Section
Let’s discuss how to add, style and customize rows within your pages and layouts.
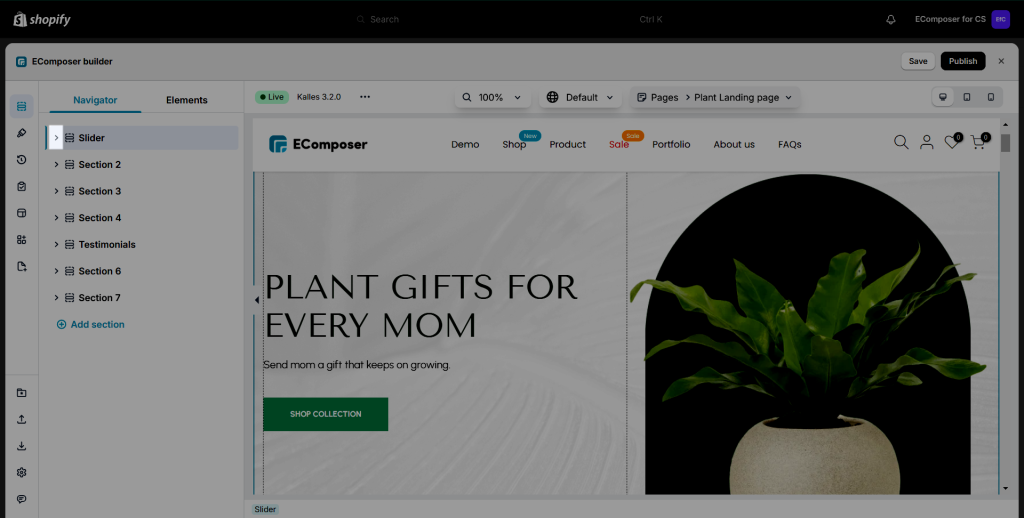
Section is the largest block, It contains columns and other elements.
1. Adjust section with Navigator
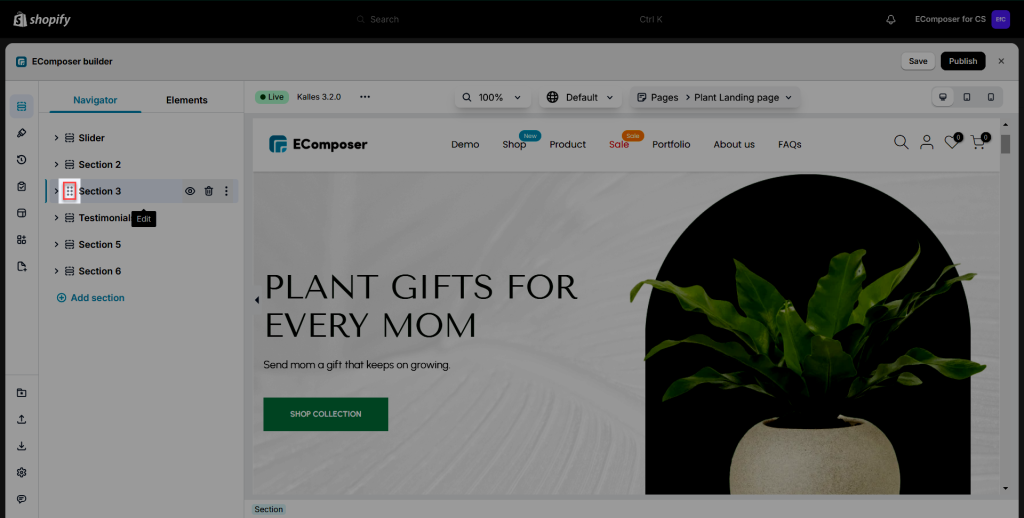
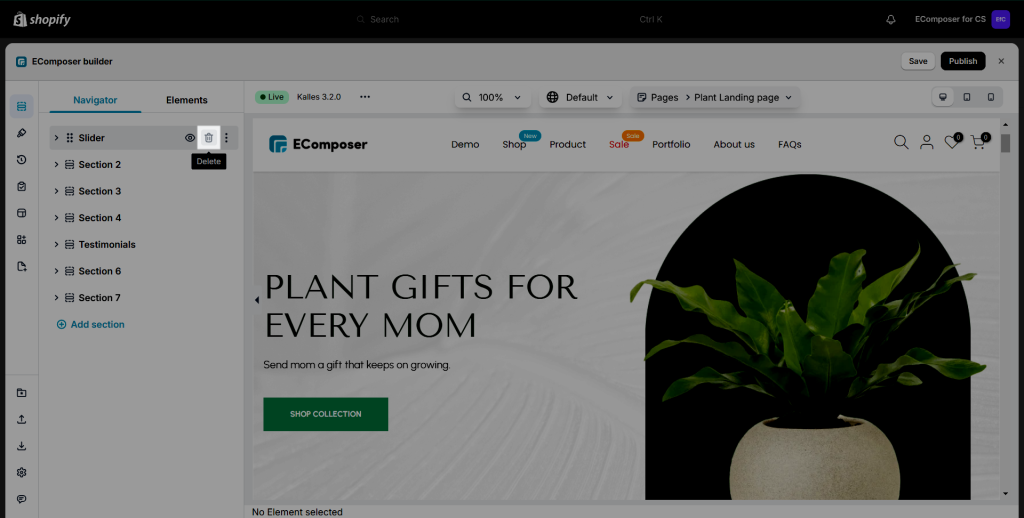
Expand/Collab: See groups of elements by clicking on the triangle icon

