Column Overview
This article will show you everything about how to Create, Edit, & Style Columns.
EComposer uses three main building blocks: Sections, Columns, and Elements. Sections are the largest building blocks and are located inside Sections. They are used to house the Elements, as well as Elements, placed inside Columns.

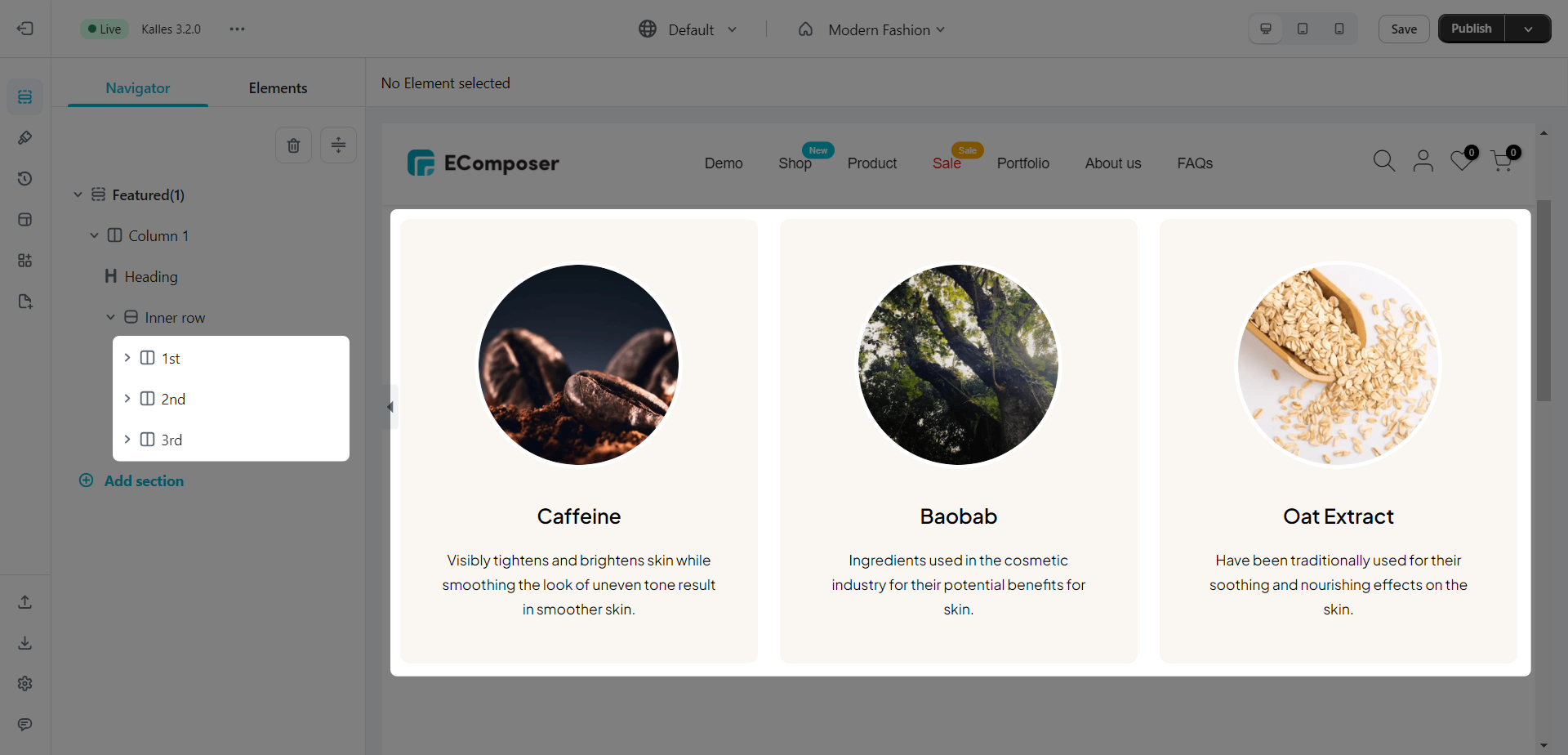
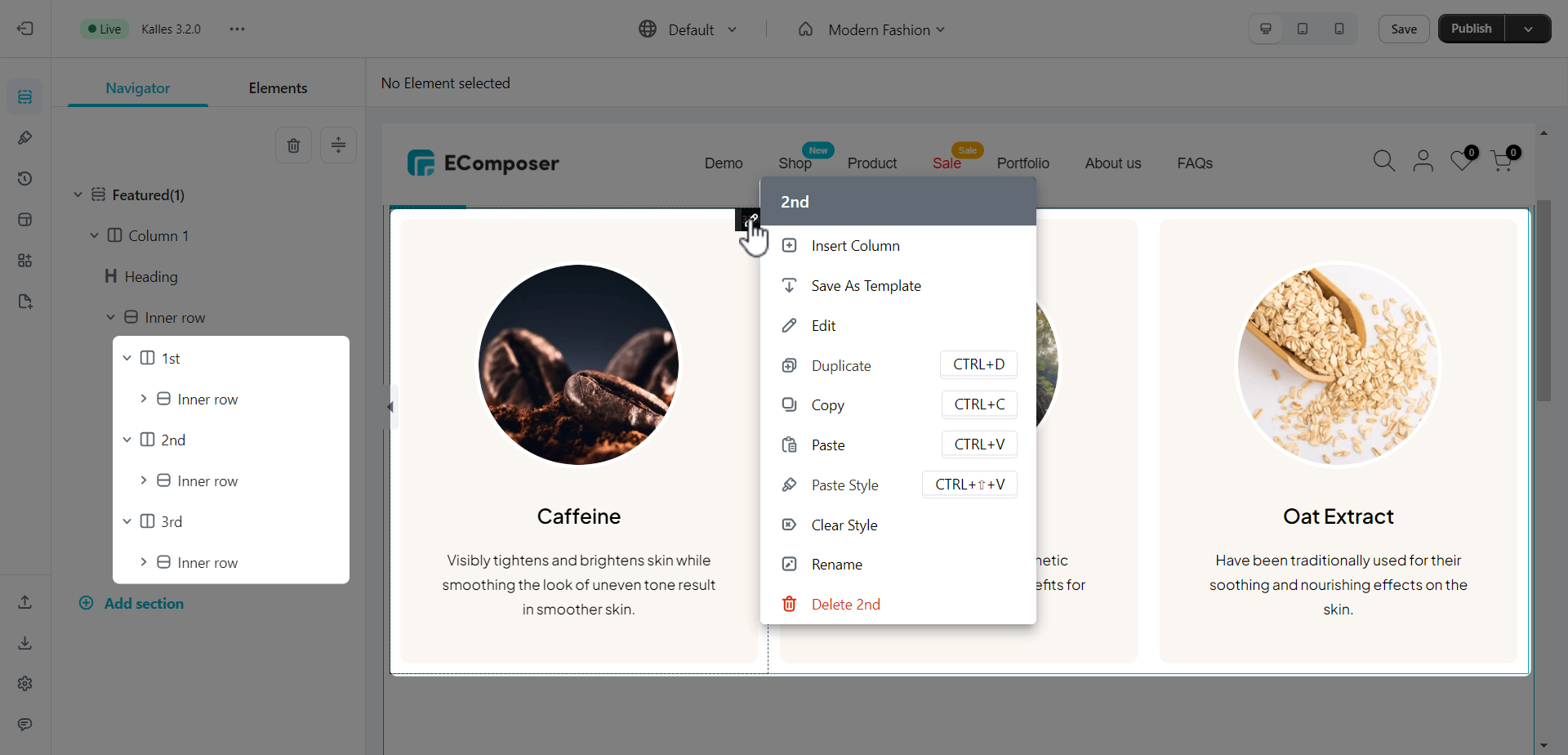
Columns can be manipulated by right-clicking the column handle and choosing from the context menu that pops up.

- Insert column, Duplicate: If you want to have the same or insert a different column. You can quickly use right-clicking.
- Save As Template: You are allowed to save a column and then add it to anywhere that you like.
- Duplicate: You can duplicate the current column.
- Copy & Paste: You can copy to save to the clipboard then paste the column to other places.
- Paste Style: You can copy a column and then paste only styles for other columns.
- Clear Style: You can clear the style of the column here.
- Rename: This helps you to rename the column.
- Delete Column: If you don’t like the column, you can quickly delete it here.
Moreover, you can adjust the visibility of columns, including show or hide.
