Quantity
The Quantity element is a very important element on your product page, it helps your customers to add the number of products to the cart.
1. Add quantity
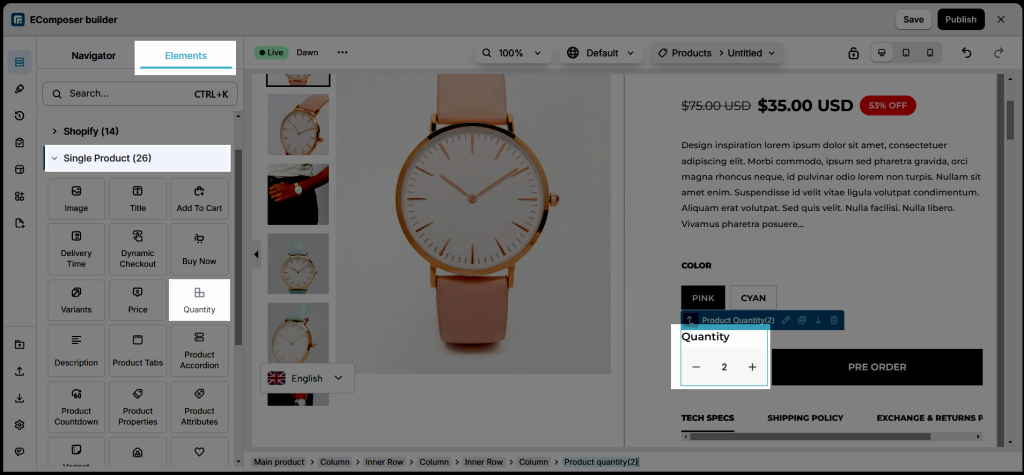
From the Single Product tab, you can drag and drop the Quantity element to anywhere that you want to add the Element.

2. Configure the Element
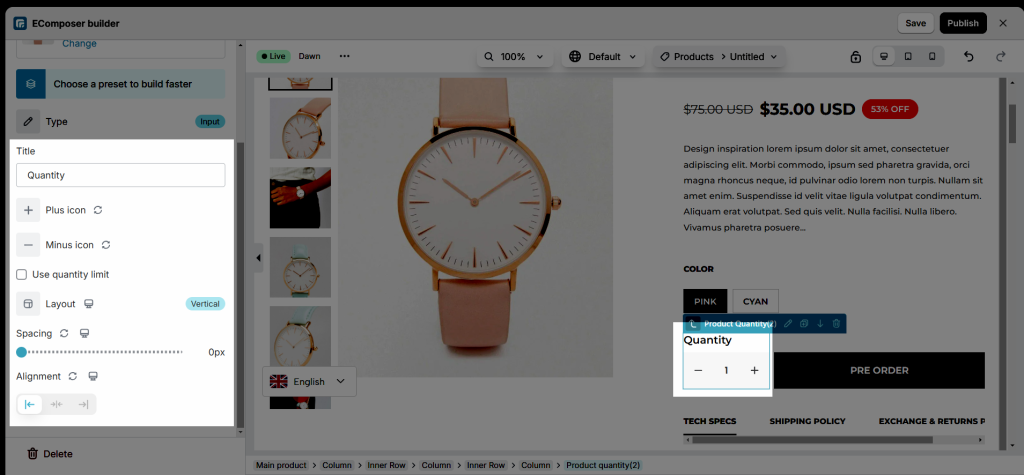
2.1 Content
You can change Type for quantity: Input or Dropdown
In the Content tab, you can change the title, choose plus and minus icons, set the min/max quantity, change the layout, spacing, and alignment for the element.

