Cart Summary
Cart Summary displays the customer a total price for the items in a short and consolidated view. With the summary amount displayed on the Cart page, customers will see the amount of money they need to pay for all items while shopping.
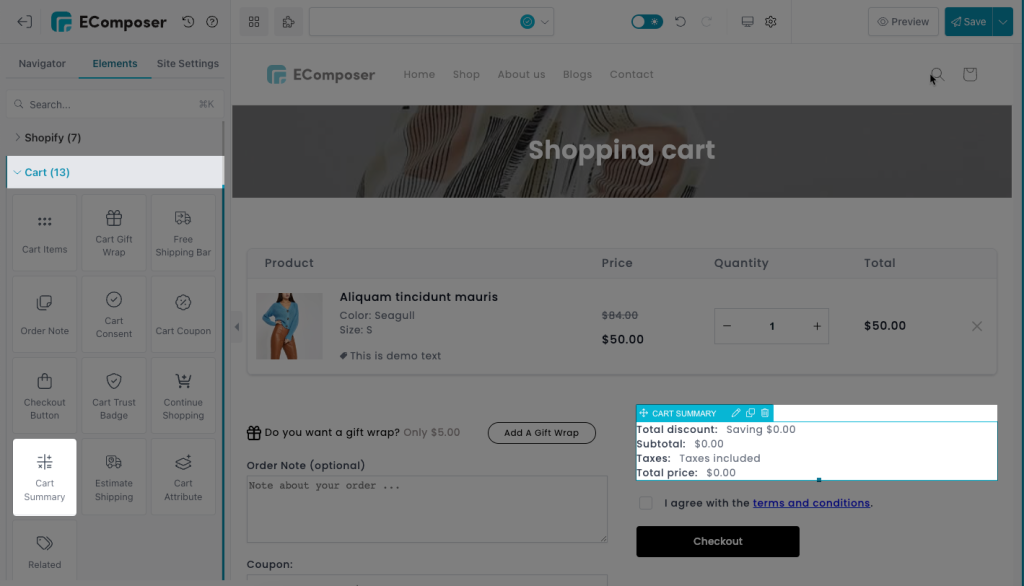
This widget concludes the Total Item, Total price, Subtotal, Weight, Taxes, and Discount,… First of all, go to the Editor panel on the left side and find the Cart Summary element from the list of items.

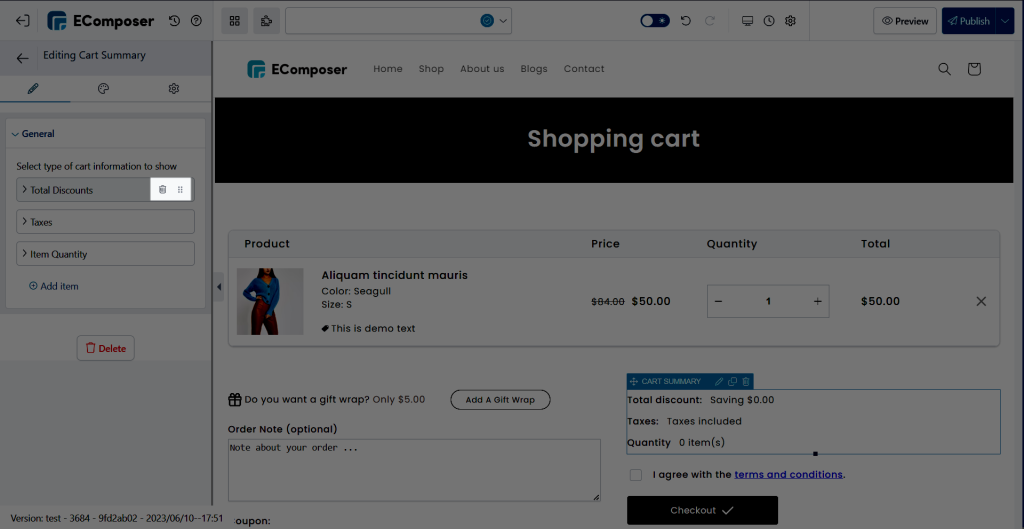
1. Content tab
There are many types of content you can add to this element, you don’t have to show all of them. You can also decide to show/ hide which content by clicking on the small Trash icon beside the tab heading and easier rearrange their positions

