Image
The Image is one of the elements from Basic elements and plays an important role in your sales page. It is used to display a single image. Let’s go through all the settings you can control for this element.
1. Add image
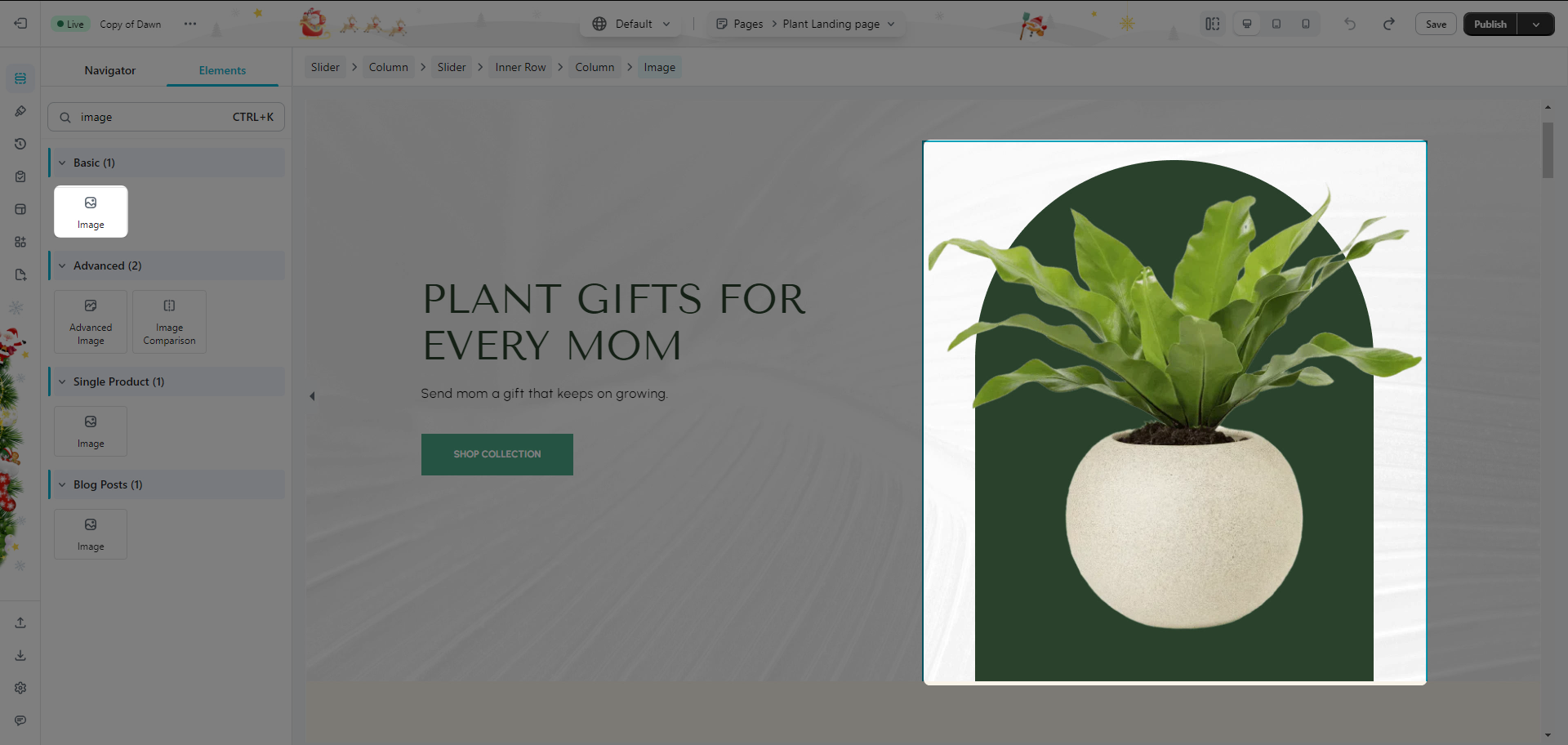
From the Basic tab, you can drag and drop the Image element to anywhere that you want to add content.

2. Configure image
2.1. Content
Choose image: You can upload your image or use an image from the library. You can set different images for each device (desktop, tablet, and mobile).
- Edit: You can see an Edit option on the Image. It allows you to preview and change the alt text for the image. Also, you can choose the focal point of the image here to focus on the selected point.
Note: The focal point feature can only work when you set the Image fit option to Cover. It will not work when you set the crop size for the image. - Edit pro: This feature is available on the Pro and Premium plans only. You can follow this document for more details.
Crop size: The image size setting, to control the size of the images. There are 4 types of sizes for you to select them.
Link: Choose to link the image to None, Media File, or Custom URL.
- If the Media File is chosen, you have the option to choose to use the Lightbox or not.
- If a Custom URL is chosen, you can either input a URL or more appropriately, select the icon to choose a dynamic URL such as the Post URL.
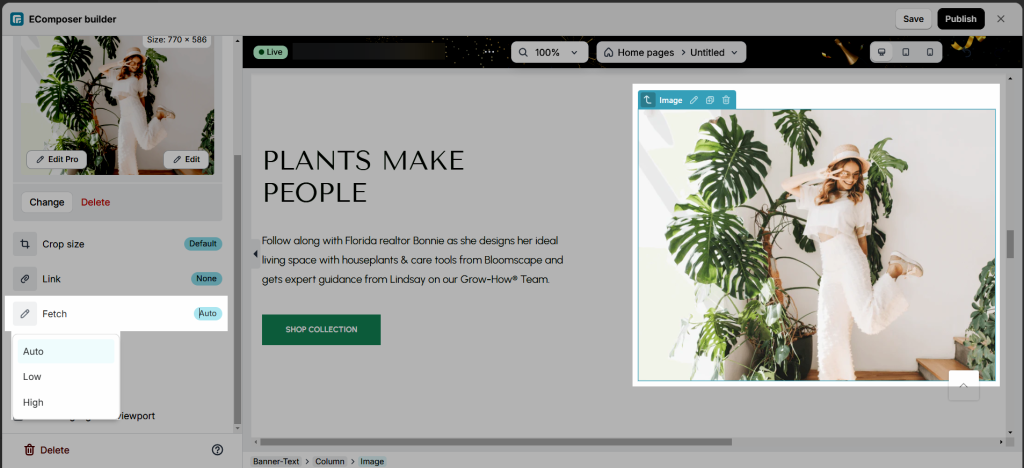
Fetch: choose a mode
- Auto Mode: Auto mode automatically adjusts image quality based on network speed and device settings
- Low Mode: With lower resolution, images load quickly while still displaying essential details
- High Mode: With high resolution, images appear vivid and realistic, supporting zooming without losing clarity

Enable Overlay: Allows you to add an overlay and a text from alt, or a custom text.
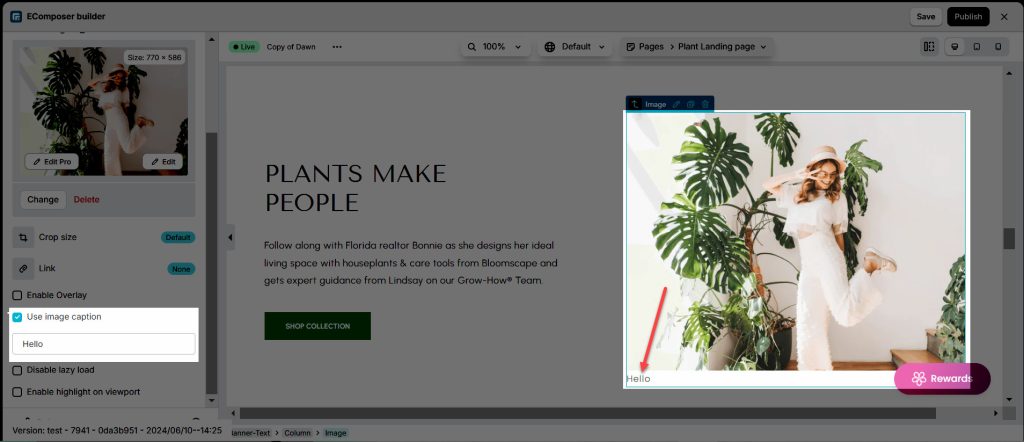
Use image caption: Enter text to be included as a caption under every image.

