Frequently Bought Together
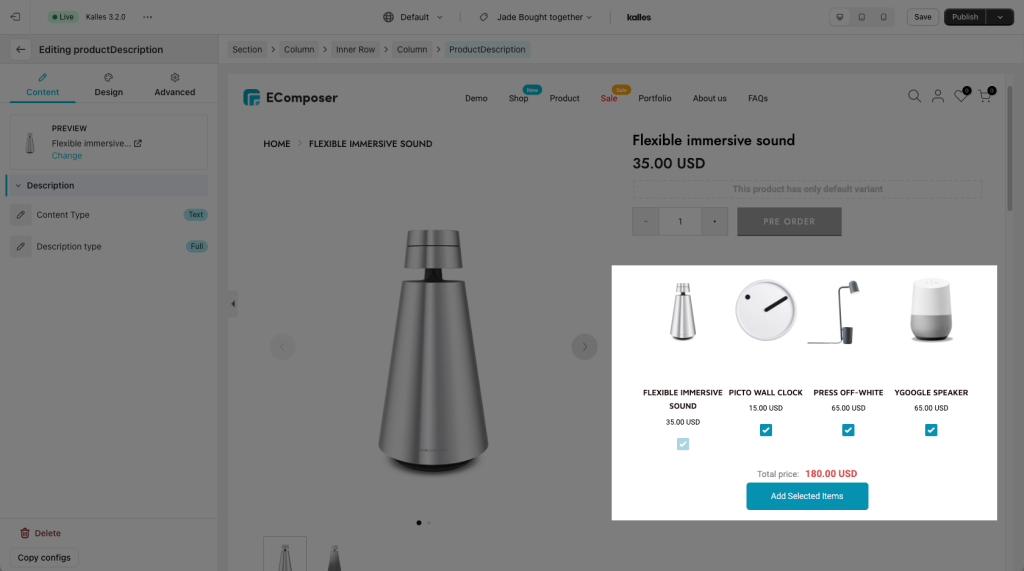
The Frequently Bought Together extension will help you choose to display products that are often purchased with the same main product. You can select the products in a fixed way, or display the products related to the main product through the metafield. This strategy is used to encourage customers to buy more products.
For example, the main product on your product page is a Speaker, so you can add a Clock or Lamp to buy together. They are also products that are similar to a selected product.

1. Install the Frequently Bought Together extension
There are two ways to install the extension:
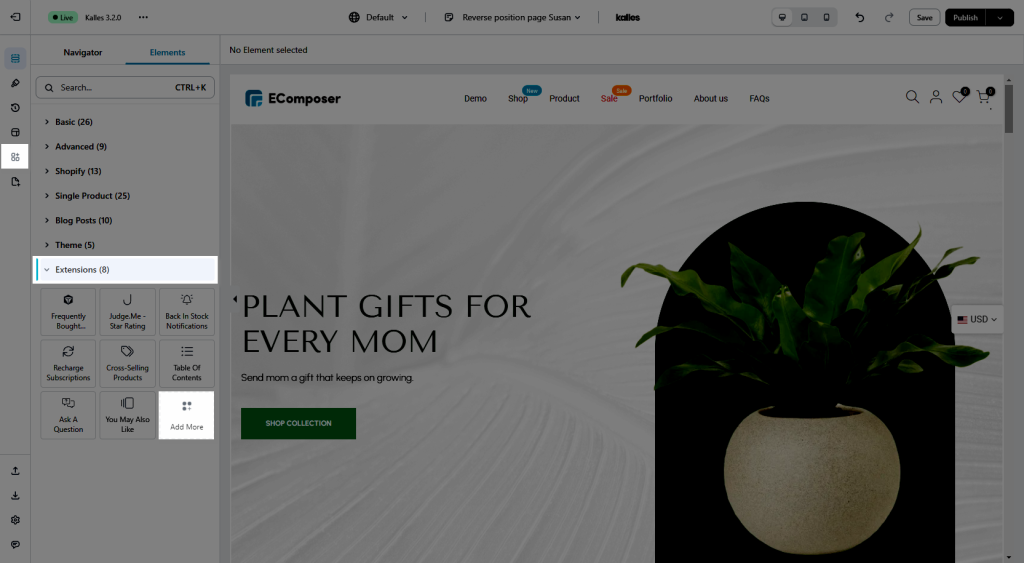
- Click on the Extension icon at the top left corner.
- Under the Extension tab, click Add more.