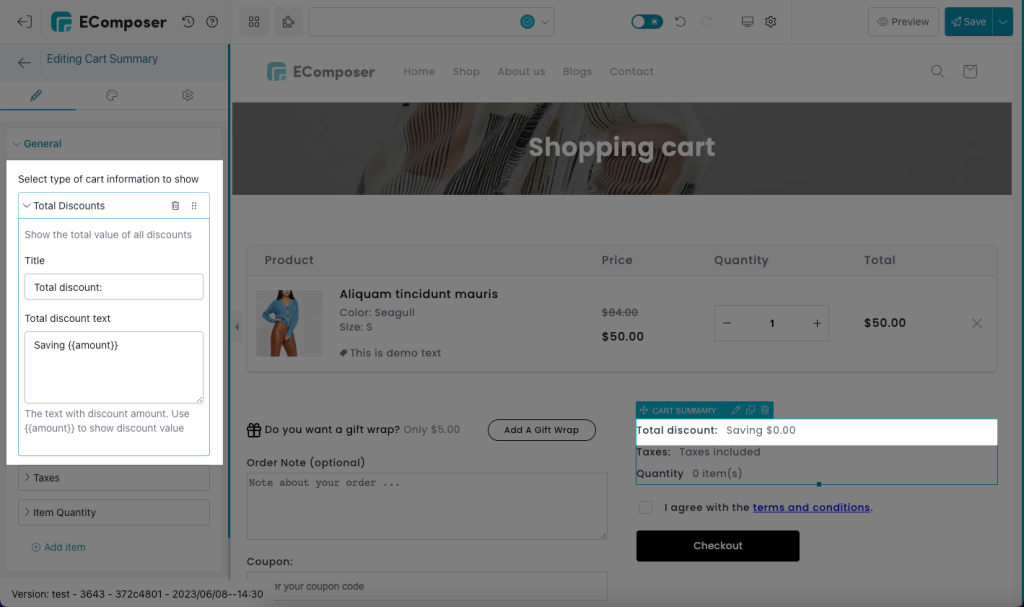
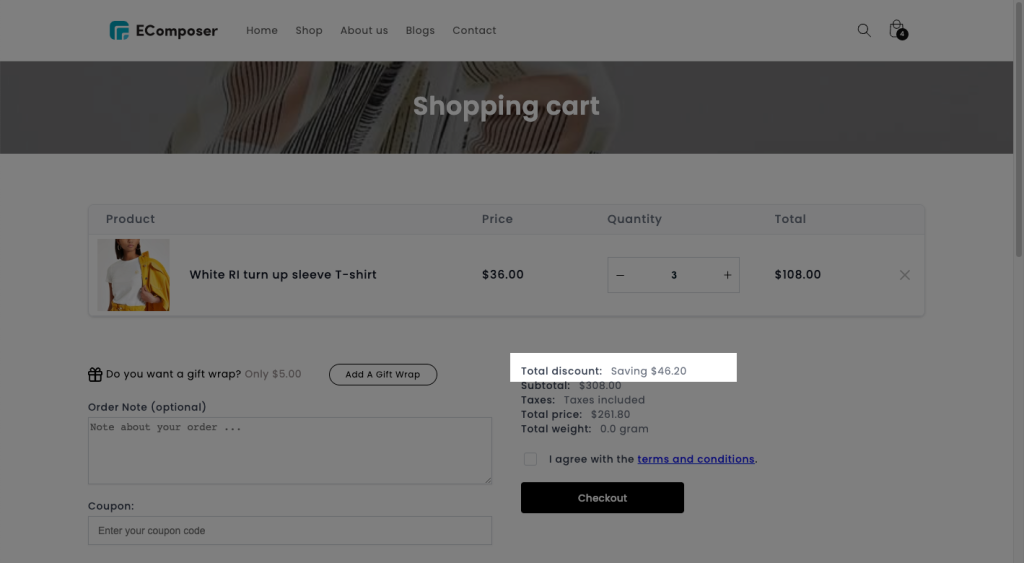
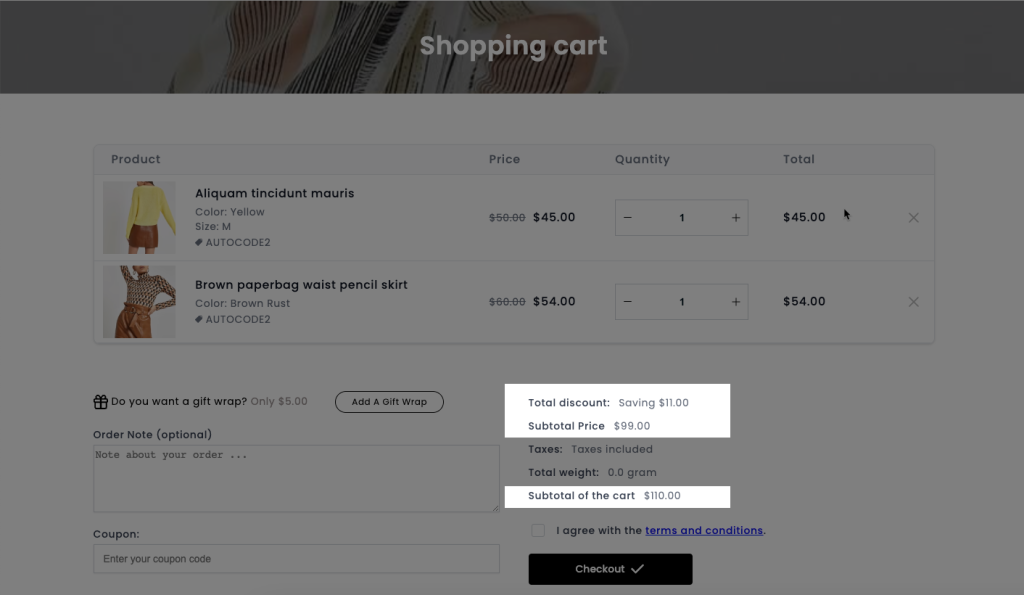
- Total discounts: Show the total value of all discount type such as Product discount, Order discount, Shipping discount, Gift cart discount,… You can change the wording of the title and text here.
Place the variant {{amount}} to show active value anywhere among the texts.

