Installation
How do you install EComposer Landing Page Builder in your store? This guide walks you through the entire process of installing the app on your store.
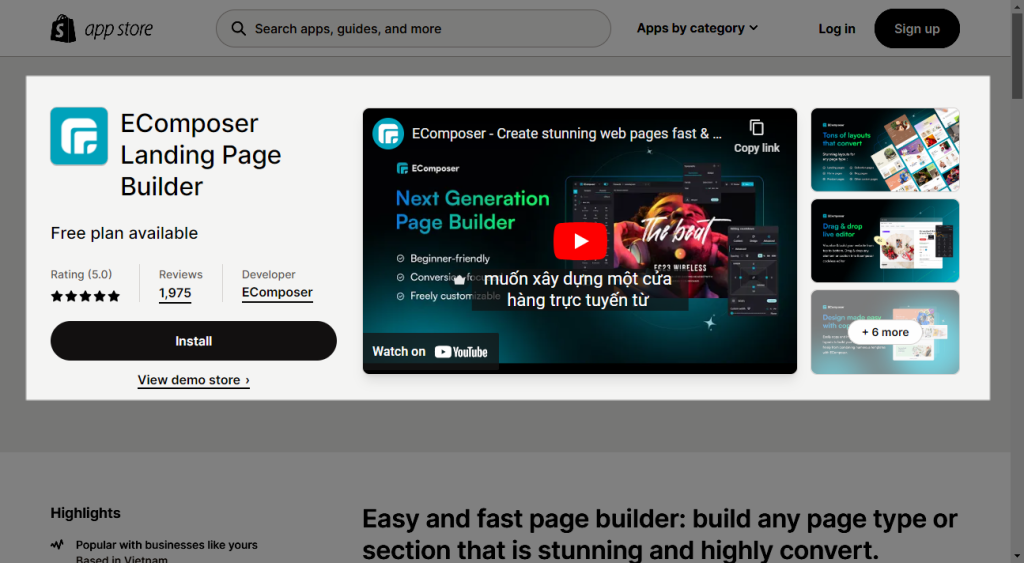
- Open this link EComposer Landing Page Builder
- On the app page, click Install app
- In your Shopify admin, to authorize the use of the app, click Install app.

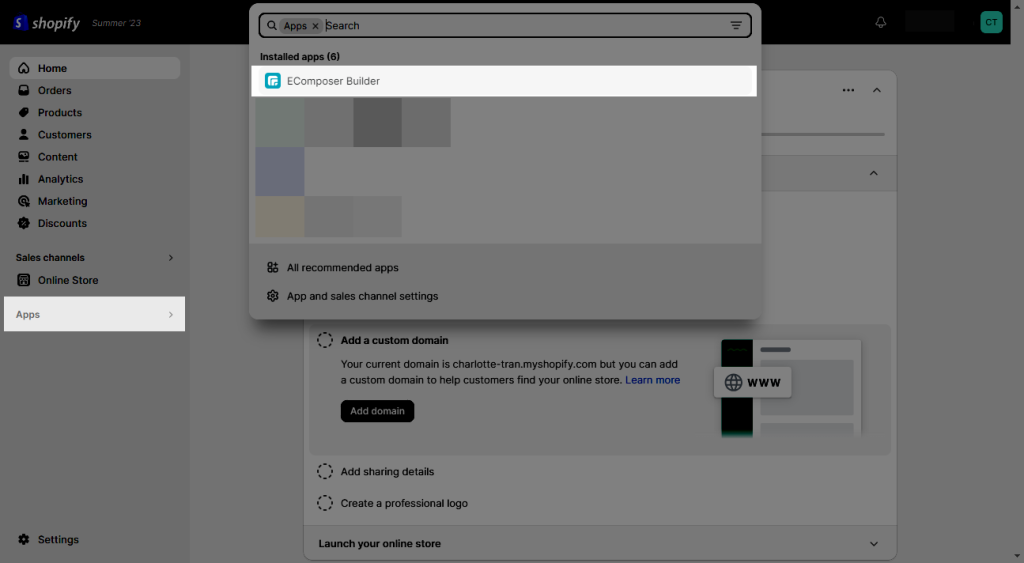
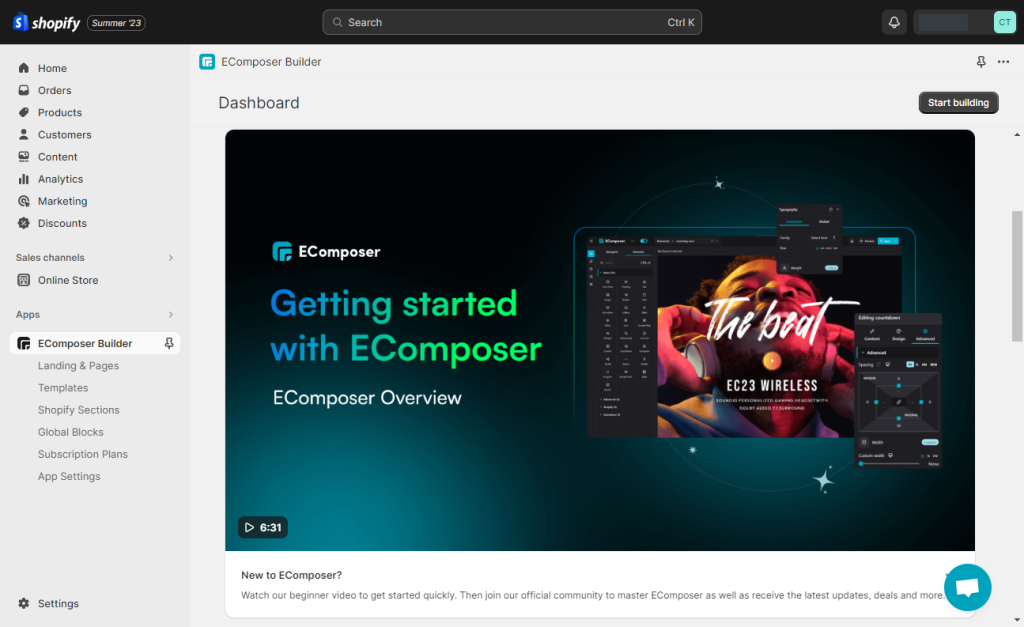
After installing the app, you can click App -> EComposer Builder in the Shopify admin sidebar to open the EComposer dashboard.


