Quick start with EComposer
Following the basic steps is the fastest way to get familiar with any product, and so is EComposer. Please follow the steps required for a new user here.
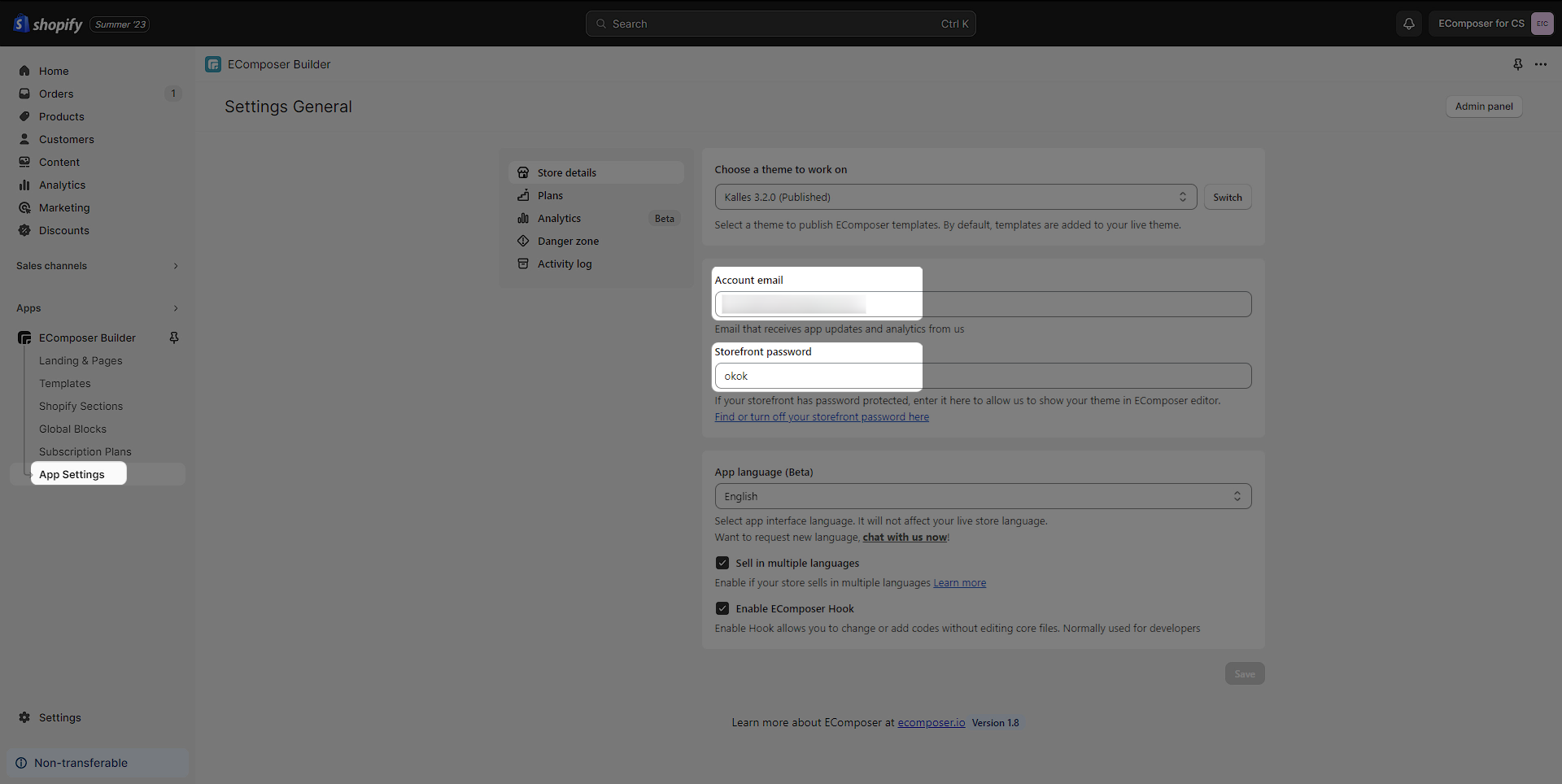
1. Settings
You need to configure two main pieces of information (Email and Store password). This allows EComposer to generate previews and you can view them. To read more about the Storefront password, please refer to this link.

