Cart items
Cart page must be considered carefully during the design process because the future success of your work directly depends on how well you manage to drive customers to the checkout stage.
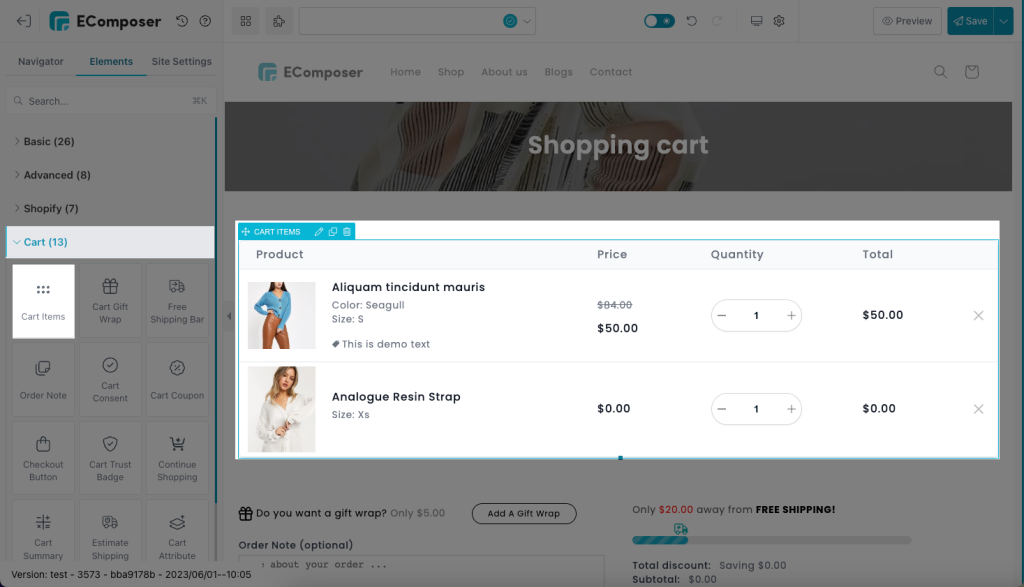
Before going to checkout, it needs to be presented with a final list of items on the cart page. This Cart items element shows the individual prices of each of the products a user is buying, the quantity in which it is being bought, as well as the total amount of all the items being purchased.

1. Content tab
1.1 How to configure the cart items table
Note: This section is only showing up when you had added an item to the cart
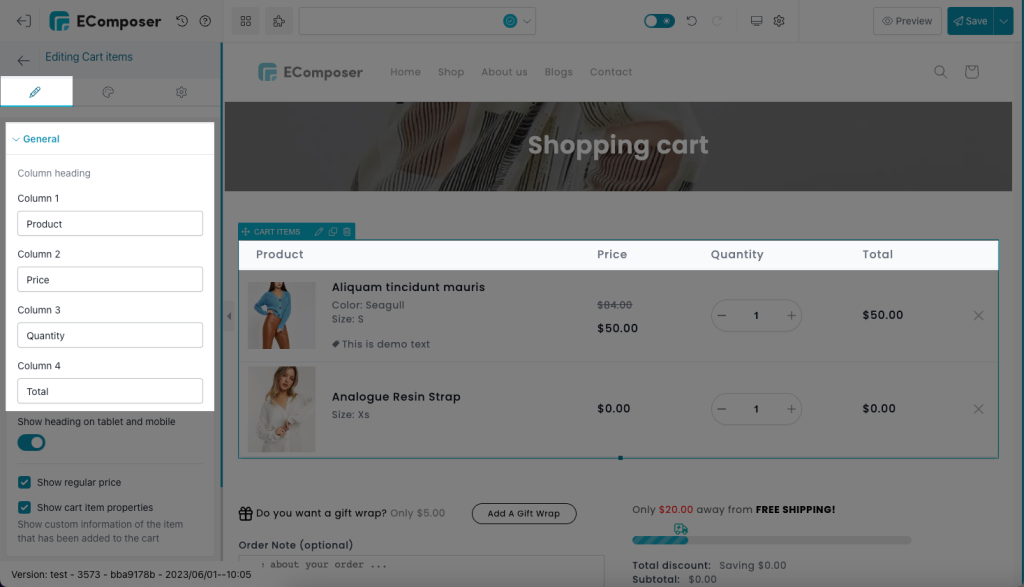
- Column heading: There are 4 columns by default along with its heading. With these options, you can edit the wording of each heading or remove it

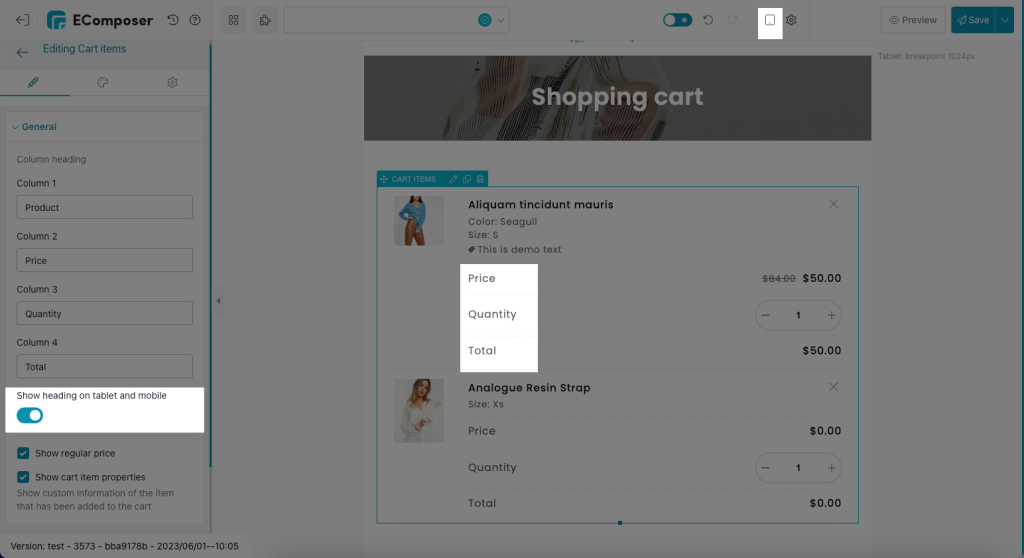
- Show heading on tablet and mobile: to save space on tablet and mobile view, you might not need the heading. Therefore, you can use this option to Hide/Show the headings on Tablet and Mobile

