Inventory
Inventory is an element that shows the product quantity status on your product page. It allows you to show In/Out stock and more.
Let’s stick to this article to figure it out: From Elements > Single Product > Inventory

Note: The Inventory shows the real product quantity. You can set it on:
Shopify Dashboard -> Products -> Choose the product -> Set the quantity.
1. Content
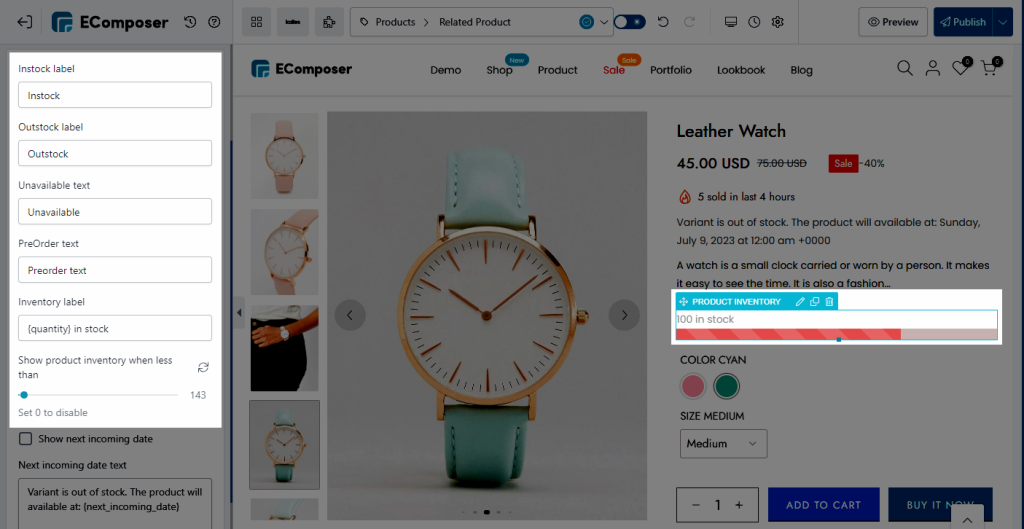
- If it is an “In stock” product, you are allowed to freely enter text for the Instock label and Inventory label.
- If it is an “Out stock” product, you are allowed to freely enter text for the Outstock label, Unavailable text, PreOrder text, and Next incoming date text.
- Show product inventory when less than: You can set the minimum quantity to show. For example, your product quantity is 100, however, you put 743 here. The Inventory only indicates when the actual amount on the Shopify product is under 743.

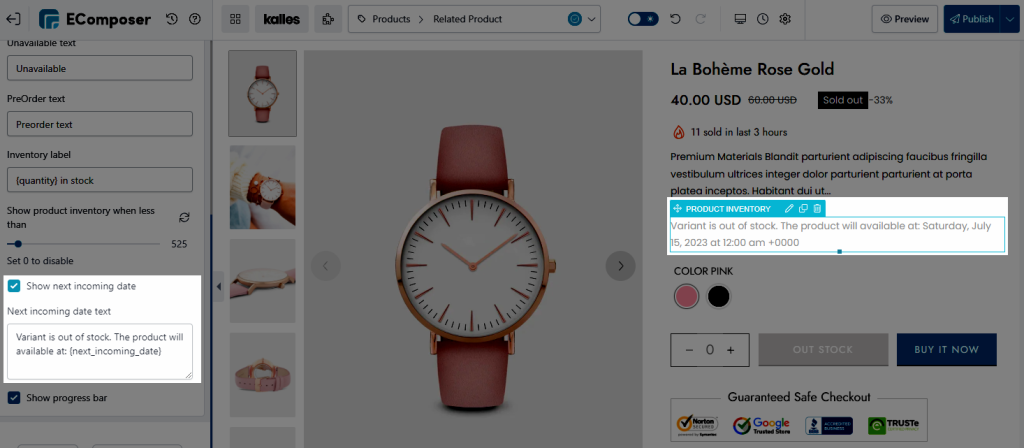
- Show the next incoming date: If you wanna show the Next incoming date, you must set it first on Shopify. From Shopify Admin > Products > Open the product that you configured as a Pre-order product. Also, you could modify the content in the text box below.