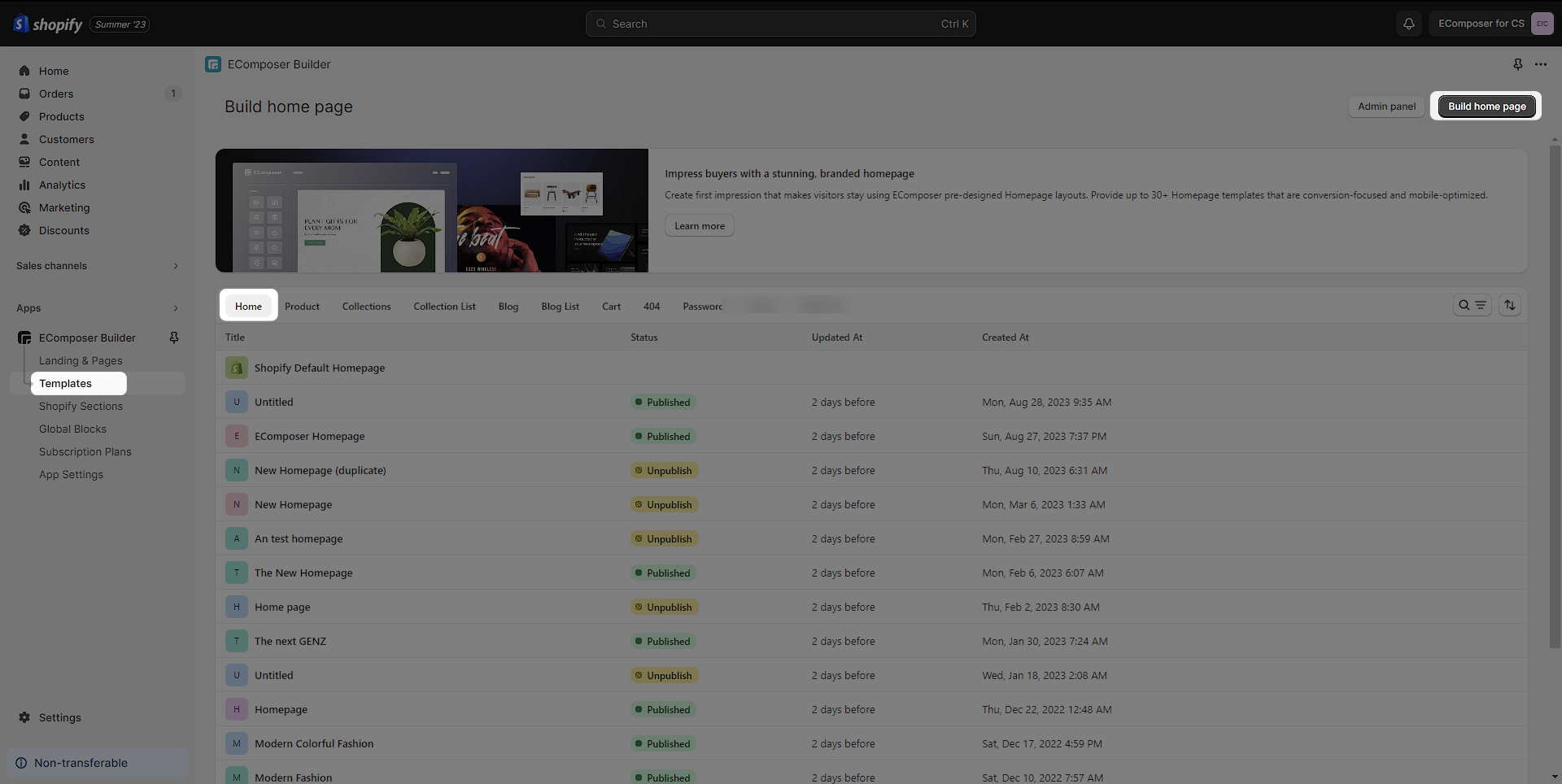
2. Create Your First Page
The image described below is showing the types of pages you can make with EComposer. Please refer to this article to create your new first page.
