Button
From the left side, you will see the Button element in the list of elements. Drag and drop it to any position of the selected structure.
1. Add button
From the Basic tab, you can drag and drop the Button element to anywhere that you want to add content.

2. Configure button
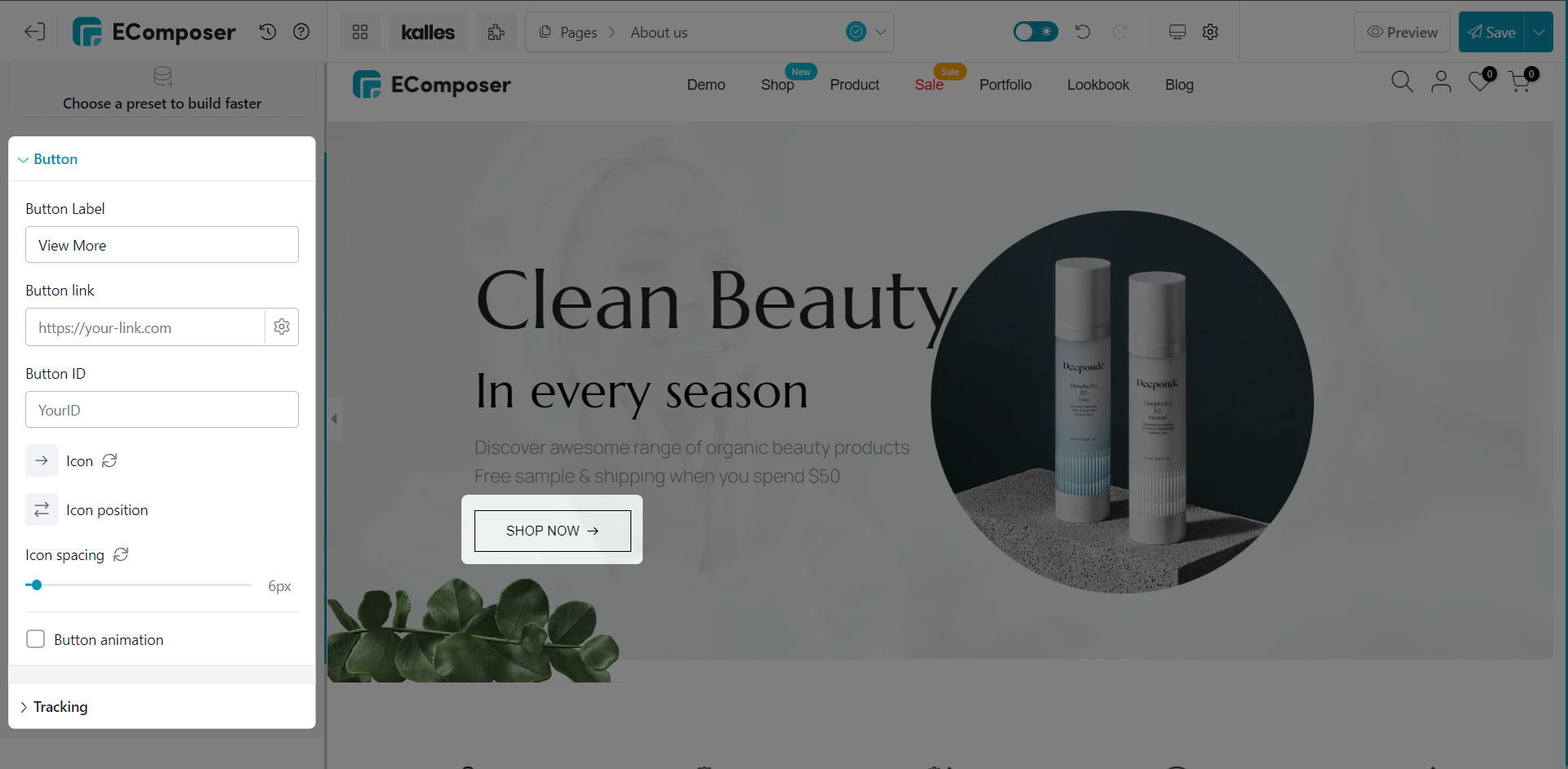
2.1. Content
Button
You can set the name, link, ID, and icon for the button here.