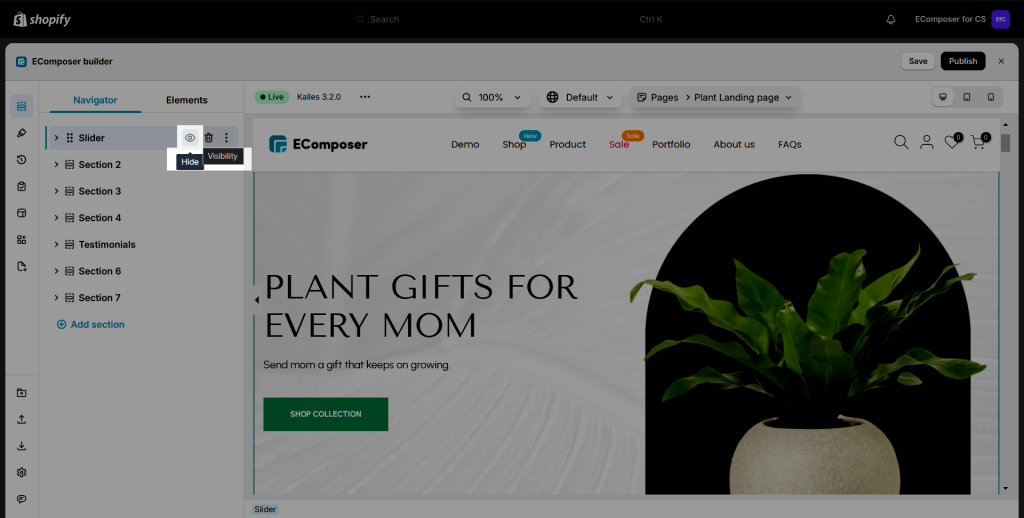
Visibility: Show or Hide your section via this option.

Drag to arrange: You can drag and drop an item by hovering your mouse over it.

