Dynamic Checkout
Customers can use the dynamic checkout button to quickly buy the product they’re viewing. They skip the cart and complete their payment with the checkout method displayed on the button. The button dynamically changes to reflect the customer’s preferred accelerated checkout method. Please read more here.
1. How to add a dynamic checkout element
Note: This element uses Shopify Dynamic Checkout, and the payment methods will show according to the method added in Shopify.
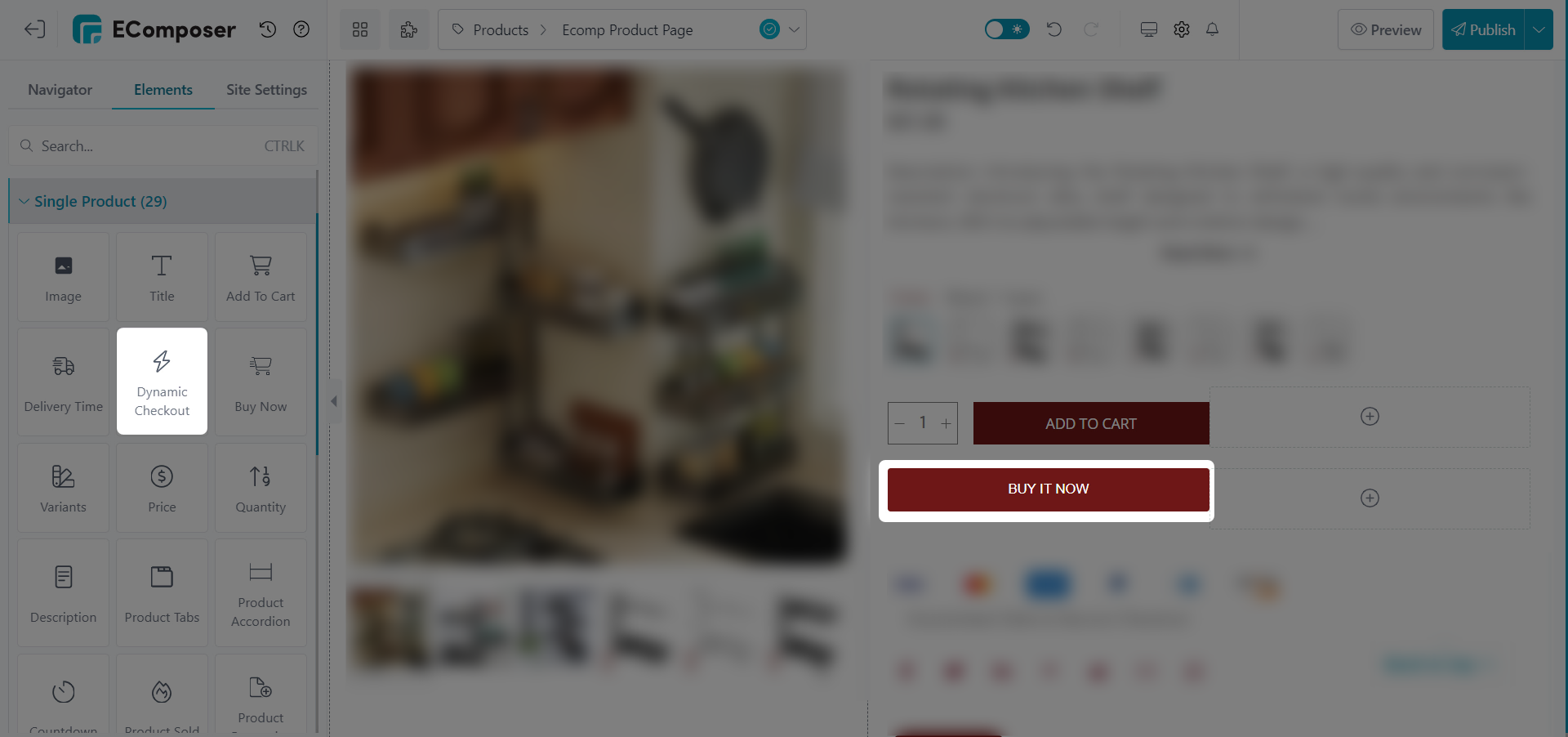
From Single Product tab, you can drag and drop the Dynamic Checkout element to anywhere that you want it to stay.