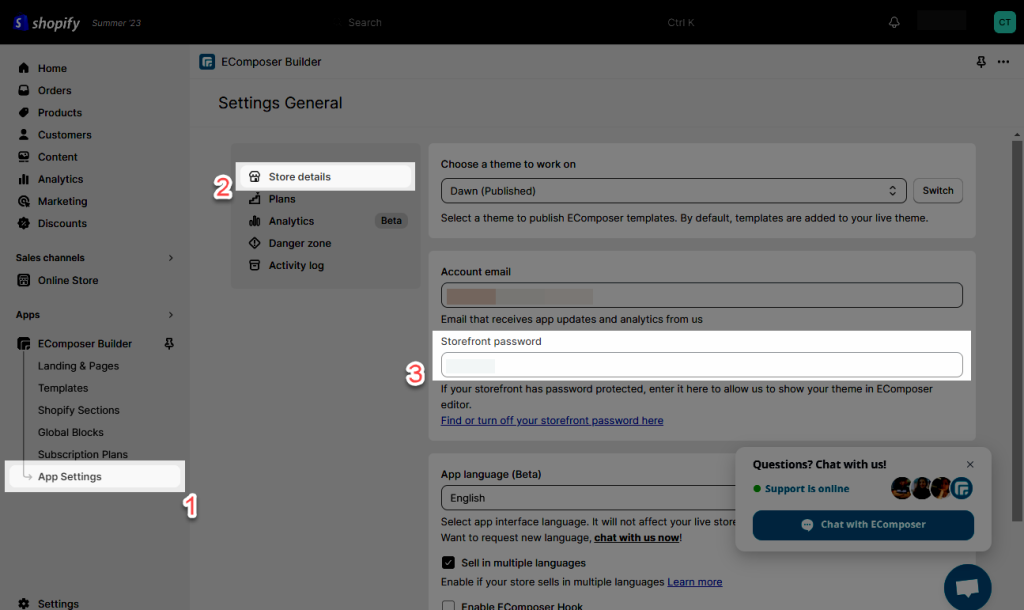
One more thing, if your store is enabling the Protection password, please fill it to the Storefront password as in the example below. Kindly help us do this important step to use the app.
Go to the App setting -> Store details -> Storefront password.





2 Comments
Lindi
I am using ecomposer with shopify. I would like to build a custom footer. When I click on create footer there are no footer templates available. Even if I search for the footer templates they are not available. I am on a basic plan and it should be available.
ReplyThe same for creating emails. The option is not available. How do I fix this
Anna Nguyen
Hi Lindi,
I’m Anna from the Support team of EComposer.
Could you please contact us via the live chat support system? You can see a chat box at the bottom right corner when opening the app. Our support team will assist you with this.
Thank you,
ReplyAnna