Collection Description
The Description element is used to show the description text of the collection from Shopify to the Collection page on EComposer.
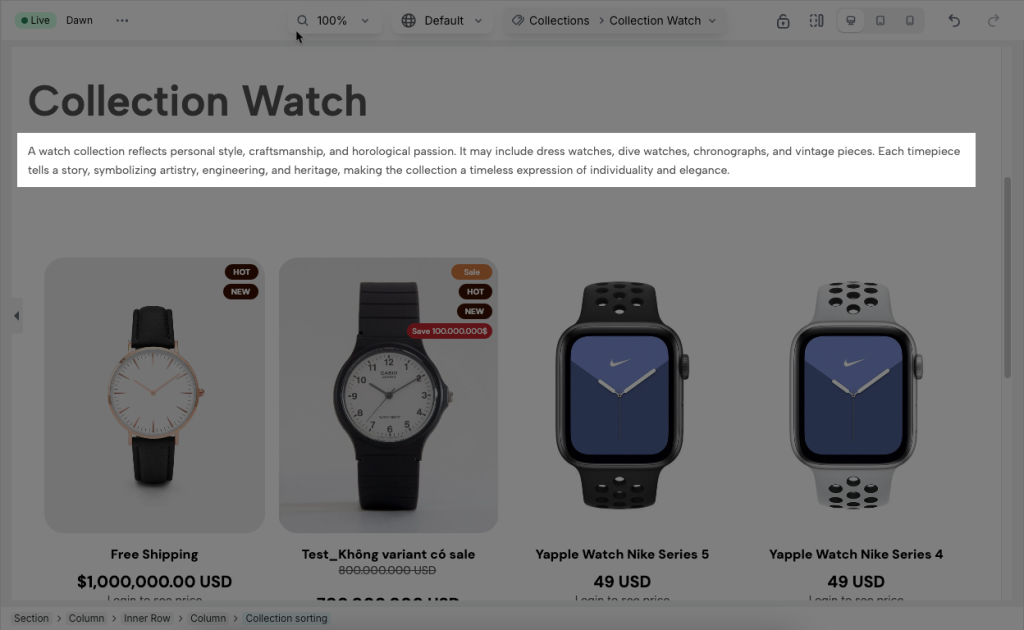
In a description, you can include extra information about the Collection you’re going to display, such as its origin or the kind of material the object is composed of. Please adhere to the guidelines below if you want to read more about it.
Note: In the EComposer App, you can’t directly edit the Description Content. It is the description of Collection that you add to Shopify. You can go to edit your Collection in Shopify admin to edit the description.

1. Adding Description element in EComposer
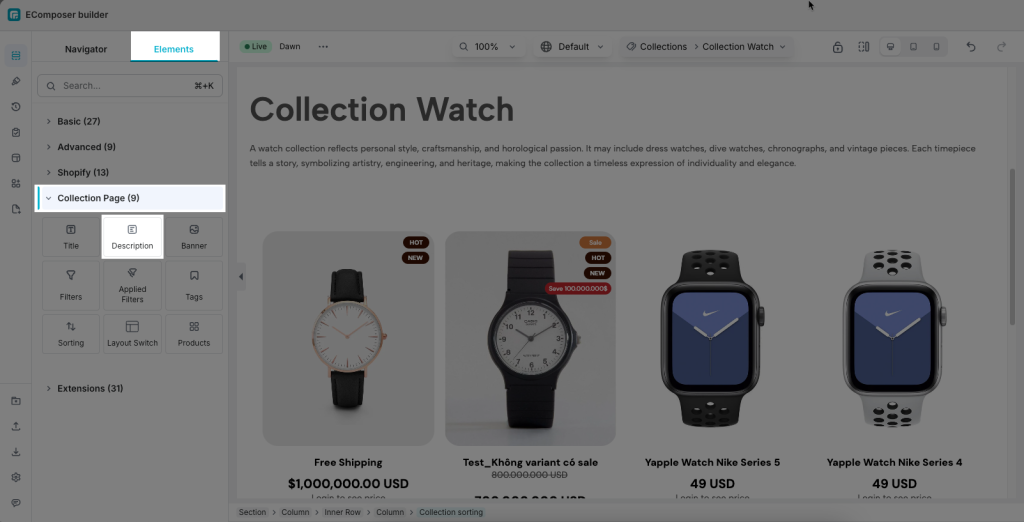
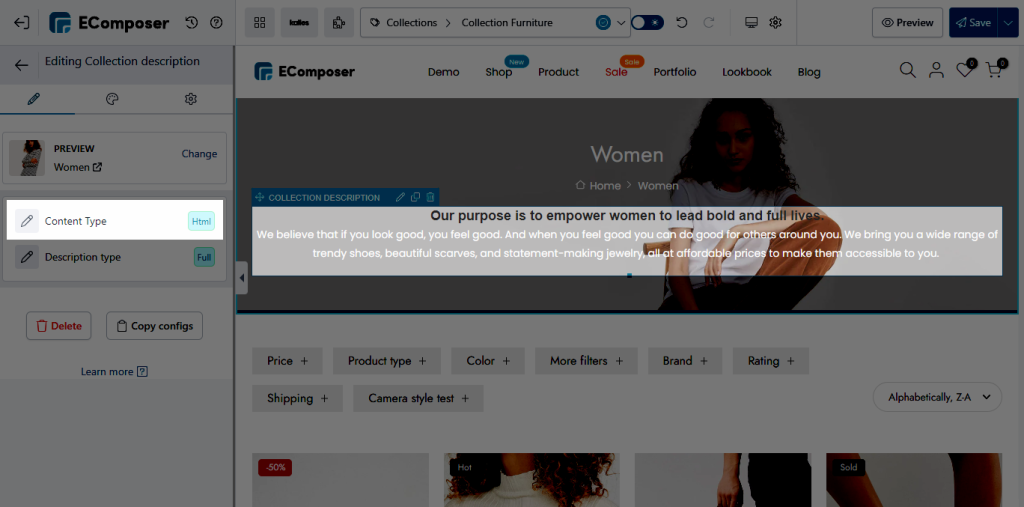
- Open the collection page, then click into Elements –> Collection –> Description
- Drag the Description element from the left sidebar and Drop it wherever you want it to stay.

