Article Box
EComposer Page Builder is known for our no-code drag-and-drop page builder that enables non-technical users to create pages. One of the most powerful features of our Page Builder is our Article Box element. It allows you to create a custom blog grid section. Blog elements can also be included to create article items within the element.
Now you can unleash your creativity to modify the content of the custom grid element with this extremely useful element. Access the Article Box element easily within the Element sidebar. For example, you can create an Article grid section with three different articles.
We’re going to use the element inside the Blog Post tab in this case to put the information inside the Article Box. The information would be rendered from the Shopify blog post, so you might need to add the content from there first.
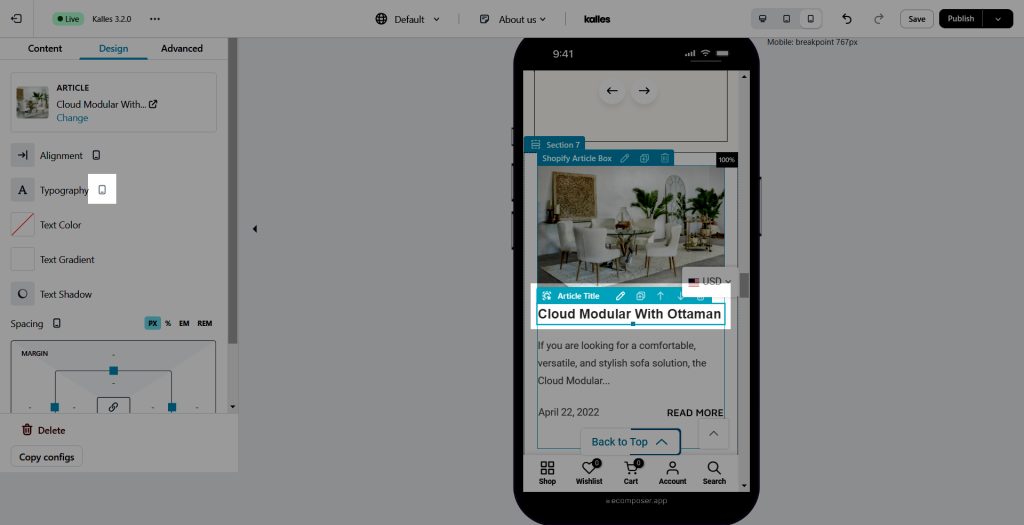
You’ll want to pay attention to what your section looks like on mobile and tablet devices before hitting publish on your first few pages in Page Builder. We make it easy to switch between device views while in our editor, allowing you to create customized views that work well on mobile. You can preview your content on common device sizes using the toggles at the top of the editor.
You can even apply different style settings to elements for each of the different screen sizes. Once an element is selected, click on the Styles tab in the editor’s sidebar, and then click on the Devices icon next to the style you’d like to edit.