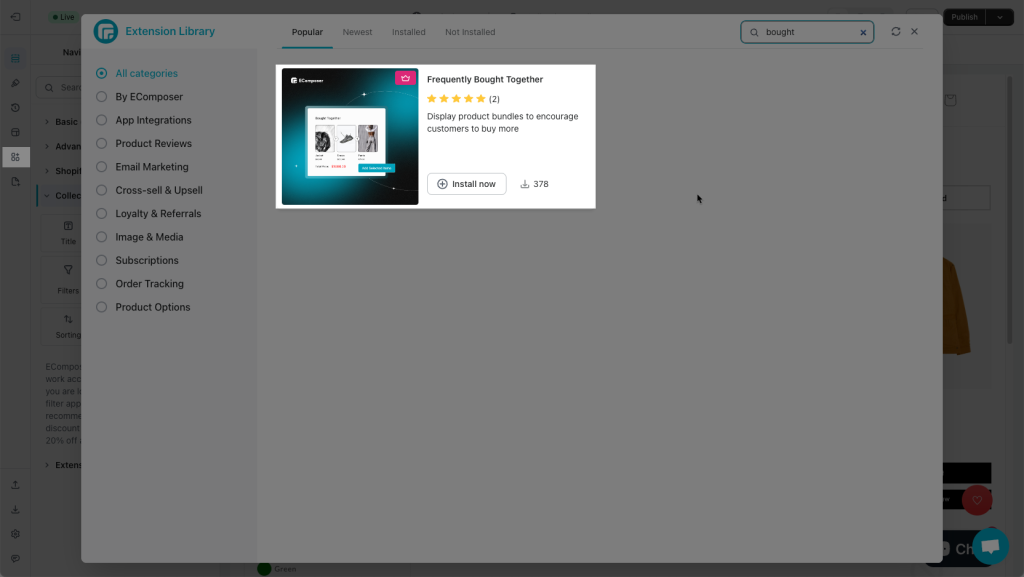
On the Extension popup, you can see the Frequently Bought Together extension, click Install now to install it to your Extensions.

