Accordion
This section will help you to build your tabs in Accordion style with smooth animation. It’s considered one of the best elements to optimize your page’s content with just a few simple steps.
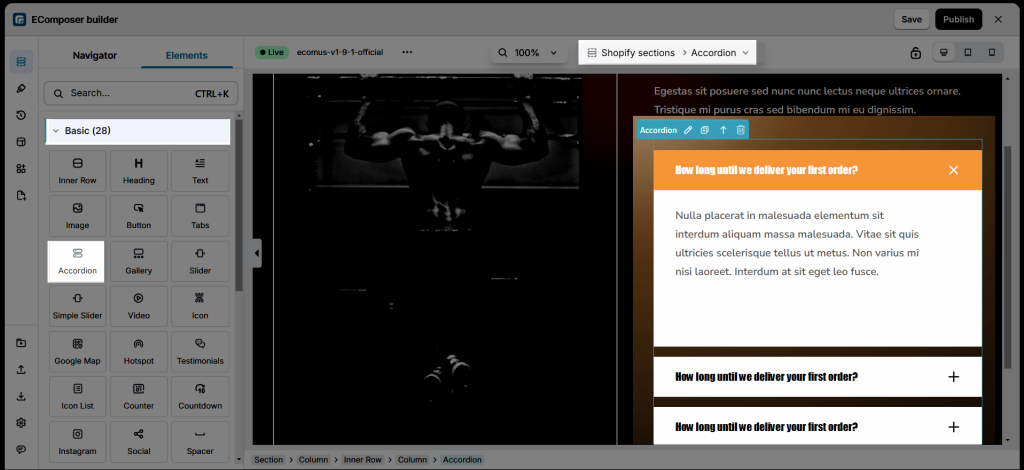
To configure Accordion, please go to Elements > Basic > Drag the Elementor named Accordion to the position that you want.
This is one of the Basic Elements, you can’t find it in others such as Product, Collection, etc.

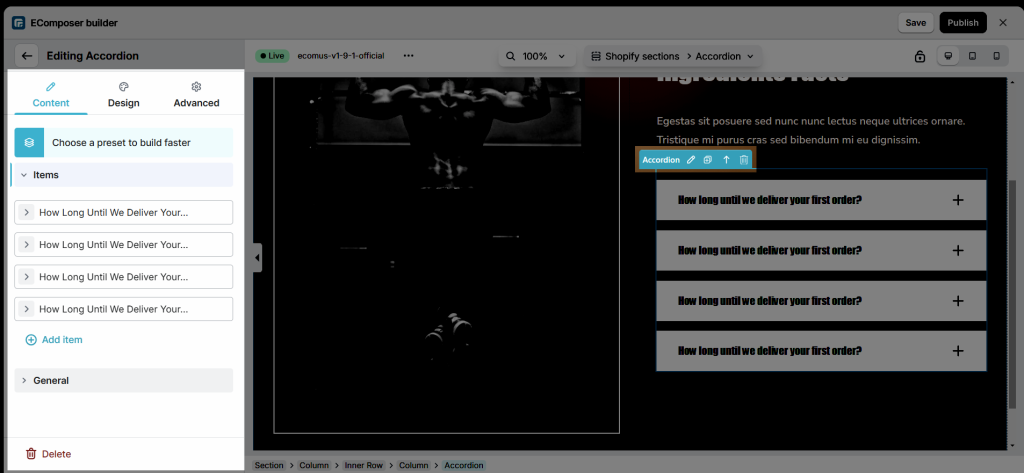
To adjust the content of Accordion, please click on the Accordion button on the top of the Element.