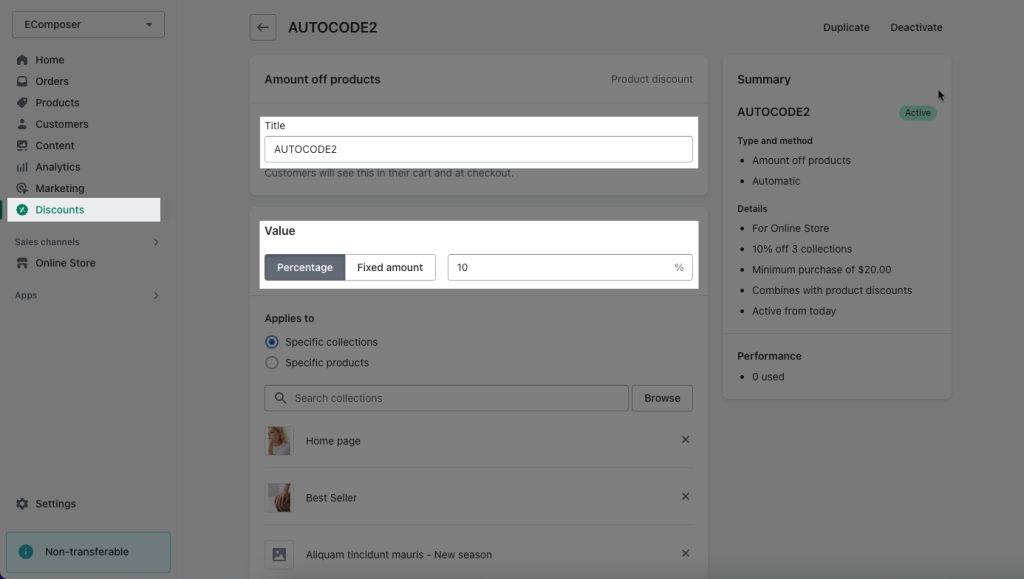
Note: the discount calculation only works properly with Automatic Discount code.

The video below will give you more details about how an Automatic discount works when the cart page is published to be live
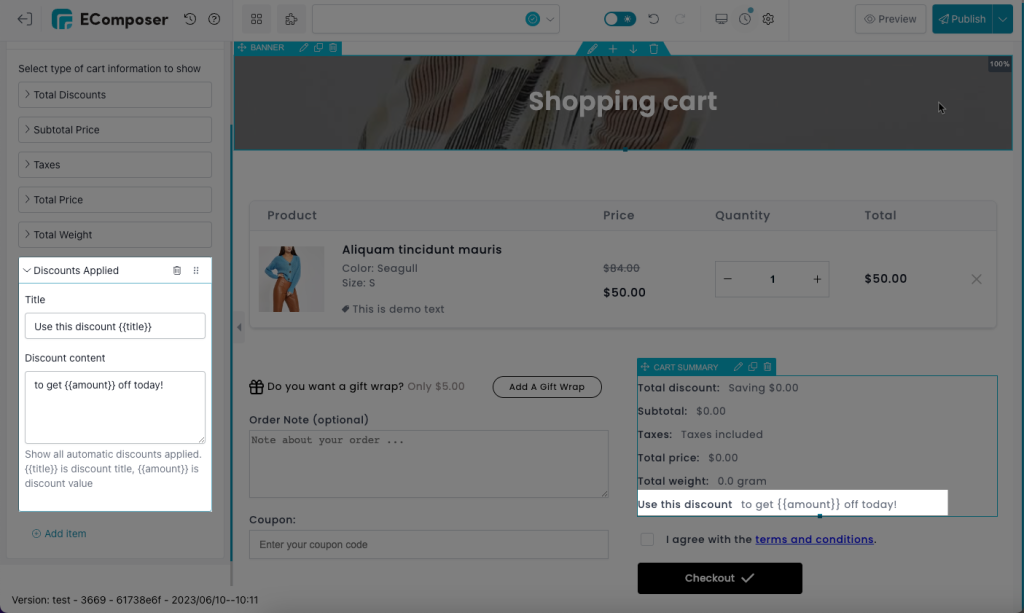
- Discount applied: Show only Automatic discounts applied. You can insert them to the wording to show dynamic content

The variant {{title}} is discount title and variant {{amount}} is discount value. They’re variations of Shopify liquid variants to render dynamic content for the Discounts feature here:

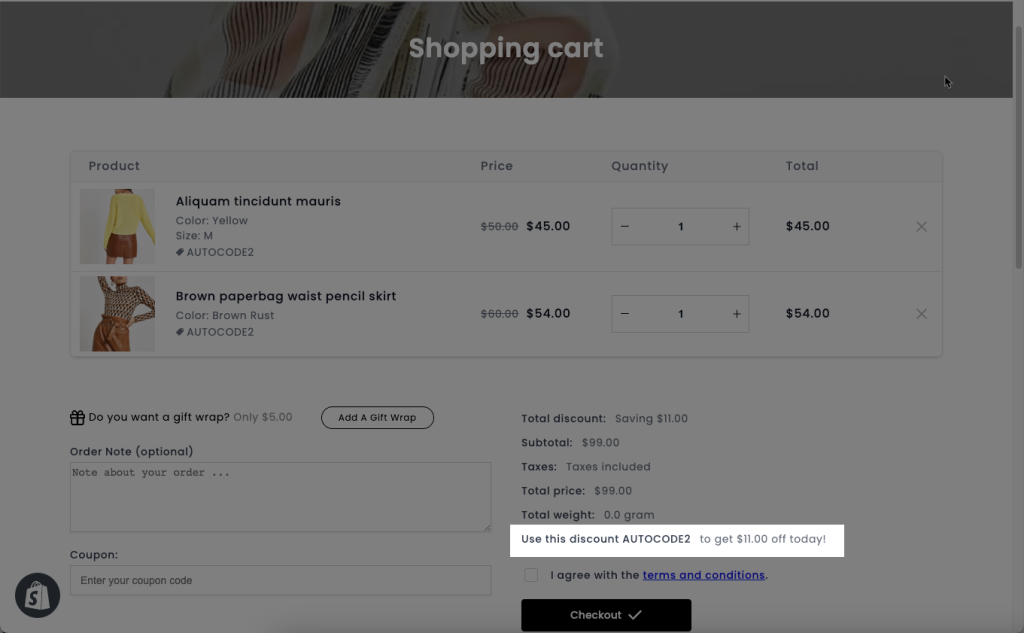
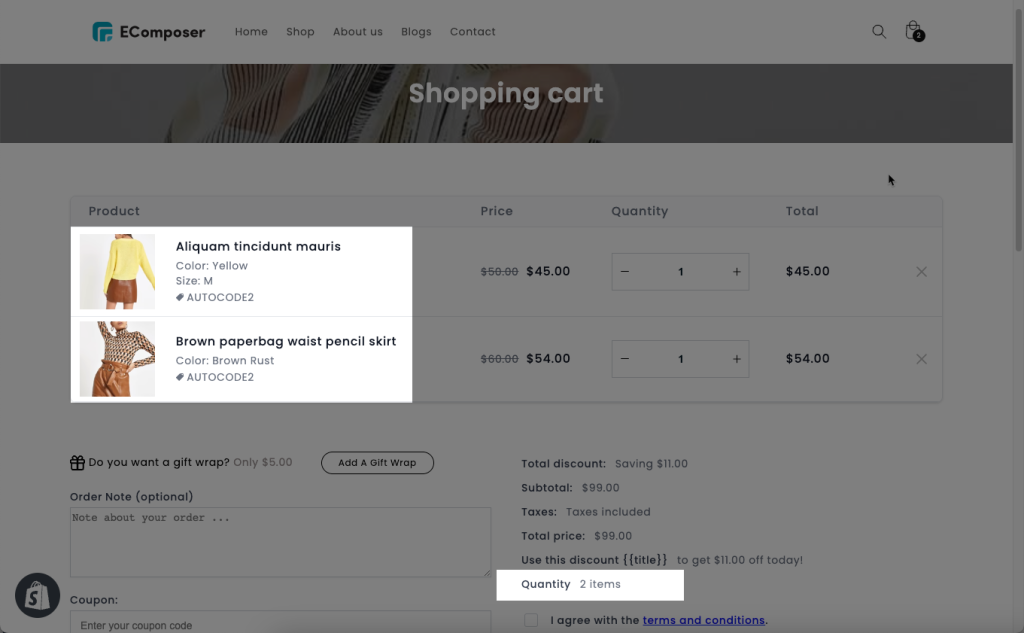
Result when on live: The title is dynamic and the amount is dynamically changed accordingly to the price of all items in the cart

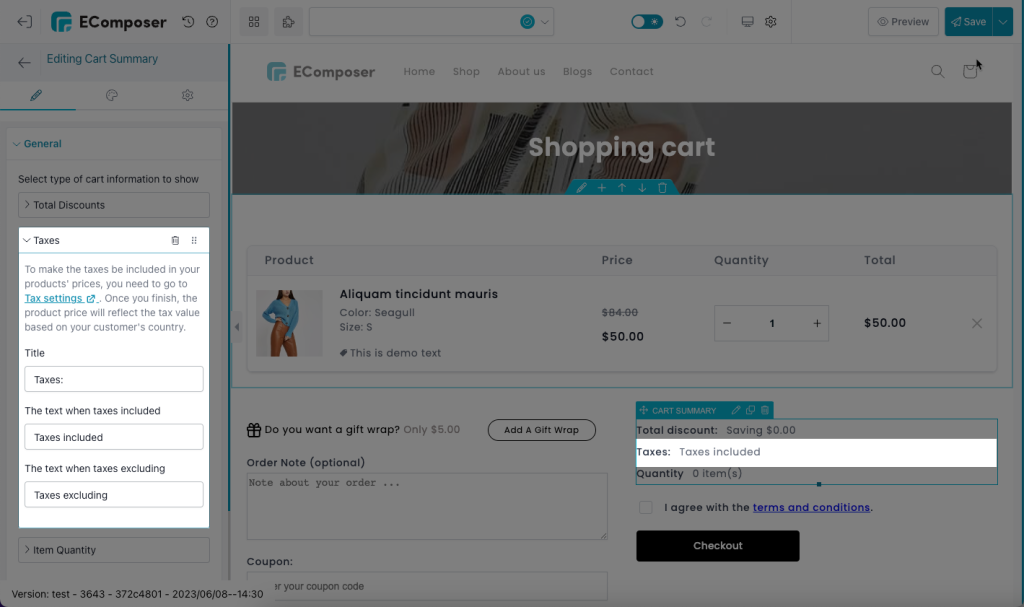
- Taxes: To make the taxes be included in your products’ prices, you need to go to Shopify Admin -> Tax settings .
Once you finish the modification, the product price will reflect the tax value based on your customer’s country.