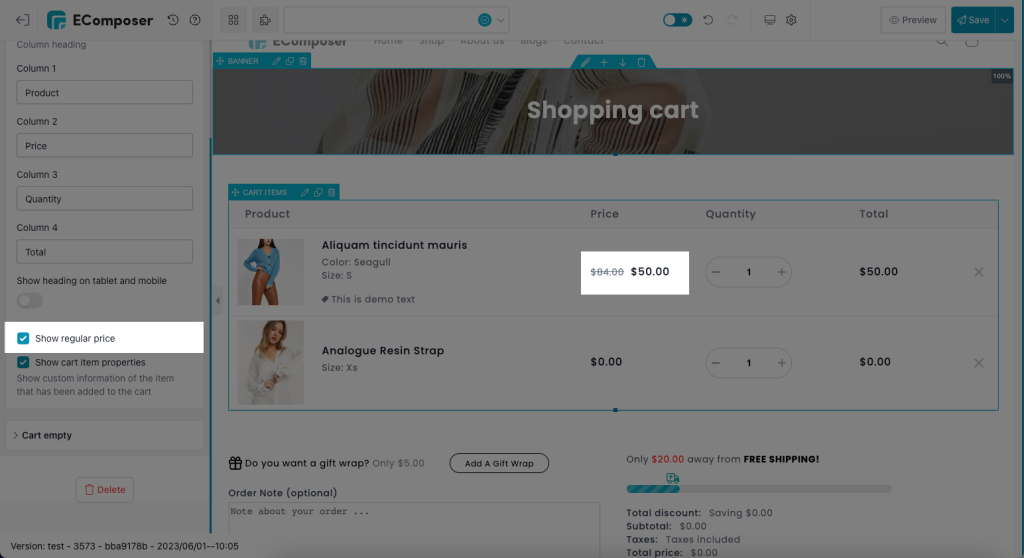
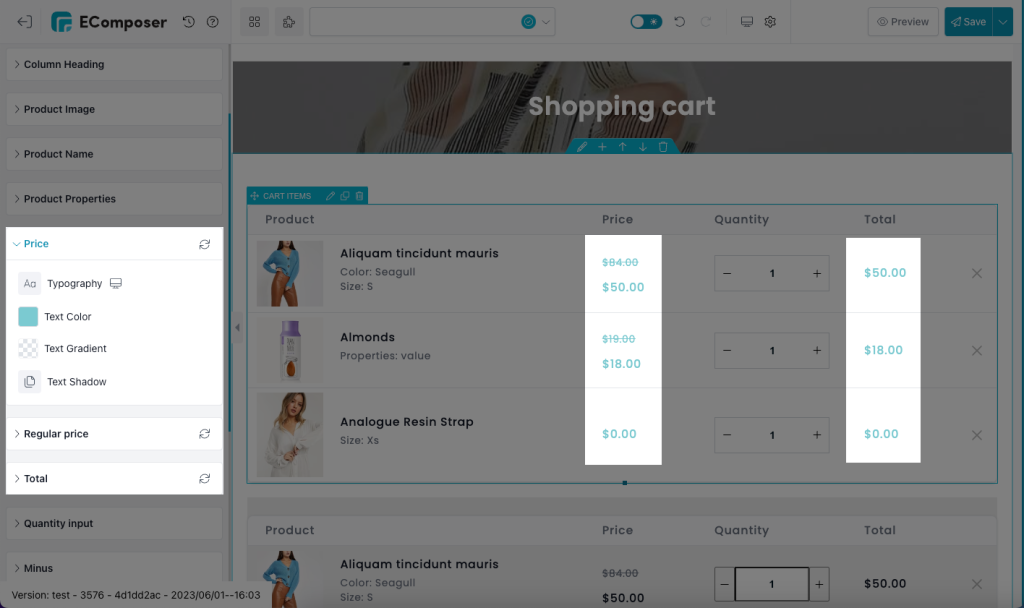
- Regular price: When you put a product on sale for a lower price, you might want your customers to be able to see both the original price and sale price so they see the price comparison