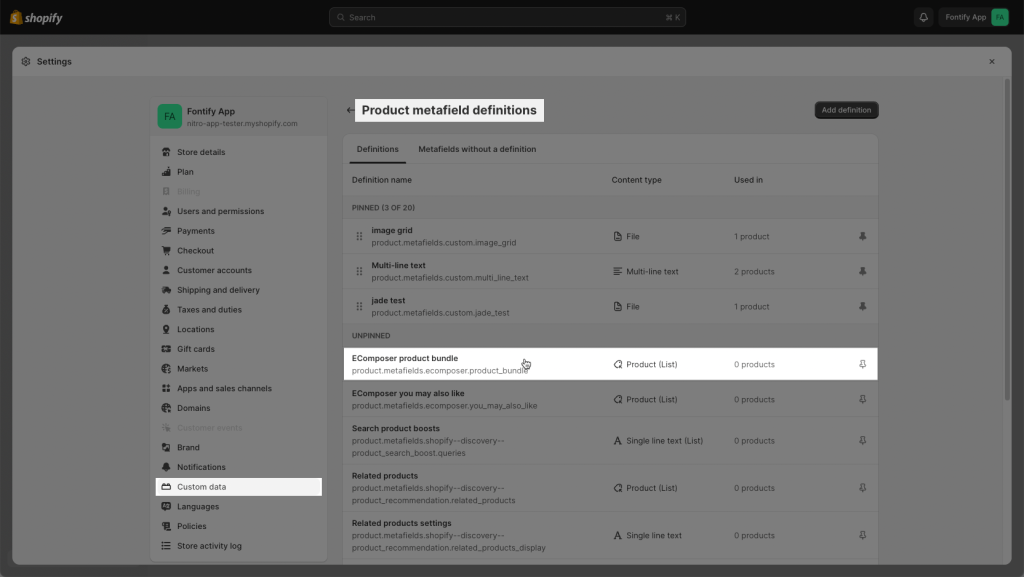
After installing the extension, the “EComposer product bundle” metafield will be added to Shopify. Please go to Shopify Settings -> Custom data -> Products to check if the Metafiled is there:
product.metafields.ecomposer.product_bundle
2. How to configure Frequently Bought Together using Metafield
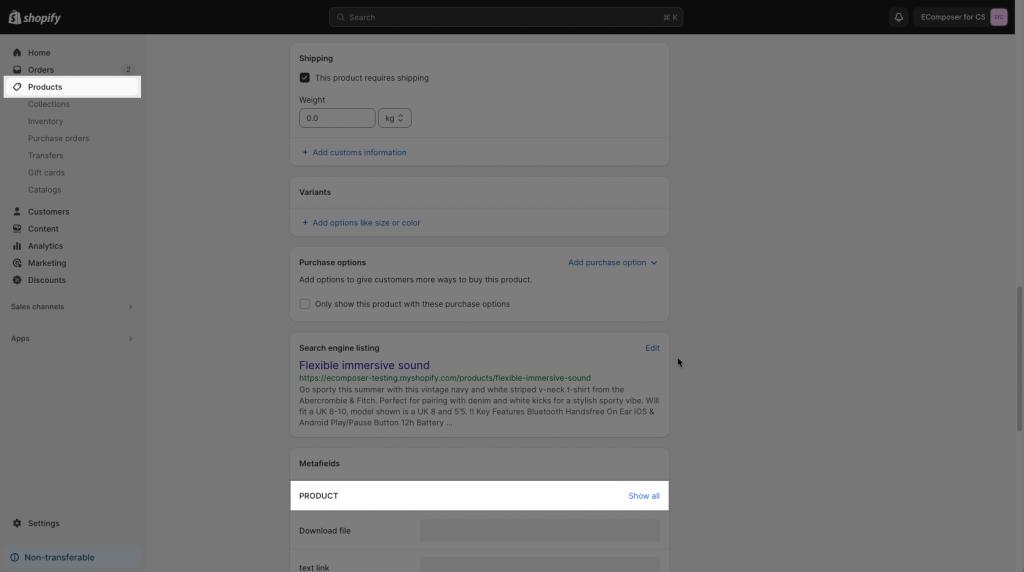
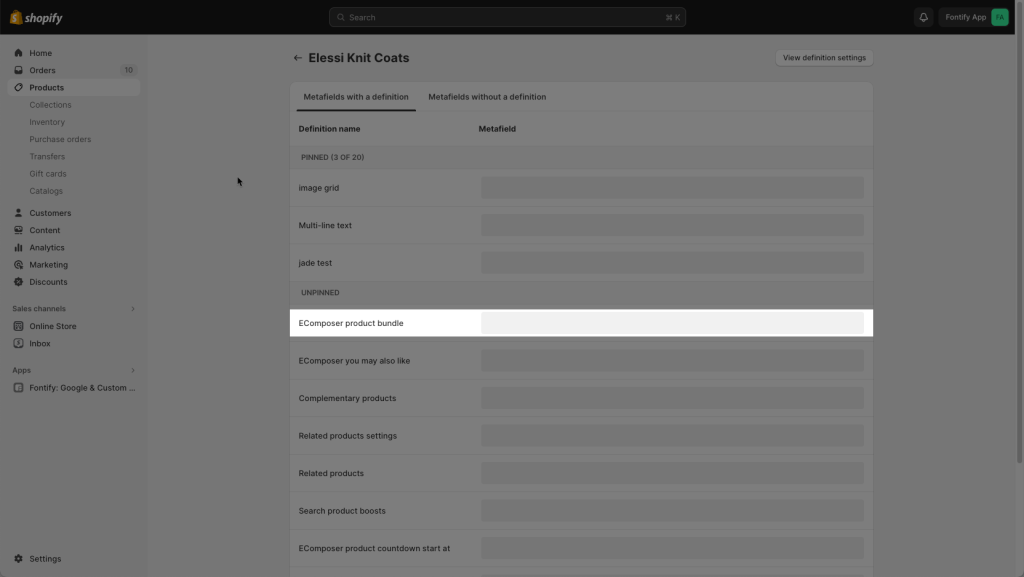
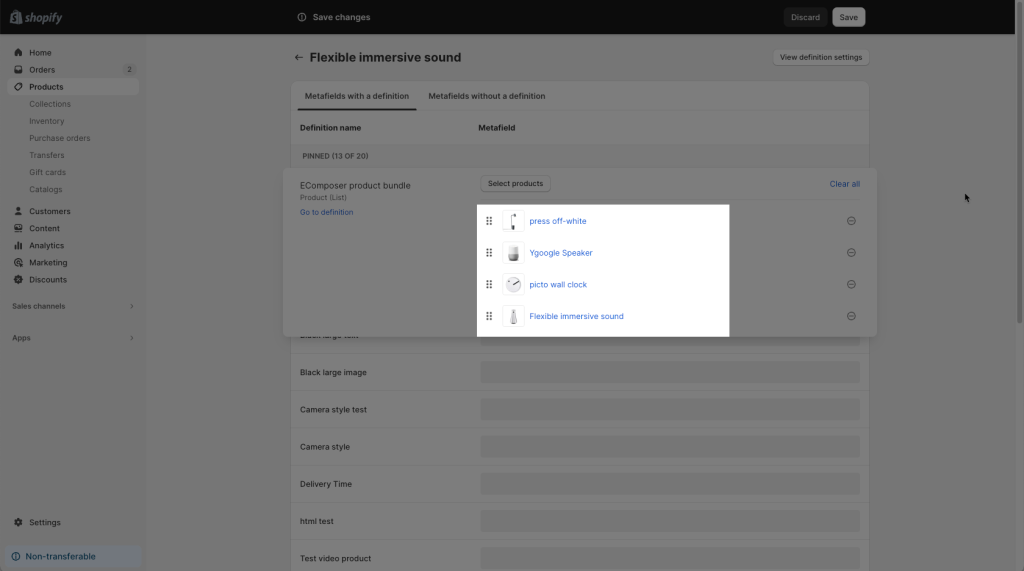
In the Product page of a Main product, please scroll down to the bottom > Metafield option then click the “Show All” button you will see the EComposer product bundle Metafield.

Find out the EComposer product bundle name.

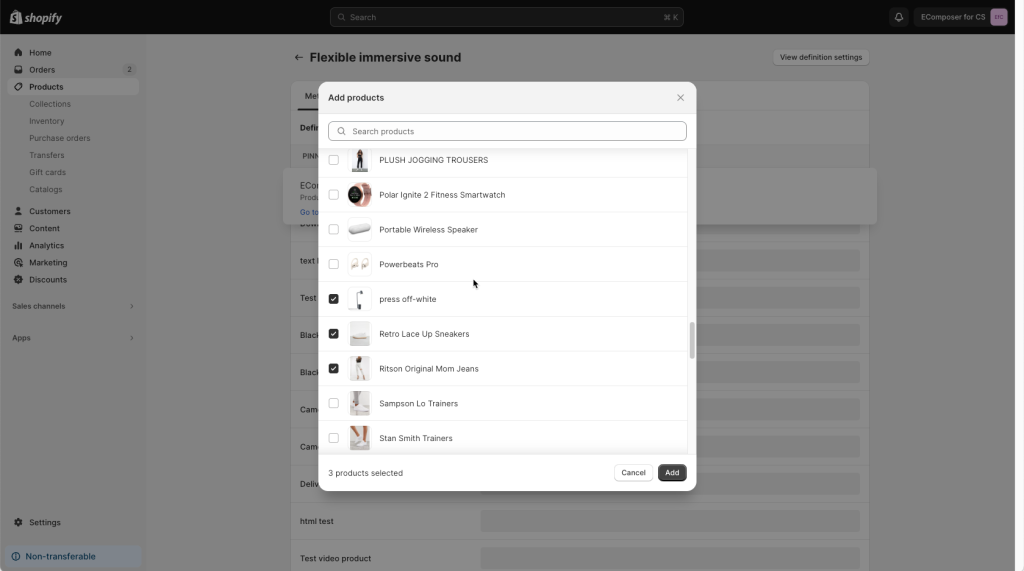
Now the most relevant products to the Main product are based on the products that you choose here.

You can drag and drop up and down the product order to change the order of them in the actual list.

