How To create a Product Template in EComposer?
There is a limit to the changes you can make with the Shopify default product template. If you want to make more significant changes, however, or if you do want to be able to fully customize your pages, but don’t know how to code, EComposer page builder is a great idea. The question is, how do you do this in this app? We’ll show you how much customization EComposer gives you for your Product page.
1. How to build a new Product template with EComposer?
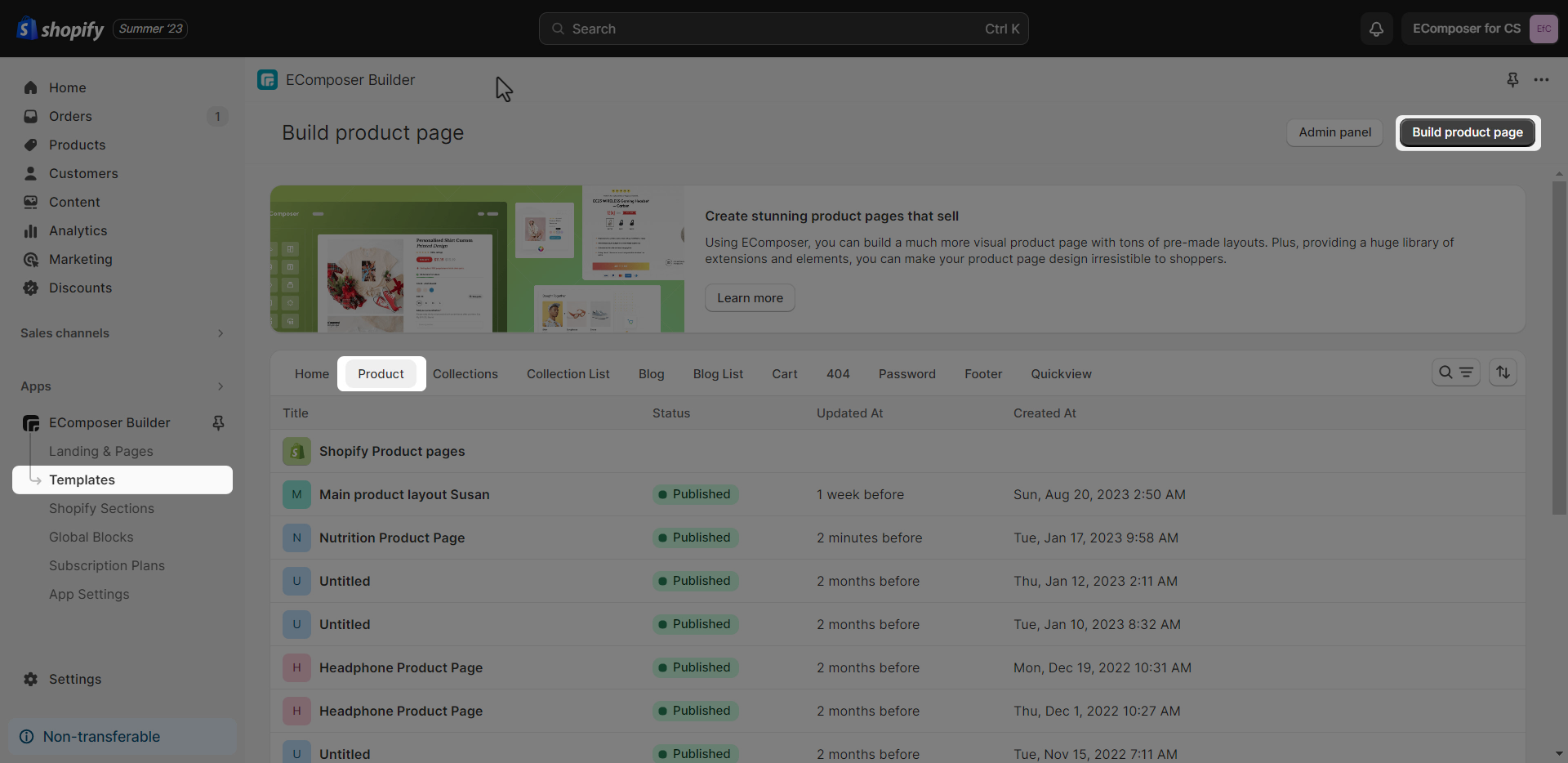
From the App Dashboard, please click on Templates -> Product -> Build product page.

