How to make the Cart Drawer work with Add to cart button in EComposer?
Cart Drawer is a feature that allows customers to view and manage their shopping cart from any page on your store. This can be useful for customers who want to keep track of their shopping progress, or for stores that want to encourage customers to complete their purchases.
Note: You can only do this when your theme has the cart drawer function and when the pages in EComposer have Shopify Header enabled.
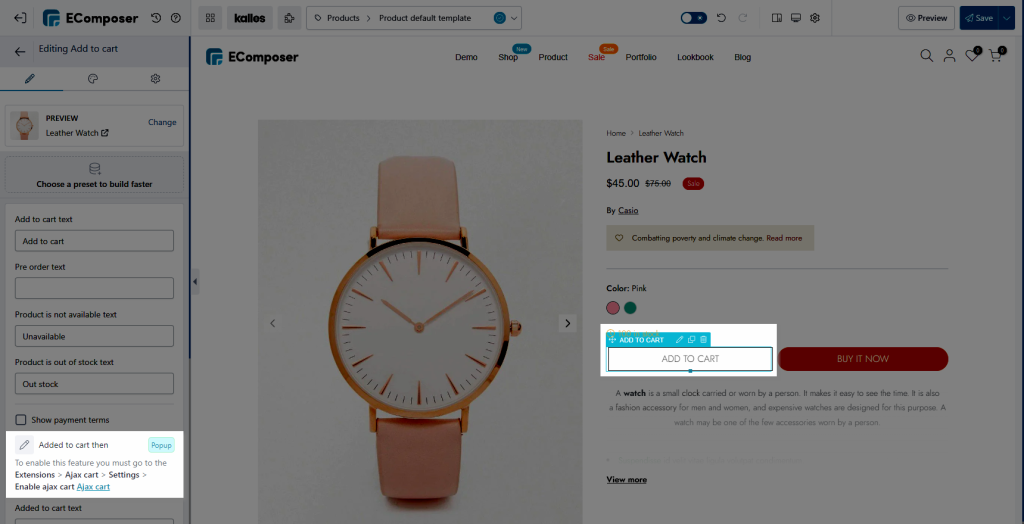
First, you need to install the Ajax cart extension and select the action to Show a cart popup for the Add to cart button on your product page. The Ajax cart extension is available on the paid plans only.

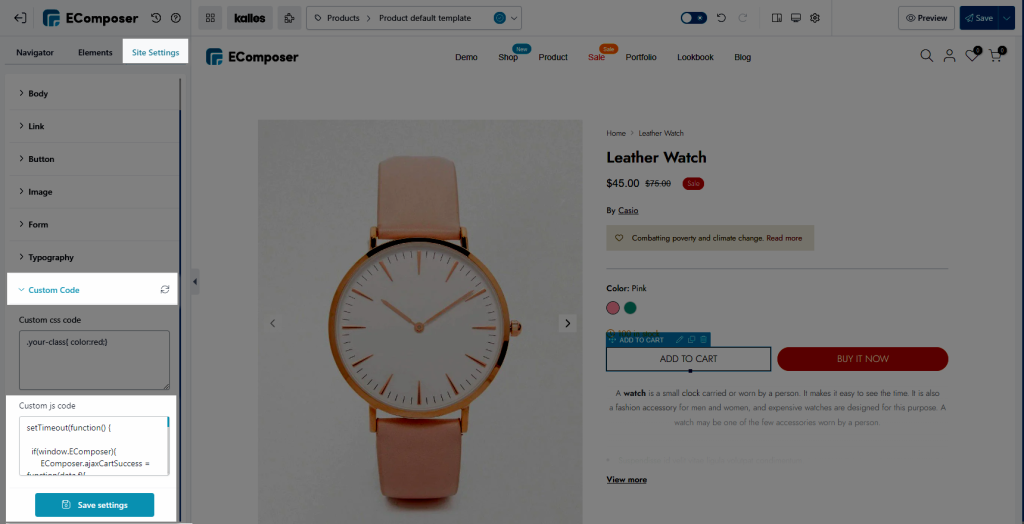
Then, you need to add some custom code below to the Custom js code box in the Site Settings tab of EComposer. Don’t forget to click the Save settings button to save the changes.

1. With Kalles (version 4.x or older), Unsen, Ocolus, and Gecko (version 6.x) themes of The4
You can find the Kalles and Unsen theme on Themeforest.
The code below is for Kalles (version 4.x or older), Unsen, and Gecko (version 6.x) theme:
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
document.dispatchEvent(new CustomEvent("cart:refresh:opend"));
};
document.addEventListener('ecom:quickview:init', function(e) {
window.EComposer.ajaxCart();
})
}
}, 1500);
});If the above code doesn’t work for the Unsen theme, please try this code:
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
const cart = document.querySelector(".t4s-site-nav__cart > a");
document.dispatchEvent(new CustomEvent("cart:refresh:opend"));
cart.click();
};
document.addEventListener('ecom:quickview:init', function(e) {
window.EComposer.ajaxCart();
})
}
}, 1500);
});
2. With the Debutify theme
You can download the Debutify theme here
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function() {
if(window.EComposer && window.ajaxCart && window.ajaxCart.load){
EComposer.ajaxCartSuccess = function(data,f){
ajaxCart.load();
}
}
}, 1000)
});Or this code:
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function() {
if(window.EComposer ){
console.log('uuuuuuuu')
EComposer.ajaxCartSuccess = function(data,f){
theme.ajaxCart.update()
}
}
}, 1000)
});3. With the Origin theme of Shopify
You can download the Origin theme here
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
const cart = document.querySelector("cart-notification") || document.querySelector("cart-drawer");
const cartItems = document.querySelector("cart-drawer-items");
document.querySelector("cart-drawer") && document.querySelector("cart-drawer").classList.remove('is-empty');
fetch(`${routes.cart_url}?section_id=main-cart-items`)
.then((response) => response.text())
.then((responseText) => {
const html = new DOMParser().parseFromString(responseText, "text/html");
const sourceQty = html.querySelector("cart-items");
cartItems.innerHTML = sourceQty.innerHTML;
cart.renderContents(data);
})
.catch((e) => {
console.error(e);
});
};
}
}, 1000);
});4. With the Umino theme
You can download the Umino theme here
document.addEventListener('DOMContentLoaded', function() {
setTimeout(function() {
if(window.EComposer){
const cart = document.querySelector('cart-notification');
EComposer.ajaxCartSuccess = function(data,f){
if(cart) {
fetch(`/?sections=form-mini-cart`)
.then((res) => res.text())
.then((res) => {
const t = JSON.parse(res);
data.sections = t;
cart.getSectionsToRender().forEach((e) => {
const n = document.getElementById(e.id),
o = new DOMParser().parseFromString(data.sections[e.id], "text/html");
n.innerHTML = o.querySelector("#form-mini-cart").innerHTML;
const i = cart.querySelector(".cart-countdown-time"),
s = o.querySelector(".cart-countdown-time");
i && s && ((i.innerHTML = s.innerHTML), cart.countdownTimer());
})
cart.cartAction();
cart.open();
cart && cart.classList.contains("is-empty") && cart.classList.remove("is-empty"),
Shopify.termsConditionsAction(),
BlsLazyloadImg.init();
fetch('/cart.json')
.then((res) => res.json())
.then((res) => {
document.querySelectorAll(".cart-count").forEach((t) => {
t.innerHTML = res.item_count;
})
})
})
}
}
}
}, 2000)
})5. With the Dawn theme of Shopify, or Shrine Pro Theme
You can use the same code for Dawn, Spotlight, Refresh, Sense, Craft, Shrine Pro, and the free themes of Shopify.