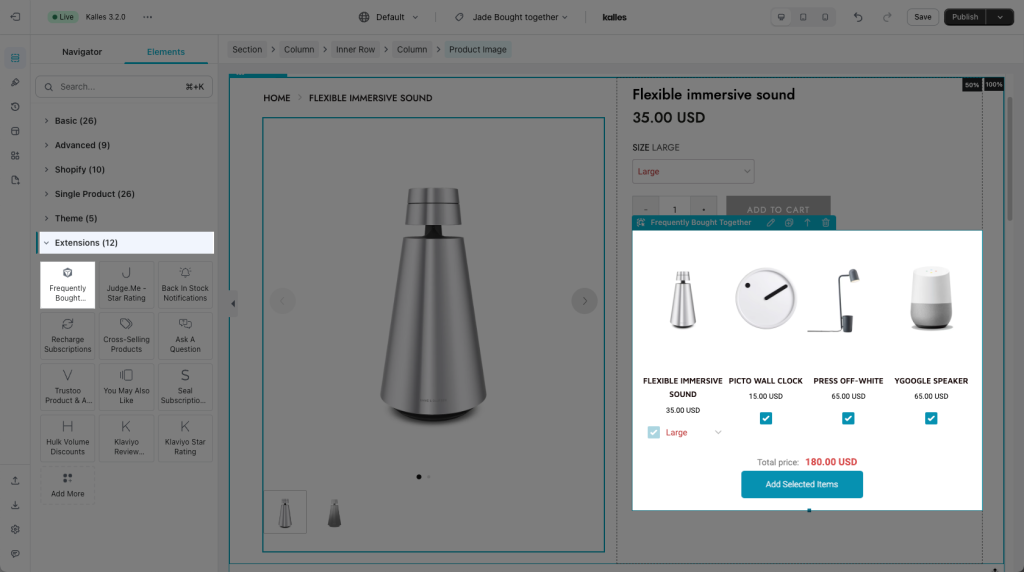
As a result, when you drag and drop this element onto a Product template of the main product, the chosen products appear immediately.

3. How to configure the Frequently Bought Together extension
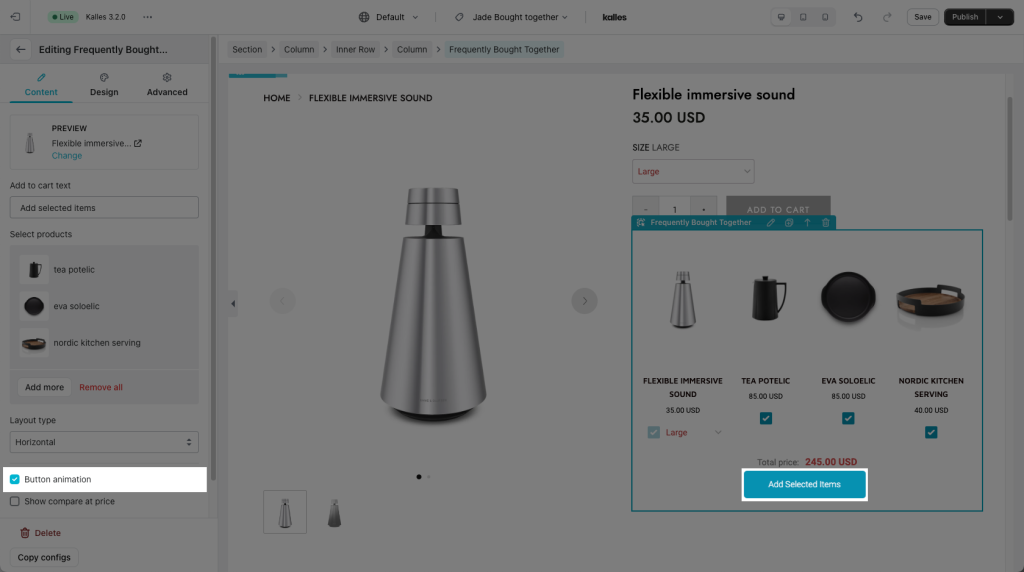
3.1 Content
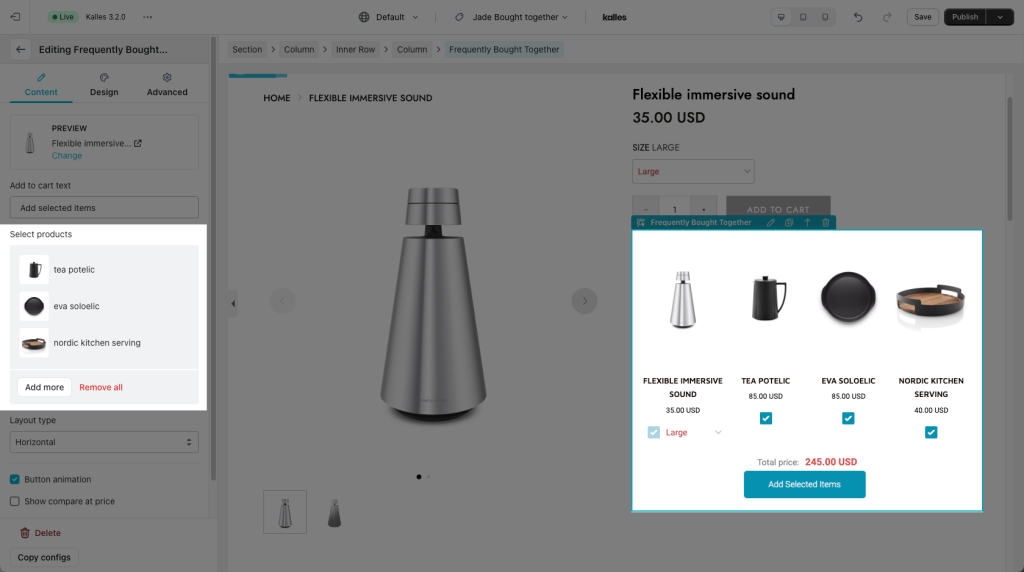
- Select products
Note: If you select product bundle in Ecomposer Editor, they will show as a priority. If not, it will show the products that you had picked in Product Metafield.
If you use only one product template to all products, you should select the products for the metafiel in Shopify. Because the product list in the Editor will be applied to all products, they can not be dynamic to individual product

