How to replace a new page create in EComposer to the old page in Shopify?
For example, your store has an About Us page, but it is not good and you want to use EComposer to build a new About Us page. Then you want to replace the new About Us page with the old one on the navigation. To do that, please follow the below steps.
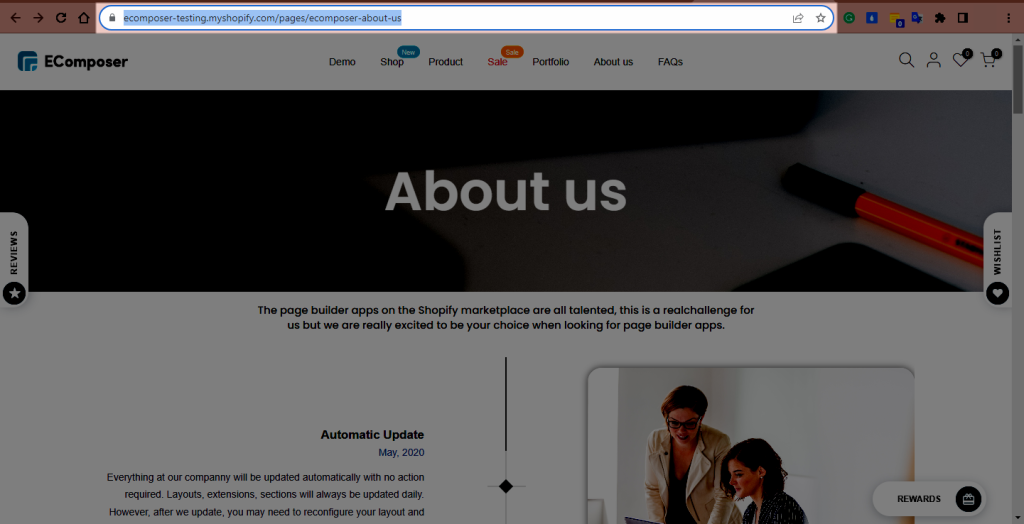
- After editing the page + please publish it first. Then click on the View button to get the page URL
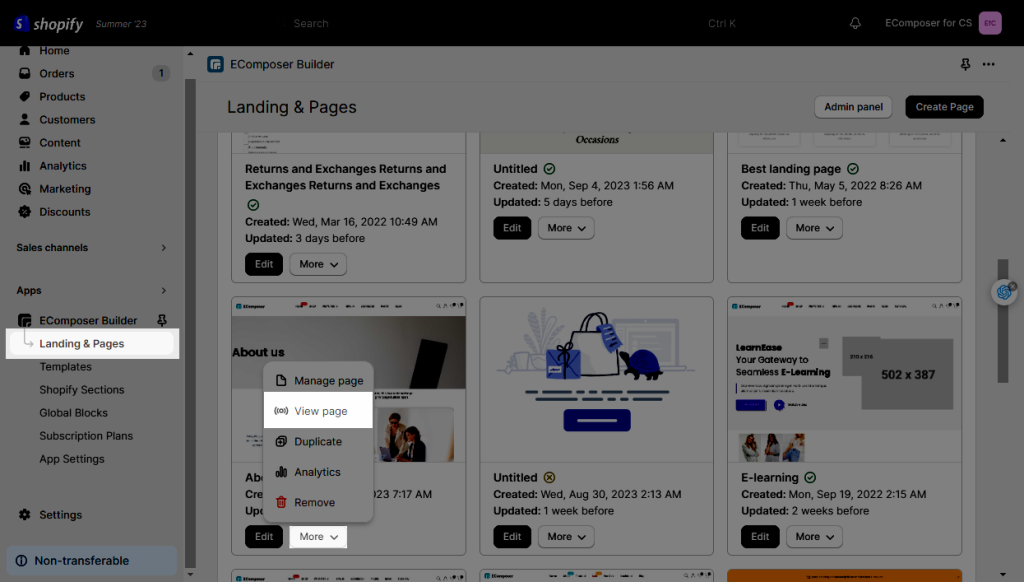
- Or you can go to Landing & Pages > More > View page to get the page URL.