/* DAWN */
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
const cart = document.querySelector("cart-notification") || document.querySelector("cart-drawer");
if (cart) {
cart.renderContents(data);
cart.classList.remove('is-empty');
}
};
}
}, 1000);
});
If the above code doesn’t work, you can try the below code:
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
let cart = document.querySelector("cart-drawer");
let sections = ['cart-drawer', 'cart-icon-bubble'];
if (window.EComposer && cart) {
window.EComposer.handleClickEvent = function (btn, event, list = false) {
event.preventDefault();
const wrapper = btn.closest('.ecom-collection__product-form__actions');
let quantity = 1;
let el_quantity = null;
if(wrapper){
el_quantity = wrapper.querySelector('.ecom-collection__product-quantity-input');
}
if(el_quantity){
quantity = el_quantity.value;
}
const submitButton = btn,
_this = window.EComposer;
if (submitButton) {
submitButton.style.cursor = "pointer";
submitButton.style.pointerEvents = "auto";
submitButton.classList.add("ecom-ajax-loading");
}
_this.beforeAjaxCartSend(event.target);
window
.fetch(_this.routes.cart_add_url, {
method: "POST",
headers: {
Accept: "application/json",
"Content-Type": "application/json",
},
body: JSON.stringify({
id: submitButton.dataset.id,
quantity: quantity,
sections: sections
}),
})
.then((res) => res.json())
.then((response) => {
if (response.errors) {
throw new Error(response.errors);
}
let { action, href, textAddedCart, target, messageAddedCart } =
submitButton.dataset;
if (submitButton) {
submitButton.style.cursor = "pointer";
submitButton.style.pointerEvents = "auto";
submitButton.classList.remove(
"ecom-ajax-loading",
"ecom-loading"
);
submitButton.querySelector(
".ecom-add-to-cart-text"
).innerHTML = textAddedCart;
}
if (_this.onAjaxCartSuccess) {
_this.onAjaxCartSuccess(response, event.target);
}
if (list && !_this.configs.ajax_cart.enable) {
return setTimeout(function () {
return (window.location.href = _this.routes.cart_url);
}, 500);
}
switch (action) {
case "cart":
return setTimeout(function () {
return (window.location.href =
_this.routes.cart_url);
}, 500);
case "reload":
return setTimeout(function () {
return window.location.reload();
}, 500);
case "checkout":
return setTimeout(function () {
return (window.location.href =
_this.routes.root_url + "checkout");
}, 500);
case "message":
_this.showToast(messageAddedCart);
break;
case "link":
if (href) {
return setTimeout(function () {
if (target === "_blank") {
return window.open(href);
} else {
return (window.location.href = href);
}
}, 500);
}
default:
_this.ajaxCartSuccess(response, event.target);
break;
}
})
.catch((e) => {
window.alert(e.message);
console.error(e);
if (submitButton) {
submitButton.style.cursor = "pointer";
submitButton.style.pointerEvents = "auto";
submitButton.classList.remove(
"ecom-ajax-loading",
"ecom-loading"
);
}
_this.ajaxCartError(e, event.target);
});
};
EComposer.ajaxCartSuccess = function (data, f) {
cart.classList.remove('is-empty');
cart.renderContents(data);
};
}
}, 2000);
});
Or this code:
/* DAWN */
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
const cart = document.querySelector("cart-notification") || document.querySelector("cart-drawer");
if (cart) {
cart.renderContents(data);
cart.classList.remove('is-empty');
}
};
EComposer.handleClickEvent = function (btn, event, list = false) {
event.preventDefault();
const wrapper = btn.closest('.ecom-collection__product-form__actions');
let quantity = 1;
let el_quantity = null;
if(wrapper){
el_quantity = wrapper.querySelector('.ecom-collection__product-quantity-input');
}
if(el_quantity){
quantity = el_quantity.value;
}
const submitButton = btn,
_this = EComposer;
if (submitButton) {
submitButton.style.cursor = "pointer";
submitButton.style.pointerEvents = "auto";
submitButton.classList.add("ecom-ajax-loading");
}
_this.beforeAjaxCartSend(event.target);
window
.fetch(_this.routes.cart_add_url, {
method: "POST",
headers: {
Accept: "application/json",
"Content-Type": "application/json",
},
body: JSON.stringify({
id: submitButton.dataset.id,
quantity: quantity,
sections: "cart-notification-product,cart-notification-button,cart-icon-bubble,cart-drawer"
}),
})
.then((res) => res.json())
.then((response) => {
if (response.errors) {
throw new Error(response.errors);
}
let { action, href, textAddedCart, target, messageAddedCart } =
submitButton.dataset;
if (submitButton) {
submitButton.style.cursor = "pointer";
submitButton.style.pointerEvents = "auto";
submitButton.classList.remove(
"ecom-ajax-loading",
"ecom-loading"
);
submitButton.querySelector(
".ecom-add-to-cart-text"
).innerHTML = textAddedCart;
}
if (_this.onAjaxCartSuccess) {
_this.onAjaxCartSuccess(response, event.target);
}
if (list && !_this.configs.ajax_cart.enable) {
return setTimeout(function () {
return (window.location.href = _this.routes.cart_url);
}, 500);
}
switch (action) {
case "cart":
return setTimeout(function () {
return (window.location.href =
_this.routes.cart_url);
}, 500);
case "reload":
return setTimeout(function () {
return window.location.reload();
}, 500);
case "checkout":
return setTimeout(function () {
return (window.location.href =
_this.routes.root_url + "checkout");
}, 500);
case "message":
_this.showToast(messageAddedCart);
break;
case "link":
if (href) {
return setTimeout(function () {
if (target === "_blank") {
return window.open(href);
} else {
return (window.location.href = href);
}
}, 500);
}
default:
_this.ajaxCartSuccess(response, event.target);
break;
}
})
.catch((e) => {
window.alert(e.message);
console.error(e);
if (submitButton) {
submitButton.style.cursor = "pointer";
submitButton.style.pointerEvents = "auto";
submitButton.classList.remove(
"ecom-ajax-loading",
"ecom-loading"
);
}
_this.ajaxCartError(e, event.target);
});
};
}
}, 1000);
});6. With the December theme of Shopify
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
setTimeout(function() {
theme.miniCart.updateElements();
theme.miniCart.generateCart();
}, 200)
};
}
}, 500);
});7. With the Sense theme of Shopify
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
const cart = document.querySelector("cart-notification") || document.querySelector("cart-drawer");
const cartItems = document.querySelector("cart-drawer-items");
document.querySelector("cart-drawer") && document.querySelector("cart-drawer").classList.remove("is-empty");
fetch(`${routes.cart_url}?section_id=main-cart-items`)
.then((response) => response.text())
.then((responseText) => {
const html = new DOMParser().parseFromString(responseText, "text/html");
const sourceQty = html.querySelector("cart-items");
cartItems.innerHTML = sourceQty.innerHTML;
cart.renderContents(data);
})
.catch((e) => {
console.error(e);
});
};
}
}, 1500);
});
or this code if a problems happen
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer && window.routes) {
window.EComposer.ajaxCartSuccess = function (data, form) {
const cart = document.querySelector("cart-notification") || document.querySelector("cart-drawer");
const cartItems = document.querySelector("cart-drawer-items");
document.querySelector("cart-drawer") && document.querySelector("cart-drawer").classList.remove("is-empty");
fetch(${routes.cart_url}?section_id=main-cart-items)
.then((response) => response.text())
.then((responseText) => {
const html = new DOMParser().parseFromString(responseText, "text/html");
const sourceQty = html.querySelector("cart-items");
cartItems.innerHTML = sourceQty.innerHTML;
cart.renderContents(data);
})
.catch((e) => {
console.error(e);
});
};
}
}, 1500);
});
8. With the Upscale theme
You can download the theme here
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
const btn = document.querySelector("#HeaderCartIcon button");
let cart =
document.querySelector("loess-cart-notification") ||
document.querySelector("loess-cart-drawer-items");
function getSectionsToRender() {
return [
{
id: "MainCartItems",
section: "cart-drawer-items",
selector: ".cart-items",
},
{
id: "HeaderCartIcon",
section: "header-cart-icon",
selector: ".shopify-section",
},
{
id: "FreeShippingText",
section: "free-shipping-text",
selector: ".shopify-section",
},
{
id: "CartDrawerTotalPrice",
section: "cart-total-price",
selector: ".shopify-section",
},
];
}
let sections = getSectionsToRender().map((section) => section.section);
window.EComposer.ajaxCart = function () {
var _this = window.EComposer;
var handleEvent = (event) => {
event.preventDefault();
if (!event.target.querySelector('[name="id"]')) {
if (window.document.querySelector("#admin-bar-iframe")) {
alert(
'Please drag Variant picker element to this section to allow the "Add to cart" feature working. This message only show for owner\'s store'
);
return false;
} else {
return false;
}
}
var submitButton = event.target.querySelector(
".ecom-product-single__add-to-cart--submit.ecom-clicked"
);
if(!submitButton) {
submitButton = event.target.querySelector(
".ecom-product-single__add-to-cart--submit"
);
}
if (submitButton) {
submitButton.style.cursor = "not-allowed";
submitButton.style.pointerEvents = "none";
submitButton.classList.add("ecom-ajax-loading", "ecom-loading");
}
_this.beforeAjaxCartSend(event.target);
let formData = new FormData(event.target);
//Params to open cart draw dawn theme
formData.append(
"sections",
sections
);
window
.fetch(_this.routes.cart_add_url, {
method: "POST",
headers: {
Accept: "application/json",
},
body: formData,
})
.then((res) => res.json())
.then((response) => {
if (response.errors) {
throw new Error(response.errors);
}
let {
action,
href,
textAddedCart,
target,
messageAddedCart,
} = submitButton.dataset;
if (submitButton) {
submitButton.style.cursor = "pointer";
submitButton.style.pointerEvents = "auto";
submitButton.classList.remove(
"ecom-ajax-loading",
"ecom-loading"
);
if (
submitButton.querySelector(".ecom-add-to-cart-text")
) {
submitButton.querySelector(
".ecom-add-to-cart-text"
).innerHTML = textAddedCart;
}
}
if (_this.onAjaxCartSuccess) {
_this.onAjaxCartSuccess(response, event.target);
}
let routes = _this.routes;
switch (action) {
case "cart":
return setTimeout(function () {
window.location.href = routes.cart_url;
}, 500);
case "reload":
return setTimeout(function () {
return window.location.reload();
}, 500);
case "checkout":
return setTimeout(function () {
return (window.location.href =
routes.root_url +
(routes.root_url === "/" ? "" : "/") +
"checkout");
}, 500);
case "message":
_this.showToast(messageAddedCart);
break;
case "link":
if (href) {
setTimeout(function () {
if (target === "_blank") {
return window.open(href);
} else {
return (window.location.href = href);
}
}, 500);
}
default:
_this.ajaxCartSuccess(response, event.target);
break;
}
})
.catch((e) => {
if (submitButton) {
submitButton.style.cursor = "pointer";
submitButton.style.pointerEvents = "auto";
submitButton.classList.remove(
"ecom-ajax-loading",
"ecom-loading"
);
}
_this.ajaxCartError(e, event.target);
});
return false;
};
//Handle ATC single product
const submitButtons = document.querySelectorAll(
".ecom-product-single__add-to-cart--submit"
);
if(submitButtons.length) {
submitButtons.forEach(function(btn) {
btn.addEventListener('click', function() {
submitButtons.forEach(function(b) {
b.classList.remove('ecom-clicked');
})
btn.classList.add('ecom-clicked');
})
});
}
document.body.addEventListener("submit", function (e) {
if (
e.target.classList.contains("ecom-product-form") &&
e.target.nodeName === "FORM"
) {
e.preventDefault();
e.stopPropagation();
handleEvent.bind(this)(e);
return false;
}
});
_this.handleATCList();
let $elements = document.querySelectorAll(
".ecom-ajax-cart-simple[data-id]"
);
$elements.forEach(function ($element) {
$element.addEventListener("click", function (e) {
_this.handleClickEvent(this, e);
});
});
};
window.EComposer.ajaxCart();
EComposer.ajaxCartSuccess = function (data, f) {
if(data.sections['cart-drawer-items']) {
cart.renderCartItems(data);
setTimeout(() => {
document
.querySelector(
`[aria-controls="${cart.closest("loess-drawer").id}"`
)
.click();
}, 100);
}
else return;
};
}
}, 1000);
});
If the above code doesn’t work, please try this code:
document.addEventListener('DOMContentLoaded', function() {
setTimeout(function () {
if (window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
const cart = document.querySelector("loess-drawer#CartDrawer");
const cartItems = cart.querySelector("loess-cart-drawer-items");
fetch(`/?sections=cart-drawer-items,cart-total-price,free-shipping-text,header-cart-icon`)
.then((res) => res.json())
.then((response) => {
data.sections = response;
cartItems.renderCartItems(data);
setTimeout(() => {
document.querySelector(`[aria-controls="${cartItems.closest('loess-drawer').id}"`).click();
}, 100);
});
};
}
}, 1000);
})9. With the Enterprise theme
You can download the theme here
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
const cart =
document.querySelector("cart-notification") ||
document.querySelector("cart-drawer");
let sections = "cart-icon-bubble";
sections += `,${cart
.closest(".shopify-section")
.id.replace("shopify-section-", "")}`;
let sectionTheme = `${cart
.closest(".shopify-section")
.id.replace("shopify-section-", "")}`;
window.EComposer.ajaxCartSuccess = function (data, form) {