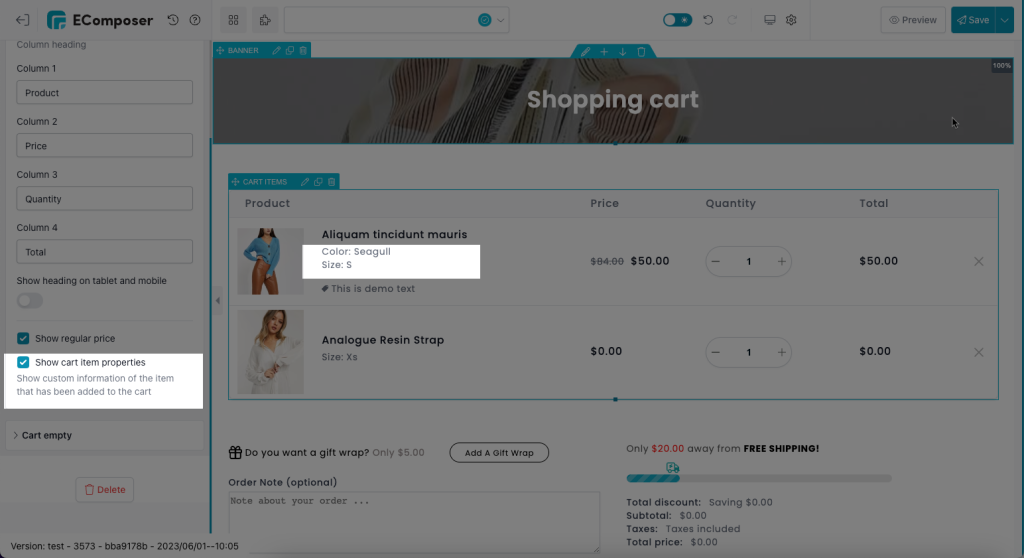
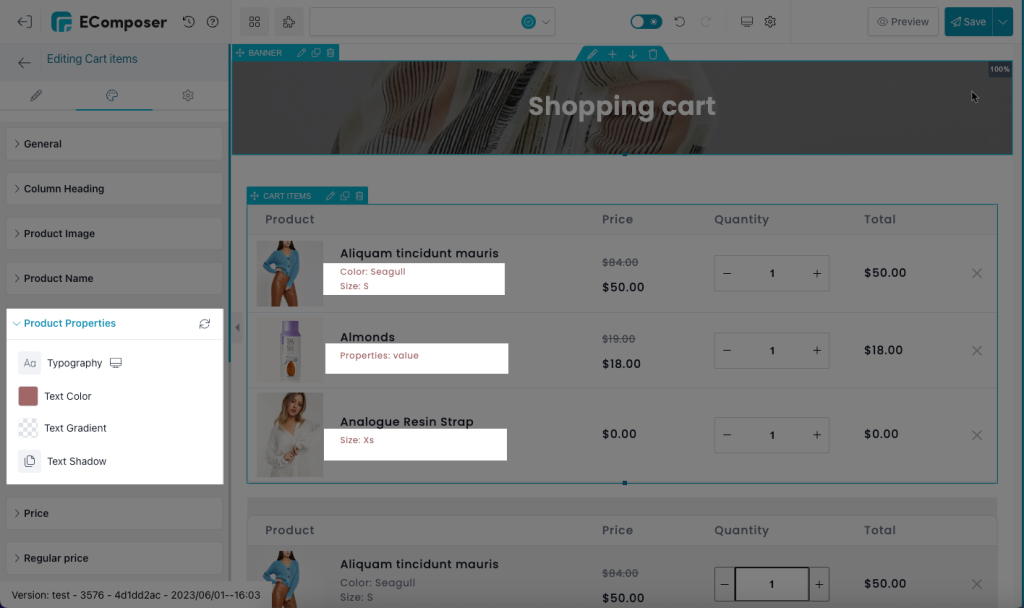
- Show cart item properties: Products usually come in different variations. If you present them right here, your customers can double-check what option they chose without going back to the product page, not to frustrate customer. Then you can drive them go straight to the Checkout page.

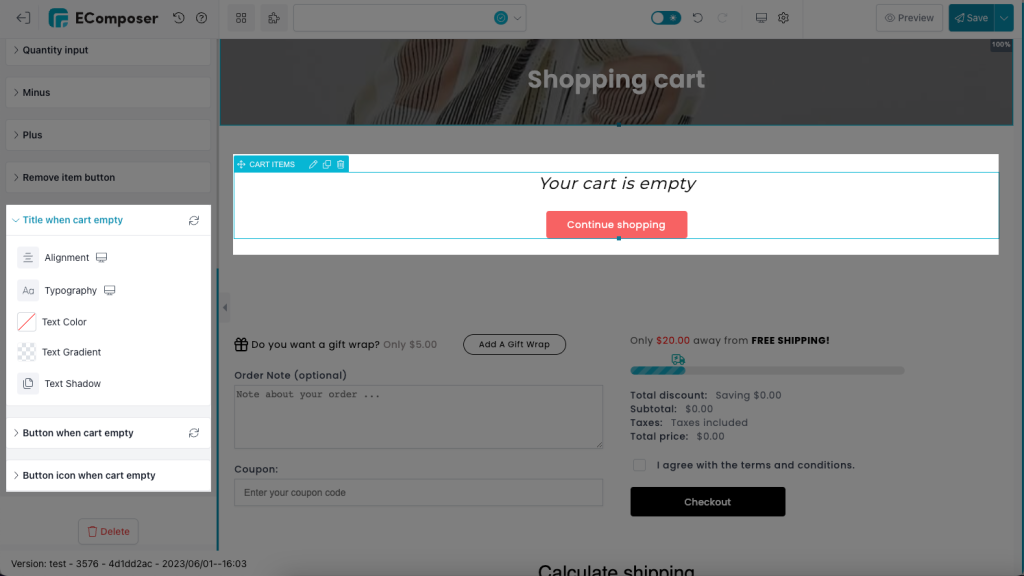
1.2 How to configure the style of the cart empty layout
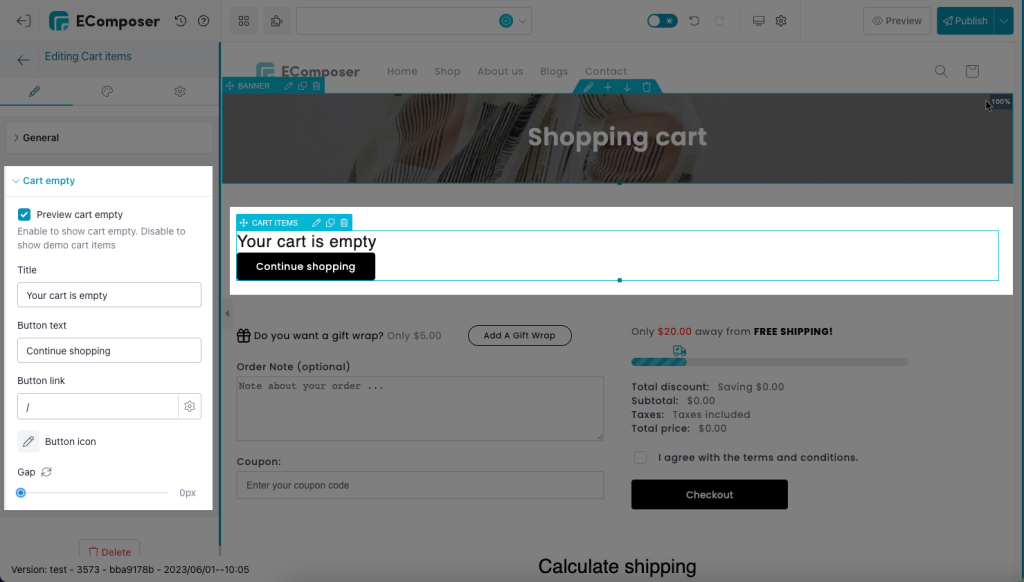
Note: This element is only showing up when you have no items in the cart
- Preview cart empty: You tick this option to be able to preview the cart empty layout inside the Editor view. Untick to show normal cart items layout

