Coupon Codes
Introducing the Coupon Codes feature on EComposer app! Say goodbye to the hassle of jotting down or memorizing discount codes. Just a click of a button lets you effortlessly copy your coupon code, streamlining the customer’s shopping experience.
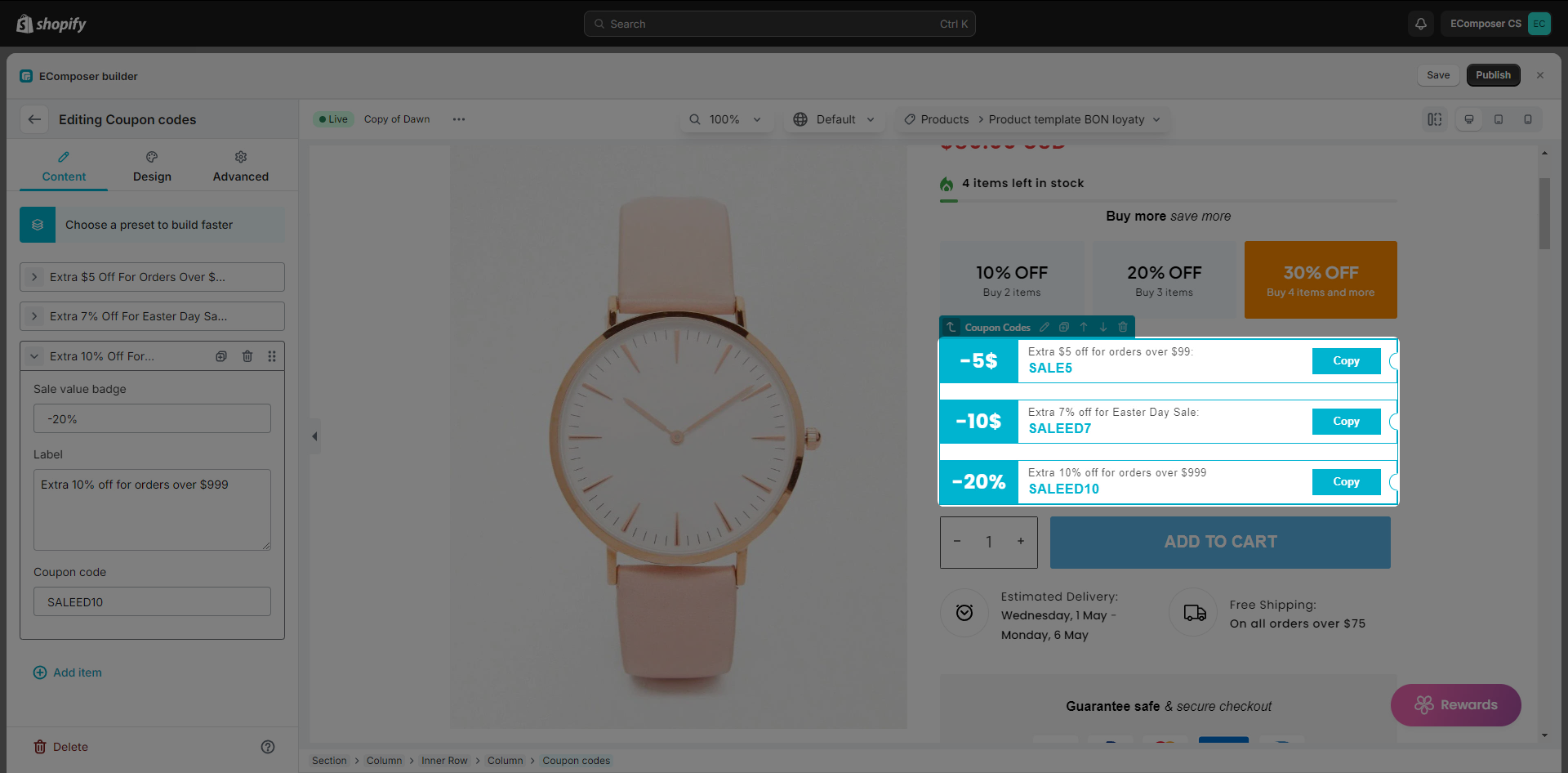
You can drag and drop the Coupon Codes element to any position on your page. Normally, it should be put on a Product template with coupon codes.

1. Content
Inside each coupon items, we have these options:
- Sale value badge: This is where you show the discount price or percentage.
- Label: The label text for the coupon, you can type what you want here.
- Coupon code: The actual coupon code set inside Shopify Discounts.
- Copy button name: Enter name for copy button
- Copied button name: Enter name for copied button
2. Design
- General: In this tab, you can change the space between items.
- Item: You can change the background, border, or spacing for each item.
- Sale value badge: You can change the width, alignment, and some other settings for the Sale badge. It is the first box on your item.
- Item body: You can change some settings for the middle box on your item such as background or spacing.
- Label: In this tab, you can change the style of the label on your coupon item.
- Coupon code: There are some options to change the style of the coupon code.
- Button area: The options here will set the size and spacing for the space that contains the Copy button.
- Button: You can change the style of the Copy button here.
- Decoration: This is the small arch at the end of each coupon.
Note: You should create your discount code in Shopify admin -> Discounts first, then enter the code to this Coupon Codes element.