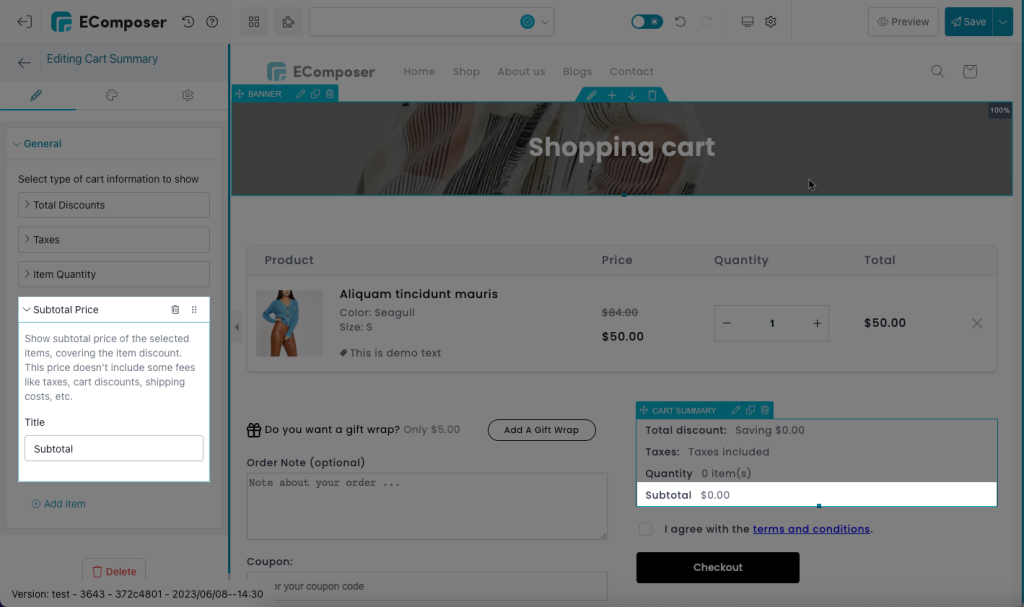
- Subtotal price: Show the price when the Shopify amount discounts had been applied, it’s covering the discount amount.
This price doesn’t include some fees like taxes, cart discounts, shipping costs, etc.

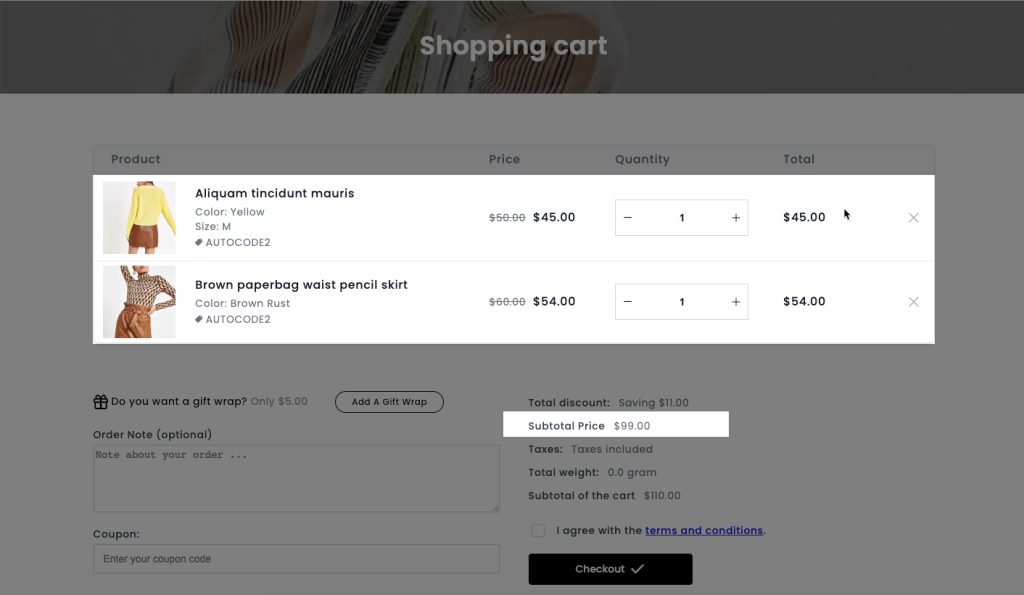
An example when on live: Subtotal price = Subtotal of the cart – Total discount

