Delivery Time
This element provides customers with estimated/specific delivery times for their orders.
The Delivery Time element can improve the customer experience and increase customer satisfaction. It can also help reduce customer inquiries about delivery times, freeing up customer service resources for other tasks.
Overall, this element can be a valuable tool for e-commerce websites looking to provide a better customer experience and streamline their delivery processes.
1. How to add the Delivery Time element?
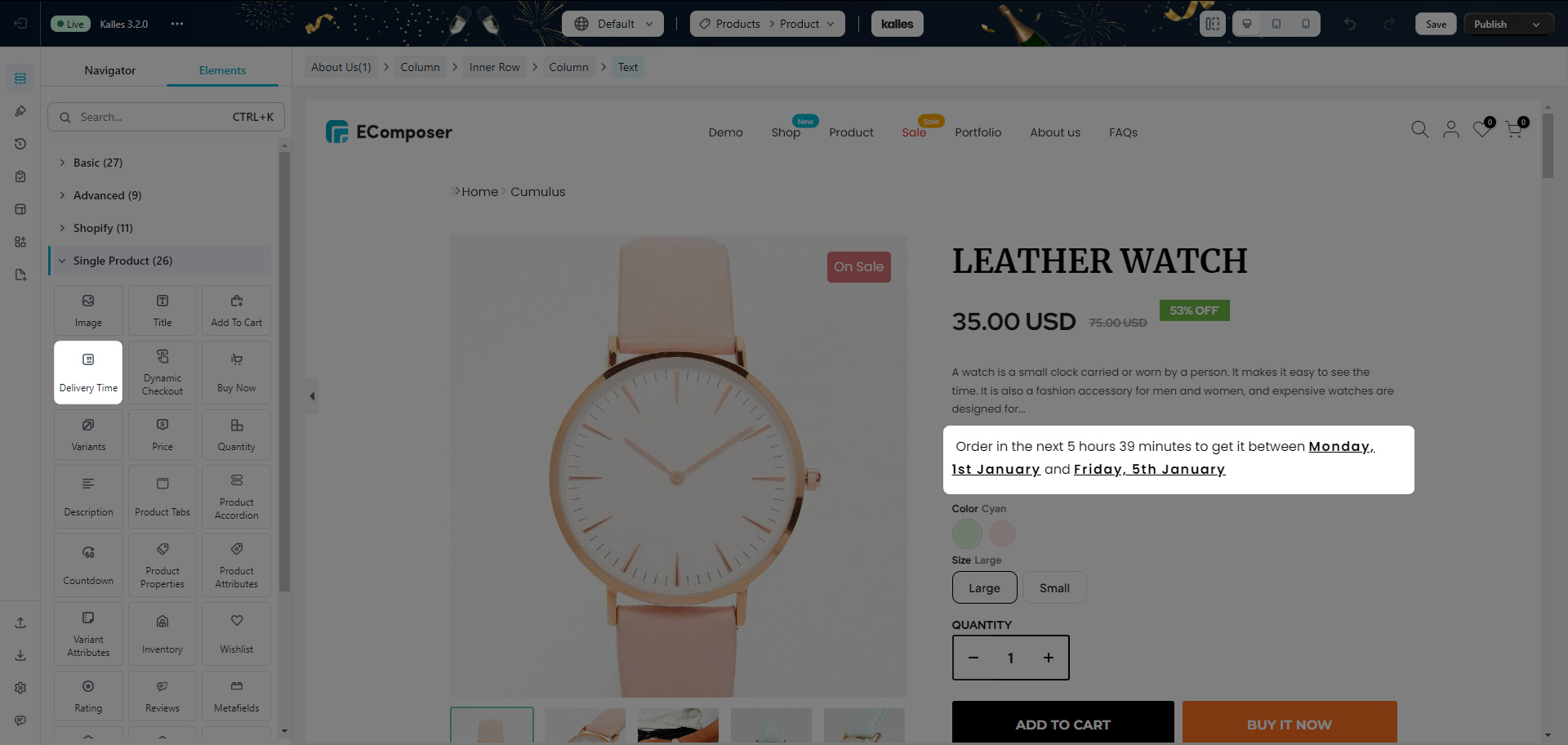
From the Single Product tab, you can drag and drop the Delivery Time element to anywhere that you want it to stay.

2. How to configure the Delivery Time element
2.1 Content
There is a few options for you to configure for this element.
- Hide element when product unavailable: This will hide the delivery time when the product is out of stock.
- Icon/Image: You can choose to use Icon or Image before the text.
- Position: Set the position for the icon/image to be before or after the text.
- Animation: Set the animation for the icon/image.
- Delivery Text: This option allows you to customize the text that will be displayed to customers for estimated delivery times.
- Delivery Start Date: This option allows you to set the earliest date that an order can be delivered. For example, if you need a certain amount of time to process an order before it can be shipped, you could set the Delivery Start Date to reflect that processing time.
- Delivery End Date: This option allows you to set the latest date that an order can be delivered. For example, if you know that orders shipped to a certain region typically take a certain amount of time to arrive, you could set the Delivery End Date to reflect that estimated delivery time.
- Exclude Days: This option allows you to exclude specific days of the week from the estimated delivery time. For example, if you don’t deliver on weekends, you could exclude Saturday and Sunday from the estimated delivery time.
Note: The Delivery text option can not work if you enter the HTML code. Please enter normal text only.
Besides the options above you can choose the date format, the cut-off delivery hours, the text of hours/minutes, and the translation for the texts.
2.1 Design
General
- Alignment: You can set the alignment of the text here.
- Typography: This is for changing the font, font size, and weight…
- Text color: Changing the color of the text.
- Text gradient: Allows you to set multiple colors for text.
- Text shadow: You can add the shadow to the text here.
Date
This has the same options as the General tab, aside from alignment.
Icon
- Color: Set the color for the icon.
- Size: Set the size of the icon.




2 Comments
Matas
Is it possible to set different delivery dates for each country. For example, if I’m selling 1 product in multiple countries, can i set different days for each one
Anna Nguyen
Hi Matas,
Sorry, it is not possible with the Delivery time element in our app now.