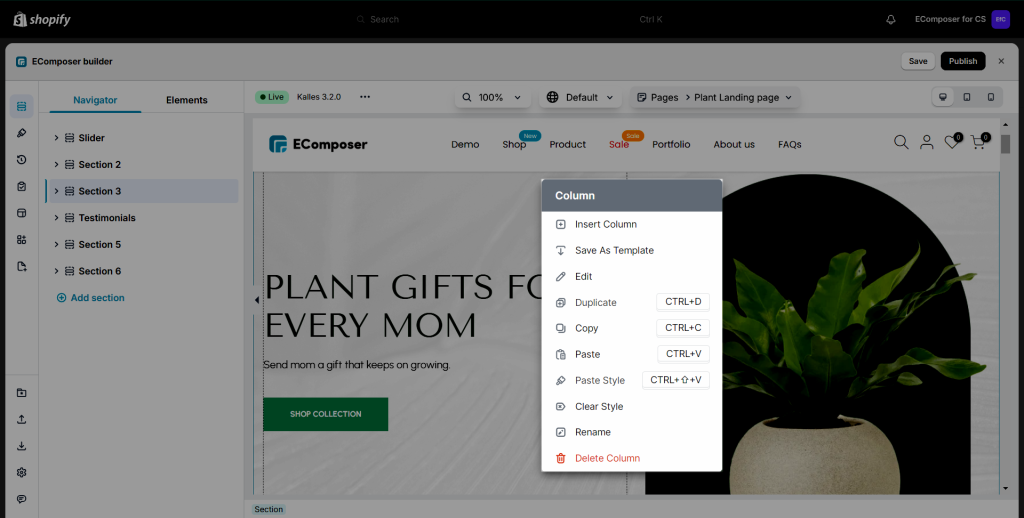
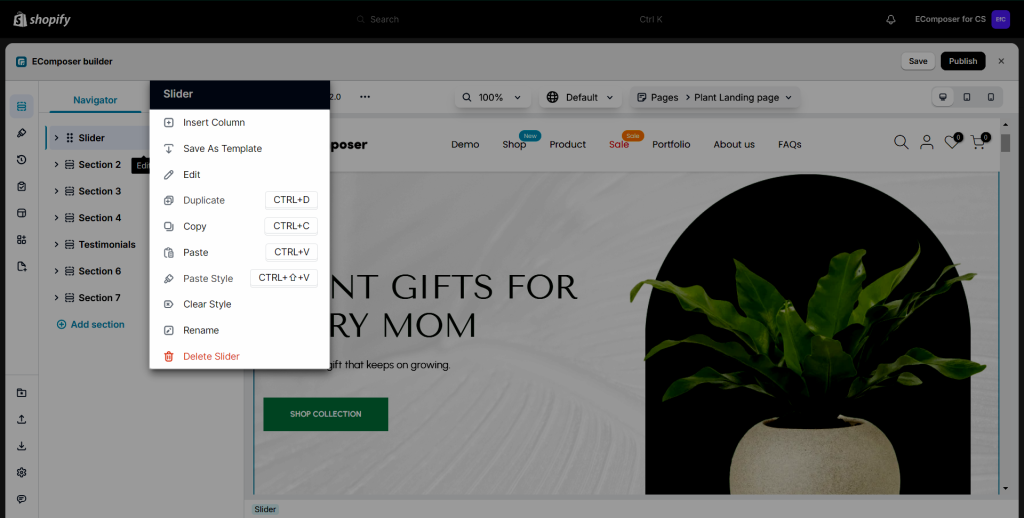
Right-mouse Click: Some options on this popup will allow you to do some fast actions.

- Insert Column: You can feel free to insert a new column for the section.
- Save as Template: This option allows you to save the newly configured section as a template. Then you can use it on another page by importing it.
- Edit: Start to adjust the section’s setting.
- Duplicate: This option allows you to duplicate the section that you just created.
- Copy/ Paste: This option allows you to copy/ paste the section that you just created.
- Paste Style: This option allows you to paste the style of the section that you just copied. You can view the video below to see how this option works.
- Clear Style: This option allows you to clear the style of the section.
- Delete Column: This option allows you to clear the column in the section.