fetch(`/?sections=cart-icon-bubble,${sectionTheme}`)
.then(res=>res.json())
.then(res => {
data.sections = res;
const cart =
document.querySelector("cart-notification") ||
document.querySelector("cart-drawer");
if (cart) {
cart.renderContents(data);
}
})
};
}
}, 1000);
});
10. With the Stiletto theme
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
let cart = document.querySelector(".quick-cart__wrapper");
let sections = ['cart-drawer', 'cart-icon-bubble'];
if (window.EComposer && cart) {
window.EComposer.handleClickEvent = function (btn, event, list = false) {
event.preventDefault();
event.stopPropagation();
const wrapper = btn.closest('.ecom-collection__product-form__actions');
let quantity = 1;
let el_quantity = null;
if(wrapper){
el_quantity = wrapper.querySelector('.ecom-collection__product-quantity-input');
}
if(el_quantity){
quantity = el_quantity.value;
}
const submitButton = btn,
_this = window.EComposer;
if (submitButton) {
submitButton.style.cursor = "pointer";
submitButton.style.pointerEvents = "auto";
submitButton.classList.add("ecom-ajax-loading");
}
_this.beforeAjaxCartSend(event.target);
window
.fetch(_this.routes.cart_add_url, {
method: "POST",
headers: {
Accept: "application/json",
"Content-Type": "application/json",
},
body: JSON.stringify({
id: submitButton.dataset.id,
quantity: quantity,
sections: sections
}),
})
.then((res) => res.json())
.then((response) => {
if (response.errors) {
throw new Error(response.errors);
}
let { action, href, textAddedCart, target, messageAddedCart } =
submitButton.dataset;
if (submitButton) {
submitButton.style.cursor = "pointer";
submitButton.style.pointerEvents = "auto";
submitButton.classList.remove(
"ecom-ajax-loading",
"ecom-loading"
);
submitButton.querySelector(
".ecom-add-to-cart-text"
).innerHTML = textAddedCart;
}
if (_this.onAjaxCartSuccess) {
_this.onAjaxCartSuccess(response, event.target);
}
if (list && !_this.configs.ajax_cart.enable) {
return setTimeout(function () {
return (window.location.href = _this.routes.cart_url);
}, 500);
}
switch (action) {
case "cart":
return setTimeout(function () {
return (window.location.href =
_this.routes.cart_url);
}, 500);
case "reload":
return setTimeout(function () {
return window.location.reload();
}, 500);
case "checkout":
return setTimeout(function () {
return (window.location.href =
_this.routes.root_url + "checkout");
}, 500);
case "message":
_this.showToast(messageAddedCart);
break;
case "link":
if (href) {
return setTimeout(function () {
if (target === "_blank") {
return window.open(href);
} else {
return (window.location.href = href);
}
}, 500);
}
default:
_this.ajaxCartSuccess(response, event.target);
break;
}
})
.catch((e) => {
window.alert(e.message);
console.error(e);
if (submitButton) {
submitButton.style.cursor = "pointer";
submitButton.style.pointerEvents = "auto";
submitButton.classList.remove(
"ecom-ajax-loading",
"ecom-loading"
);
}
_this.ajaxCartError(e, event.target);
});
};
window.EComposer.ajaxCartSuccess = function (data, form) {
const selectors$n = {
cartWrapper: ".quick-cart__wrapper",
innerContainer: ".quick-cart__container",
overlay: ".quick-cart__overlay",
closeButton: ".quick-cart__close-icon",
footer: ".quick-cart__footer",
items: ".quick-cart__items",
cartError: ".quick-cart__item-error",
form: ".quick-cart__form",
cartCount: ".quick-cart__heading sup",
subtotal: ".quick-cart__footer-subtotal span",
quantityInput: ".quick-cart .quantity-input__input",
quantityItem: "[data-input-item]",
discounts: ".quick-cart__item-discounts"
};
let url = "".concat(theme.routes.cart.base, "?section_id=quick-cart"),
cartCounts = document.querySelectorAll('[data-js-cart-count]');
function updateInnerHTML(selector, doc) {
var updatedItem = n$2(selector, doc);
var oldItem = n$2(selector);
if (updatedItem && oldItem) {
oldItem.innerHTML = updatedItem.innerHTML;
}
}
function adjustItemPadding() {
var items = n$2(selectors$n.items, this.container);
if (!items) return; // Ensure cart items accounts for the height of cart footer
var footer = n$2(selectors$n.footer, this.container);
items.style.paddingBottom = "".concat(footer.clientHeight, "px");
}
let delayOffset = (function (node, items) {
let offsetStart = arguments.length > 2 && arguments[2] !== undefined ? arguments[2] : 0;
var delayOffset = offsetStart;
items.forEach(function (selector) {
var items = t$2(selector, node);
items.forEach(function (item) {
item.style.setProperty("--delay-offset-multiplier", delayOffset);
delayOffset++;
});
});
});
let selectors$15 = {
animationItem: ".animation--quick-cart-items > *, .animation--quick-cart-footer"
};
function n$2(n,t){return void 0===t&&(t=document),t.querySelector(n)}function t$2(n,t){return void 0===t&&(t=document),[].slice.call(t.querySelectorAll(n))}function c$1(n,t){return Array.isArray(n)?n.forEach(t):t(n)}function r$2(n){return function(t,r,e){return c$1(t,function(t){return t[n+"EventListener"](r,e)})}}function e$2(n,t,c){return r$2("add")(n,t,c),function(){return r$2("remove")(n,t,c)}}function o$2(n){return function(t){var r=arguments;return c$1(t,function(t){var c;return (c=t.classList)[n].apply(c,[].slice.call(r,1))})}}function u$1(n){o$2("add").apply(void 0,[n].concat([].slice.call(arguments,1)));}function i$1(n){o$2("remove").apply(void 0,[n].concat([].slice.call(arguments,1)));}function l(n){o$2("toggle").apply(void 0,[n].concat([].slice.call(arguments,1)));}function a$1(n,t){return n.classList.contains(t)}
fetch(url)
.then((response => response.text()))
.then((response) => {
var container = document.createElement("div");
container.innerHTML = response;
var responseInnerContainer = n$2(selectors$n.innerContainer, container);
var cartHasItems = Boolean(n$2(selectors$n.items, cart.parentNode));
var responseHasItems = Boolean(n$2(selectors$n.items, container)); // Cart has items and needs to update them
if (responseHasItems && cartHasItems) {
// Render cart items
updateInnerHTML("".concat(selectors$n.cartWrapper, " ").concat(selectors$n.items), container);
adjustItemPadding(); // Render cart count
updateInnerHTML("".concat(selectors$n.cartWrapper, " ").concat(selectors$n.cartCount), container); // Render subtotal
updateInnerHTML("".concat(selectors$n.cartWrapper, " ").concat(selectors$n.subtotal), container); // Render promotions
updateInnerHTML("".concat(selectors$n.cartWrapper, " ").concat(selectors$n.discounts), container); // Handle form scroll state
var form = n$2(selectors$n.form, cart.parentNode);
var previousScrollPosition = form.scrollTop || 0;
form.scrollTop = previousScrollPosition;
delayOffset(cart.parentNode, [selectors$15.animationItem]);
}
else {