- Copy the page URL

Note: The page url must be unique. So if you have a page with the url is “about-us” already, please use another url for the new page in EComposer. Or you can remove the old page in Shopify to re-use the “about-us” url in EComposer.
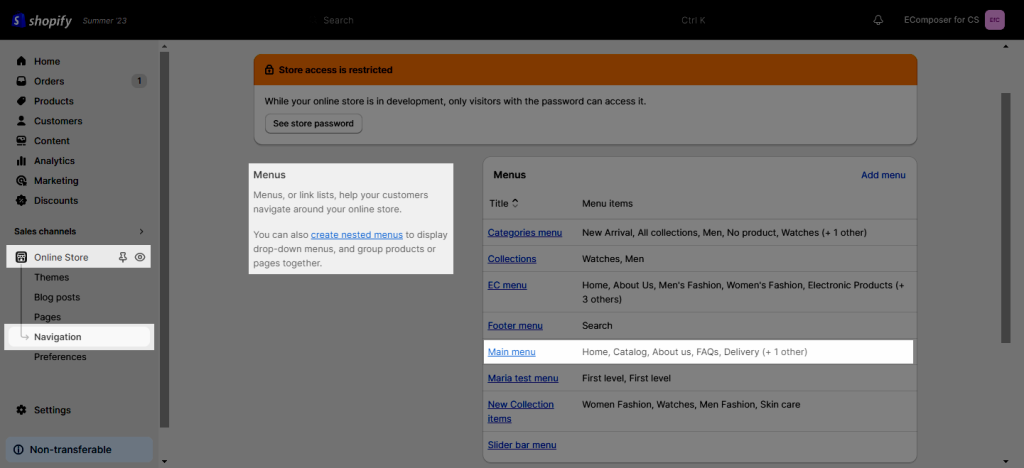
- Find your Navigation in Shopify.
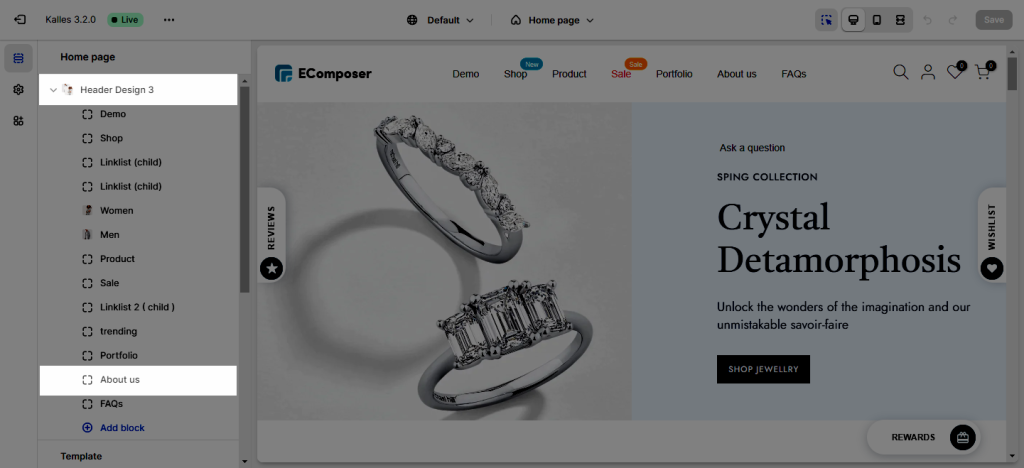
- If you are using a Kalles theme, you can find the navigation in your theme customized. Go to Shopify admin -> Online store -> Theme customize -> Header design -> Find the menu that you are using and click on the menu item you want to change the URL.

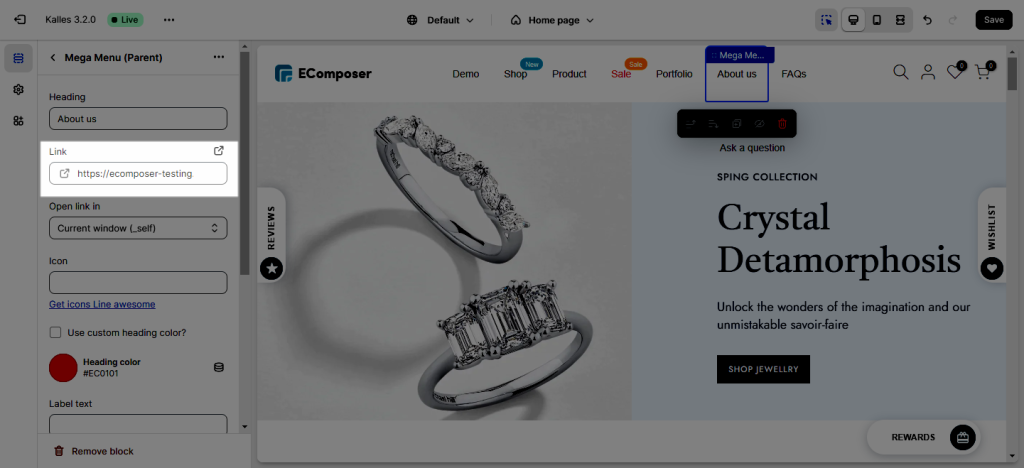
Replace by pasting the page URL that you copied in Step 3 to the Link option.

After you are done, click Save to save your changes. Please follow the video below for details.
- If you use another theme, please go to Shopify admin -> Online store -> Navigation -> Menu -> Edit your menu.

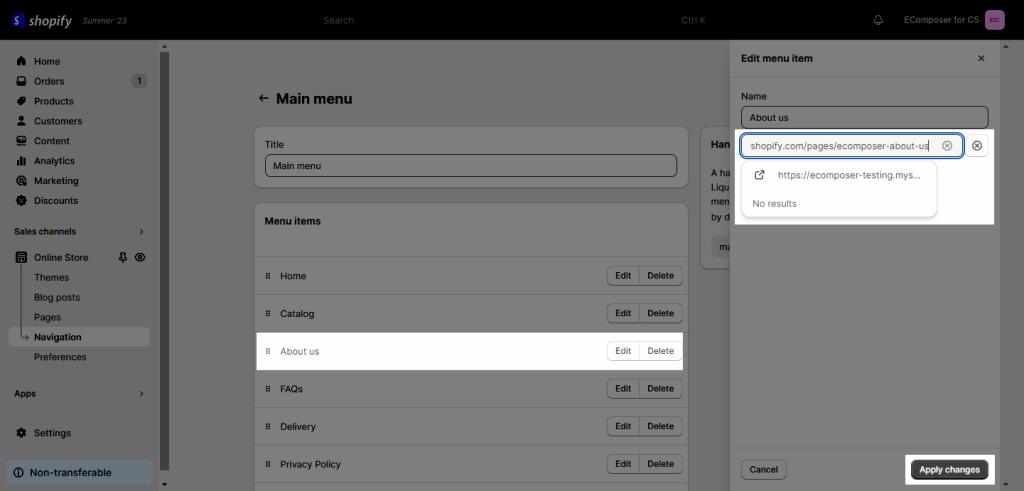
Open your menu, click the Edit button, and paste the link to the Link option. And then Apply changes

Finally, save your navigation. Below is a detailed video.
If you want to add a new page created in EComposer to your navigation, please refer to this document.



