How to show Clearpay under the Price on your product page?
To show Clearpay on your product page, please follow the steps below:
Step 1: Go to Shopify admin => Online store => Theme => Edit code => Open Theme.liquid file to add the below code to before </html> tag
<!-- Begin Shopify-Clearpay JavaScript Snippet (v1.2.1) -->
{% if cart.currency.iso_code == shop.currency %}
<script type="text/javascript">
// Overrides:
// var clearpay_msg_size = 'sm'; // Can be 'xs', 'sm', 'md' or 'lg'.
// var clearpay_bold_amount = true;
// var clearpay_logo_theme = 'colour'; // Can be 'colour', 'black' or 'white'.
// var clearpay_modal_open_icon = true;
// var clearpay_hide_upper_limit = false;
// var clearpay_hide_lower_limit = true;
// var clearpay_show_if_outside_limits = true;
// var clearpay_product_integration_enabled = true;
var clearpay_product_selector = '.ecom-product-single__price-wrapper';
// var clearpay_variable_price_fallback = false;
// var clearpay_variable_price_fallback_selector = '';
// var clearpay_variable_price_fallback_method = 'mutation'; // Can be 'mutation' or 'interval'.
// var clearpay_cart_integration_enabled = true;
// var clearpay_cart_static_selector = '#cart-subtotal-selector';
// var clearpay_variable_subtotal_fallback = false;
// var clearpay_variable_subtotal_fallback_selector = '';
// var clearpay_variable_subtotal_fallback_method = 'mutation'; // Can be 'mutation' or 'interval'.
// var clearpay_dynamic_cart_integration_enabled = false;
// var clearpay_dynamic_cart_selector = '.cart-drawer__footer .totals';
// var clearpay_dynamic_cart_observer_target = '#CartDrawer';
// var clearpay_footer_logo_enabled = true;
// var clearpay_footer_logo_format = 'icon'; // Can be 'icon', 'stacked' or 'logo'.
// var clearpay_footer_logo_theme = 'colour'; // Can be 'colour', 'black' or 'white'.
// var clearpay_footer_logo_background = 'border'; // Can be 'border' or 'transparent'.
// var clearpay_footer_logo_container = 'footer ul.payment-icons';
// var clearpay_footer_logo_template = '<li class="payment-icon"><object data="{logo_path}" type="image/svg+xml"></object></li>';
// Non-editable fields:
var clearpay_js_language = {{ localization.language.iso_code | slice: 0, 2 | json }};
var clearpay_js_country = {{ localization.country.iso_code | json }};
var clearpay_shop_currency = {{ shop.currency | json }};
var clearpay_cart_currency = {{ cart.currency.iso_code | json }};
var clearpay_shop_money_format = {{ shop.money_format | json }};
var clearpay_shop_permanent_domain = {{ shop.permanent_domain | json }};
var clearpay_theme_name = {{ theme.name | json }};
var clearpay_product = {{ product | json }};
var clearpay_product_collections = {{ product.collections | map: 'title' | join: ',' | json }};
var clearpay_current_variant = {{ product.selected_or_first_available_variant | json }};
var clearpay_cart_total_price = {{ cart.total_price | json }};
var clearpay_cart_skus = {{cart.items | map: 'sku' | join: ',' | json }};
var clearpay_cart_collections = {{cart.items | map: 'product' | map: 'collections' | map: 'title' | uniq | join: ',' | json }};
var clearpay_js_snippet_version = '1.2.1';
</script>
<script type="text/javascript" src="https://static.afterpay.com/shopify-clearpay-javascript.js"></script>
{% else %}
<!-- Clearpay disabled: {{ cart.currency.iso_code }} != {{ shop.currency }} -->
{% endif %}
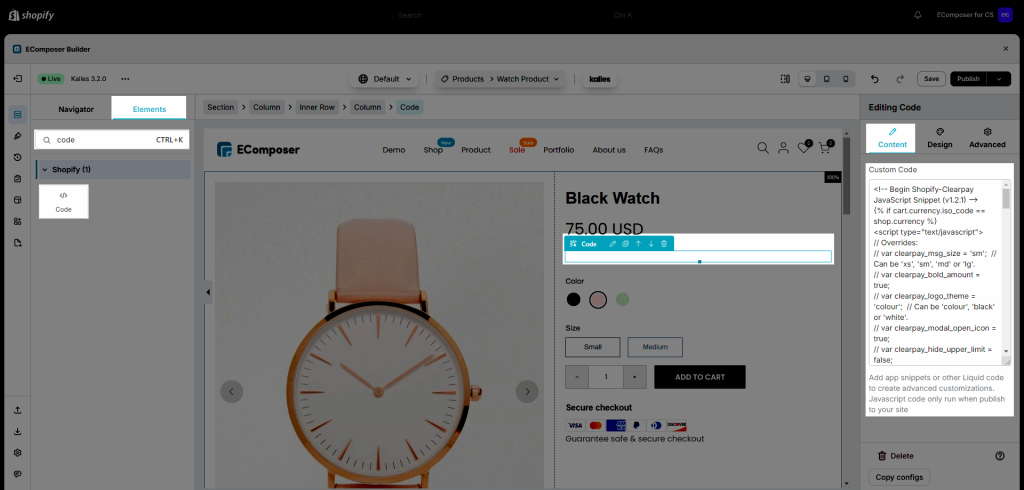
<!-- End Shopify-Clearpay JavaScript Snippet (v1.2.1) -->Step 2: Open your product template in EComposer to add a Code element to your page, you can add it to the position that you want to show the Clearpay on. For example, I want to show it under the Product price element. Then add the code below to this Code element.