You can watch the video below to learn how to save the section as a template and then import it into another page:
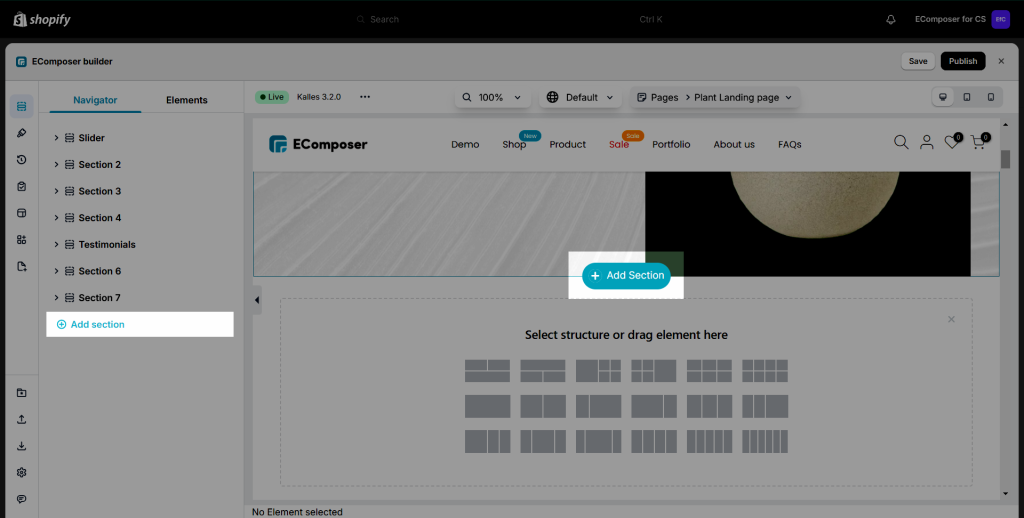
Add Section: This option allows you to add a new section above the current section. You also can add a new section on the Navigator option.

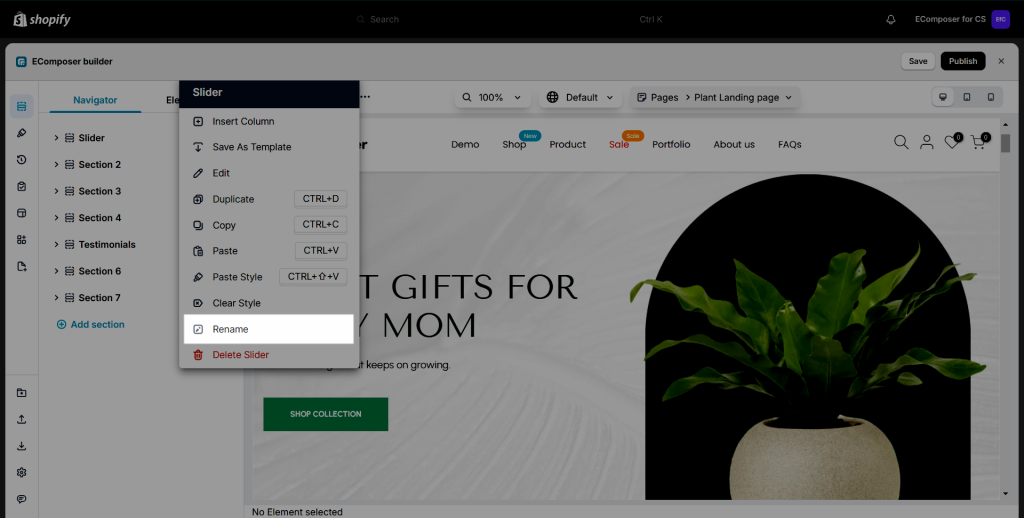
Rename Section: This option allows you to rename for the section you just added.

Delete Section: This option allows you to delete the current section.

