Articles count
What do you know about Article count? Let’s read all information below with EComposer App.
The Articles count element will assist you in displaying the total number of articles displayed in your store. For instance, whenever customers come to your shop, they will see the articles that you have in your store.
Note: In the EComposer App, you can’t directly edit the Content. It depends on what you add to Shopify. You can go to edit your blog in Shopify admin to edit the articles.
1. Adding Articles Count
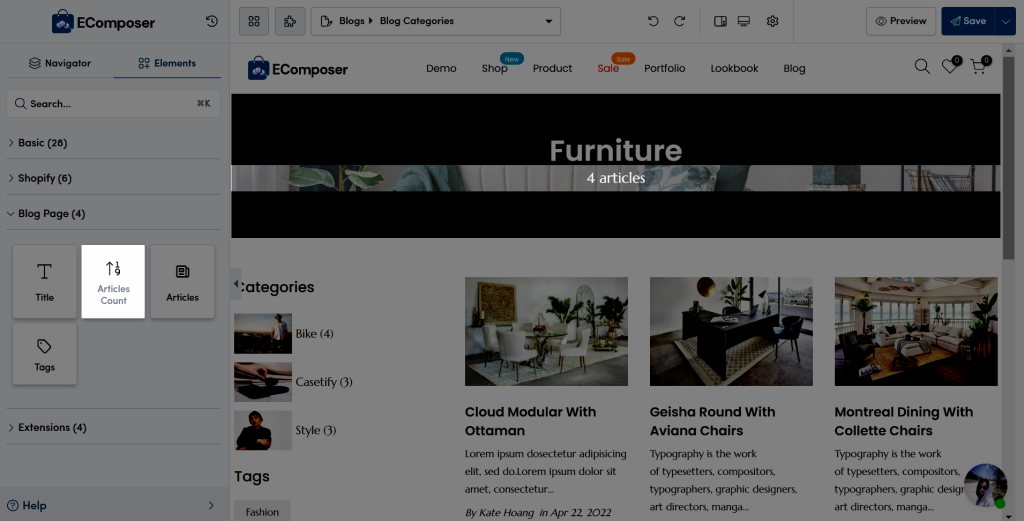
- Click into Elements –> Blog Page –> Articles Count
- Drag the Articles Count element from the left sidebar and Drop it wherever you want it to stay.

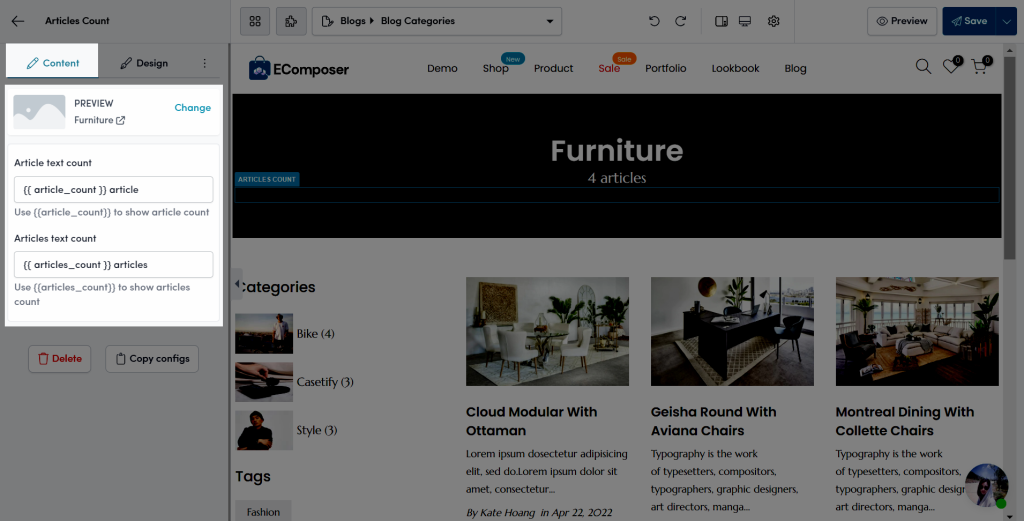
2. Configure Articles Count
Content
- Preview: This feature allows you to Select the Blog at this function and lets you view what it will look like.
- Article text count: This element will be flexible changing depending on the number of articles. If it is just 1 blog as well as you can see the attribute of the text count will be shown as “Article”, when you have more than 1 blog then the attribute will change to Articles.

Design
- Alignment: Whenever you want to change the position for that element such as Left, Center, or Right.
- Typography: If you want to make it look more impressive, you just need to edit the Font size or Weight, Transform, Style, Decoration, Line Height, or Letter Spacing for that function here.
- Text Color: Somehow you expect that function may look more colorful, just set the color that you want here.
- Text Shadow: Also whenever you may set the shadow color for the text, including set the Blur, Horizontal, and Vertical for the text.
- Spacing: You can flexibly change the Margin or Padding for the article whenever you want to.