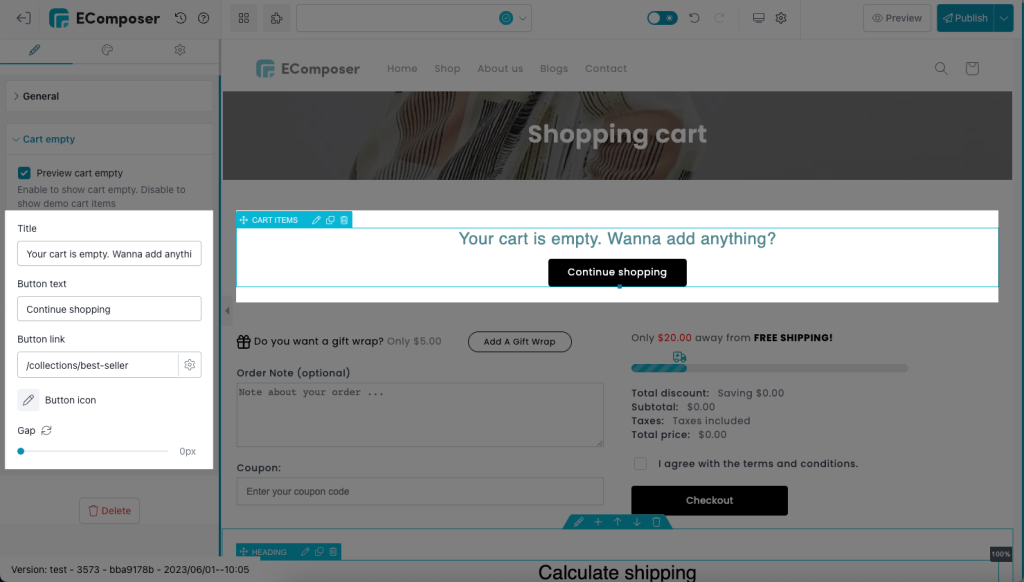
- You can also change the wording on this layout with options such as Title, Button text, Button link
- Gap: It’s the spacing between the button and the text above it

2. Design tab
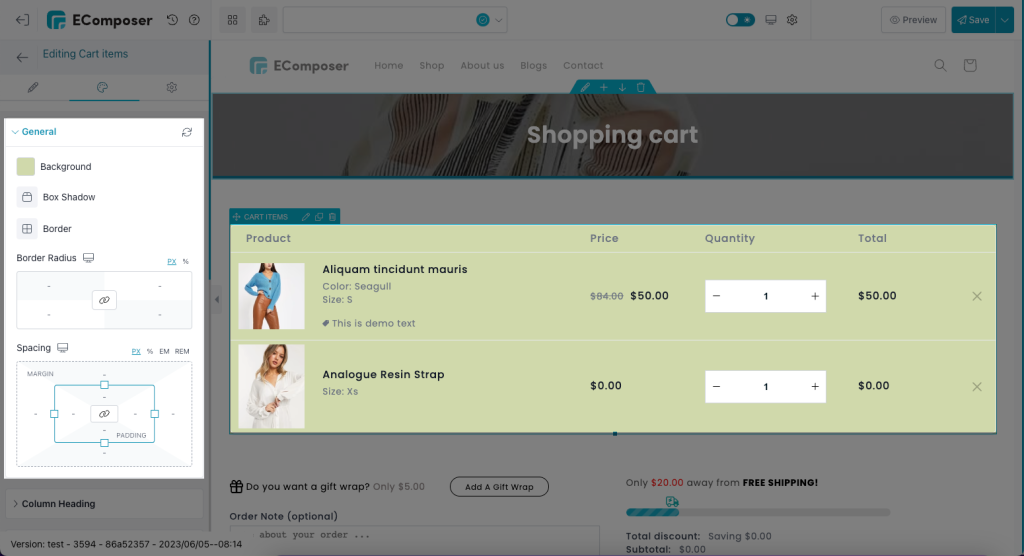
- General: change the background color, border, and spacing of the entire cart item table area

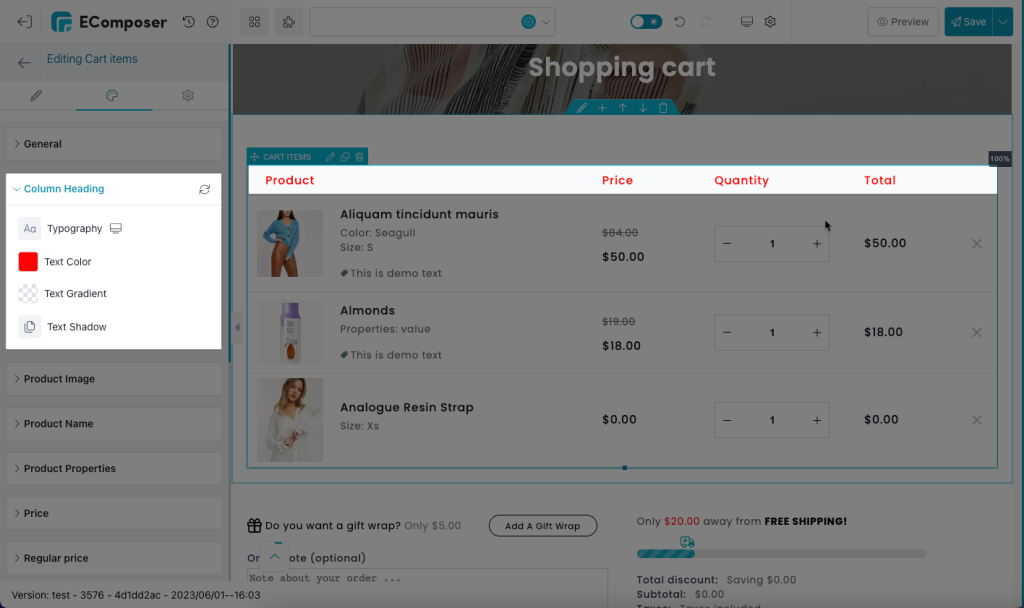
- Column Heading: you can change the Typography, Text Color, Text Shadow, and Spacing for the label.