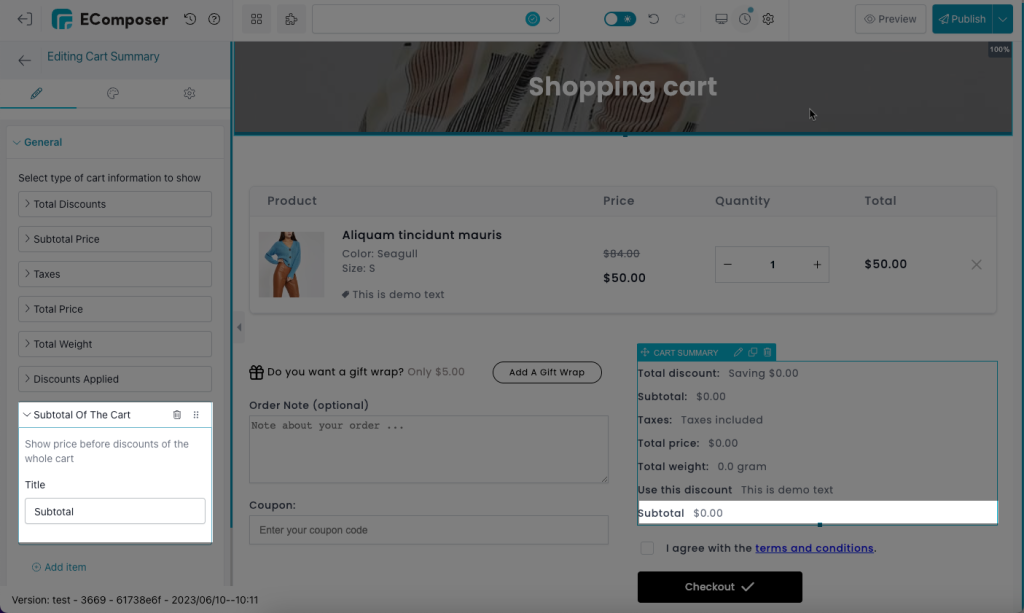
- Subtotal of the cart: Show price when the Shopify amount discounts haven’t been applied yet

For instance when on live: Subtotal of the cart = Subtotal price + Total discount

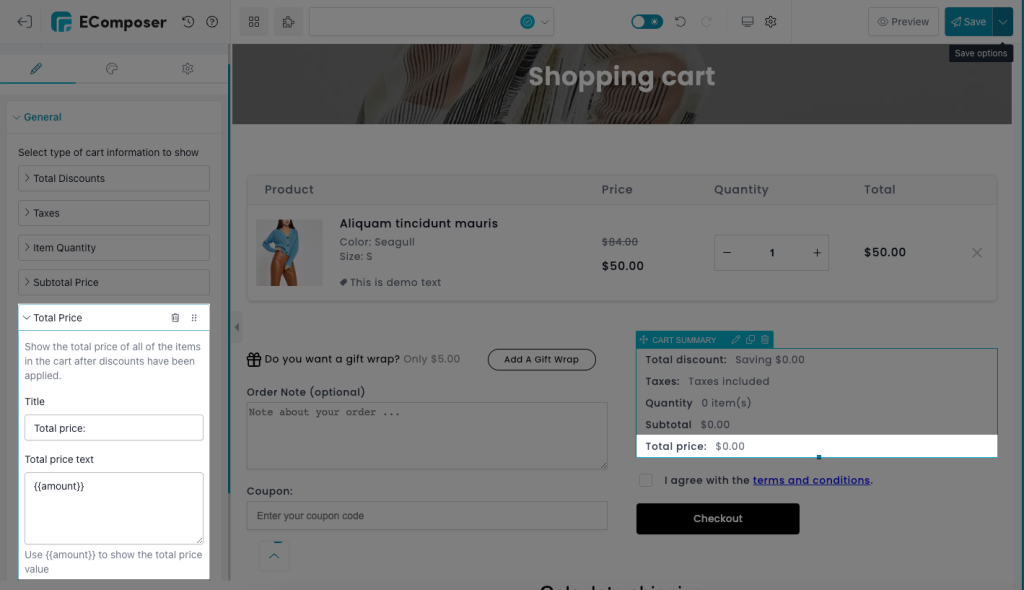
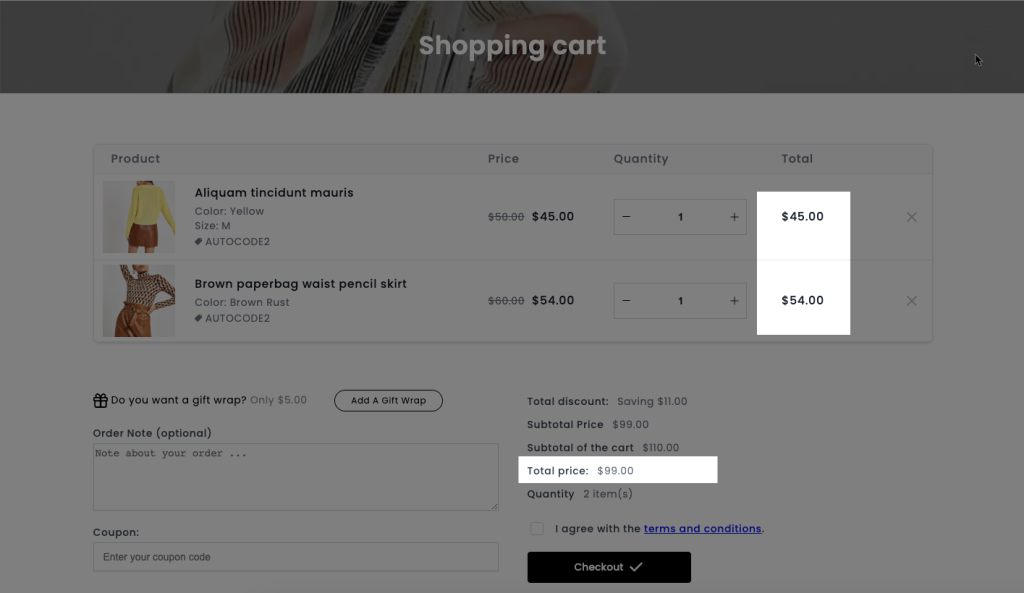
- Total price: Show the final price of all the items in the cart after the discounts have been applied.