2. Layout Option
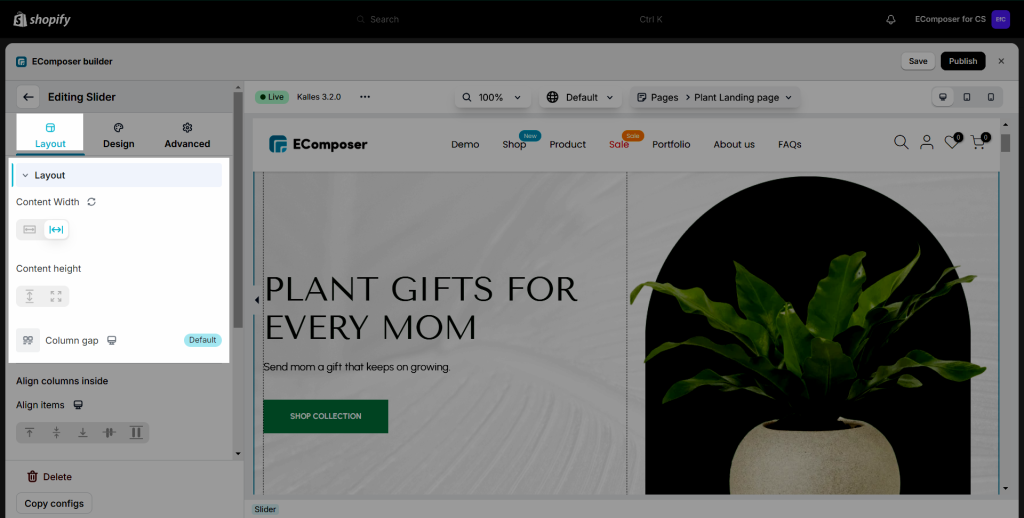
2.1 Layout
- Content Width: Set your content width. There are 3 options Default, Boxed and Full width.
- Content Height: Set your content height. There are 3 options Default, Fixed to Screen and Min height.
- Column Gap: Set the space between each column of the variant. This option allows you to change different values from desktop, tablet and mobile.

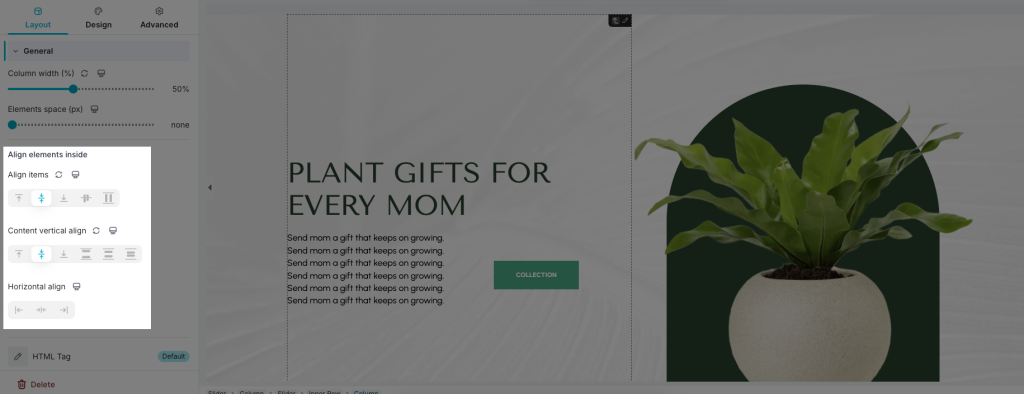
- Align items: Set the vertical alignment of items that lie on the same line.
- Content vertical align: Configure the vertical alignment of content.
- Horizontal align: Configure the horizontal alignment of content.
- Stretch section: Force the section to take the full width of the page.
- Overflow Hidden: Select this option will help to hide any content that flow outside of the section.