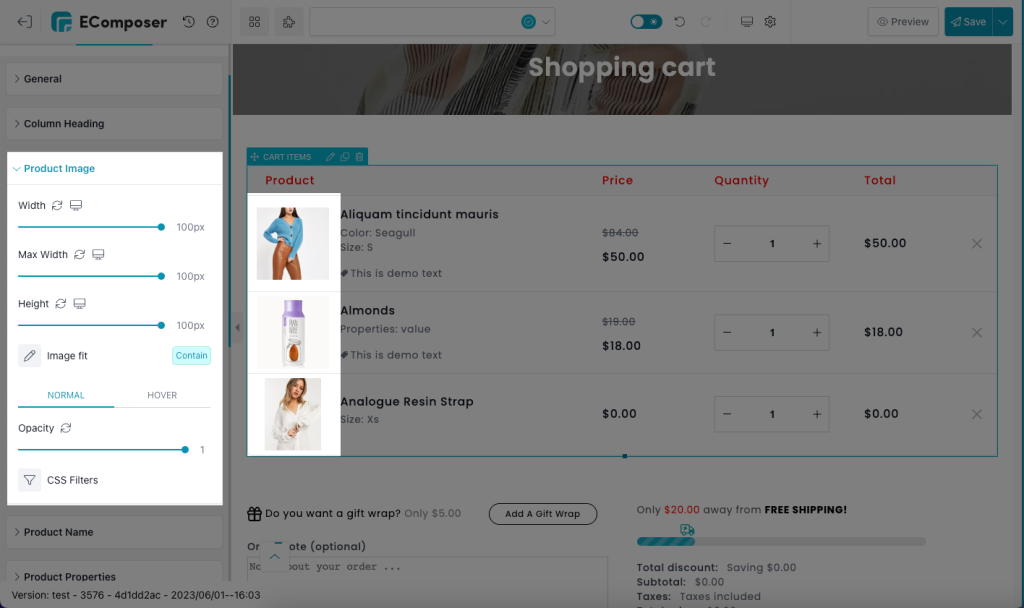
- Product Image: this feature allows you to set up the size of the product images

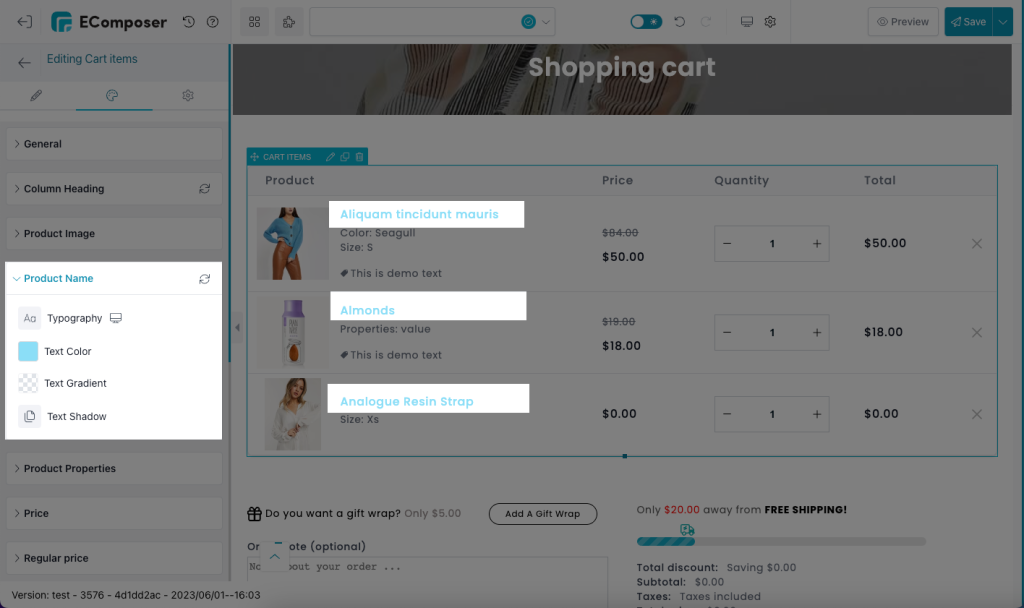
- Product Name: you can change the Typography, Text Color, and Text Shadow..of the name of product items here

- Product Properties: edit the Typography, Text Color, Text Shadow..of the name of the product, and variants here

- Price, Regular price, Total: configure the Typography, Text Color, and Text Shadow of the numbers of price