let innerContainer = n$2(selectors$n.innerContainer, cart.parentNode);
innerContainer.innerHTML = responseInnerContainer.innerHTML;
}
fetch('/cart.js')
.then(res => res.json())
.then(res => {
cartCounts.forEach(cartCount => {
cartCount.innerHTML = res.item_count;
})
});
document.documentElement.classList.add('prefers-reduced-motion');
cart.classList.add('active')
})
.catch((e) => {
console.error(e);
});
};
}
}, 2000);
});11. With the Basel theme
setTimeout(function() {
if(window.EComposer){
EComposer.ajaxCartSuccess = function(data,f){
window.location.hash="ec-added-cart";
window.location.reload();
}
}
}, 2000)
document.addEventListener('DOMContentLoaded', function() {
if(window.location.hash.includes('ec-added-cart')){
setTimeout(function(){
const cart = document.querySelector('.main-header .basel-cart-icon a:not(.clicked)');
console.log(cart);
if(cart) {
cart.click();
cart.classList.add('clicked');
window.location.hash='';
}
},1000);
}
})12. With the Uminex theme
document.addEventListener('DOMContentLoaded', function() {
setTimeout(function() {
if(window.EComposer) {
window.EComposer.ajaxCartSuccess = function(data, form) {
console.log('XXX add');
$('body').trigger('update:miniCart');
$('.push_side[data-id="#js_cart_popup"]').trigger('click');
}
}
}, 1000);
})12. With the Focal theme
You can download the Focal theme here
document.addEventListener("DOMContentLoaded",function() {
setTimeout(function() {
if(window.EComposer) {
window.EComposer.ajaxCartSuccess = function(data, form) {
document.documentElement.dispatchEvent(new CustomEvent('cart:refresh', {
bubbles: true
}));
document.getElementById('mini-cart').open = true;
fetch('/cart.json').then(res => res.json()).then(cart => {
document.querySelector('cart-count').innerText = cart.item_count
})
}
}
}, 1000);
})13. With the Symmetry theme
You can download the theme here
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function() {
if(window.EComposer){
EComposer.ajaxCartSuccess = function(data,f){
const cart = document.querySelector('cart-drawer');
cart.cartRefreshHandler();
document.dispatchEvent(new Event("dispatch:cart-drawer:open", {detail: {opener: true}}))
}
}
}, 2000)
})The below code is for Symmetry 5.5.1. versions:
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function() {
const cart = document.querySelector('cart-drawer');
const header = document.querySelector('page-header');
const headerSection = header.dataset.sectionId
const cartSection = cart.dataset.sectionId;
if(window.EComposer){
EComposer.ajaxCartSuccess = function(data,f){
fetch(`/?sections=${cartSection},${headerSection}`)
.then((res) => res.text())
.then((res) => {
const sections = JSON.parse(res);
cart.querySelector('cart-form').refreshFromHtml(sections[cartSection]);
const template = document.createElement('template');
const selectorForUpdate = '.logo-area__right'
template.innerHTML = sections[headerSection];
header.querySelector(selectorForUpdate).innerHTML = template.content.querySelector(selectorForUpdate).innerHTML;;
document.querySelector('.js-cart-drawer').open();
})
}
}
}, 1000)
})The below code is for Symmetry 5.5.1. versions:
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function() {
const cart = document.querySelector('cart-drawer');
document.documentElement.dispatchEvent(new CustomEvent('theme:cartchanged', { bubbles: true, cancelable: false }));
if(window.EComposer){
EComposer.ajaxCartSuccess = function(data,f){
fetch(`/?sections=cart-drawer`)
.then((res) => res.text())
.then((res) => {
const response = JSON.parse(res);
var $cartDrawerContainer = $(response['cart-drawer']);
var cartDrawer = $cartDrawerContainer.find('.cart-summary-overlay')[0];
cartDrawer.classList.add('cart-summary-overlay--off-screen');
// show only added item
$cartDrawerContainer.find(".cart-summary-overlay__row-body:not([data-item-key=\"".concat(data.key, "\"])")).remove();
cartDrawer.querySelector('.shop-more').addEventListener('click', function (evt) {
evt.preventDefault();
theme.removeAddedCartDrawer();
});
$cartDrawerContainer.prependTo('body');
setTimeout(function () {
cartDrawer.classList.remove('cart-summary-overlay--off-screen');
}, 50);
})
}
}
}, 1000)
})14. With the Be Yours theme
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function() {
if(window.EComposer){
const sticky = document.querySelector('.ecom-sticky__atc.ecom-sticky-show');
EComposer.ajaxCartSuccess = function(data,f){
fetch('/?sections=mini-cart,cart-icon-bubble,mobile-cart-icon-bubble')
.then((response) => response.json())
.then((res) => {
const minicart = document.querySelector('mini-cart');
data.sections = res
minicart.renderContents(data);
})
.catch((e) => {
console.error(e);
})
.finally(function() {
if(sticky) {
sticky.style.display = 'none';
}
})
}
}
}, 2000)
})
15. With the Refresh – Spotlight theme
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
const cart = document.querySelector("cart-notification") || document.querySelector("cart-drawer");
if (cart) {
fetch('/?sections=cart-notification-product,cart-notification-button,cart-icon-bubble,cart-drawer')
.then((res) => res.json())
.then((res) => {
console.log(res);
data.sections = res;
cart.renderContents(data);
cart.classList.remove('is-empty');
})
}
};
}
}, 1000);
});16. With the Ecomus theme of The4
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
document.getElementById('CartDrawer')?.openDialog();
document.documentElement.dispatchEvent(new CustomEvent('cart:refresh', {
bubbles: true
}));
};
}
}, 1500);
});17. With the Impulse theme
You can download the Impulse theme here
/* Impulse */
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
document.dispatchEvent(new CustomEvent("ajaxProduct:added"));
};
}
}, 1000);
});With the impulse version 2-5-2
/* Impulse */
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
console.log('ggggggg');
window.EComposer.ajaxCartSuccess = function (data, form) {
const cart = new window.theme.CartDrawer();
window.theme.cart.getCart().then(function(data) {
cart.buildCart(data, true);
})
};
}
}, 1000);
});18. With the Prestige theme
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
console.log('%cECOM DEBUG - VAR: data', 'color: #6dec6d', data)
document.dispatchEvent(new CustomEvent("product:added", {
bubbles: !0,
detail: {
variant: data.variant_id,
quantity: 1
}
}));
};
}
}, 1500);
});
Or the below code:
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
window.EComposer.ajaxCartSuccess = async function (data, form) {
let sectionsToBundle = [];
document.documentElement.dispatchEvent(new CustomEvent("cart:prepare-bundled-sections", { bubbles: true, detail: { sections: sectionsToBundle } }));