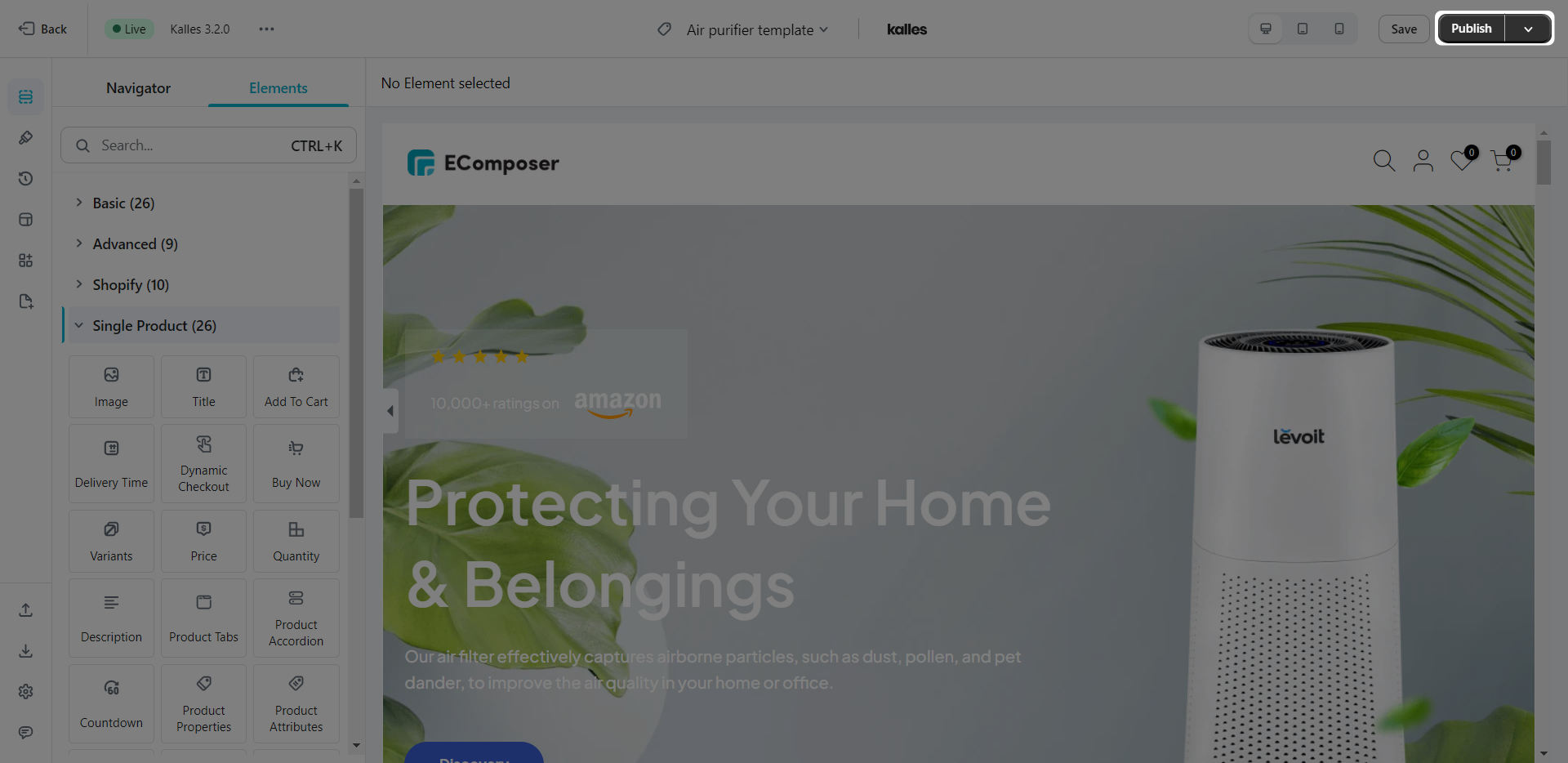
After that, there are many ways for you to start building a Product template. You can choose an available layout from our Library, or you can use the elements under the Single Product tab to build your template.
Please watch the below video to learn more in detail.
Note: All product content will be taken from Shopify to show in EComposer. We just create a template for your product.
2. How to assign the Product template in EComposer to your products?
After done for creating your new Product template, you can Save it by clicking on the Publish button at the top right corner.