- Quantity, Plus, Minus: manage the style of the quantity input field
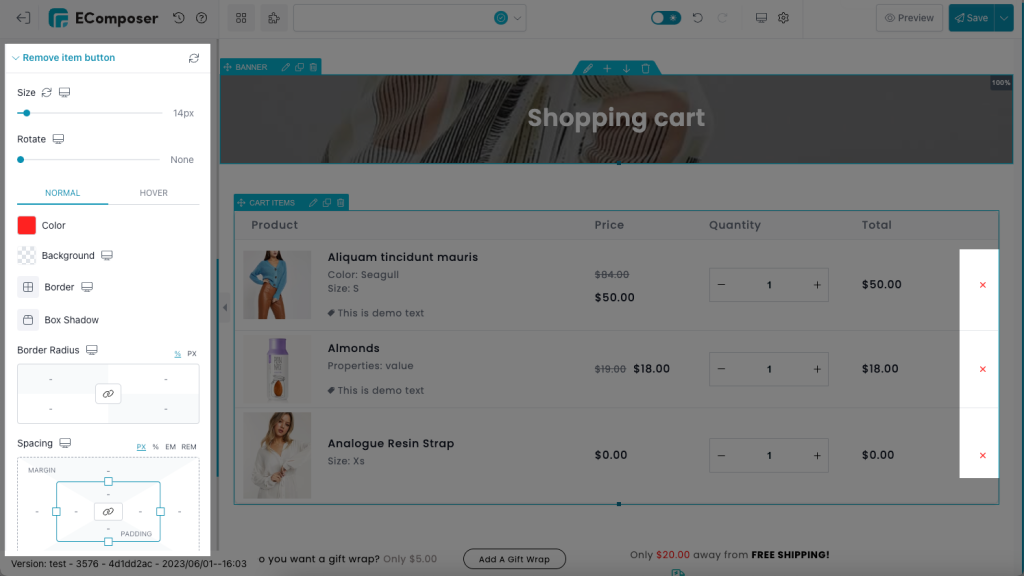
- Remove item button: we should allow users to delete an item if they change their minds. Therefore, they can pay for all the rest of the products at once without being bothered by the eliminated one. Here you can change how this remove button looks. Each row has a “Remove” button

- Title when cart empty: the title is to change the design of the layout when visiting a blank cart page.
- Button when cart empty, Button icon when cart empty: we display a button that will return the user to the shop page. In any case, such a button will be convenient for customers and increase user experience. Besides that, it could encourage the client to purchase more.

3. How to add an additional text to this element?
By default, we give no options to Edit or Customize the code structure of the Cart Item element. Because a bit of the wrong code you add can affect the whole app, making it not work well anymore. It will be very hard for us to find out where the wrong code you added to fix and solve.
However, there is still a way to insert a small HTML code/ Text/ Metafield text inside of the grid layout of the Cart Item.
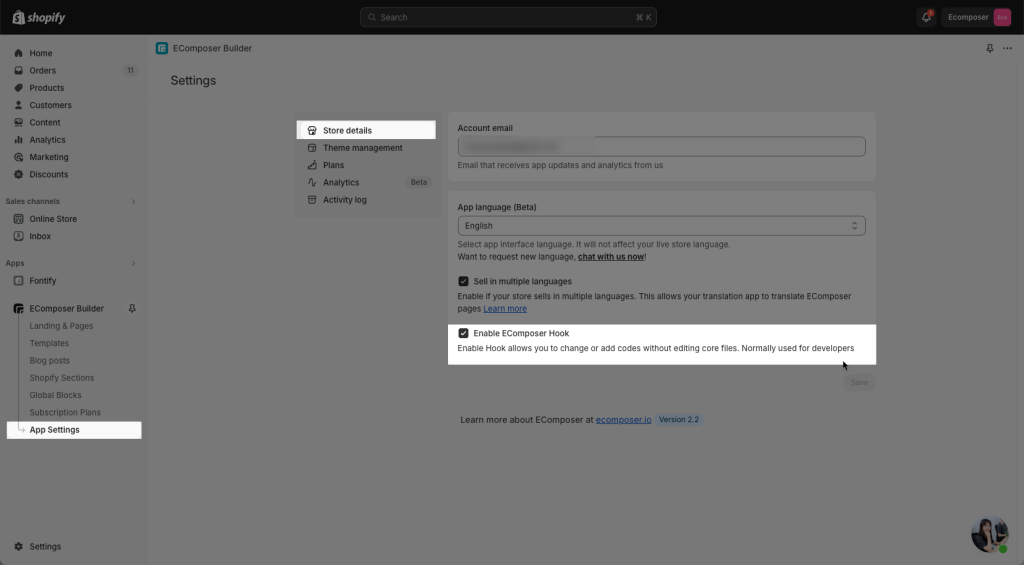
Step 1: Turn on the Ecomposer Hook option
This will allow you to insert or add additional codes to an element, and insert between the elements since normally you can only drag and drop other elements to the very top or bottom of an element, right?
From the App Dashboard -> Settings -> Store details tab > tick Enable Ecomposer Hook option

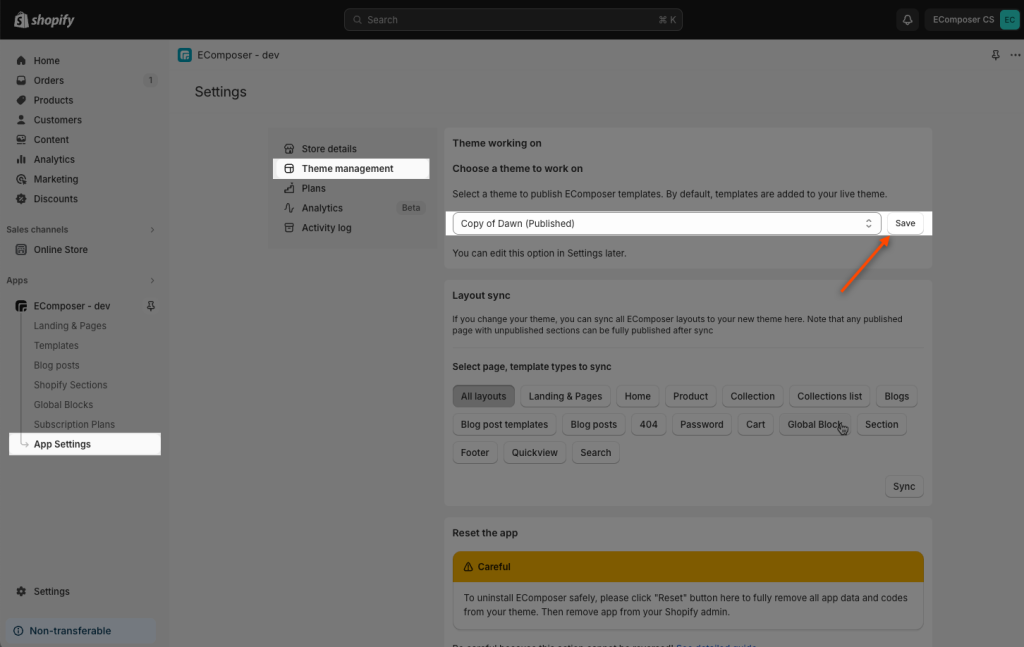
Step 2: Save your Theme working again to adopt the code from the Hook option