For example: the last total price of these 2 products

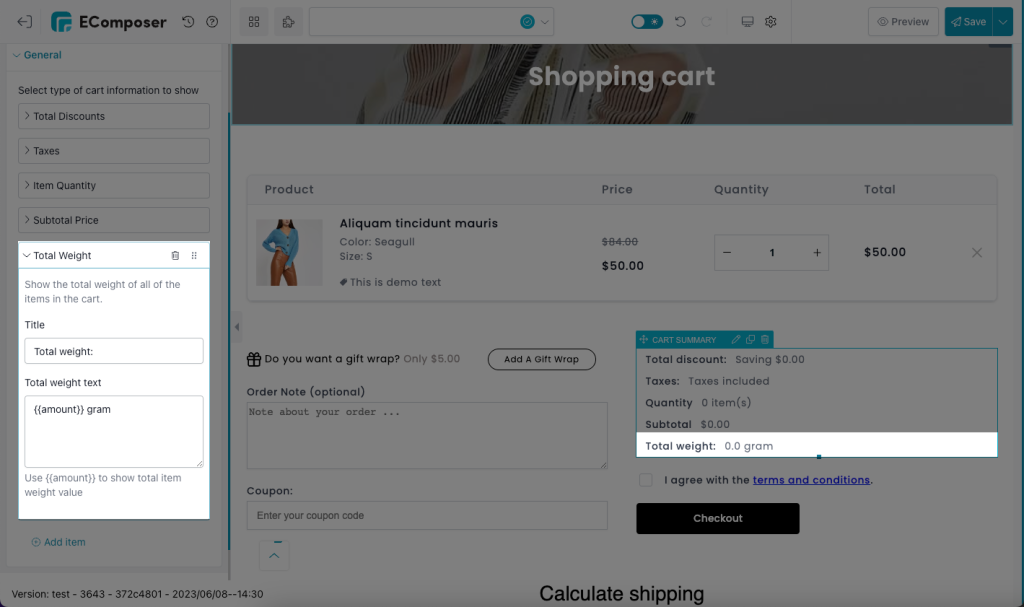
- Total weight: Show the total weight of all of the items in the cart. We render the weight information from Shopify, so you should edit the weight values by going to Shopify Admin -> Shipping and Delivery settings
Put the variant {{amount}} to show active value anywhere among the texts.

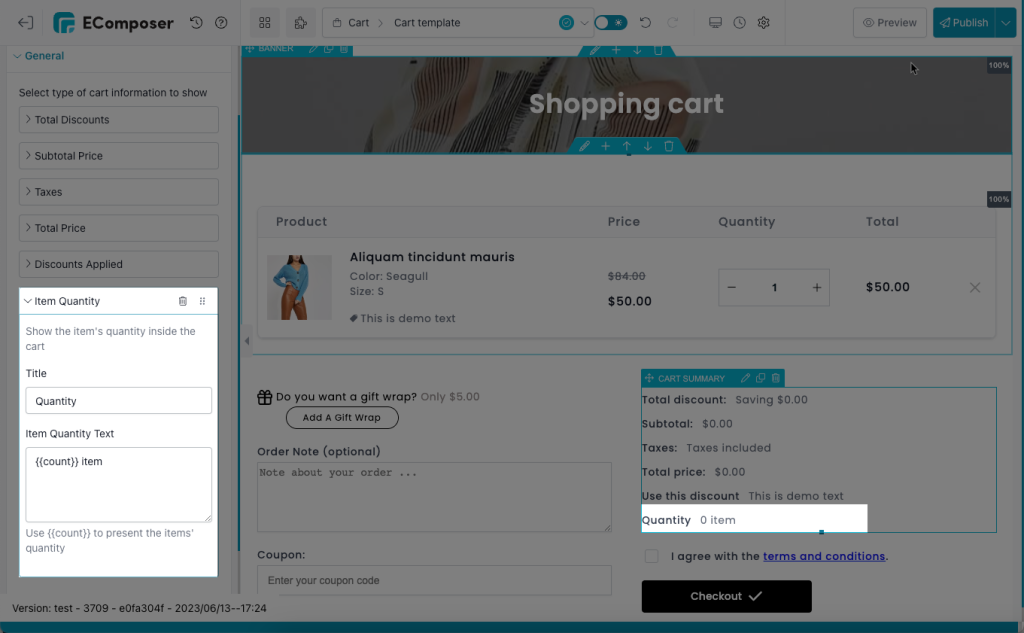
- Item quantity: presenting the total number of items that your customer is currently having in cart.

Result when on live:

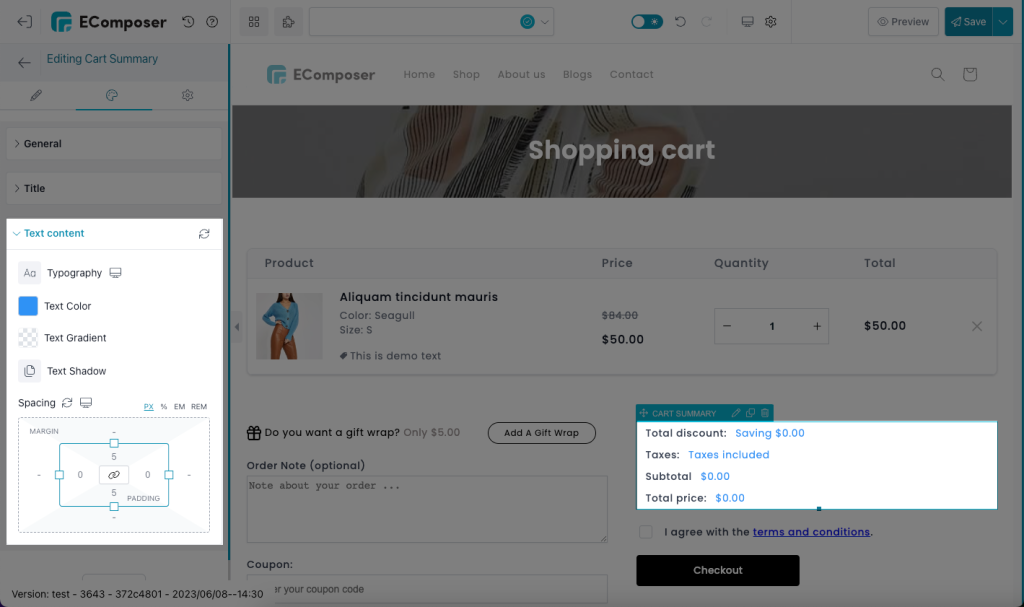
2. Design tab
You can now make the necessary tweaks from this Design tab. With these options, you can change the title and price’s typography, title color, price color, etc.
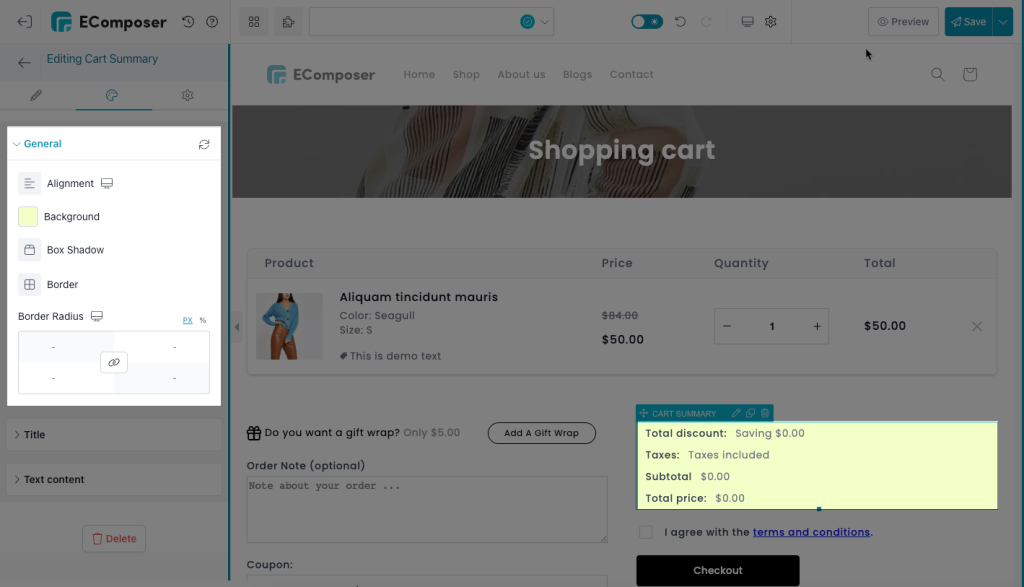
- General: modify the widespread style of the whole widget (e.g. adding a background, showing borders,…)

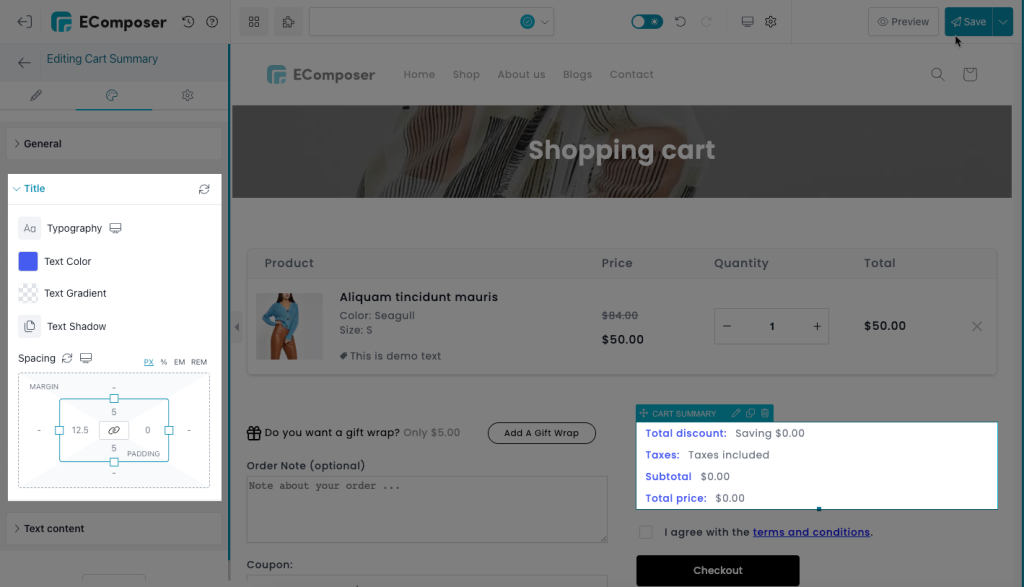
- Title: change the appearance of the head texts

- Text content: you can edit the style of the content following the head texts