2. How to configure the dynamic checkout element
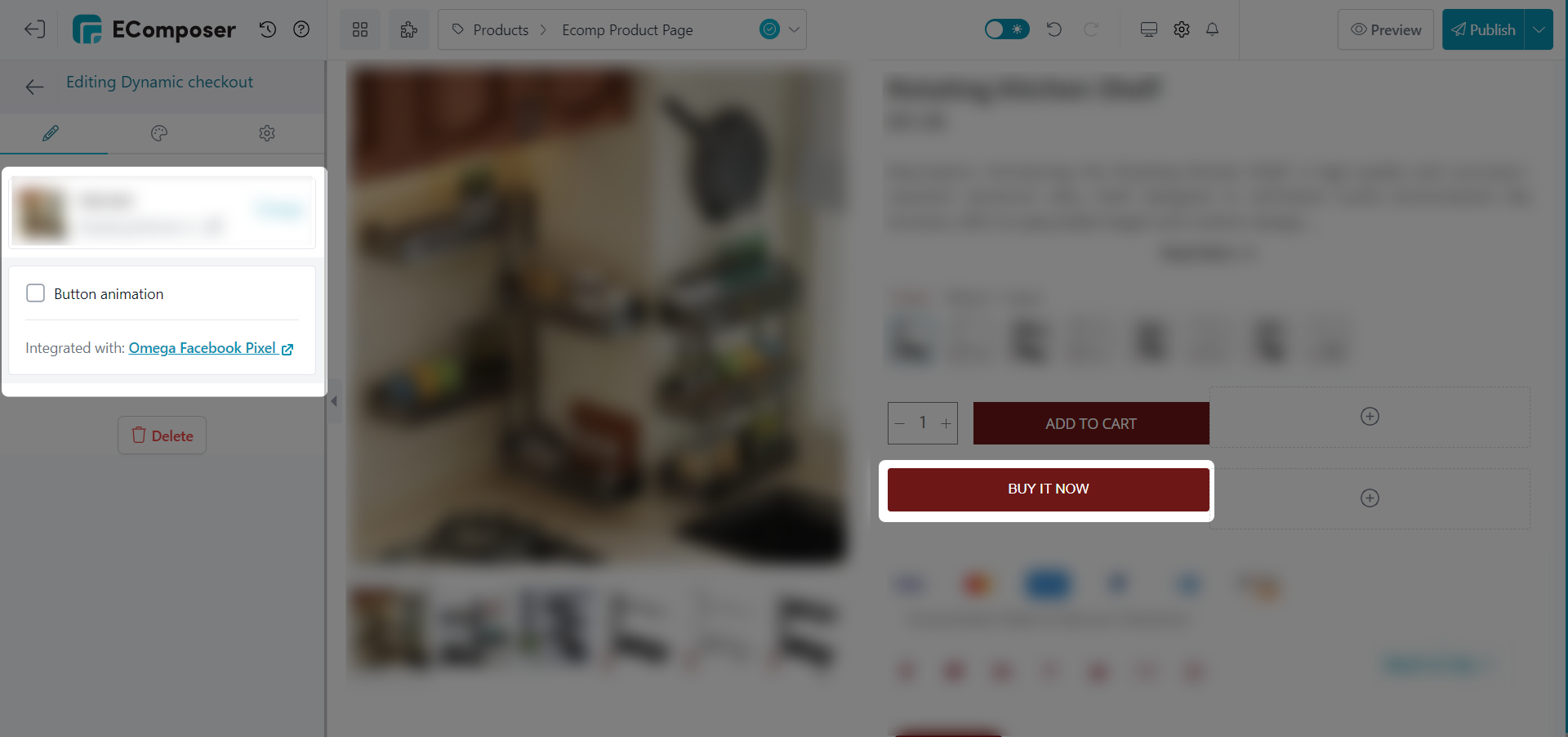
2.1 Content
- Button animation: Turn on this option to set the animation for the button.
- Loop time(s): You also can adjust Loop time freely.

2.2. Design
Button
- Alignment: You can flexibly change the position of the icon.
- Typography : Change the style of the button text.
- Text Shadow: Choose a color > Adjust the position of the shadow using the horizontal and vertical attributes.
- Box Shadow: Set the shadow for the button content.
You are also allowed to change text color, background, border, border radius, and spacing for both Normal and Hover.
Animation Effect
- Animation: It allows you to select the animation for the button. There are 21 options.
You can follow this video below for details about the design for the Dynamic checkout element.