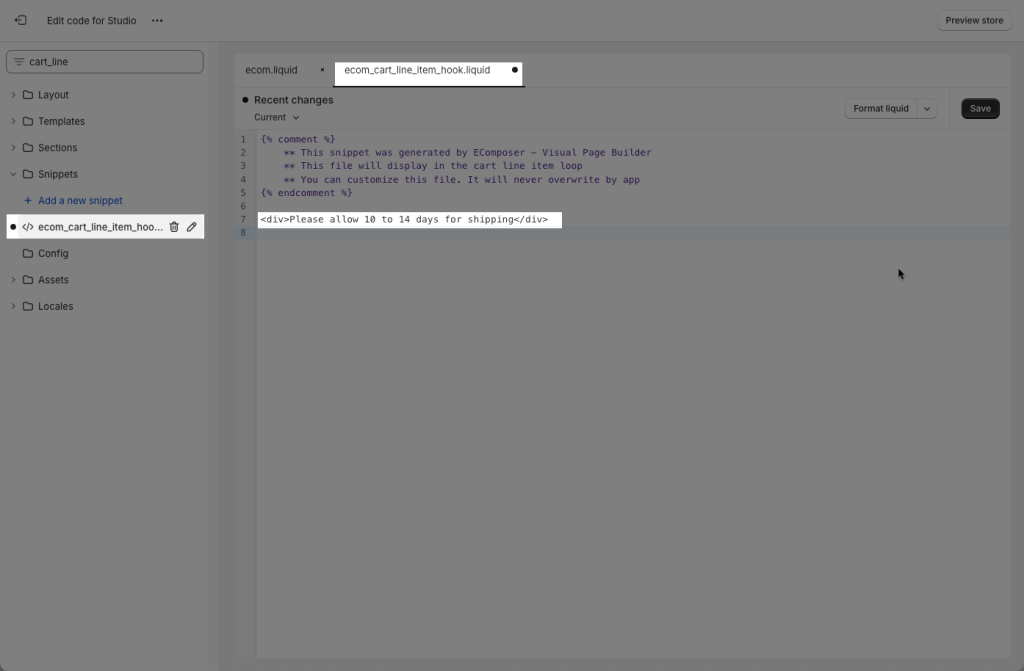
Step 3: Go to Online store -> Theme -> Edit code -> Snippets
Please type ecom_cart_line_item_hook.liquid, you can start making changes to this file of code, the change will reflect on the Cart Item’s grid area.
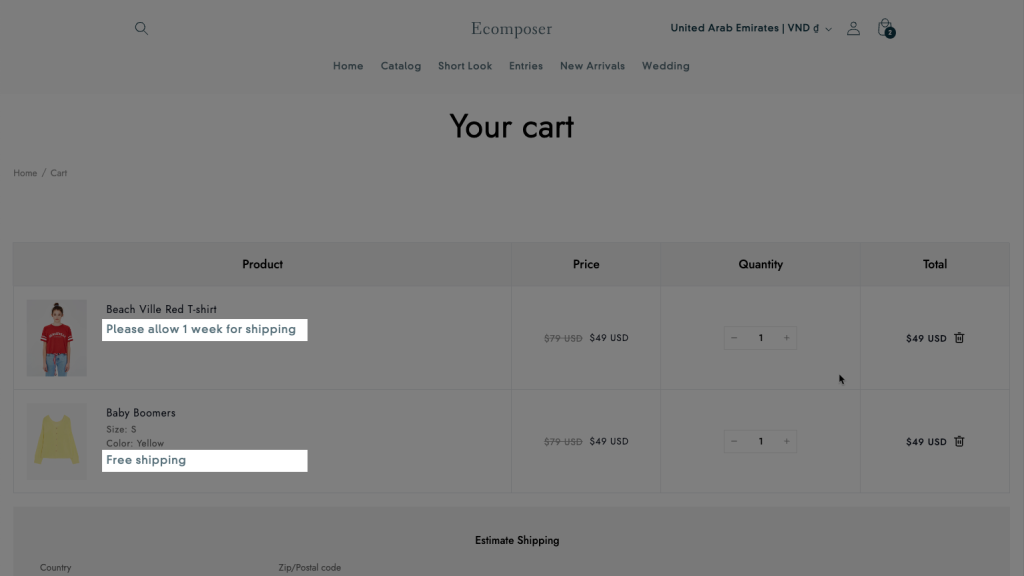
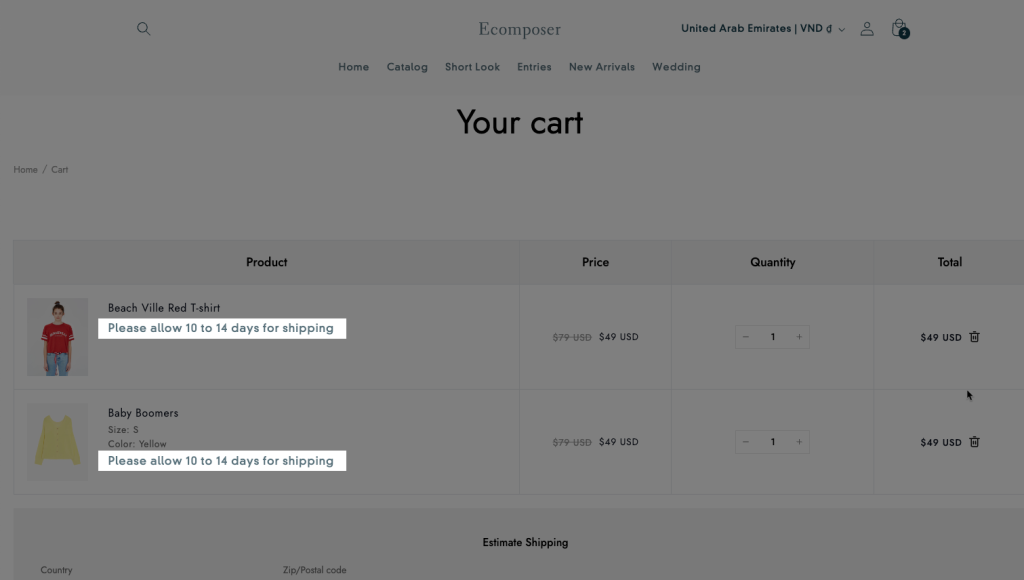
For example 1: I would like to add an additional text: “Please allow 10 to 14 days for shipping” for all product items displayed on Cart page