const response = fetch(/?sections=${sectionsToBundle.join(',')})
.then(res => res.json())
.then(async (res) => {
console.log('res', res)
const cartContent = await (await fetch(${Shopify.routes.root}cart.js)).json();
cartContent["sections"] = res;
console.log('cartContent', cartContent);
document.documentElement.dispatchEvent(new CustomEvent("cart:change", {
bubbles: true,
detail: {
baseEvent: "variant:add",
onSuccessDo: null,
cart: cartContent
}
}));
})
};
}
}, 1500);
});19. With the Minimog theme
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
EComposer.ajaxCartSuccess = function (data, f) {
const cart = document.querySelector('m-cart-drawer');
if(cart) {
cart.renderContents(data)
cart.open();
cart.getCart().then((t=>{
cart.classList.toggle("m-cart--empty", 0 === t.item_count),
cart.updateCartCount(t.item_count)
}
))
}
}
}
}, 1000)
});
20. With the Norman theme
You can buy this theme here
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
window.theme.miniCart.updateElements()
window.theme.miniCart.generateCart();
};
}
}, 1000);
});21. With the Reformation theme
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
function getSectionsToRender() {
return [{
id: 'Cart',
section: 'main-cart',
selector: '.thb-cart-form'
},
{
id: 'Cart-Drawer',
section: 'cart-drawer',
selector: '.cart-drawer'
},
{
id: 'cart-drawer-toggle',
section: 'cart-bubble',
selector: '.thb-item-count'
}];
}
function getSectionInnerHTML(html, selector = '.shopify-section') {
return new DOMParser()
.parseFromString(html, 'text/html')
.querySelector(selector).innerHTML;
}
function renderContents(parsedState) {
getSectionsToRender().forEach((section => {
if (!document.getElementById(section.id)) {
return;
}
const elementToReplace = document.getElementById(section.id).querySelector(section.selector) || document.getElementById(section.id);
elementToReplace.innerHTML = getSectionInnerHTML(parsedState.sections[section.section], section.selector);
if (typeof CartDrawer !== 'undefined') {
new CartDrawer();
}
if (typeof Cart !== 'undefined') {
new Cart().renderContents(parsedState);
}
}));
if (document.getElementById('Cart-Drawer')) {
document.getElementById('Cart-Drawer').classList.add('active');
document.body.classList.add('open-cart');
document.body.classList.add('open-cc');
if (document.getElementById('Cart-Drawer').querySelector('.product-recommendations--full')) {
document.getElementById('Cart-Drawer').querySelector('.product-recommendations--full').classList.add('active');
}
dispatchCustomEvent('cart-drawer:open');
}
}
fetch('/?sections=cart-bubble,cart-drawer,main-cart')
.then((res) => res.json())
.then((res) => {
console.log(res);
data.sections = res;
renderContents(data);
})
};
}
}, 1000);
});22. With the Ella theme
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
window.halo.initSidebarCart()
fetch('/cart.json')
.then(res => res.json())
.then((res) => {
window.halo.updateSidebarCart(res);
window.halo.updateCart(res);
document.querySelector('body').classList.add('cart-sidebar-show')
})
};
}
}, 1500);
});
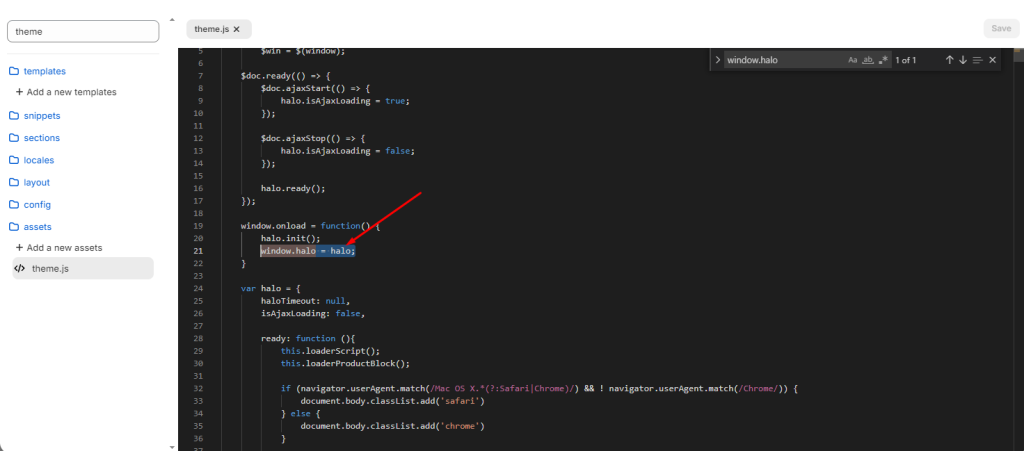
Then open the Theme.js file and add this code to: window.halo = halo;

23. With the Flow theme
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
window.EComposer.ajaxCartSuccess = async function (data, form) {
const i = await window.fetch(/cart?view=compare);
if (!i.ok) return !1;
const o = await i.json();
wetheme.toggleRightDrawer("cart", !0, { cart: o })
};
}
}, 1000);
});24. With the Yuva theme
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
window.EComposer.ajaxCartSuccess = async function (data, form) {
$("body").find("[data-side-drawer]").attr("class", "yv_side_drawer_wrapper");
$("body").find("[data-drawer-title]").html(cartTitleLabel);
$("body").find("[data-side-drawer]").attr("id", "mini__cart");
$("body").find("[data-side-drawer]").addClass("mini_cart");
$("body").removeClass("quickview-open");
$("body").addClass("side_Drawer_open");
jQuery.getJSON(cartUrl, function (a, e) {
buildCart(a, !0);
});
};
}
}, 1000);
});25. With the Taiga theme
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
const cartItems = document.querySelector("cart-items");
if(cartItems) {
cartItems.renderAndShowItems()
}
};
}
}, 500);
});
26. With the Elessi theme of The4 Company
document.addEventListener("DOMContentLoaded", function () {
var _cart_upsell = $('[data-cart-upsell-js]'),
_cart_upsell_length = _cart_upsell.length;
function miniCartUpsell(id) {
if (id == 19041994) {
// id = localStorage.getItem('nt_cartt4id') || _cart_upsell.data('id')
id = _cart_upsell.data('id')
}
//console.log(id.length)
if (_cart_upsell_length == 0 || id.length == 0) return;
var limit = _cart_upsell.data('limit'),
baseUrl = _cart_upsell.data('baseurl'),
url = baseUrl + '?section_id=mini_cart_upsell&product_id=' + id + '&limit=' + limit;
fetch(url).then(function (response) {
return response.text();
}).then(function (section) {
//console.log('section',section);
var recommendationsMarkup = $(section).html();
if (recommendationsMarkup.trim() === '') {
return;
}
_cart_upsell.html(recommendationsMarkup);
body.trigger('refresh_currency');
var _el = _cart_upsell.find('[data-flickity]');
if (_el.length == 0) return;
geckoShopify.refresh_flickity(_el);
setTimeout(function () { _el.flickity('reloadCells') }, 250);
setTimeout(function () { _el.flickity('reloadCells') }, 500);
//localStorage.setItem('nt_cartt4id', id);
});
};
setTimeout(function () {
if (window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
var id = 19041994;
if (data.product_id != undefined) {
id = data.product_id;
} else if (data.items != undefined) {
id = data.items[0].product_id;
}
geckoShopify.onCartUpdate(1, 1, id);
miniCartUpsell(id);
if (id != '19041994') {
var el = $('.nt_stock_page[data-prid="' + id + '"]'),
qty = data.quantity;
geckoShopify.progressbarUpdateATC(el, qty);
}
$('body').trigger('CartUpdateSuccess');
};
}
}, 1500);
});27. With other themes (which support the Cart Drawer function)
This is the code for those themes:
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function() {
if(window.EComposer){
EComposer.ajaxCartSuccess = function(data,f){
window.location.hash="ec-added-cart";
window.location.reload();
}
}
}, 2000)
if(window.location.hash.includes('ec-added-cart')){
setTimeout(function(){
const cart = document.querySelector('button#CartButton:not(.clicked)');
if(cart) {
cart.click();
cart.classList.add('clicked');
window.location.hash='';
}
},500);
}
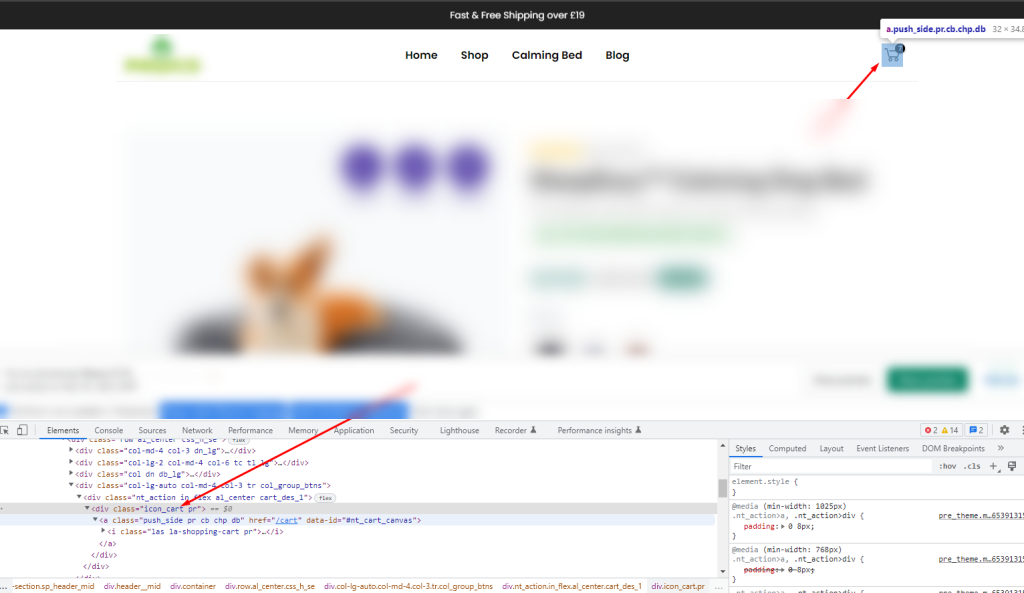
})Note: The red one (.button#CartButton) from the code above needs to be changed depending on each theme.