- Title: Help you display the name of the quantity button.
- Plus/Minus icon: You can select the icon to show for the plus/minus icon.
- Use quantity limit: This option allows you to set the minimum and maximum number of product that your customer can add to the cart.
- Layout: You can choose the display style for the title in 2 styles: Vertical and Horizontal
- Spacing: You can set the space below the Title.
- Alignment: You can change the position of the text to the left, right, or center.
2.2 Design
The Design tab will have so many options for you to style for your element. Here you can change the size, typography, color, spacing,…
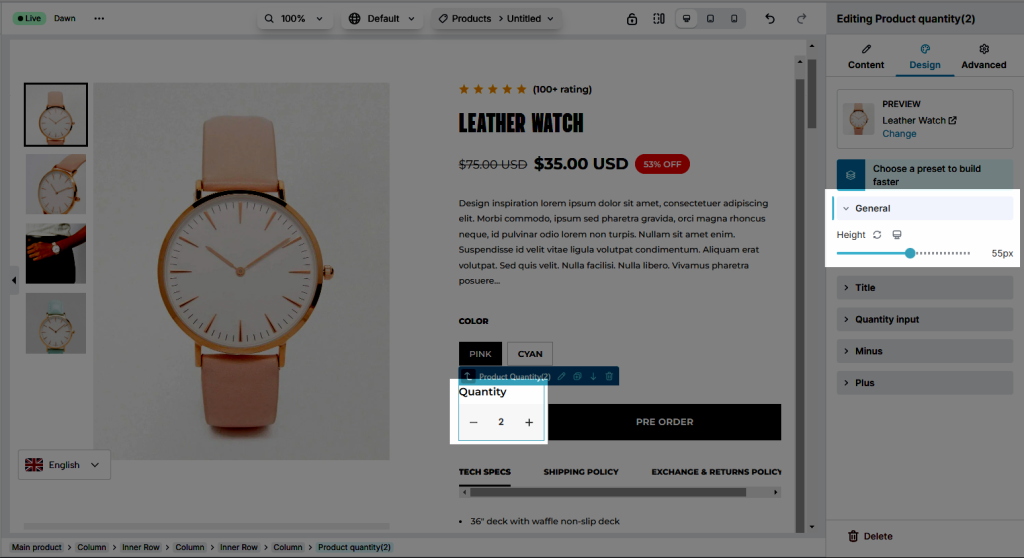
General
This tab will help you to configure the element’s height.

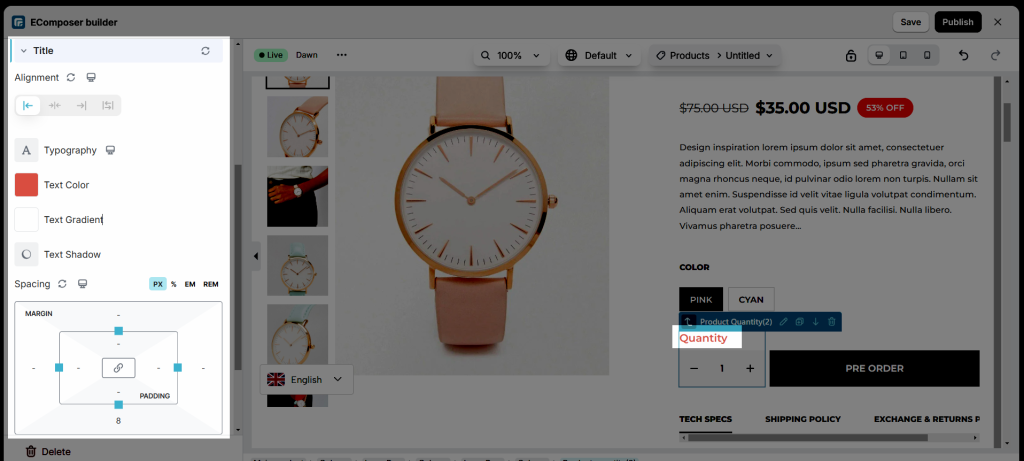
Title
- Alignment: Set the horizontal alignment of the label. It can be left, right aligned or centered…
- Typography: Set the typography options for the label.
- Text Color: Select the color of the label.
- Text Shadow: Add a shadow and blur to the label.
- Spacing: Select the space between the icons.

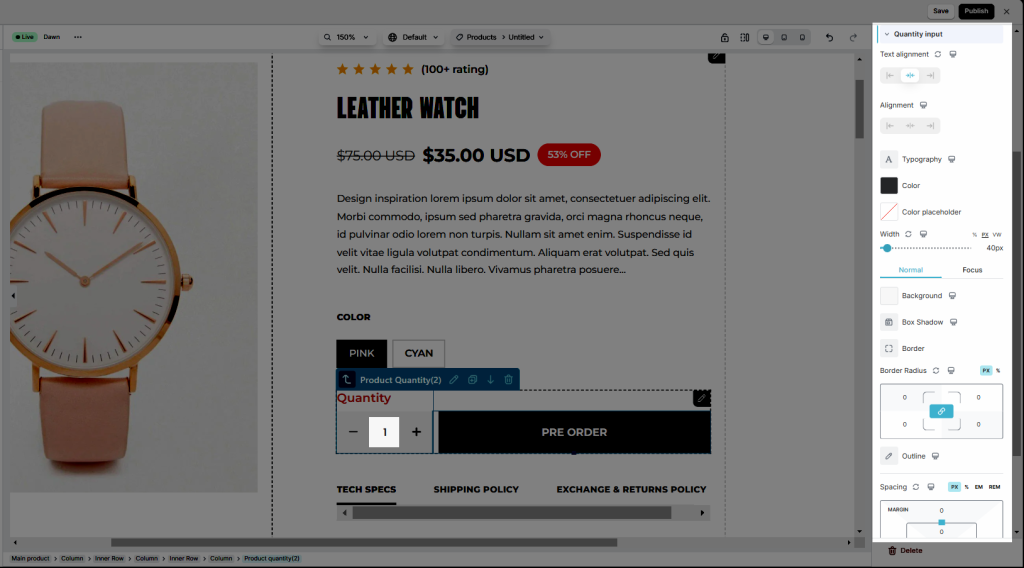
Quantity input
Width: Allows you to increase or decrease the width of the quantity input.