Drag and drop to change the position between columns.
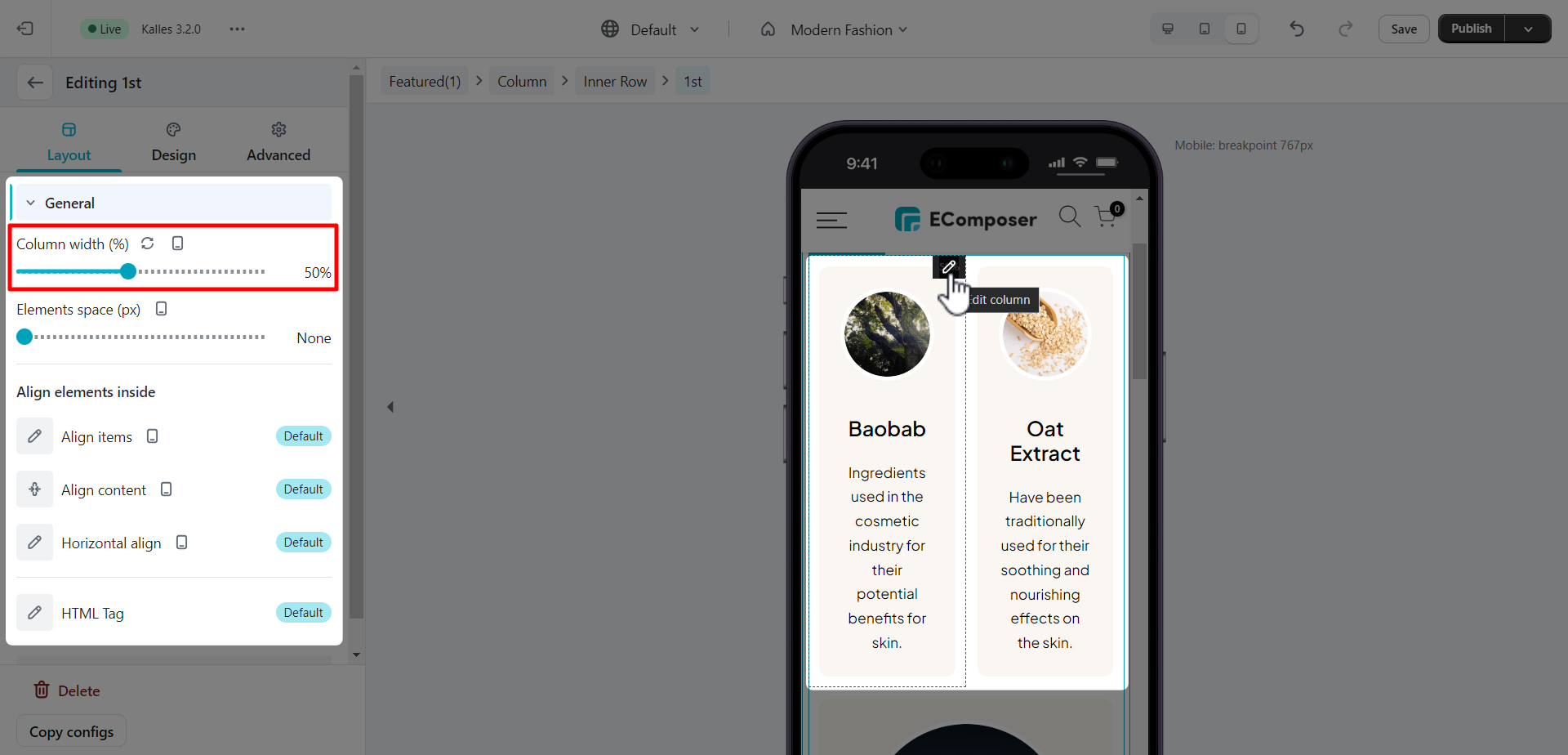
Columns also can be styled either via the options in the sidebar or on the left when you click Edit Column.