1. Content
1.1. Items
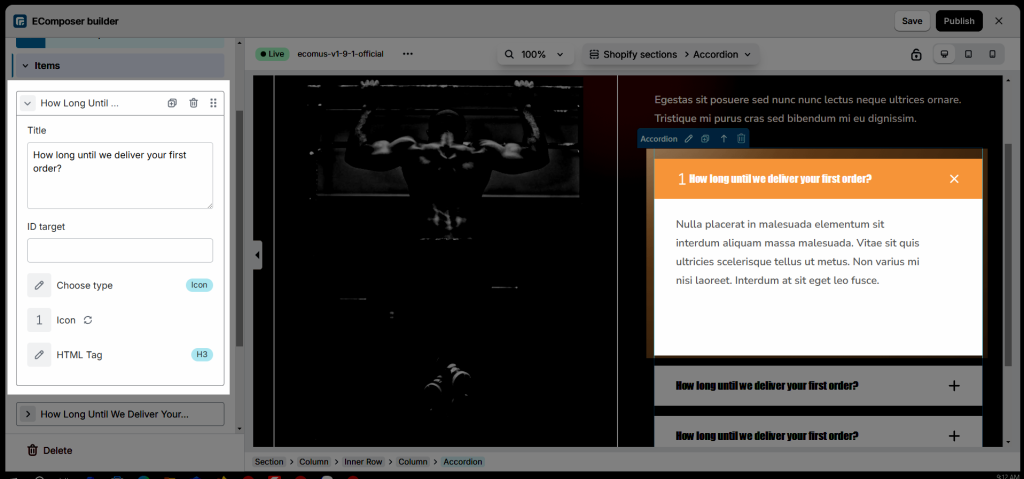
- This is the place where you can add Titles, ID target, Choose type for Accordion, you also can change HTML tags for them. Moreover, you are allowed to Move, Delete, Clone, and Add these items freely. There is a button called Preset at the end, you can click there to paste available accordions, or even only their styles.
- How to configure the content inside? One of the outstanding functions is EComposer allows us to add any reasonable Elements for the content insight. The reasonable Elements mean Basic/ Shopify/ the elements for the page. For example, you can’t add the Collection’s elements to the product page. This is the function that themes can not do.

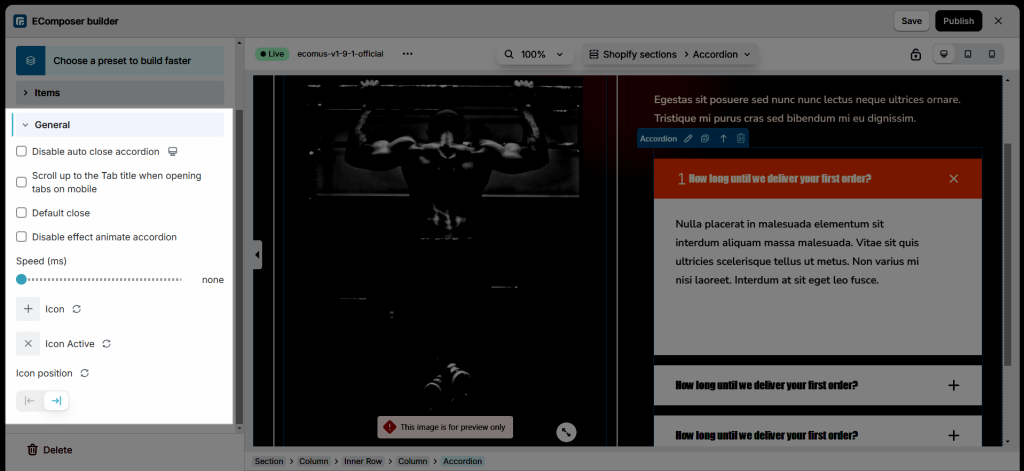
1.2. General
- Disable auto close accordion: Disabling this feature allows multiple sections of the accordion to remain open simultaneously, giving users the flexibility
- Scroll up to the Tab title when opening tabs on mobile: Enhance user experience by ensuring that when a tab is opened on mobile, the page scrolls up automatically to display the tab title.
- Default close: automatically close when the page loads or when a user interacts elsewhere.
- Disable effect animate accordion: Simplify interactions and speed up navigation by removing animation effects from your accordion components.
- Speed (ms): Adjust the animation speed to control how quickly sections open and close
- Icon: Choose the Icon for the tab title in a non-active mode.
- Icon Active: Choose the Icon of the accordion title in active mode.
- Icon Position: A flexible option that allows you to choose where to put the Icon of the accordion title (to the left or right).

2. Design

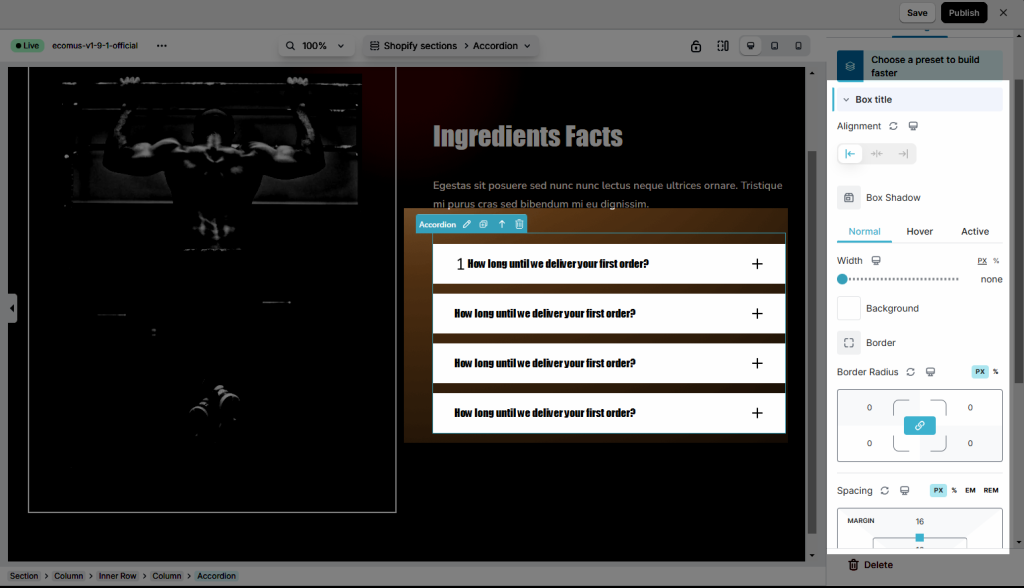
2.1. Box title
- Alignment: Control the alignment of your accordion’s text and icons for a clean and professional look
- Box Shadow: Add depth and emphasis to your accordion with shadow effects
- Width, Background, Border, and Border Radius: Style your accordion’s container and tabs to align with your brand aesthetics:
- Spacing: Control padding and margin to improve readability and design flow

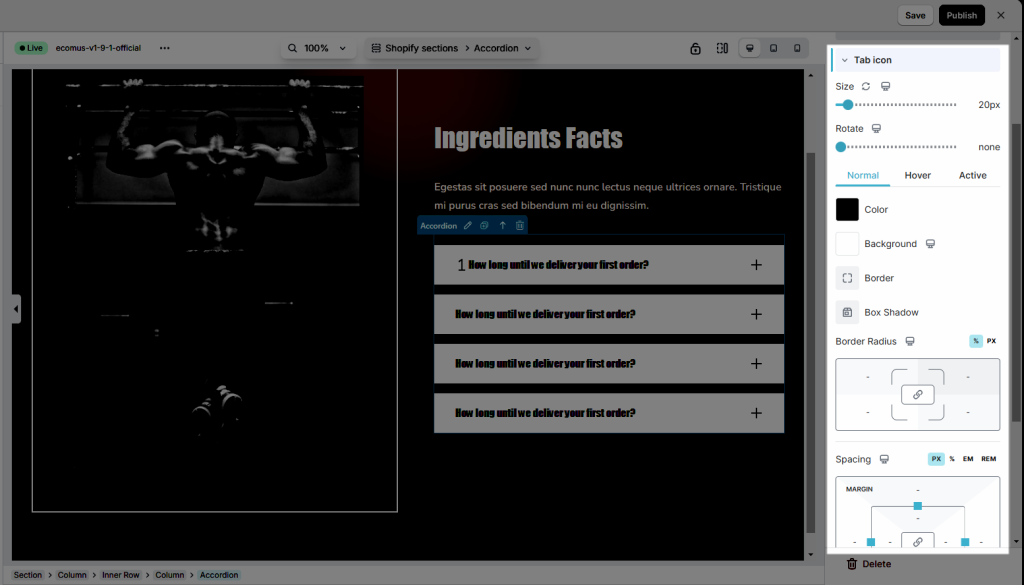
2.2. Tab icon & Title icon
- Size: You can change the size of icons (available for desktop, tablet, and mobile devices).
- Rotate: Set rotation value for icons (available for desktop, tablet, and mobile devices).
- You are also allowed to change Color, Background, Border, and Box Shadow for all Normal, Hover, and Active states.

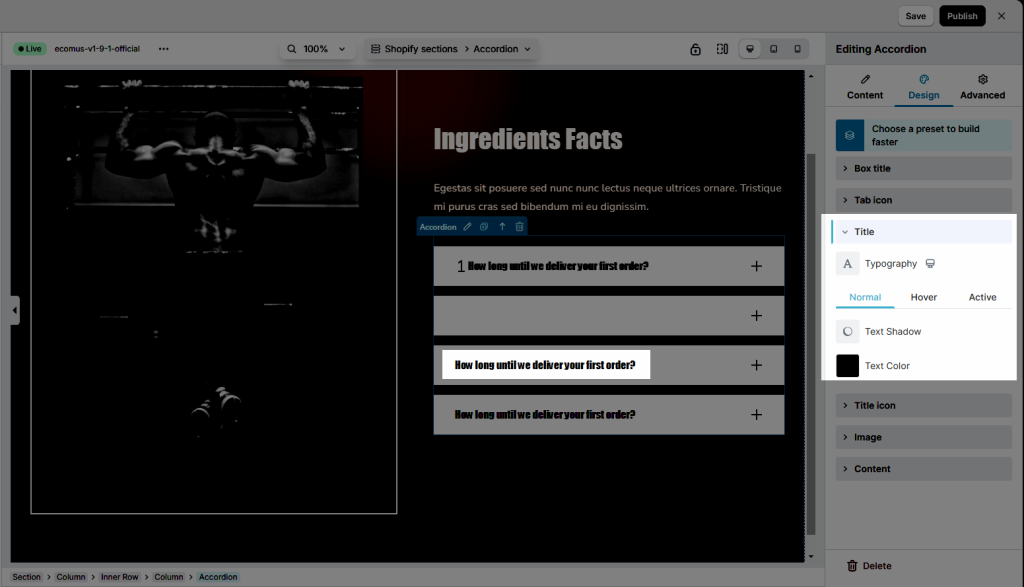
2.3. Title
- Typography: Customize the typo option for you to make.
- Text Shadow: Adjust the shadow effect for your text.
- Text Color: Choose a color for your text.