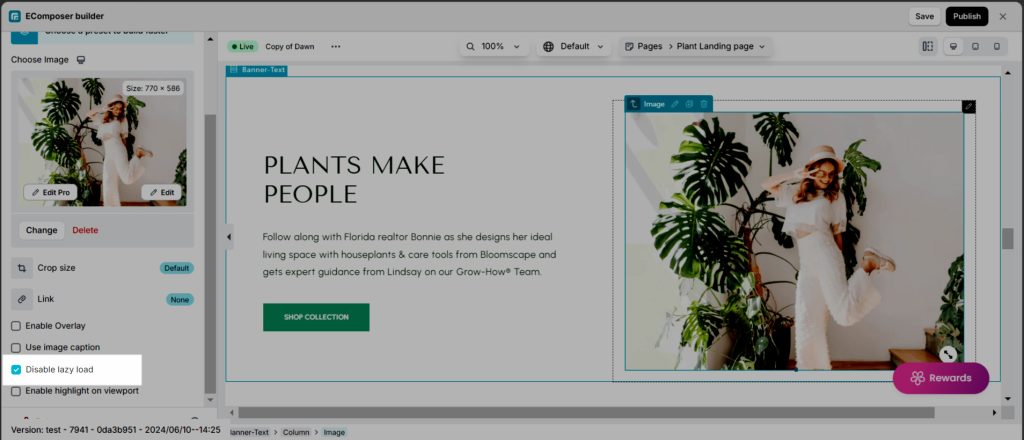
Disable lazy load: Select this option if you do not want your image lazy load

Enable highlight on viewport: If you enable this option, the image will be highlighted when you scroll to it.
2.2. Design
Image:
There are two ways to resize the image: the first is to use the adjustment slider , and the second is to use the resize icon on the image .
- Alignment: Align the image to the left, center, or right. It allowed setting different positions for each device.
- Width: Set the width of the image. It allows to setting of different widths for each device.
- Max Width: Set the maximum width of the image as a percentage. It allows to set different max-width for each device.
- Height: Set the height of the image. It allows to set different heights for each device.
- Image Fit: Resize the image to fit its container. There are five selections.
You can use different below styles between normal and hover state.
- Opacity: Control the opacity of the image.
- CSS Filters: Adjust the image style by changing the CSS Filter scales for Blur, Brightness, Contrast, Saturation, and Hue settings.
- Box Shadow: Adjust box shadow options.
- Border: Select the type of border.
- Border Radius: Set the border radius to control corner roundness. It allows to setting of different border radius for each device.
Hover Tab: The settings under this tab are used to select elements when you mouse over them.
- Animation: When a customer hovers over an animated image, it can change grow, shrink, and rotate. This is enjoyable for the customer and shows that your site is working.
- Transition Durations: Specifies how many milliseconds a transition effect takes to complete. It allows you to change property values smoothly (from one value to another) when hovering.
Caption
This tab is only visible to you if the Caption option in Content tab is enable Use image caption.
- Alignment: Set the caption alignment.
- Typography: Set the typography options for the caption’s text.
- Text Color: Select the color of the caption’s text.
- Text Shadow: Add a shadow and blur to the caption’s text.
- Spacing: Select the space between the image and the caption.
Overlay
This tab is only visible to you if the Enable Overlay option is enabled in the Content tab.
- Typography: Set the typography options for the caption’s text.
You can use different below styles between normal and hover state.
- Opacity: Control the opacity of the image.
- Text Shadow: Add a shadow and blur to the caption’s text.
- Text Color: Select the color of the caption’s text.
- Background: Select the overlay’s background color.
- CSS Filters: Adjust the image style by changing the CSS Filter scales for Blur, Brightness, Contrast, Saturation, and Hue settings.
Image Scrolling Highlight
This tab is only visible to you if the you Enable highlight on viewport option.
- Enter your opacity: Adjust the opacity of the background surrounding the image.




2 Comments
Fay
Is there css or html i can add under attributes on this component to allow a touch on mobile to replicate hover on a desktop
Henry Pham
Hi, could you please contact our team in live chat? our support agent will check it for you
Thank you