See the video of Align items option for more detail:
See the video of Content vertical align option for more detail:
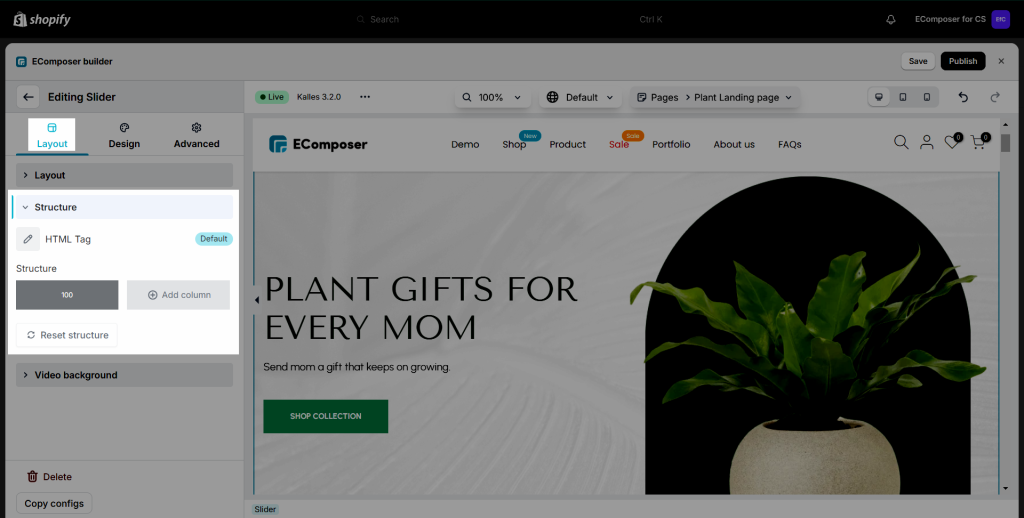
2.2 Structure
- HTML Tag: Set an HTML Tag for your section. Choose the tag that you want to use.
- Structure: This option allows you to set the structure of the section.
- Reset structure: reset the section’s structure to the default.

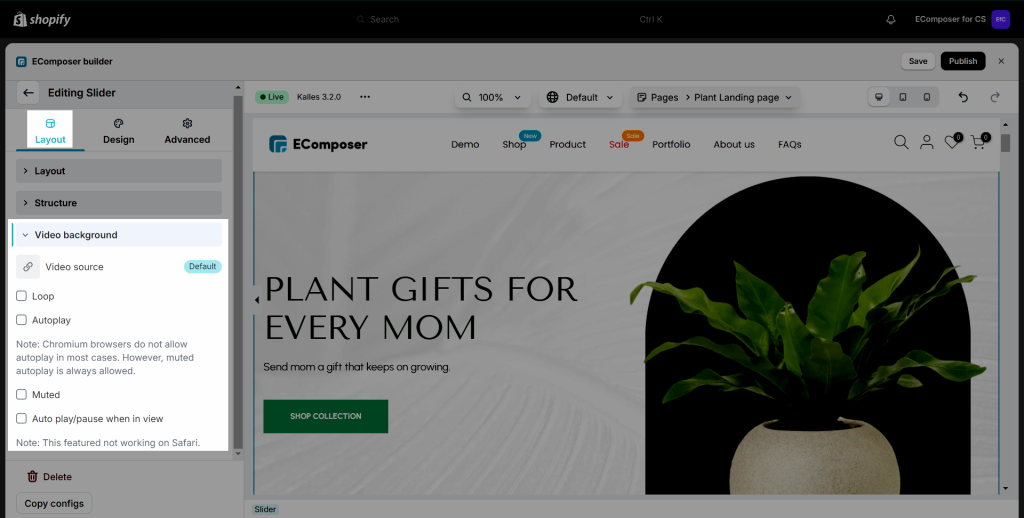
2.3 Video background
This option allows you to upload the video as a section’s background. You can choose the Video source, then set other attributes for it like Loop, Autoplay, Muted and Auto play/pause when it view