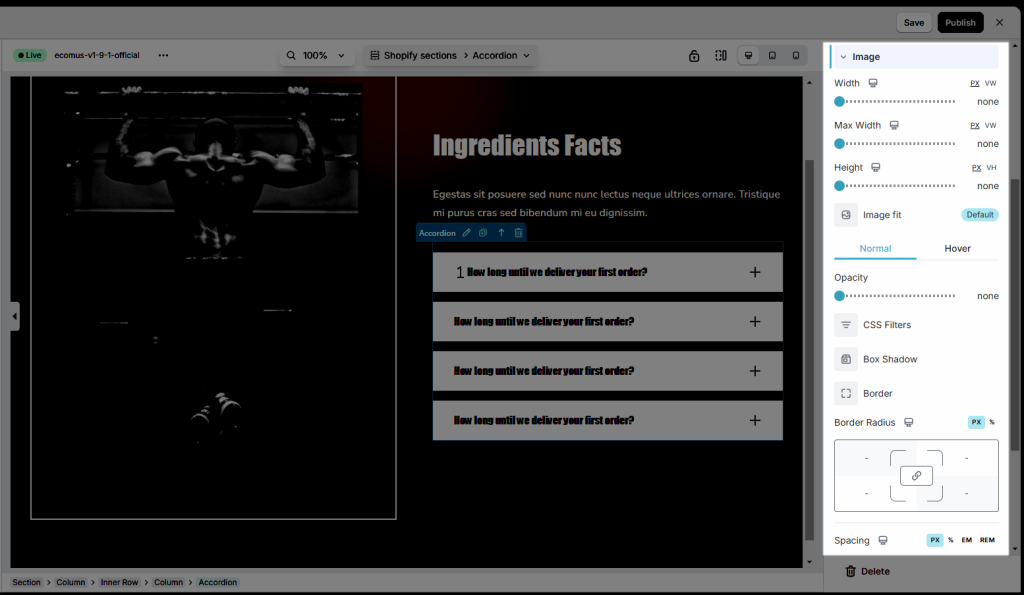
2.4. Image
- You can set Width, Max width, Height for Image
- Choose Image fit: Default, Fill, Contain, Cover, Scale down
- By customizing Opacity, CSS filters, Box shadows, Border, and Border radius for normal and hover states, you can create a dynamic and visually engaging experience for users.

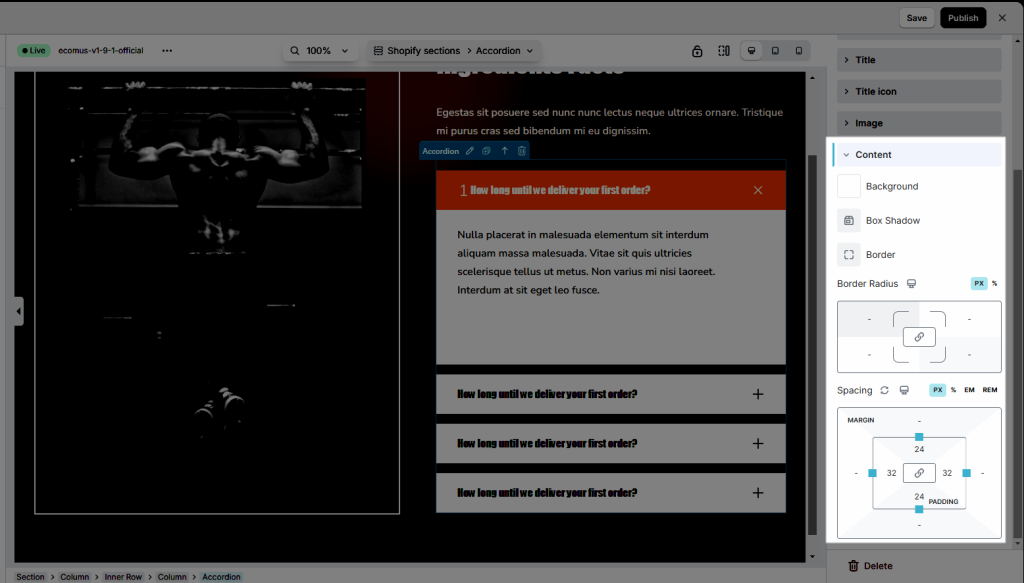
2.5. Content
- Background: Set background color for tab’s content area.
- Box Shadow: Set box-shadow value for the content.
- Border: You can customize the border style, width, and color for the tab’s content area.
- Border Radius: Define how round the corners of the tab’s content area are (available for desktop, tablet, and mobile devices).
- Spacing: Set margin or padding value tab’s content (available for desktop, tablet, and mobile devices).





2 Comments
JINUK KIM
https://9dd7db.myshopify.com/pages/ec-firstuse
–>
Hi
How do I align the accordion on the page I worked on?
Anna Nguyen
Hi,
I’m Anna from EComposer team. Can you please contact our support team via live chat and tell them about what you want? You can see the live chat circle in the app. Our support team will assist you with this.
Best Regards,
Anna