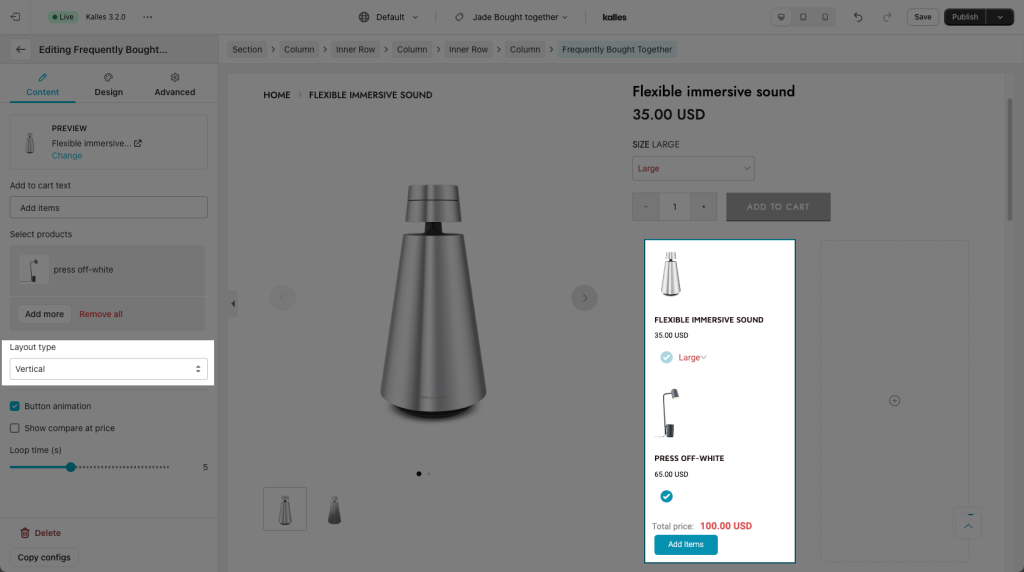
- Layout type: change the layout of the product list to Vertical or Horizontal.