You can inspect the website (or press F12) to find a suitable selector. If you can’t do it by yourself, don’t hesitate to contact us via live chat.
28. With the Upcart app
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
return true;
};
}
}, 1500);
});29. With the Canopy theme
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
EComposer.ajaxCartSuccess = function (data, f) {
const cart = document.querySelector('cart-drawer');
const section = cart.closest('.shopify-section');
const idSection = section.id.match(/\d+/gm)
if(idSection) {
fetch(`?sections=sections--${idSection[0]}__cart-drawer,cart-icon-bubble`)
.then((response) => response.text())
.then((responseText) => {
data.sections = JSON.parse(responseText);
cart.renderContents(data);
})
}
}
}
}, 2000);
document.addEventListener('ecom:quickview:init', function (e) {
window.EComposer.ajaxCart();
})
})
30. With the Warehouse theme
document.addEventListener('DOMContentLoaded', function () {
setTimeout(function () {
if (window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
if (window.ECGetCart) {
window.ECGetCart._onCartRefresh().then(function () {
if (window.theme.pageType !== 'cart') {
// If we don't have the sticky header enabled, we scroll to top to make sure it is visible
if (window.theme.cartType === 'drawer' && !_window.ECGetCart.options['useStickyHeader']) {
window.scrollTo({
top: 0,
behavior: 'smooth'
});
}
if (window.theme.pageType !== 'cart' && window.theme.cartType === 'drawer') {
window.ECGetCart._openMiniCart();
}
}
});
}
}
}
}, 1000)
})31. With the Woodstock theme
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function() {
if(window.EComposer){
const cart = document.querySelector('cart-drawer');
if(cart.classList.contains('is-empty')) cart.classList.remove('is-empty')
EComposer.ajaxCartSuccess = function(data,f){
cart.renderContents(data);
}
}
}, 1000)
})32. With the Impact theme
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
const cart = document.querySelector('cart-drawer')
window.EComposer.ajaxCartSuccess = function (data, form) {
document.dispatchEvent(new CustomEvent("cart:refresh"));
if(cart) {
cart.show();
}
};
}
}, 1500);
});33. With the Label theme
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function() {
if(window.EComposer){
EComposer.ajaxCartSuccess = function(data,f){
fetch('/cart.js')
.then(res => res.json())
.then(res => {
document.body.dispatchEvent(new CustomEvent('label:modalcart:itemcountupdate', {
detail: {
count: res.item_count
}
}));
document.body.dispatchEvent(new CustomEvent("label:modalcart:afteradditem"))
ThemeModule_CartDrawer()._getState(function () {
Spruce.store('drawer').cartDrawerOpen = true;
});
});
}
}
}, 2000)
})33. With the Avone theme
<script>
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
const cart = document.querySelector("cart-notification") || document.querySelector("cart-drawer");
if (cart) {
cart.renderContents(data);
cart.classList.remove('is-empty');
}
};
}
}, 1000);
});
</script>33. With the Shopflo theme
document.addEventListener('DOMContentLoaded', function() {
setTimeout(function() {
if(window.EComposer) {
EComposer.ajaxCartSuccess = function(data, form) {
fetch('/cart.json')
.then((res) => res.json())
.then((res) => {
document.querySelectorAll("[data-js-cart-count]").forEach((t) => {
t.innerHTML = res.item_count;
})
window.handleFloCartBtn();
})
}
}
}, 1000)
})33. With the Ride theme
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
const cart = document.querySelector("cart-notification") || document.querySelector("cart-drawer");
if (cart) {
cart.renderContents(data);
cart.classList.remove('is-empty');
}
};
}
}, 1000);
});33. With the Debut theme
document.addEventListener('DOMContentLoaded', function() {
setTimeout(function() {
if(window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
let productInstance = new theme.Product(form);
productInstance._setupCartPopup(data)
};
}
}, 2000)
})
window.addEventListener("load", (event) => {
setTimeout(function() {
if(window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
let productInstance = new theme.Product(form);
productInstance._setupCartPopup(data)
};
}
}, 2000)
});33. With the Debut theme
document.addEventListener('DOMContentLoaded', function() {
setTimeout(function() {
if(window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
let productInstance = new theme.Product(form);
productInstance._setupCartPopup(data)
};
}
}, 2000)
})
window.addEventListener("load", (event) => {
setTimeout(function() {
if(window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
let productInstance = new theme.Product(form);
productInstance._setupCartPopup(data)
};
}
}, 2000)
});33. With the Debut theme
document.addEventListener('DOMContentLoaded', function() {
setTimeout(function() {
if(window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
let productInstance = new theme.Product(form);
productInstance._setupCartPopup(data)
};
}
}, 2000)
})
window.addEventListener("load", (event) => {
setTimeout(function() {
if(window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
let productInstance = new theme.Product(form);
productInstance._setupCartPopup(data)
};
}
}, 2000)
});33. With the Debut theme
document.addEventListener('DOMContentLoaded', function() {
setTimeout(function() {
if(window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
let productInstance = new theme.Product(form);
productInstance._setupCartPopup(data)
};
}
}, 2000)
})
window.addEventListener("load", (event) => {
setTimeout(function() {
if(window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
let productInstance = new theme.Product(form);
productInstance._setupCartPopup(data)
};
}
}, 2000)
});33. With the Debut theme
document.addEventListener('DOMContentLoaded', function() {
setTimeout(function() {
if(window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
let productInstance = new theme.Product(form);
productInstance._setupCartPopup(data)
};
}
}, 2000)
})
window.addEventListener("load", (event) => {
setTimeout(function() {
if(window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
let productInstance = new theme.Product(form);
productInstance._setupCartPopup(data)
};
}
}, 2000)
});33. With the Eurus theme
document.addEventListener('ec-cart-added', function (e) {
Alpine.store('xMiniCart').openCart();
const getSectionInnerHTML = (html, selector = '.shopify-section') => {
return new DOMParser()
.parseFromString(html, 'text/html')
.querySelector(selector).innerHTML;
