Product Countdown
When running a business, merchants always research and find out as many methods as possible to sell their products. They might use a sense of urgency to make shoppers come to a quicker decision on an order they are considering. Using countdown timers will take effect then.
The Countdown element helps you to limit the period of time that shoppers can make a purchase. This could be a countdown until the end of a sales-off season, or for a specific offer such as free shipping.
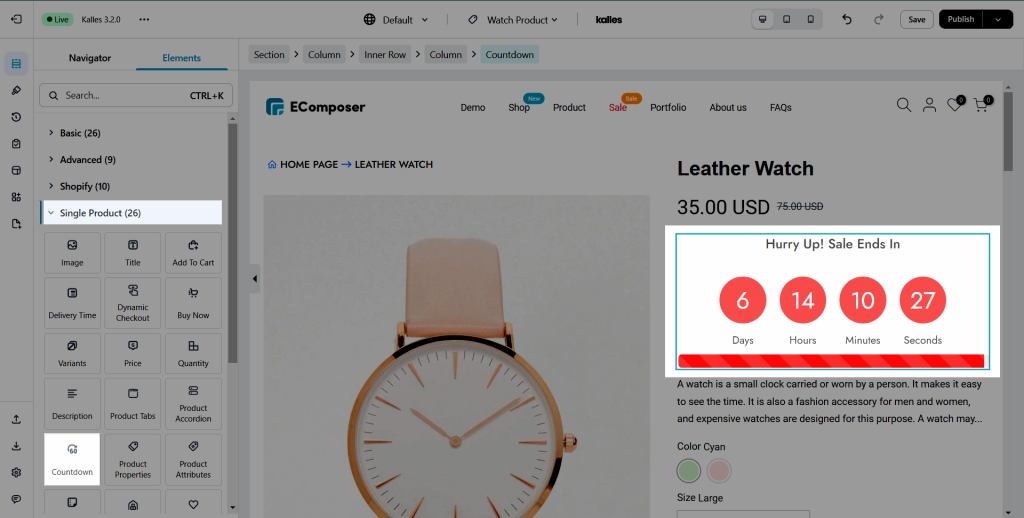
From the left side (Elements tab) > Single Product’s elements option, you will see the Countdown element in the list of elements. Drag and drop it to any position of the selected structure. This element should be used on the product page.

2. Content
2.1. General
- Choose a product option: This option will allow you to pick a product to show on the Single Product page.
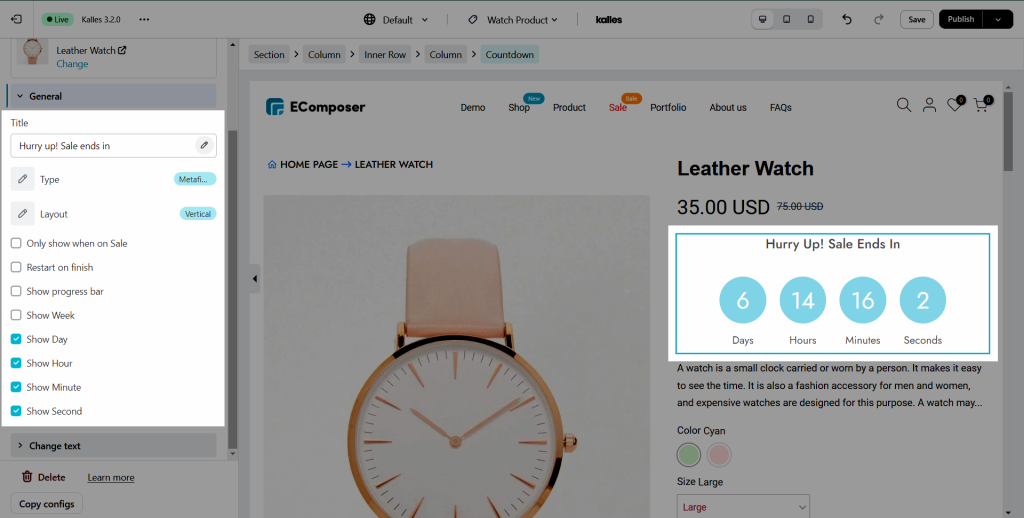
- Title: You can configure the title for the Countdown element here.
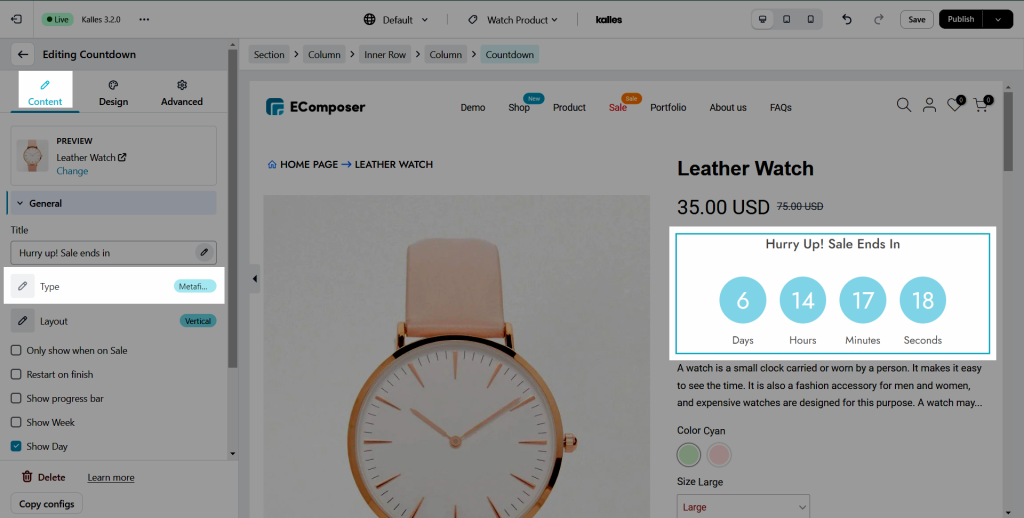
- Type: There are three types for you to choose. Metafields, Custom, Metafield & Custom.
- Metafields type: This type will take the date-time from metafield of product from Shopify to show. When you install the EComposer app, two metafields (EComposer Product countdown from and EComposer Product countdown to) are automatically generated for products in Shopify.
- If you choose this type, you must go to Shopify Admin > Product > All products
> Select a certain product that you want to display metafields content > Add countdown on EComposer product countdown to and EComposer product countdown from the field.
For example: When you add the EComposer product countdown from Nov 19, 2023 to Dec 3, 2023. It’ll count down to one week.

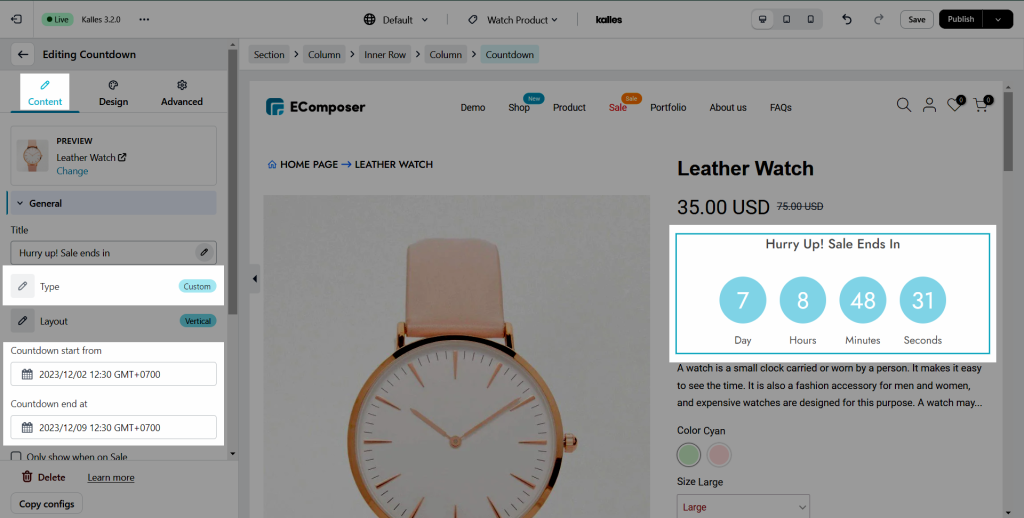
- Custom type: This type allows you to enter the date-time directly into the app to display the countdown timer. You can set the start and end times to show.

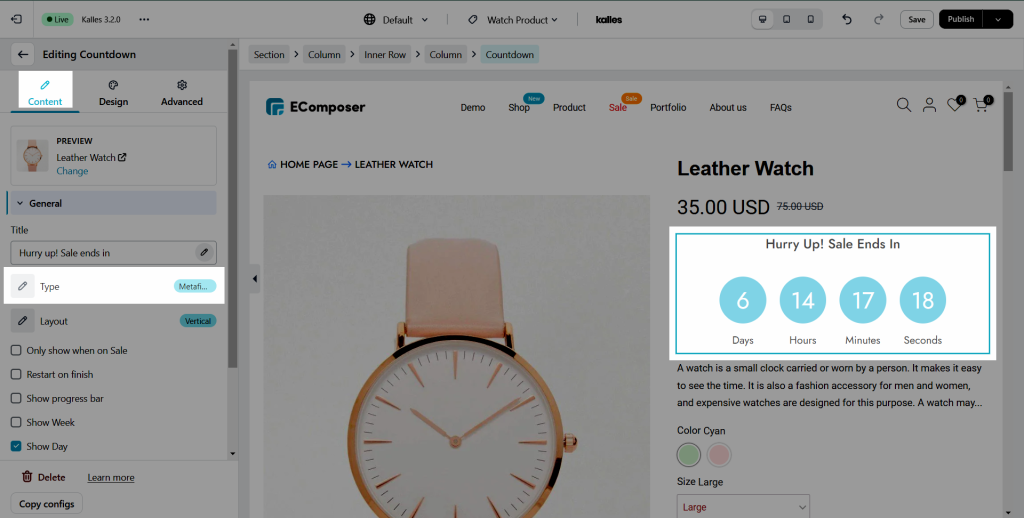
- Metafield & Custom type: If you choose this type, it will prioritize showing countdown from metafield of products. It means if you set metafield for product in Shopify, it will show. Otherwise it will show the value you added to start and end options in app.

The countdown timer will be the same on all products if you create a template and set it as default template for all products. So if you want to have the same template to all product and have different countdown to each one, you should choose the “Metafield” type and set the metafield in Shopify backend.
- Layout: You can choose a horizontal or vertical layout for the Countdown element here.
- Countdown start from: Configure the date that you wanna start the countdown here.
- Countdown end at: Configure the date that you wanna end the countdown here.
- Only show when on Sale checkbox: Tick on this checkbox to enable Countdown only for products that have the sale price.
- Show progress bar checkbox: Tick on this checkbox to enable the progress bar.
- Show week/ day/ hour/ minute/ second checkbox: Tick on this checkbox to enable week/ day/ hour/ minute/ second on the countdown.

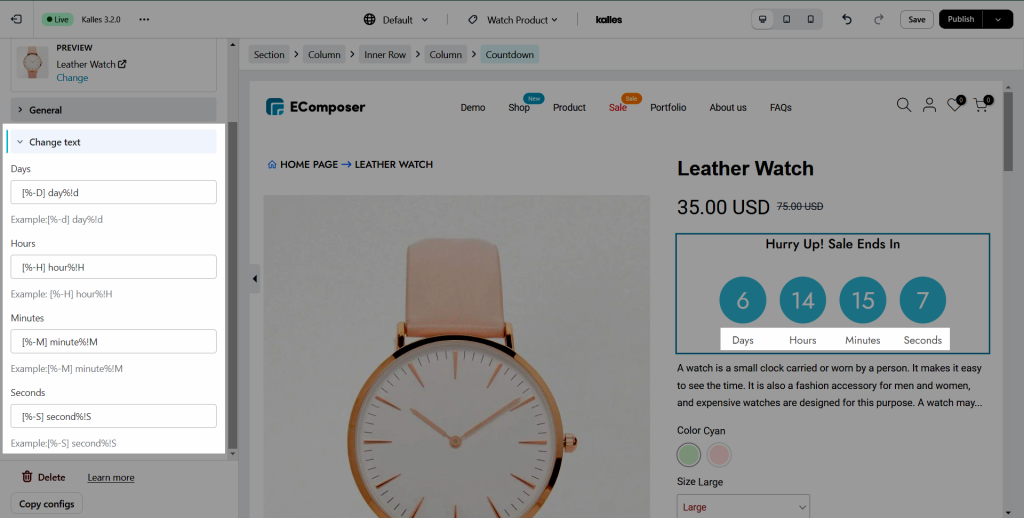
2.2. Change Text
You can change the text on the countdown item in the options below:

Example: If you only wanna show the day left (taking away weeks), please insert this format:[%-d] day%!D
And if you only wanna show the days left until the next complete month*, please insert this format:[%-n] day%!N
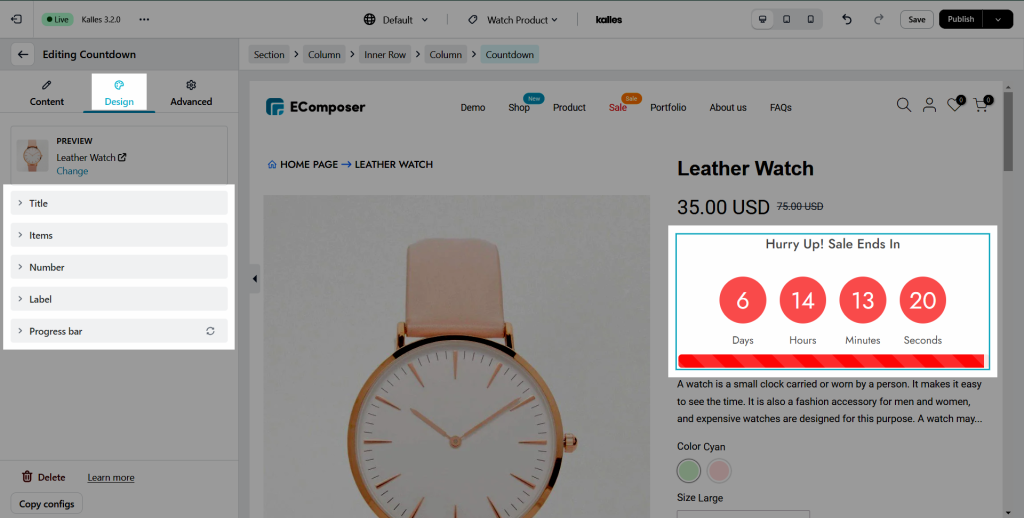
3. Design
You can set the design for Title, Items, Number, Label and Progress Bar for this element

Note: You can configure the style of the Countdown Progress bar on both Normal and Active mode.