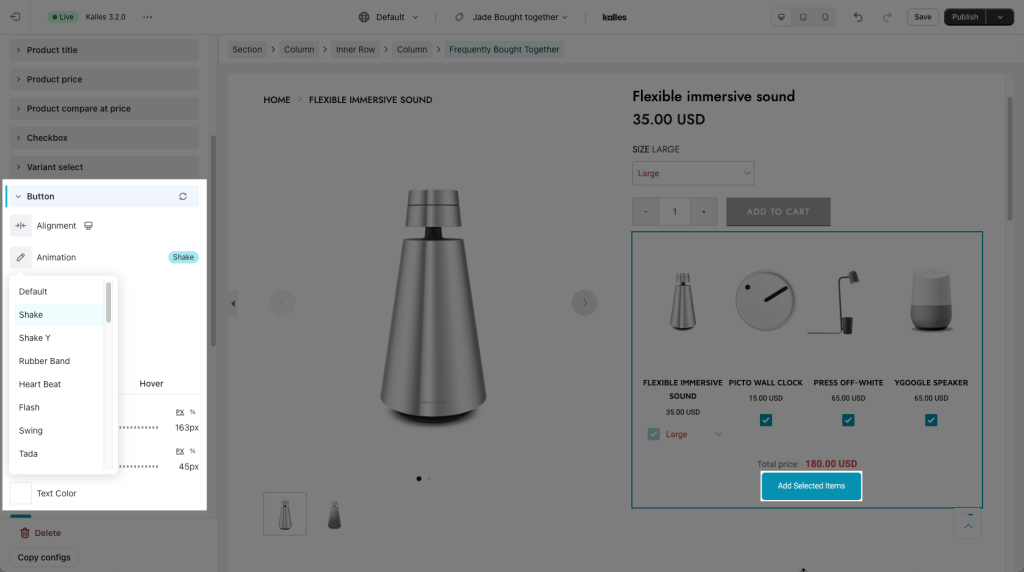
- Button Animation: enable or disable the animation of the Selected item button.

You can choose which type of animation to apply to in the Design tab such as Flash, Swing, Tada,…

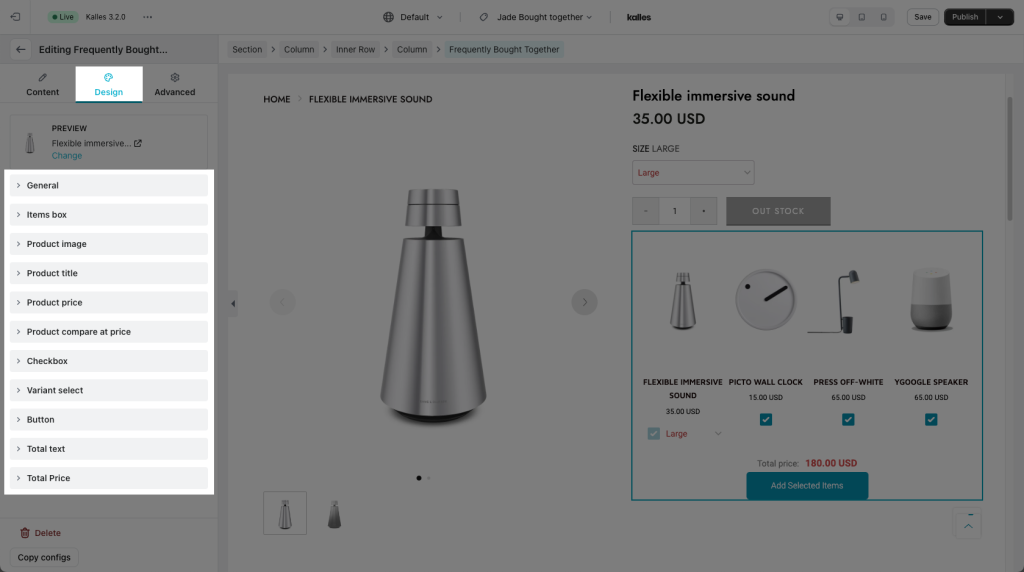
3.2 Design
In the Design tab we have a lot of settings for you to customize, each text and color can be customizable.