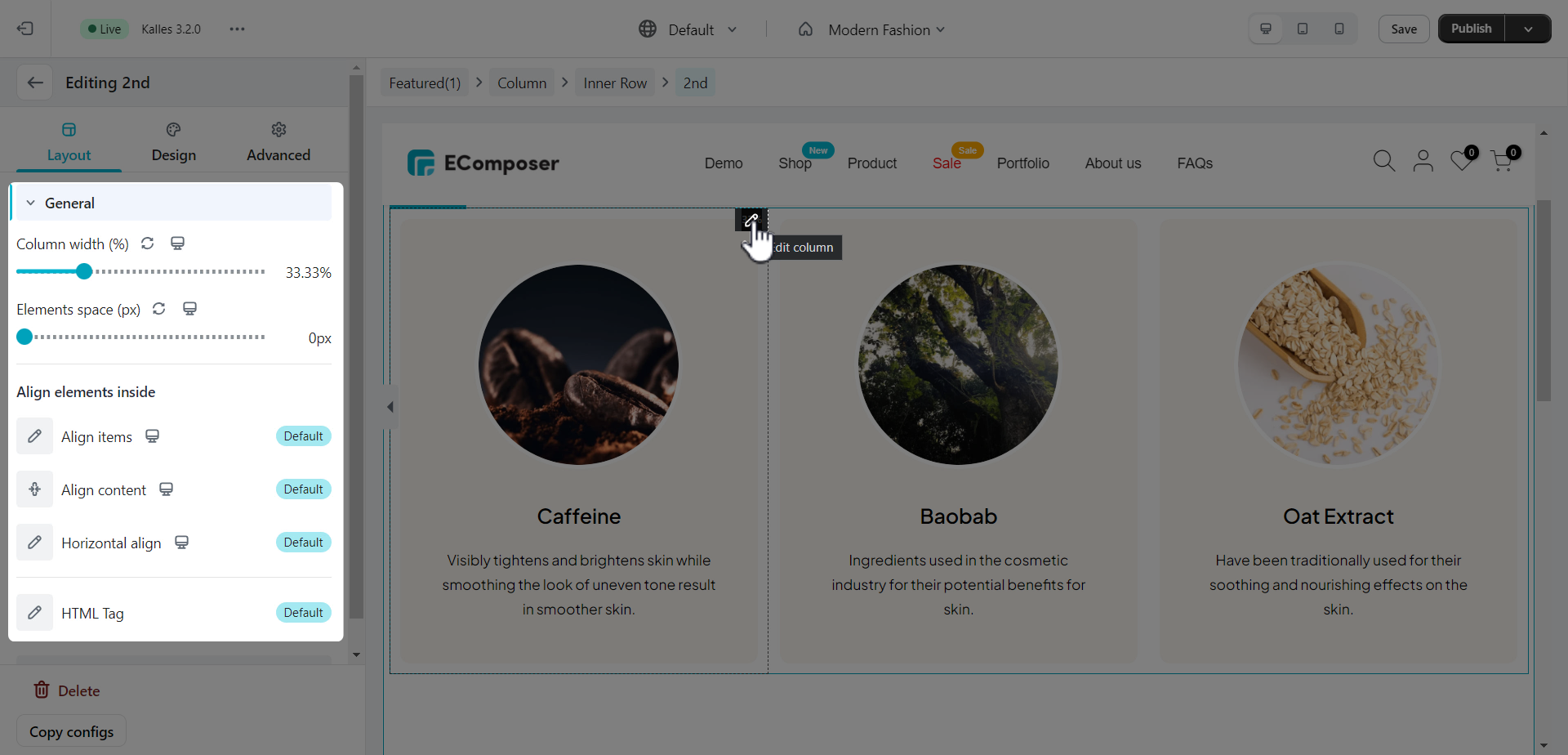
Layout
- Column Width (%): Set your Columns Width. Available for desktop, tablet, and mobile devices.
- Elements Space (px): space between the Column content’s.
- Align items: Allows you to set the column vertical alignment. Option includes: Top, Middle, Bottom, Baseline, Stretch.
- Align content: Set your Column Content’s vertical alignment. Choose from Top, Middle, Bottom, Space Between, Space Around, Space Evenly.
- Horizontal Align: This extends the ability of the inline positioning and lets you horizontally align. Choose from Left, Center, End, Right.
- HTML Tag: Set an HTML Tag for your column. Choose the tag that you want to use.

Quick tips: For the mobile design you can set the Column width to 50% for it to show 2 columns on one row instead of 1 column/row with 100% width.

Design
1. Background/Background overlay
You can change the background for both normal and hover states.
- Background: This option allows you to change the background for all devices including mobile, tablet, and desktop devices.
- CSS filter: This allows you to adjust blur, brightness, contrast, etc. for the background.
- Transition duration (ms): This option only can be used for the hover state, you can enter the time that the hover background will appear after hovering.
2. Border
Set Border, Border Radius, Box Shadow for columns.
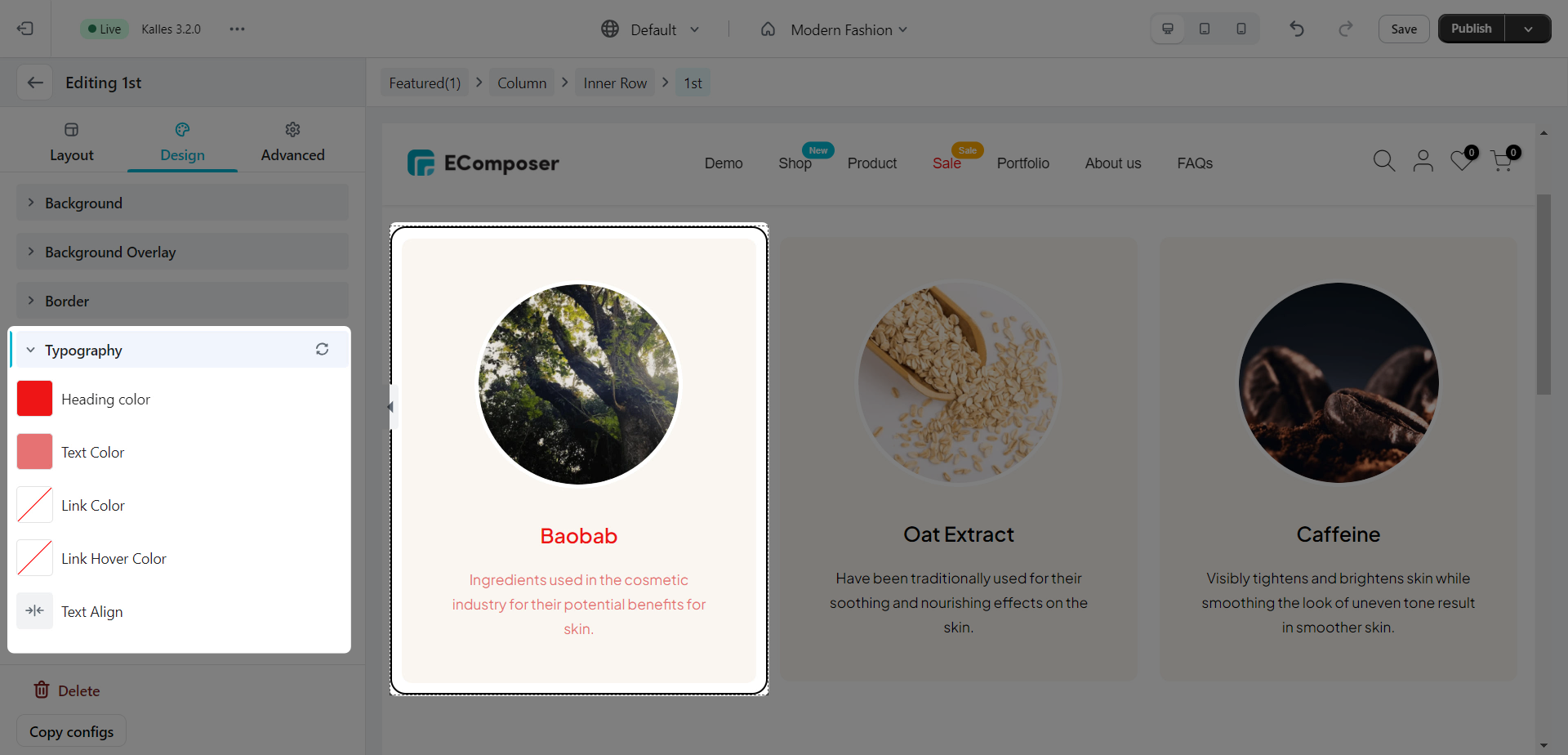
3. Typography
Set Typography for the Column content such as Heading color, Text Color, Link/Link Hover Color and Text Align.