3. Design option
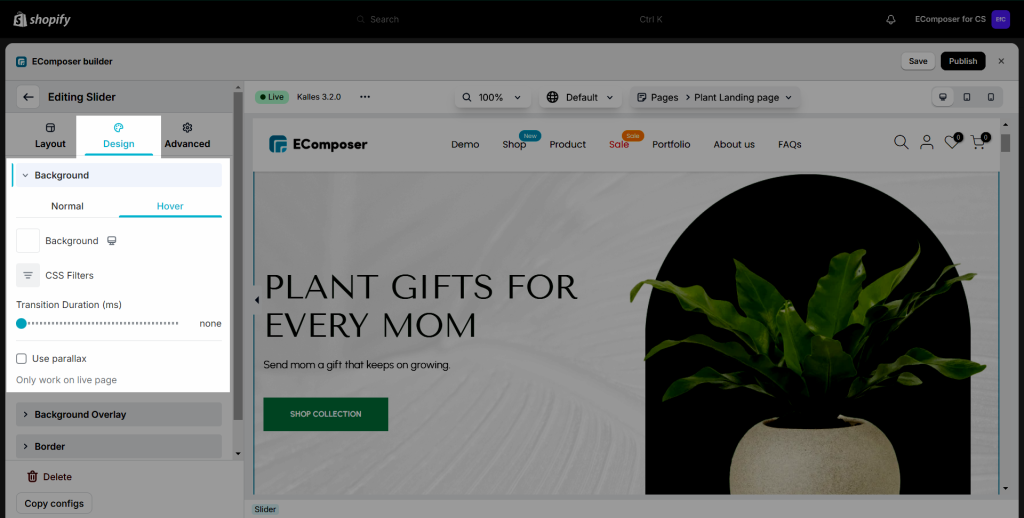
3.1. Background
- Background: Choose between Classic (a single color background), Gradient (gradient background mixed by 2 colors) or an image. Available for desktop, tablet, and mobile devices.
- CSS Filters: Adjust only section’s background Blur, Brightness, Contrast, Saturation, Hue.
- Transition Duration: Set the time for the background to change from the Normal background to the Hover background.
- Use parallax: Set the background to have a parallax effect

You can set Background with Normal and Hover mode.
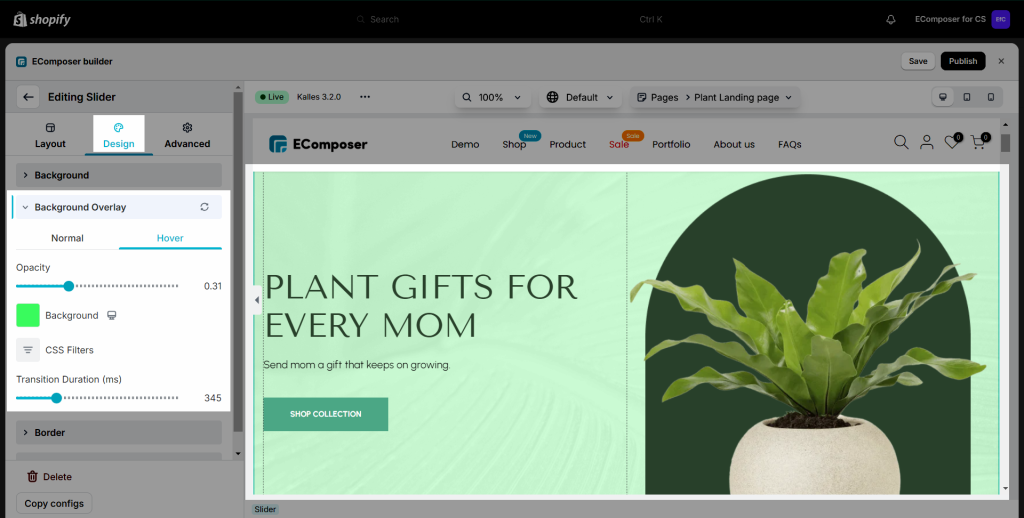
3.2 Background Overlay
- Opacity: specifies the opacity/transparency of the section.
- Background: Choose between Classic (a single color background), Gradient (gradient background mixed by 2 colors) or an image. Available for desktop, tablet, and mobile devices.
- CSS Filters: Adjust only section’s background Blur, Brightness, Contrast, Saturation, Hue.
- Transition Duration: Set the time for the background to change from the Normal background to the Hover background.