- General: You can change the background and more of the extension here.
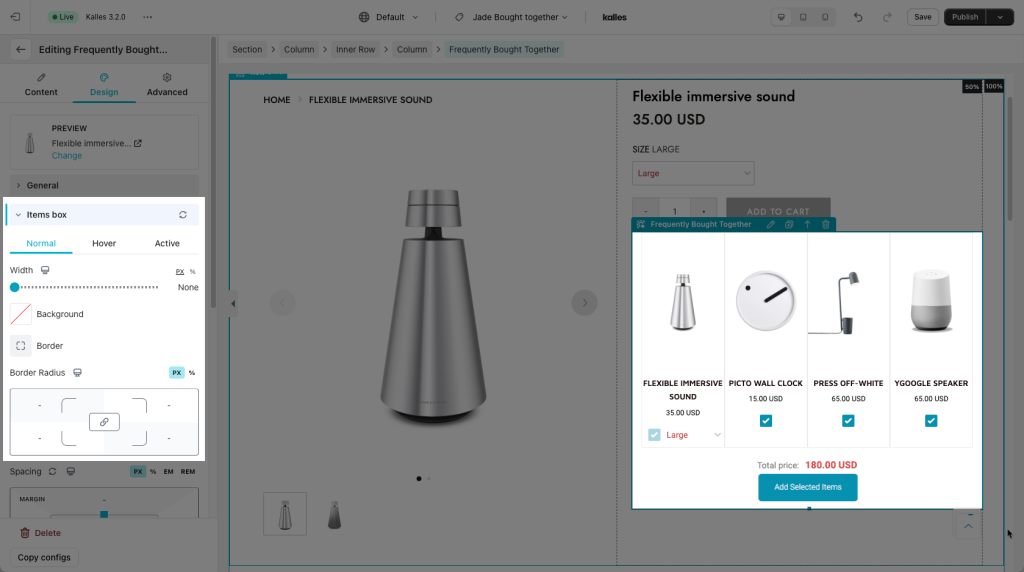
- Items box: change the width of the bundle widget or adjust how many items are on a row.

This option helps change the style of the product cards when hovering over them as well.
- Product image/Title/Price: This is self-explanatory and all of the settings inside are documented here.
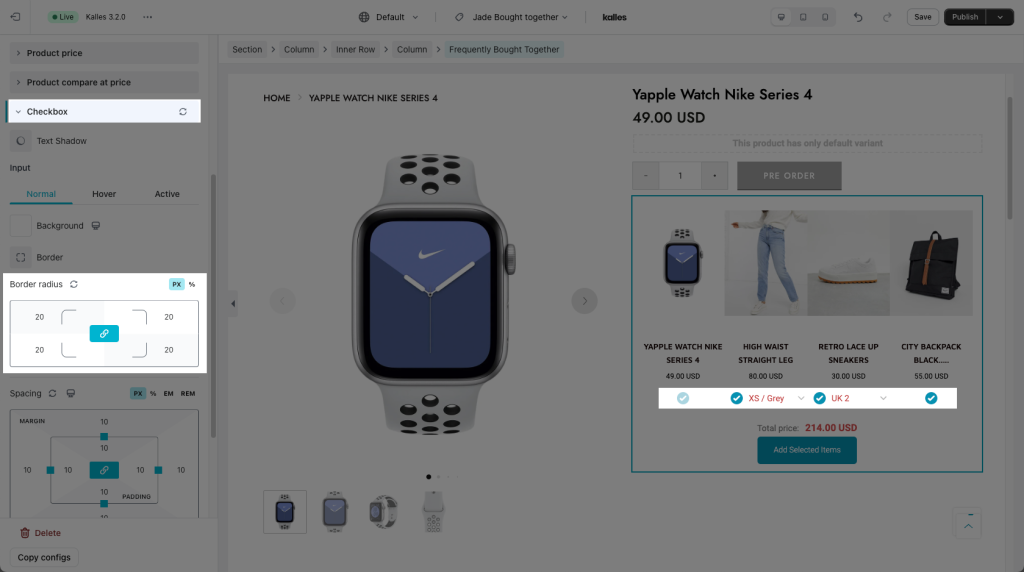
- Checkbox: This is the checkbox beside the variant selected, the settings are covered here. For example, you can change from a square checkbox to a circle checkbox.

- Variant Select: This is where you choose the variant for the product, the settings are covered here.
- Button: This is the Button to add the selected items, the settings are covered here.
- Total text/Price: This affects the text before the total price and the total price itself, the settings are covered here.
3.2 Advanced
These tabs have been very well documented here.