<!-- Begin Shopify-Clearpay JavaScript Snippet (v1.2.1) -->
{% if cart.currency.iso_code == shop.currency %}
<script type="text/javascript">
// Overrides:
// var clearpay_msg_size = 'sm'; // Can be 'xs', 'sm', 'md' or 'lg'.
// var clearpay_bold_amount = true;
// var clearpay_logo_theme = 'colour'; // Can be 'colour', 'black' or 'white'.
// var clearpay_modal_open_icon = true;
// var clearpay_hide_upper_limit = false;
// var clearpay_hide_lower_limit = true;
// var clearpay_show_if_outside_limits = true;
// var clearpay_product_integration_enabled = true;
// var clearpay_product_selector = '#product-price-selector';
// var clearpay_variable_price_fallback = false;
// var clearpay_variable_price_fallback_selector = '';
// var clearpay_variable_price_fallback_method = 'mutation'; // Can be 'mutation' or 'interval'.
// var clearpay_cart_integration_enabled = true;
// var clearpay_cart_static_selector = '#cart-subtotal-selector';
// var clearpay_variable_subtotal_fallback = false;
// var clearpay_variable_subtotal_fallback_selector = '';
// var clearpay_variable_subtotal_fallback_method = 'mutation'; // Can be 'mutation' or 'interval'.
// var clearpay_dynamic_cart_integration_enabled = false;
// var clearpay_dynamic_cart_selector = '.cart-drawer__footer .totals';
// var clearpay_dynamic_cart_observer_target = '#CartDrawer';
// var clearpay_footer_logo_enabled = true;
// var clearpay_footer_logo_format = 'icon'; // Can be 'icon', 'stacked' or 'logo'.
// var clearpay_footer_logo_theme = 'colour'; // Can be 'colour', 'black' or 'white'.
// var clearpay_footer_logo_background = 'border'; // Can be 'border' or 'transparent'.
// var clearpay_footer_logo_container = 'footer ul.payment-icons';
// var clearpay_footer_logo_template = '<li class="payment-icon"><object data="{logo_path}" type="image/svg+xml"></object></li>';
// Non-editable fields:
var clearpay_js_language = {{ localization.language.iso_code | slice: 0, 2 | json }};
var clearpay_js_country = {{ localization.country.iso_code | json }};
var clearpay_shop_currency = {{ shop.currency | json }};
var clearpay_cart_currency = {{ cart.currency.iso_code | json }};
var clearpay_shop_money_format = {{ shop.money_format | json }};
var clearpay_shop_permanent_domain = {{ shop.permanent_domain | json }};
var clearpay_theme_name = {{ theme.name | json }};
var clearpay_product = {{ product | json }};
var clearpay_product_collections = {{ product.collections | map: 'title' | join: ',' | json }};
var clearpay_current_variant = {{ product.selected_or_first_available_variant | json }};
var clearpay_cart_total_price = {{ cart.total_price | json }};
var clearpay_cart_skus = {{cart.items | map: 'sku' | join: ',' | json }};
var clearpay_cart_collections = {{cart.items | map: 'product' | map: 'collections' | map: 'title' | uniq | join: ',' | json }};
var clearpay_js_snippet_version = '1.2.1';
</script>
<script type="text/javascript" src="https://static.afterpay.com/shopify-clearpay-javascript.js"></script>
{% else %}
<!-- Clearpay disabled: {{ cart.currency.iso_code }} != {{ shop.currency }} -->
{% endif %}
<!-- End Shopify-Clearpay JavaScript Snippet (v1.2.1) -->

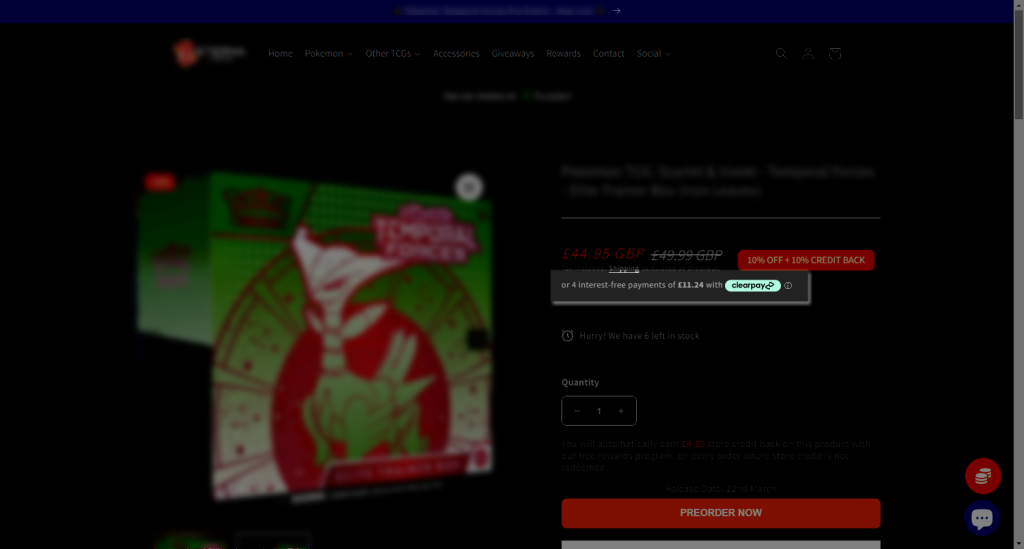
Step 3: Publish your page and view the result on the live page