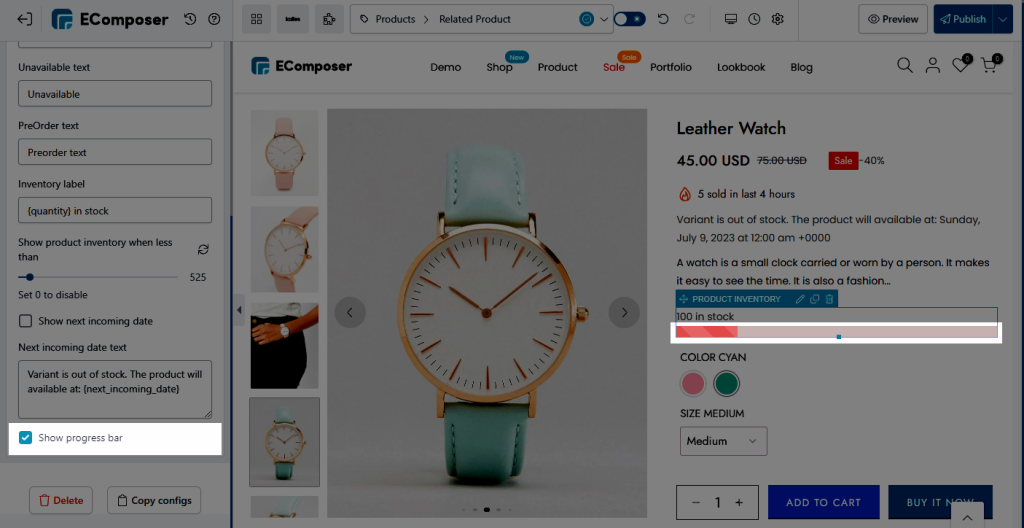
- Show the progress bar: This option gives you the choice to display the stock quantity progress bar. This will make it simpler for the customer to understand how much of a product currently exists in inventory.

2. Design

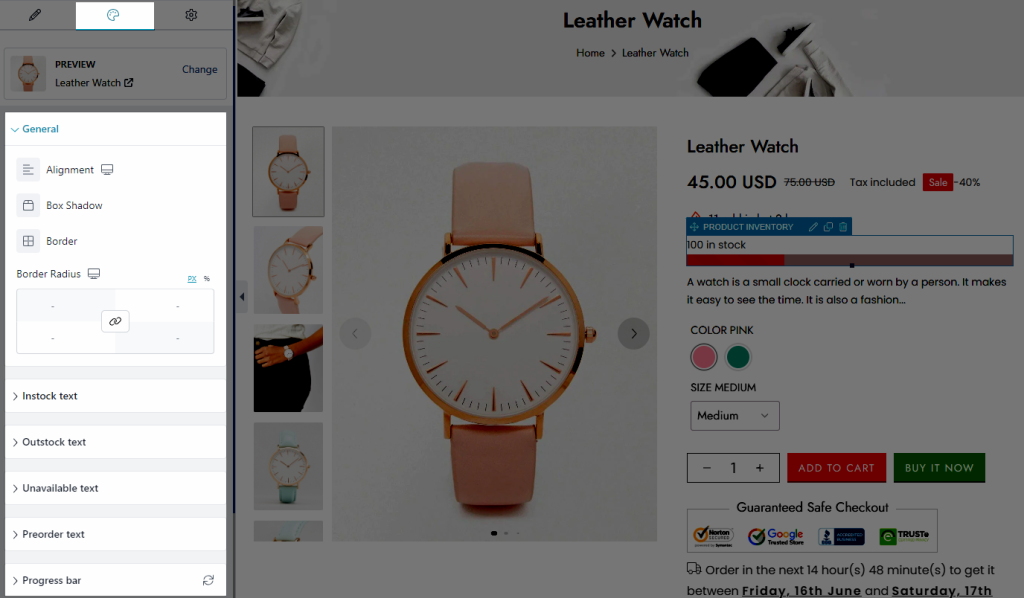
2.1. General
- You are allowed to change Alignment, Box Shadow, Border, and Border Radius for the Inventory element.
2.2. Instock, Outstock, Unavailable, and Preorder text
- All options allow you to change the style for Typography, Text Shadow, Box Shadow, Text Color, Background, Border, etc. Please refer to this article to figure them out.




4 Comments
ares
Hello, how do you change the icon for inventory, example: a green circle instead of the clock
ReplyAnna Nguyen
Hi Ares,
ReplyI’m so sorry for my late reply. I created a ticket to the dev team to add option to change it. Please wait for us.
Thank you!
M
is there an option yet to change the icon for inventory from the green clock to something else
ReplyM
is there an option yet to change the icon for inventory in stock from the green clock to something else
Reply