Result: This new text is appearing on All product items

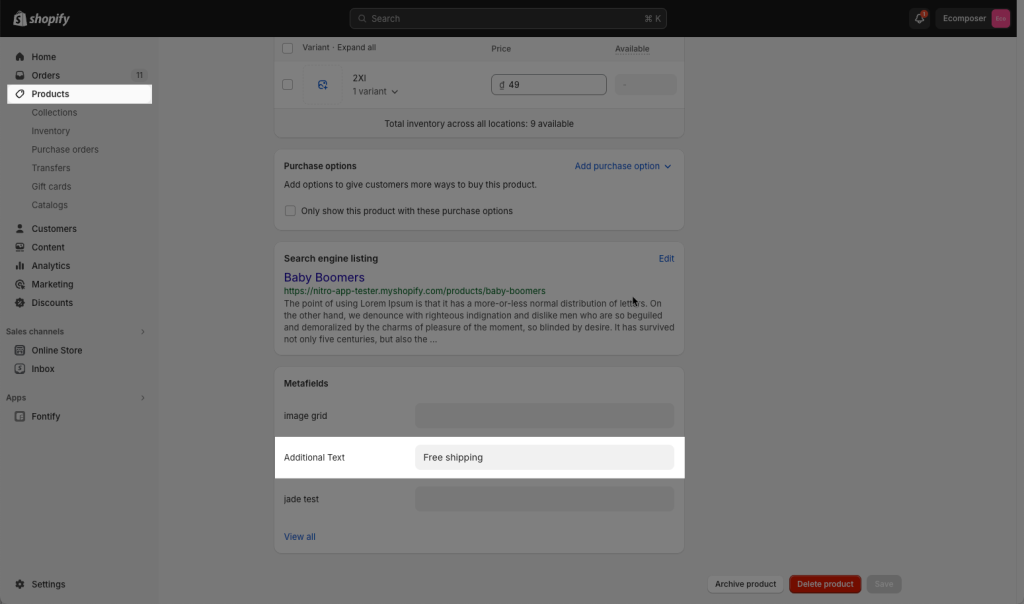
For example 2: I would like to add a different text for different Products. Then we have to create and use a Metafield, please refer to this document to create a Metafield Text first.
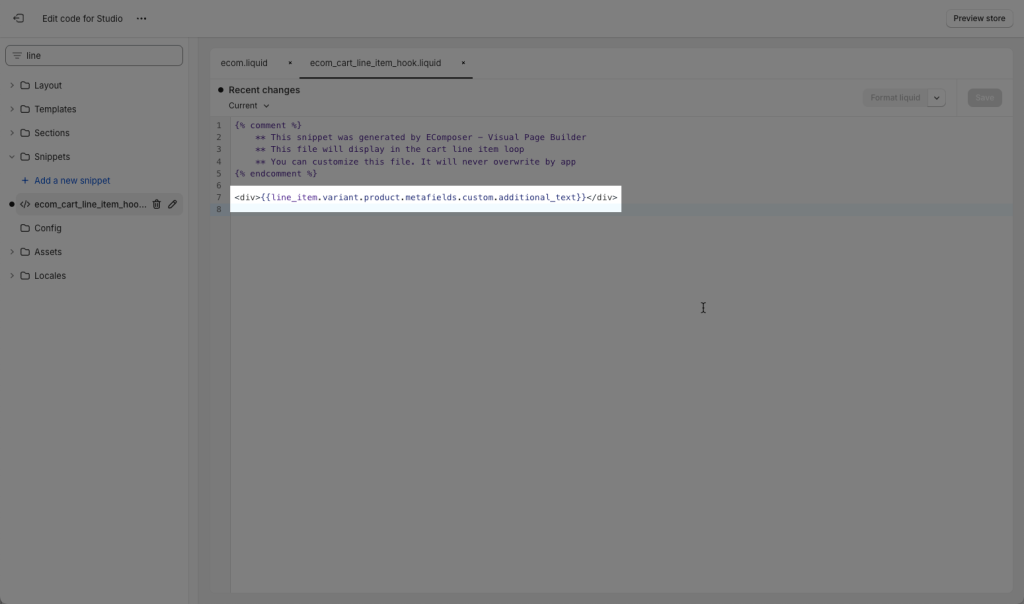
After we had a Metafield, you can add Metafield code to the file ecom_cart_line_item_hook.liquid
<div>{{line_item.variant.product.metafields.custom.additional_text}}</div>
Please make sure to add different text values for each product

Result: you can see different texts showing for different products