Icon
Some of you are wondering about “What is it” and “How can we use it.” Let’s make it as easy as possible by using it with the EComposer App.
- An icon is a pictogram or ideogram displayed on a page in order to help the user know the information that we want to deliver to our customers. This element also allows you to add any icons that you think fit. Please follow the steps below to choose the perfect icon that matches your status.
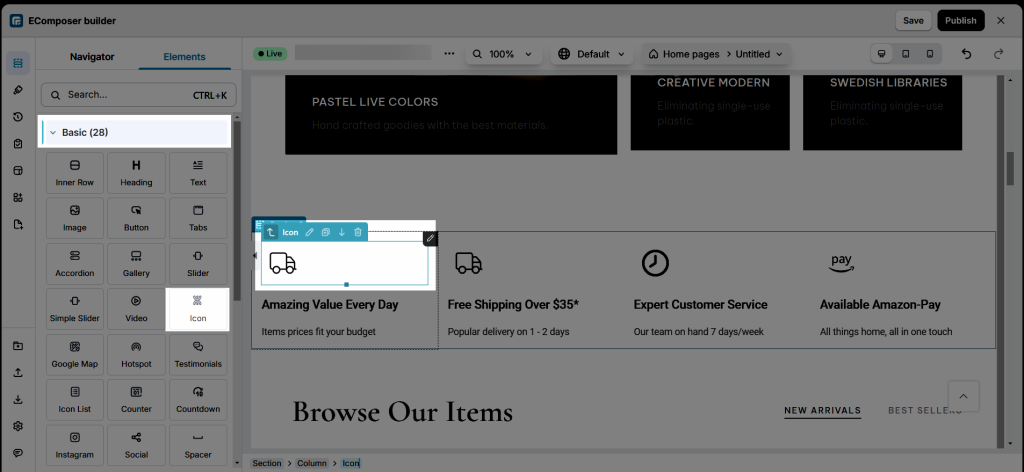
1. Adding Icons
- Click into Elements –> Basic –> Icon
- Drag the Icon element from the left sidebar and Drop it wherever you want it to stay.

2. Configure Icon
2.1 Changing the icon with “Content”
- Whenever you want to change the icon to match your details, just follow the steps below:
- Click into Content first of all
- Then go on the icon from the left sidebar
- You may go to System to find the icon in the search bar up at the top, or Uploaded your icon next to the right side.
- Choose the “Select” button below to finish.
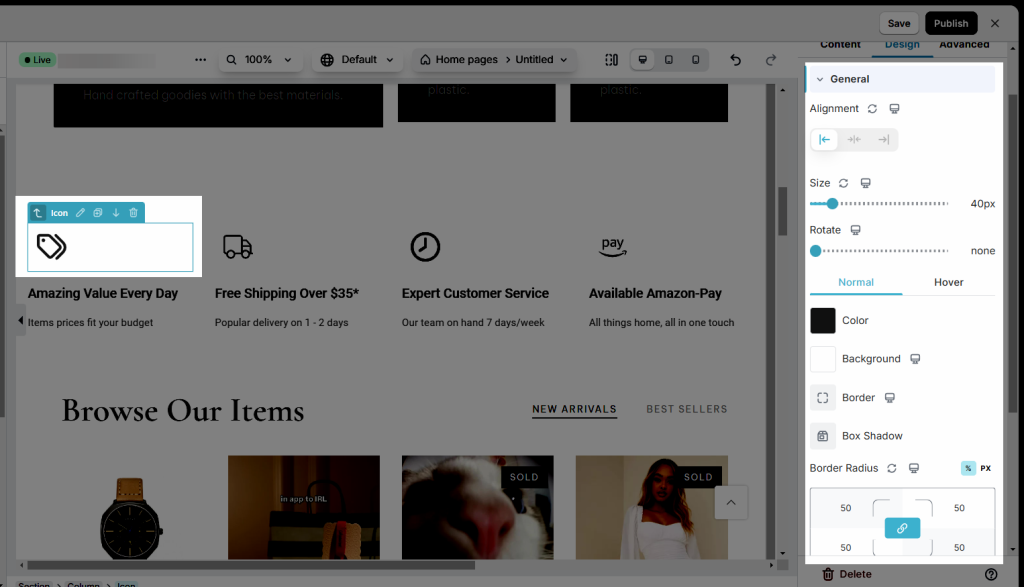
2.2 Change things with “Design”
- Alignment: you can flexibly change the position of the icon.
- Size: You may have a modification of the icon size.
- Or you may change any different functions else such as Rotate, Color, Background, Border for the icon,…Including a super special function that we want to send you which is Hover (for instance, you can change the color when you hover the icon)