How to add the page create in EComposer to your website?
After creating pages with EComposer, you will want to display them in your store. Usually, add them to the navigation on the Header, to the Footer, or maybe to a button on your page. This tutorial will help you know how to do that.
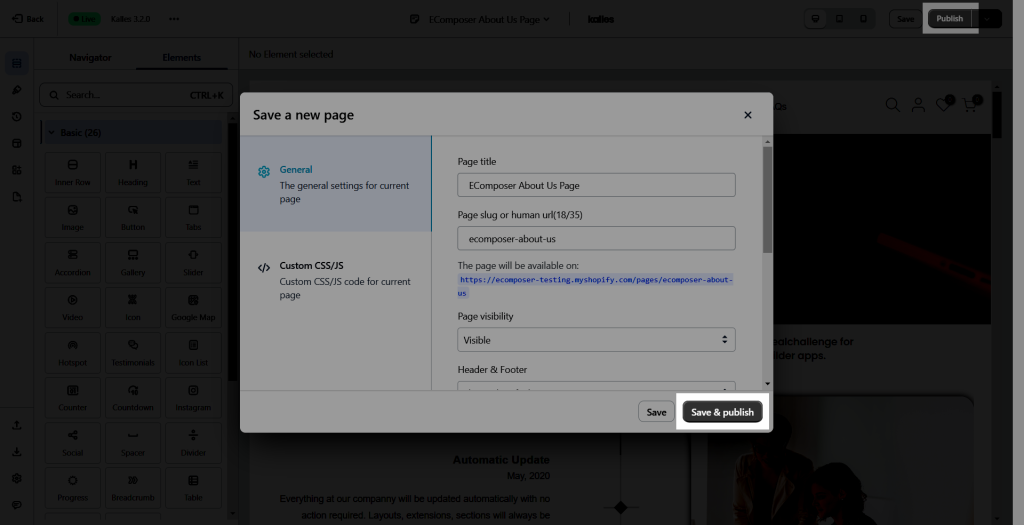
First, after creating your page, please make sure you publish it.

In the next step, you need to know where you want to display the page, for example, the header or footer. If you want to display it in the header then you need to determine if your header is using the navigation or using the menu in your theme customize.
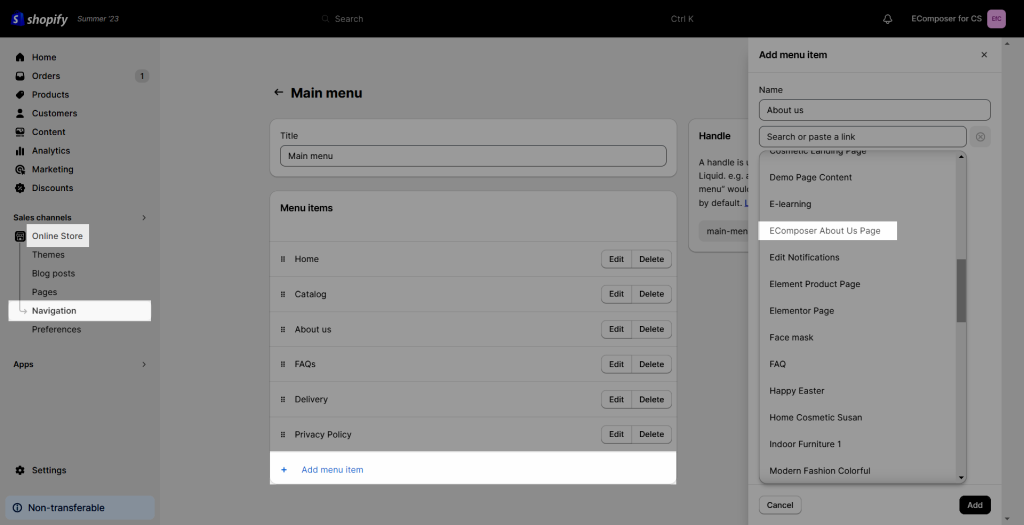
For example, your store is using the navigation in Shopify admin. Please go to Shopify admin -> Online store -> Navigation -> Add menu item. Fill in the menu name and click on the Link option to select the page that you just created in EComposer.

Please follow the below video for the detail.
If you want to replace the page created in EComposer with an existing page in Shopify on the navigation, please follow this document.
If you need any help, please contact us via live chat.