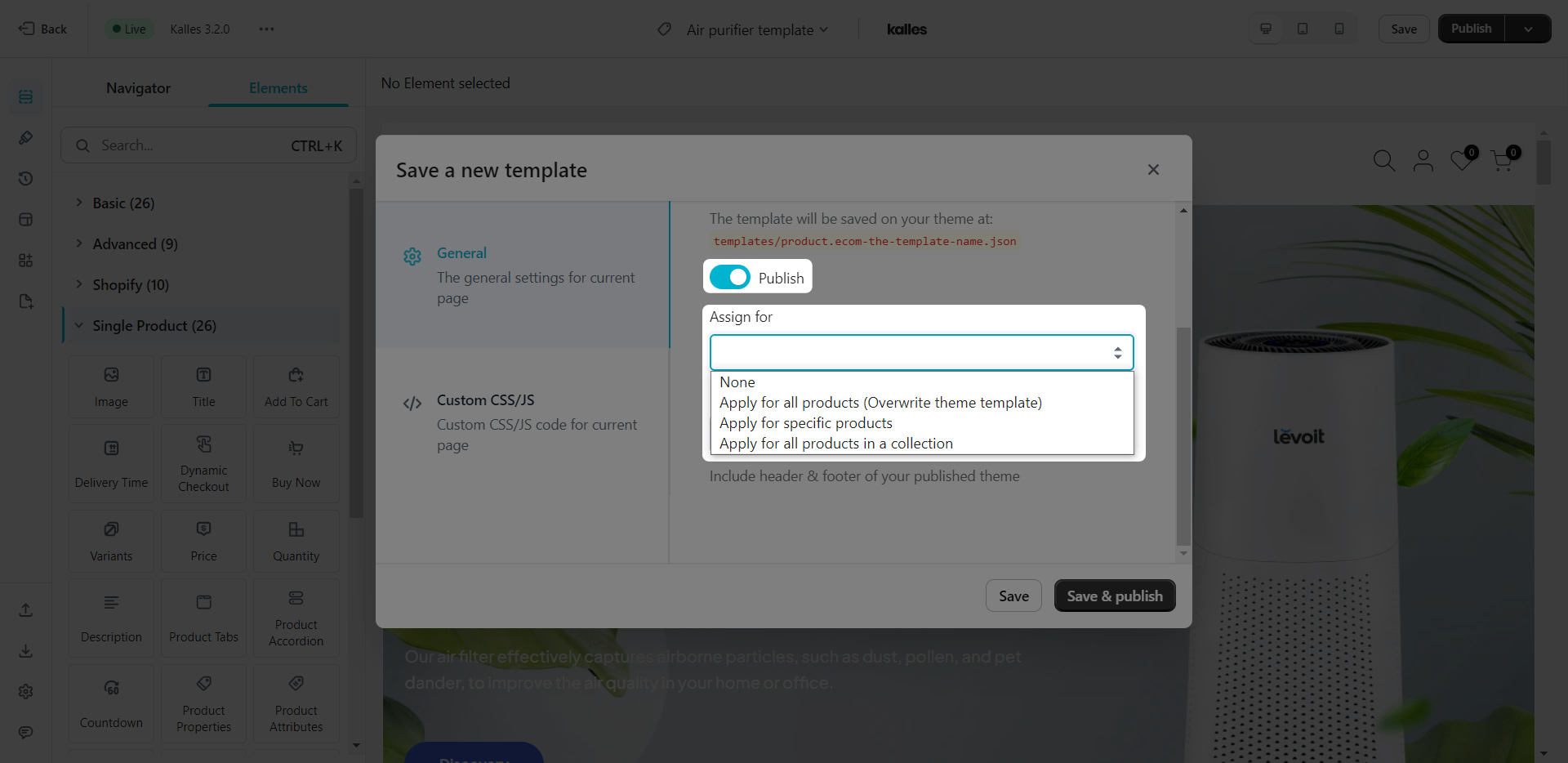
On the Publishing pop-up, you can see a Publish option, please tick this first for the Assign for option to show up. In case you want to save it without publishing, please untick the Publish option or select None to save the page only.

- None: The product template will be saved as a page, it will not be assigned to any product.
- Apply for all products: If you select this option and click on Save and publish button, the template will be applied to all products. It will overwrite the Shopify default template. App products will have the same design.
- Apply for specific products: You can assign the template to some specific products.
- Apply for all products in a Collection: You can select one collection here, and the template will be assigned to all products in that collection. This can only work when your Collection has less than 250 products, this limit is by Shopify.
Note: In case you want to have different content and design for your products, you must create many product templates and then assign each template to each product by using the Apply for specific products option on the Publising pop-up.
If you have a lot of products, we recommend you to add your product content to the Description area in Shopify and then use a Description element in EComposer to show the content. So you can use one product template for all products and it still counts as one page.
3. How to restore to the Shopify default product template?
If you want to restore to Shopify default template, please go to App dashboard -> Templates -> Product -> Click on the Restore button on the Shopify Product page tab.
4. How to delete a Product template?
To delete a product template in EComposer, please go to App dashboard -> Templates -> Product -> Click on the three dots -> Remove button.