- Button Label: Edit button text.
- Button Link: Make a button clickable with a link.
- Button ID: Attach an ID to this button then from the other places, you can quickly navigate to this ID(button).
- Icon: Set the icon for the button along with its position, spacing, and animation of it.
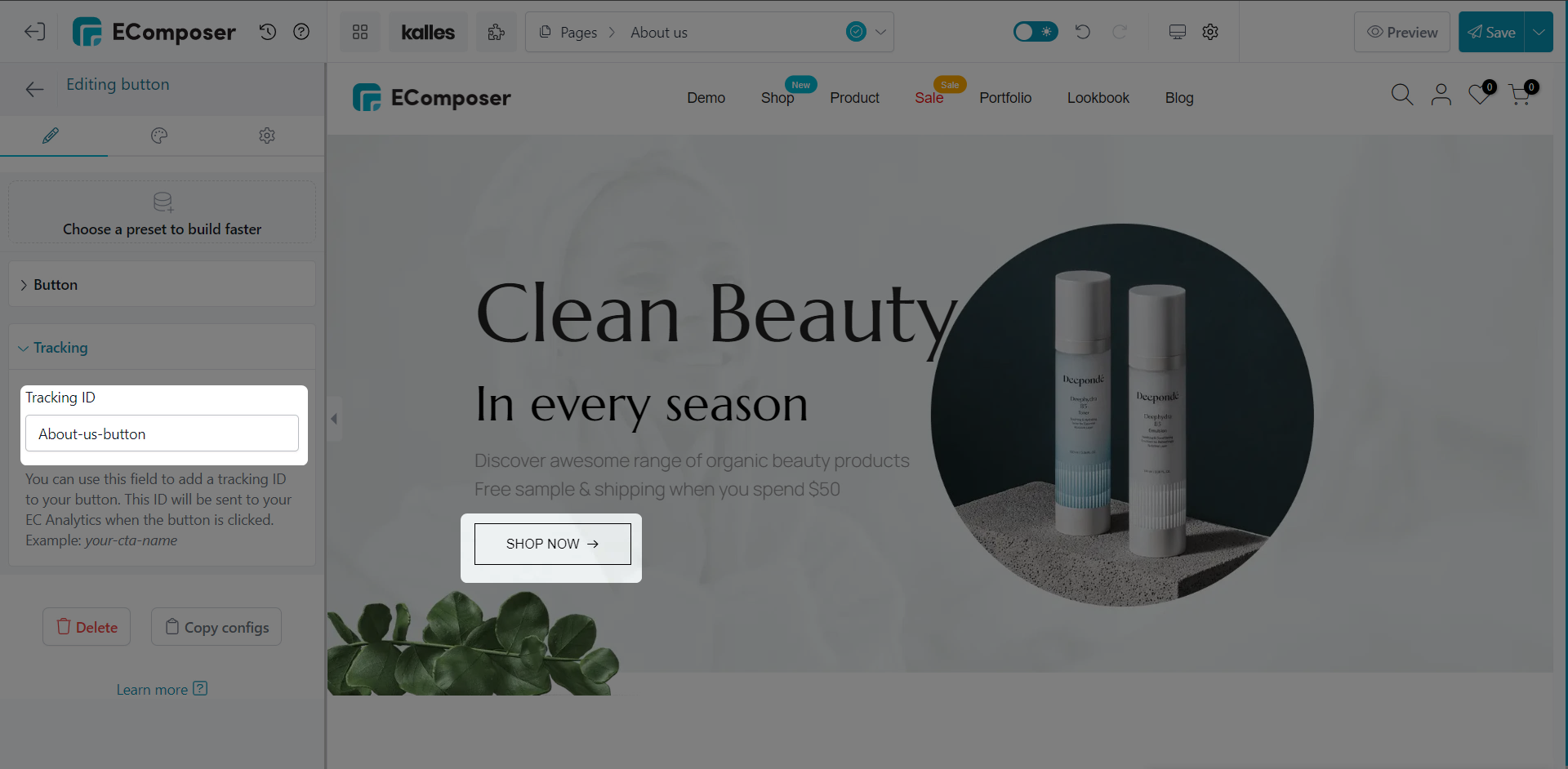
Tracking
Here you can add a tracking ID for the button to track it. This ID will be sent to the Analytics of the app when the button is clicked. You can learn more about EComposer Analytics here.