Example like if you want to create the Home page, then you just need to click on the Templates and the Home tab and button named “Build home page”

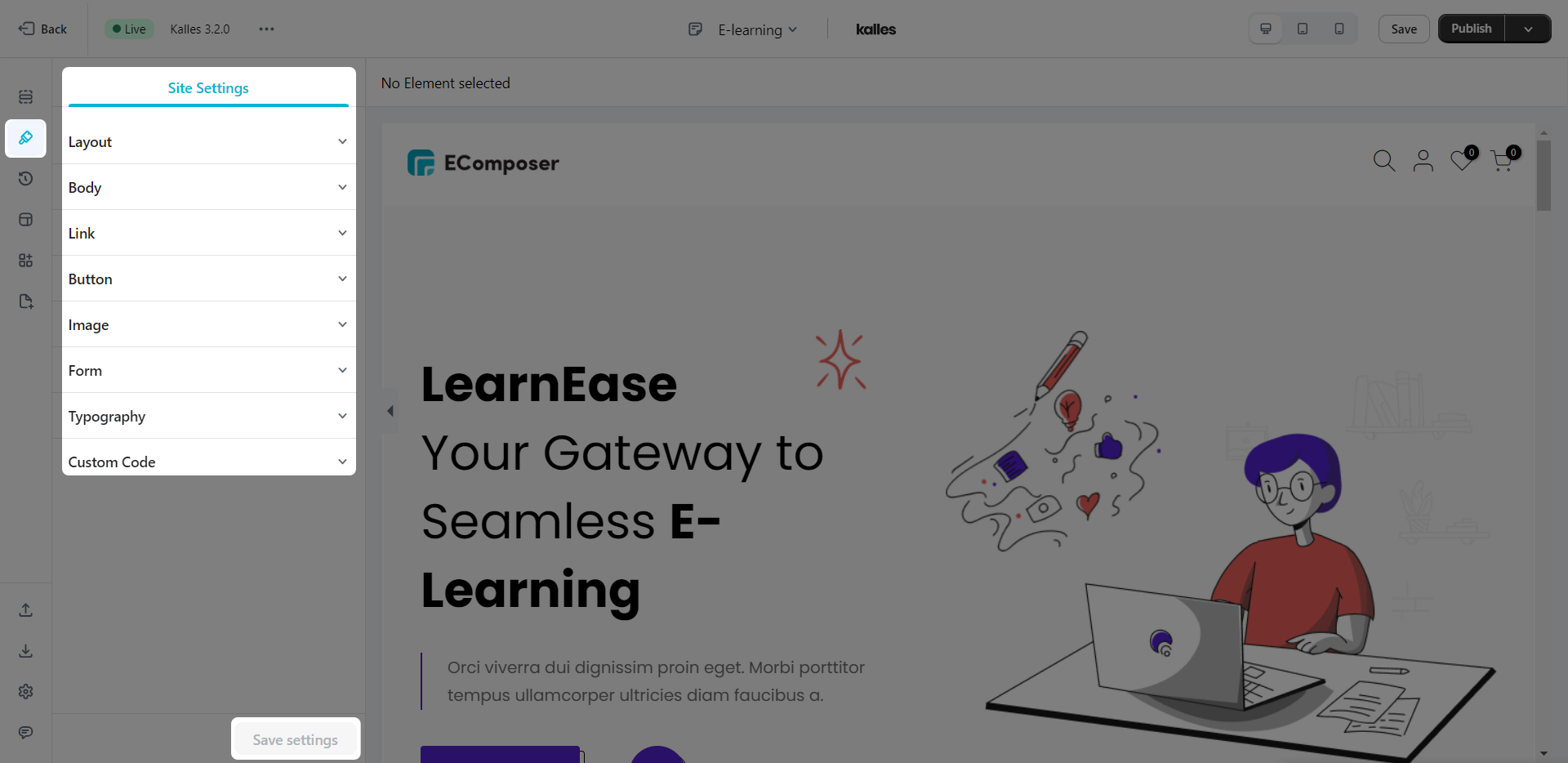
3. Site Settings
From Editor, you can easily view the Site settings from the left sidebar, and now you can flexibly change options. Also, there are also more very important elements to help you with, click here to get more details about Site settings.