2. Configure Description
2.1. Content
- Preview: You can choose the Collection at this function and see a preview of how it will seem thanks to this feature.
- Content type:
- Text: You can render the original text this way, and all HTML tags in the Collection Description have been removed.
- HTML: In Shopify -> Collection has a text editor that you can use to format and decorate your description. HTML tags will be inserted if you use the rich text editor. Click the Show HTML button to view the HTML document directly from the Shopify Collection editor to edit with HTML. Please follow the instructions below for more details.
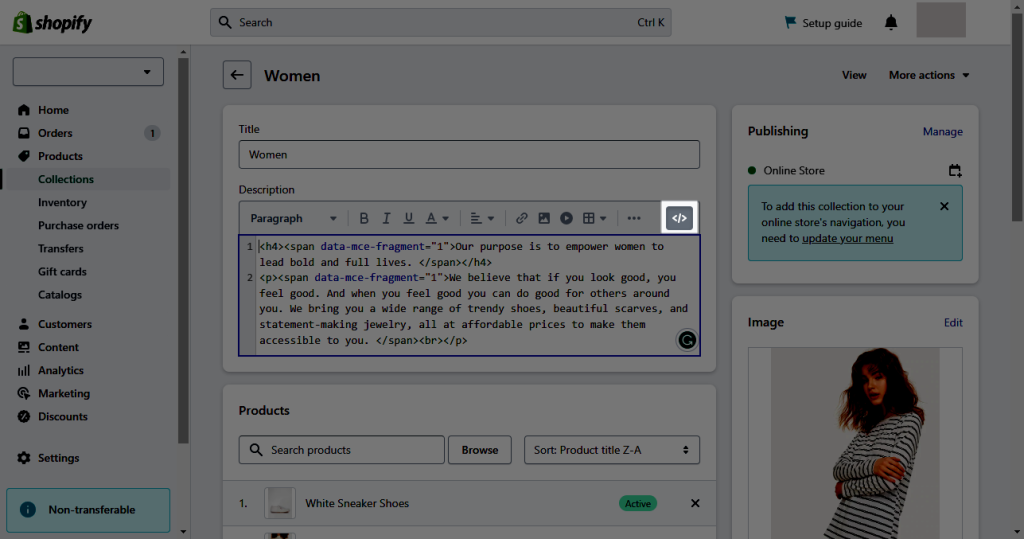
- Go on Shopify Admin
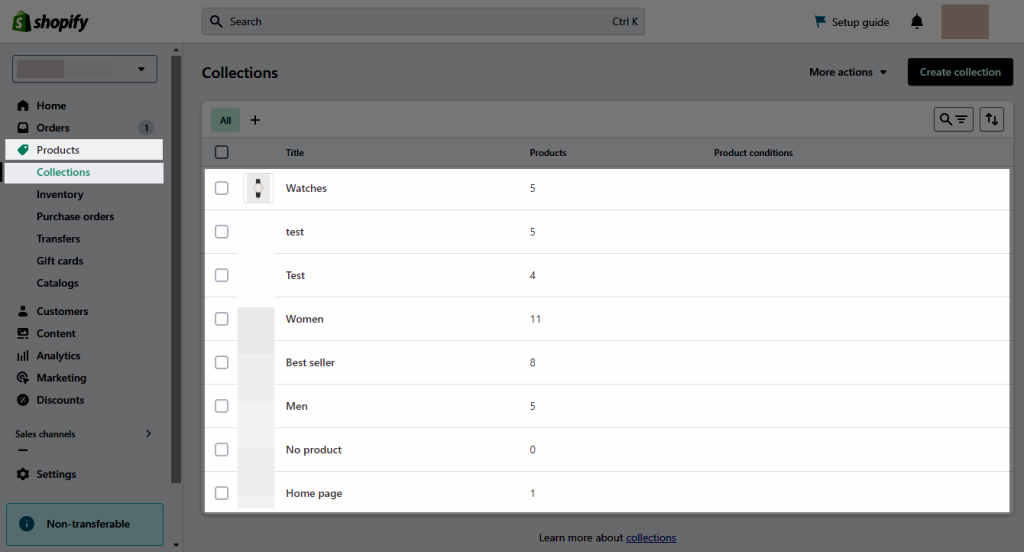
- Click on the Product -> Collection and then choose the Collection.
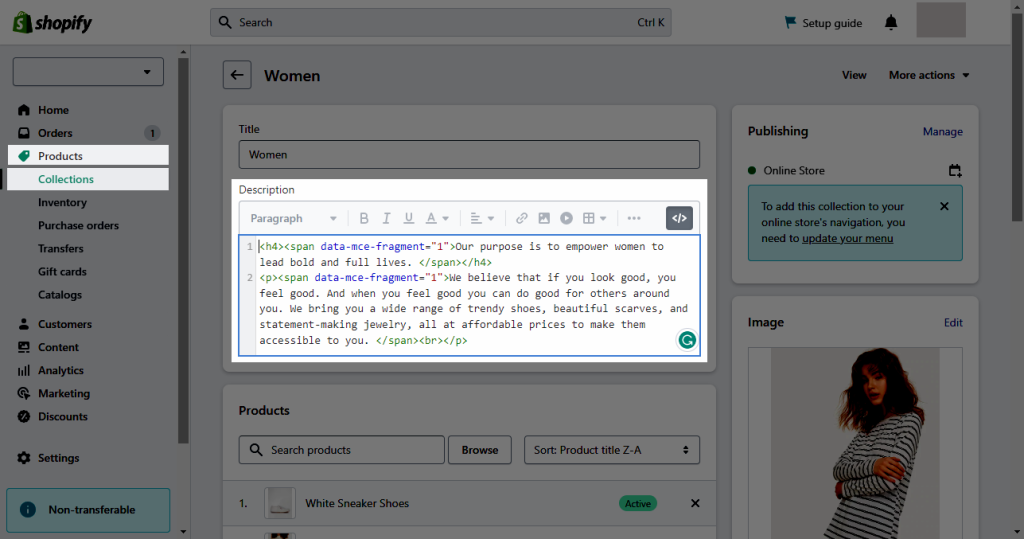
- You may edit or add the Description.
- Follow the arrow and click on the button to view HTML content.




- Description type: The description text might be adjusted to display Full or Short. If you wanted to make it appear shorter, you might adjust the Height for the Description text and the View More button, respectively.
- Maximum words to show: The collection description will displayed up to the number of words entered in this option.
- Show view more: Tick the checkbox to display the View more button. Here, you can customize the icon, spacing, and text for the button.
2.2. Design
- Description: You can customize the Alignment, Typography, Text Color, Text Gradient, Text Shadow and Spacing for the Description Text.
- View More: Additionally, you can modify several functional elements by selecting the Normal button or Hover, such as alignment typography, width, box shadow, and some other elements.
- Icon: You can customize the Size, Rotate, Icon Color, Icon Shadow and Border radius for the icon.