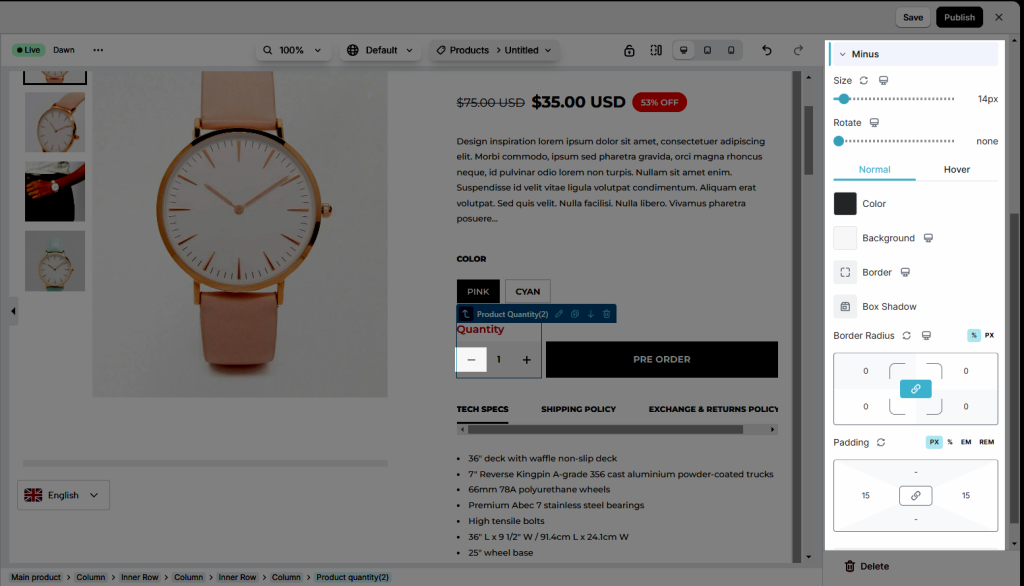
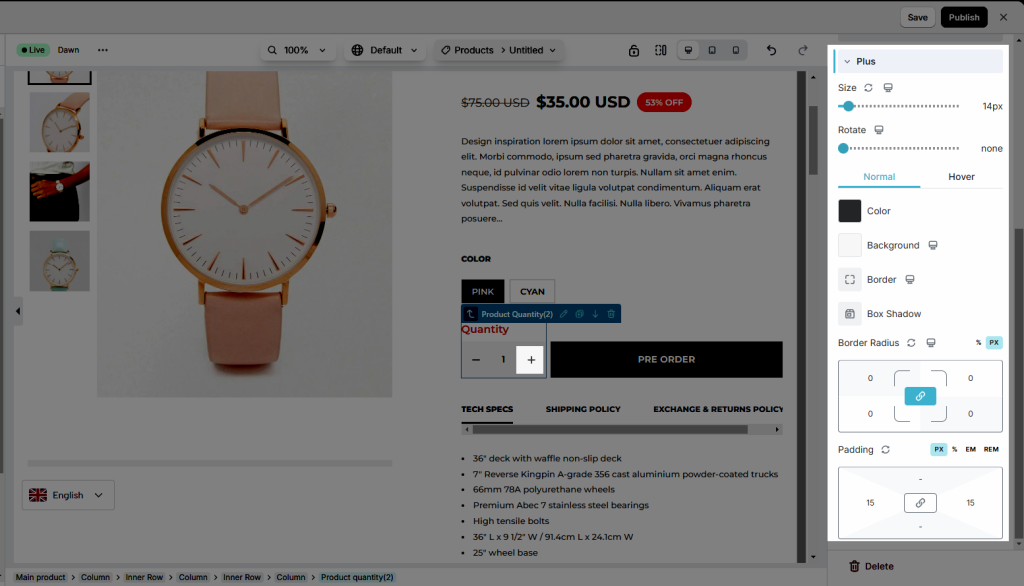
Minus and Plus
- Size: Set up the size of the icon for each device.
- Rotate: Allow to set the rotate degree for each device.
Also, you can set the effect for the button when you hover over it: You can set up Width, Text color, Background, Border, Border Radius, Spacing as normal and set an Hover Animation and also Transition Duration. These settings are only applied when hovering.