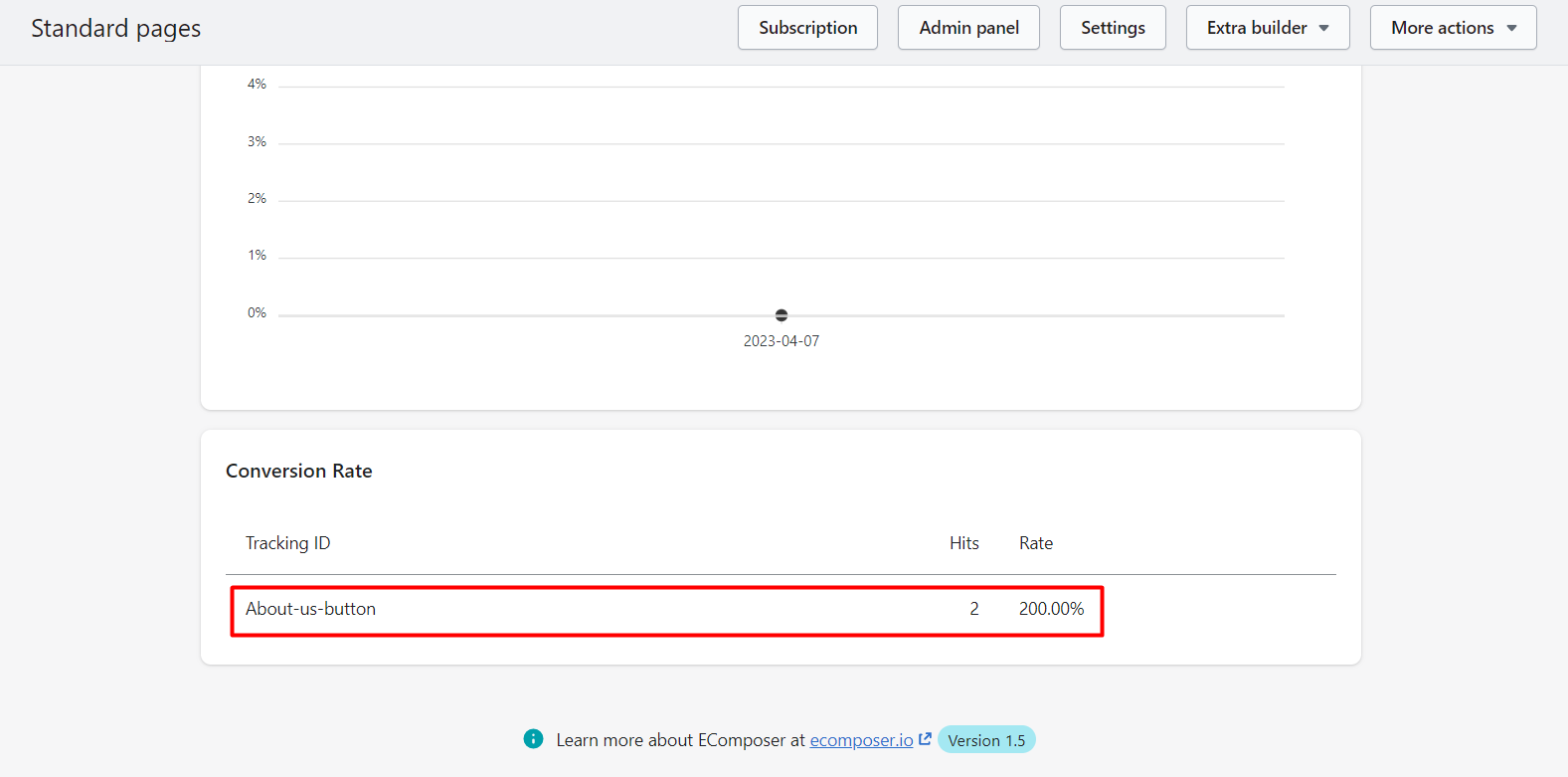
Below is the result on the Analytic page.

2.2. Design
Button
- Alignment: Set the horizontal alignment of a button text. it can be left or right-aligned or centered.
- Typography: Change the style of the button text.
- Text Shadow: Choose a color > Adjust the position of Shadow using the Horizontal and Vertical attributes.
- Box Shadow: Set the shadow for the button content.
Also, you can set the effect for the button when you Hover over it: You can set up Width, Text color, Background, Border, Border Radius, and Spacing as normal and set a Hover Animation and also Transition Duration. These settings are only applied when hovering.
Please follow this video below for details:
Icon
- Size: Set up the size of the icon for each device.
- Rotate: Allow to set the rotation degree for each device.
You can use different stypes below between normal and hover state.
It includes Color, Background, Border, Box shadow, and Border radius fields that are applicable to icons.
Please follow this video below for details:
3. Related articles
How to make a button link to a section on the page?
How to put the elements in the same line next to each other?
How to create Gradient Backgrounds for Buttons?
How to change the name for the Dynamic Checkout button





3 Comments
andrew
Ho do i get a shop no buttom to scroll down to a particular section. i.e. button in section 1 – scroll to section 4
ReplyKarl
How do I get a button in the top of my page to scroll down to a section (sign up form) at the bottom of my landing page
ReplyAnna Nguyen
Hi Karl,
ReplyPlease refer to this document and try it https://help.ecomposer.io/docs/faqs/how-to-make-a-button-link-to-a-section-in-the-page/
Feel free to ping us via live chat if you need any more help on it.