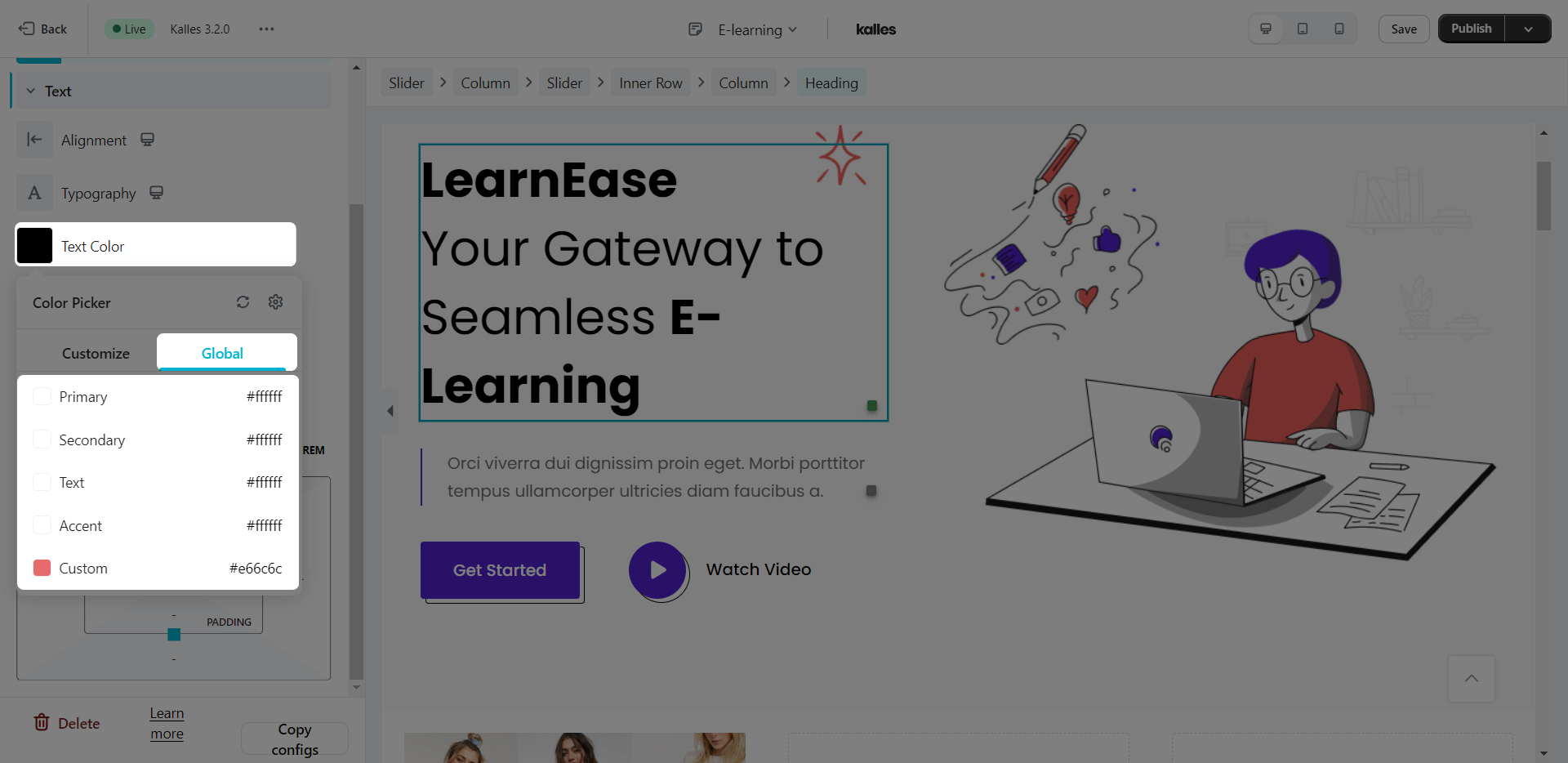
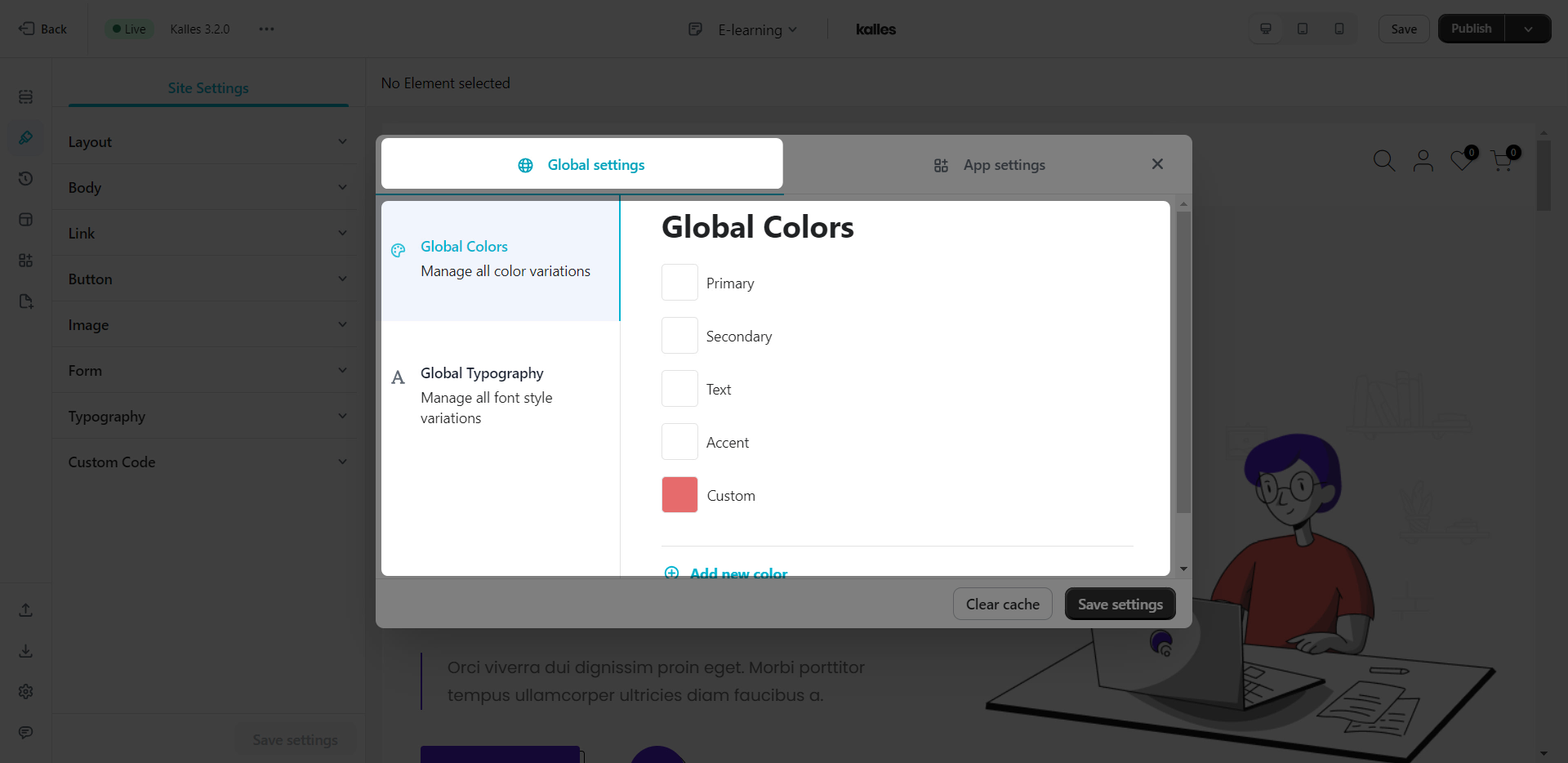
4. Config Global Color – Global Typography
Sometimes, you need to set the main typography Color for the brand that you work on. Those options will help you set the components faster. If you would like to get more details please click on this link.

For example: Anywhere that you set the Color/Typography you can see the options from the Global setting.