}
function getSectionsToRender() {
const cartItemEl = document.getElementById('main-cart-items');
if (cartItemEl) {
const templateId = cartItemEl.closest('.shopify-section').id
.replace('cart-items', '')
.replace('shopify-section-', '');
return [
{
id: templateId + 'cart-items',
selector: '#main-cart-items'
},
{
id: templateId + 'cart-footer',
selector: '#main-cart-footer'
},
{
id: templateId + 'cart-upsell',
selector: '#main-cart-upsell'
},
{
id: "cart-icon-bubble",
selector: '#cart-icon-bubble'
},
{
id: 'mobile-cart-icon-bubble',
selector: '#mobile-cart-icon-bubble'
}
];
}
return [
{
id: "cart-icon-bubble",
selector: '#cart-icon-bubble'
},
{
id: 'mobile-cart-icon-bubble',
selector: '#mobile-cart-icon-bubble'
},
{
id: 'cart-drawer',
selector: '#CartDrawer'
}
];
}
const sectionsToRender = getSectionsToRender();
const data = e.detail;
sectionsToRender.forEach((section => {
const sectionElement = document.querySelector(section.selector);
if (sectionElement) {
if (data.sections[section.id])
sectionElement.innerHTML = getSectionInnerHTML(data.sections[section.id], section.selector);
}
Alpine.store('xMiniCart').openCart();
Alpine.store('xCartHelper').currentItemCount = parseInt(document.querySelector('#cart-icon-bubble span').innerHTML);
document.dispatchEvent(new CustomEvent("eurus:cart:items-changed"));
}));
fetch('/cart.json')
.then(res => res.json())
.then((res) => {
const counts = document.querySelectorAll('#cart-icon-bubble span');
if(counts.length) {
counts.forEach((count) => {
count.innerHTML = res.item_count
})
}
})
});34. With the Pal Alto theme
document.addEventListener('DOMContentLoaded', () => {
setTimeout(() => {
if(window.EComposer) {
window.EComposer.ajaxCartSuccess = (data, form) => {
if(window.cart) {
cart.getCart();
// window.cart.openCartDrawer()
}
}
}
}, 1000)
})34. With the Opus Cart Upsell app
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
window.opusOpen && window.opusOpen();
};
}
}, 1000);
});34. With the Opus Cart Upsell app
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
window.opusOpen && window.opusOpen();
};
}
}, 1000);
});34. With the Opus Cart Upsell app
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
window.opusOpen && window.opusOpen();
};
}
}, 1000);
});35. With the theme Shapes
document.addEventListener('DOMContentLoaded', function() {
setTimeout(function () {
if (window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
fetch(`/?sections=cart-items,cart-footer,cart-item-count,cart-live-region`)
.then((res) => res.json())
.then((response) => {
data.sections = response;
console.log('dataaaa', data) ;
window.dispatchEvent(
new CustomEvent('shapes:modalcart:afteradditem', {
detail: {response: data}, // Dữ liệu đi kèm sự kiện
})
);
Alpine.store('modals').open('cart');
});
};
}
}, 1000);
})
36. With the theme Turbo
document.addEventListener('DOMContentLoaded', function() {
setTimeout(function() {
if(window.EComposer){
EComposer.ajaxCartSuccess = function(data,f){
fetch('/cart.json')
.then((res) => res.json())
.then((res) => {
window.refreshCart(res);
if($('body').hasClass('fancybox-active')) {
$.fancybox.close();
}
if($('#header').is(':visible')) {
$('#header .cart-container').addClass('active_link');
} else if ($('.sticky_nav--stick').length) {
$('.sticky_nav .cart-container').addClass('active_link');
} else {
$('.top-bar .cart-container').addClass('active_link');
}
})
}
}
}, 2000)
})
37. With the theme Essence
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function() {
if(window.EComposer){
EComposer.ajaxCartSuccess = function(data,f){
fetch(`/?sections=cart-bubble`)
.then((res) => res.text())
.then((res) => {
// const response = JSON.parse(res);
// var $cartDrawerContainer = $(response['cart-drawer']);
// var cartDrawer = $cartDrawerContainer.find('.cart-summary-overlay')[0];
// cartDrawer.classList.add('cart-summary-overlay--off-screen');
// // show only added item
// $cartDrawerContainer.find(".cart-summary-overlay__row-body:not([data-item-key=\"".concat(data.key, "\"])")).remove();
// cartDrawer.querySelector('.shop-more').addEventListener('click', function (evt) {
// evt.preventDefault();
// theme.removeAddedCartDrawer();
// });
// $cartDrawerContainer.prependTo('body');
// setTimeout(function () {
// cartDrawer.classList.remove('cart-summary-overlay--off-screen');
// }, 50);
const cart = document.querySelector("cart-modal");
if(cart) {
cart.reloadContent();
cart.show()
}
})
}
}
}, 1000)
})37. With the Lumia theme
document.addEventListener('DOMContentLoaded', function() {
if(window.EComposer) {
window.EComposer.ajaxCartSuccess = (data, form) => {
const cart = document.querySelector('cart-items')
if(cart) {
cart.renderAndOpenMiniCartPopup()
}
}
}
})38. With the Maranello theme
document.addEventListener('DOMContentLoaded', function() {
setTimeout(function() {
if(window.EComposer){
// const miniCart = new MiniCart();
const minicart = document.querySelector('mini-cart');
const header = document.querySelector('header-mini-cart-dropdown-modal');
EComposer.ajaxCartSuccess = function(data,f){
if(minicart) {
const sections = minicart.getSectionsToRender().map((section) => section.id).join(',');
fetch(`/?sections=${sections}`)
.then((res) => res.text())
.then((res) => {
const t = JSON.parse(res);
data.sections = t;
minicart.renderContents(data);
minicart.open(f.querySelector('[type="submit"]'));
publish(PUB_SUB_EVENTS.cartItemAdd, {
source: "MainProductPage",
items: [data],
});
})
}
}
}
}, 2000)
})
38. With the Atelier and Heritage theme
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
if (window.EComposer) {
window.EComposer.ajaxCartSuccess = function (data, form) {
const cart =
document.querySelector("cart-drawer-component") ||
document.querySelector("cart-drawer");
const cartItemsComponents = document.querySelectorAll('cart-items-component');
let cartItemComponentsSectionIds = [];
cartItemsComponents.forEach((item) => {
if (item instanceof HTMLElement && item.dataset.sectionId) {
cartItemComponentsSectionIds.push(item.dataset.sectionId);
}
});
fetch(`/?sections=${cartItemComponentsSectionIds.join(',')}`)
.then((response) => response.text())
.then((responseText) => {
const t = JSON.parse(responseText);
data.sections = t;
document.dispatchEvent(new CustomEvent("cart:update", {
detail: {
data: {
source: 'product-form-component',
itemCount: 0,
productId: data.product_id,
sections: t,
}
}
}));
cart.showDialog();
})
.catch((e) => {
console.error(e);
});
};
}
}, 1000);
});