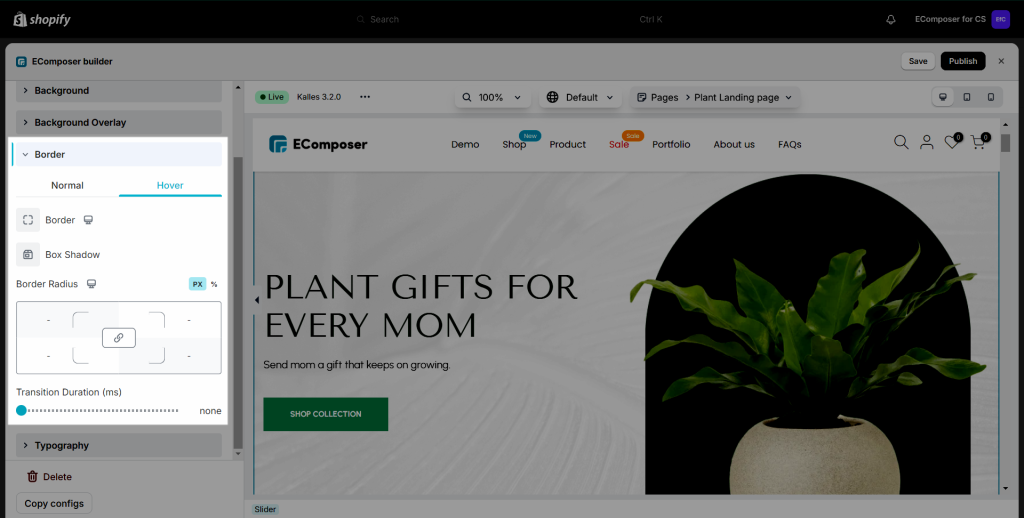
3.2. Border
- Border: Choose a border style for your section.
- Box Shadow: Choose a color and adjust your section with Horizontal, Vertical, Blur, Spread, and Position changes.
- Border Radius: Set the border radius value for border (available for desktop, tablet, and mobile devices).
- Transition Duration: Set the time for the border to change from the Normal background to the Hover.

You can set the Border with Normal and Hover mode.
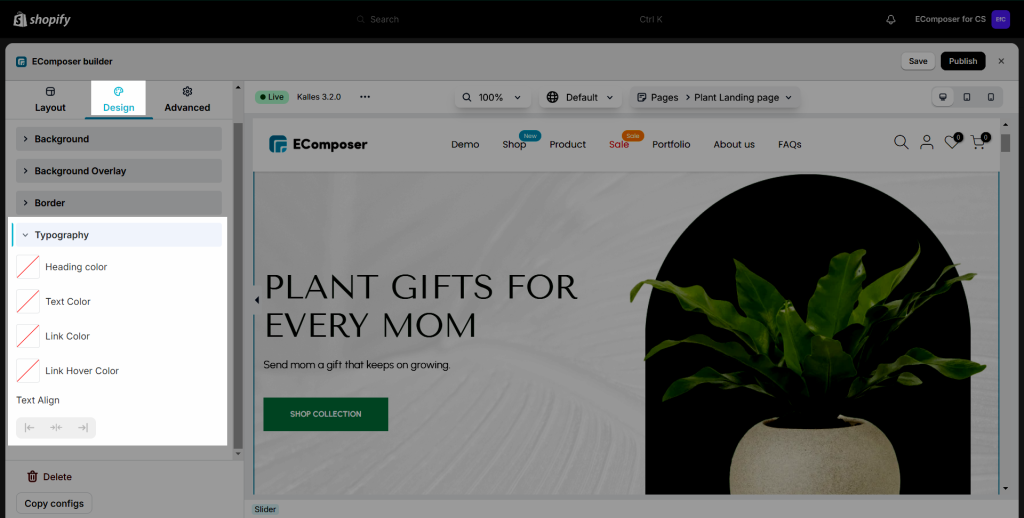
3.3. Typography
- Heading color: Configure the color for Heading in this option. You can pick your color or use Global colors in the Global tab.
- Text Color: Configure the color for text here.
- Link Color: This option allows you to set colors for the link.
- Link Hover Color: This option allows you to set the color for the link in Hover mode.
- Text Align: Choose an alignment for your text here.

Now, if you’re ready, let’s deep dive right into how to build sale-boosting Shopify Section by EComposer:



