Contact Form
You can add a contact form from EComposer to allow customers to get in touch with your store.
Note: Please do not add the Contact Form element to any section with the Product elements in it. Because it will cause the issue when submit the form.
After submitting the form, all the information will be handled by Shopify and sent to your Sender email address that you added in Shopify settings. You can check either the spam box or all the tabs on email. If you still don’t receive the email, you can change to another email address with @gmail.com type.
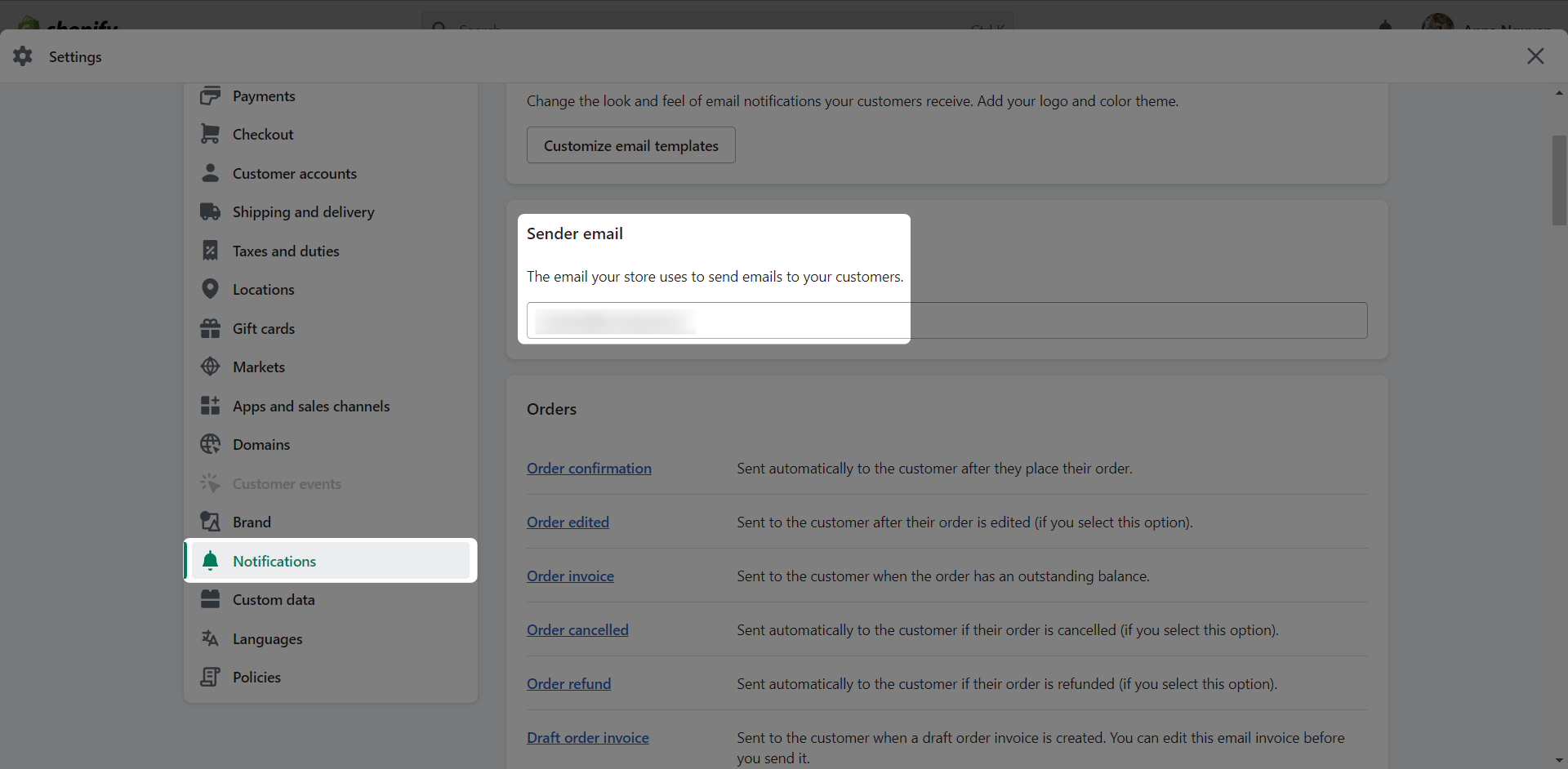
In case you want to change the email address, please go to Shopify admin => Settings => Notifications => Sender email.

1. Content
1.1 General
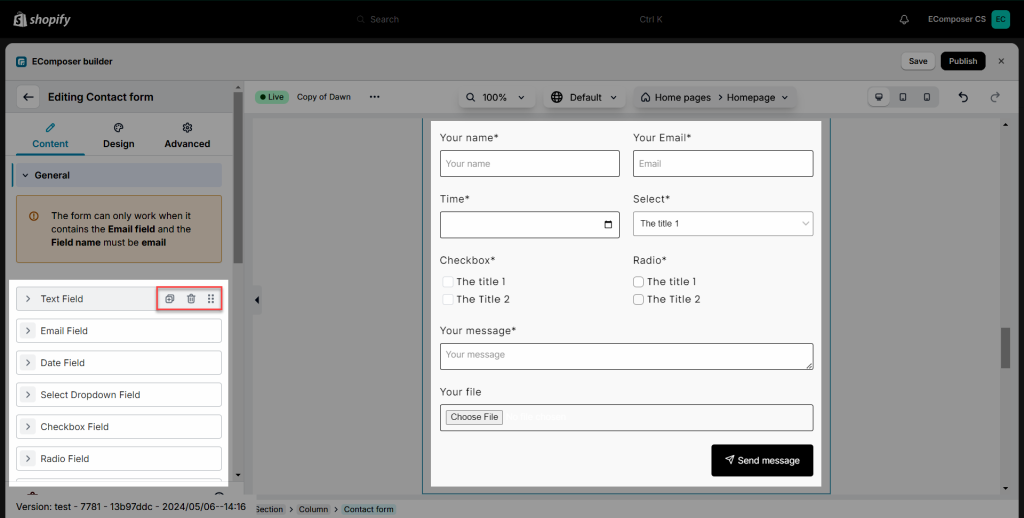
Under this tab, you can add the fields to your form as Text, Email, Phone, Date, Select dropdown, Checkbox, Radio, Long Text and Upload File fields.
These fields will have the same settings, and you can change their position by dragging and dropping them. You can also delete and copy those fields.

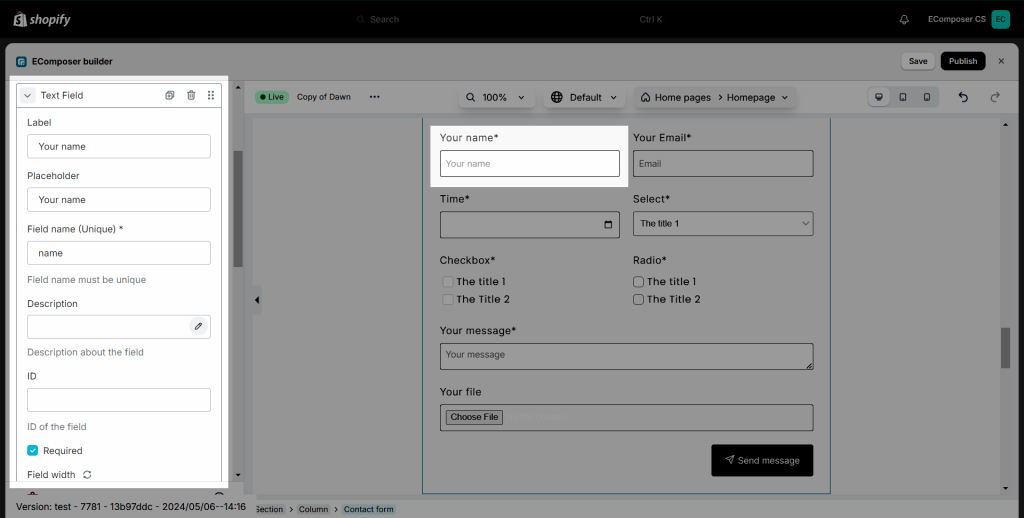
You can set Label, Placeholder, Field Name (Unique), Description, Required, and Field Width for each input field.

Note: Field Name is mandatory so if you don’t fill it, you will encounter the issue on the Live Page. Field Name for Email must be “email”.
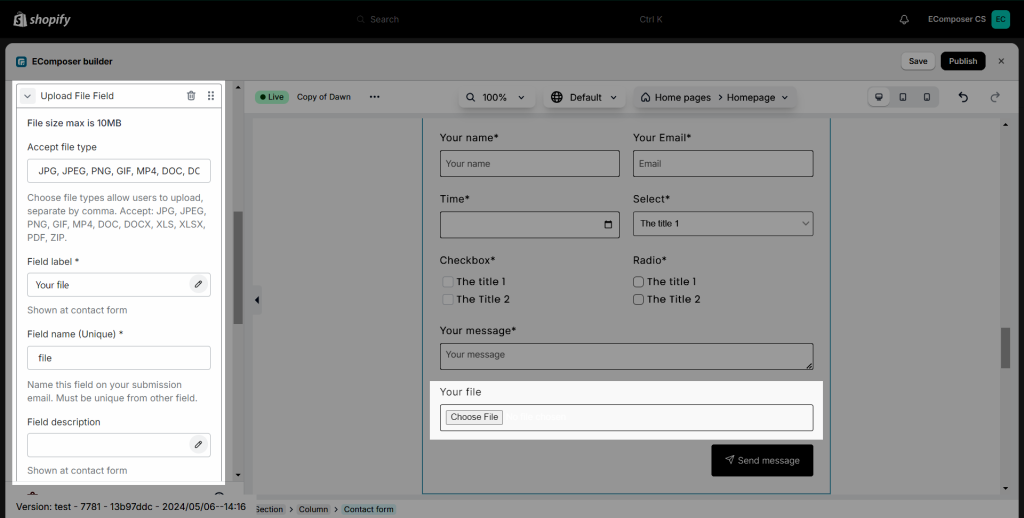
With the new Upload File Field, you can now upload and attach your file along with the information in the form. The customer can simply click on the Choose file button and select a file on their computer to upload to the form.

Note: The Upload File field can only be added once and you can choose the format to allow user to upload, separate by comma. Accept: JPG, JPEG, PNG, GIF, MP4, DOC, DOCX, XLS, XLSX, PDF, ZIP file types with max size of 10MB.
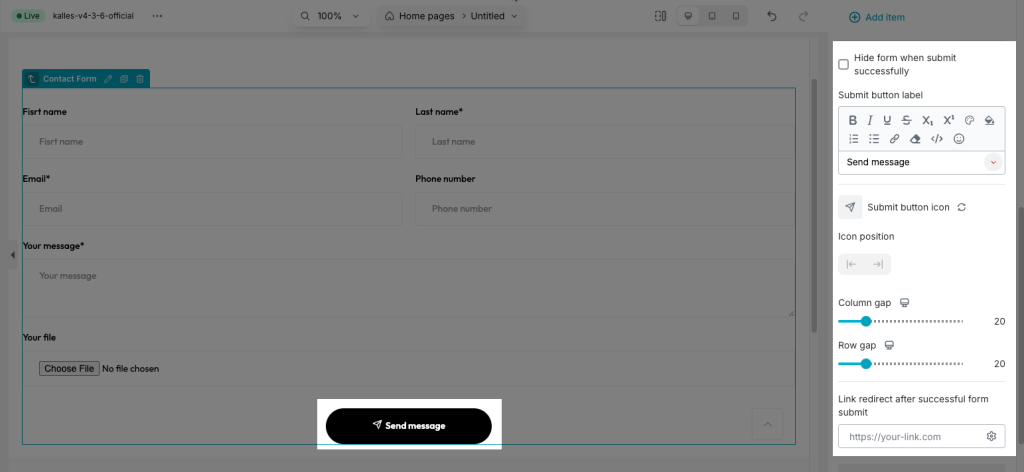
Also in this tab, you can change the Hide form when submit successfully, Submit button label, Submit button icon, Icon position, Column gap, and Row gap. Also, you can fill in the link redirect option after the successful form submit option to redirect the customer to that link after they submit the form.

1.2 Notification
Here you can fill in the Message that will show on the live page when a customer submits the form successfully or fails. You can either tick the Show Preview message or untick it in order to show the Success message and Error message or not on the editor.

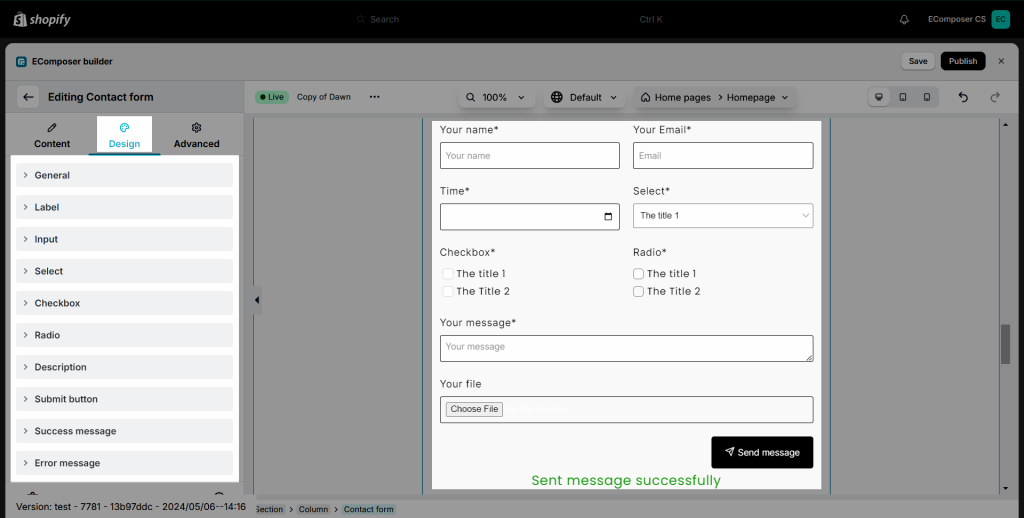
2. Design
In this tab, you can set the style of every element on the Form such as Label, Input, Select, Checkbox, Radio, Submit button, Success message, and Error message. You can change the color, background or border…





16 Comments
Matija
Greetings,
I ran into an issue when setting up contact forms on the landing page I’m currently building.
When testing the contact form, I saw that when you successfully fill out a form, it redirects you to the home page, which I do not want to happen. I want to set up the submit button so that when you successfully fill out a form it just sends you a completion message and keeps you where you are.
I have tried putting in the redirect link so that it would send you back to this landing page, but it doesn’t work – it still sends you back to the home page. (I was wondering if this is a problem because the landing page isn’t live yet)
I would really appreciate any help you can give me.
Kind regards,
Matija
Anna Nguyen
Hi,
I’m Anna from EComposer team. I hope you are doing fine :)
I have replied to you about this via email. Please check your inbox or you can contact us via live chat if the issue still persists
Best Regards,
Anna
Marius
Hi Anna,
I have the same situation with redirecting to homepage when complete the form and click on submit button. Please help me with the resolution.
Thank you,
Marius
Anna Nguyen
Hi Marius,
Please contact our support team via live chat, we will help you to check it :)
Thank you
Cristina Dias Costa
Hello: Iam doing a landing page on Ecomposer with a contact form with only the Email field. I also have an issue with the link redirect. When clicking on the submission button after introducing a valid email address, it sends me to a page with another submit button and the sentence “To continue, let us know you’re not a robot” . And when I tick the box “I’m not a robot” and click on button “submit”, it takes me back to my landing page with the message below the form “Oops – an error has ocurred; email is invalid”. Whereas I have nothing of this on my Link redirect. What I have in the Link redirect is simply the url of a specific page of my website. I would really appreciate help with this.
Anna Nguyen
Hi Cristina,
Please contact us via live chat and send us the link to your page to check.
Thank you!
Meg Grooms
Is there a way to add a text field with line breaks between form elements
Anna Nguyen
Hi,
I’m Anna from EComposer team. You can try to add the Description text like this. Please focus on the text and press Enter on your keyboard to break line it.
If you need any more help, please ping us via live chat to get help from our support team.
Best Regards,
Anna
Daniel
Hi
Is there a way to protect the form against spam? Like captcha integration?
Anna Nguyen
Hi Daniel,
You can enable reCAPTCHA in Shopify admin, then it will work with our Contact form. Please go to Shopify admin => Online store => Preferences https://prnt.sc/sdg3ZQliFtJc
Wesley Woods
We use the ecomposer builder on this client site. They are wanting to do a couple of forms that has conditional logic. Is this a possibility with the native forms in ecomposer
Santiago
Hi, I’m building a contact form and I am having problems configuring the function of the “submit” button and where all the information is redirected. I want the information to be sent to my email, but I can’t get it to work
Maria
In your Sender email, you can check either the spam box or all the tabs on email. If you still don’t receive the email, you can change to another email address with @gmail.com type to check the result.
Thank you!
Humna
I have changed the sender email to my email and still not gettin the response from contact for i am using on contact page
Anna Nguyen
Hi,
Can you please try to check the contact form of Shopify to see how it work? You can create a Contact page default in Shopify, then view the live page to submit an email to check https://prnt.sc/GAEQV0gE39Nk
When the form of Shopify can work fine, then it will work with the form in EComposer.
Maria
Hi Santiago,
In your Sender email, you can check either the spam box or all the tabs on email. If you still don’t receive the email, you can change to another email address with @gmail.com type to check the result.
For seamless support you should open livechat in EComposer dashboard to connect with support team. They will take a look and help you better.
Thank you!