How to set a background video for a Section?
In this document, I will guide you through how you can use a video as a section background with a few steps like so:
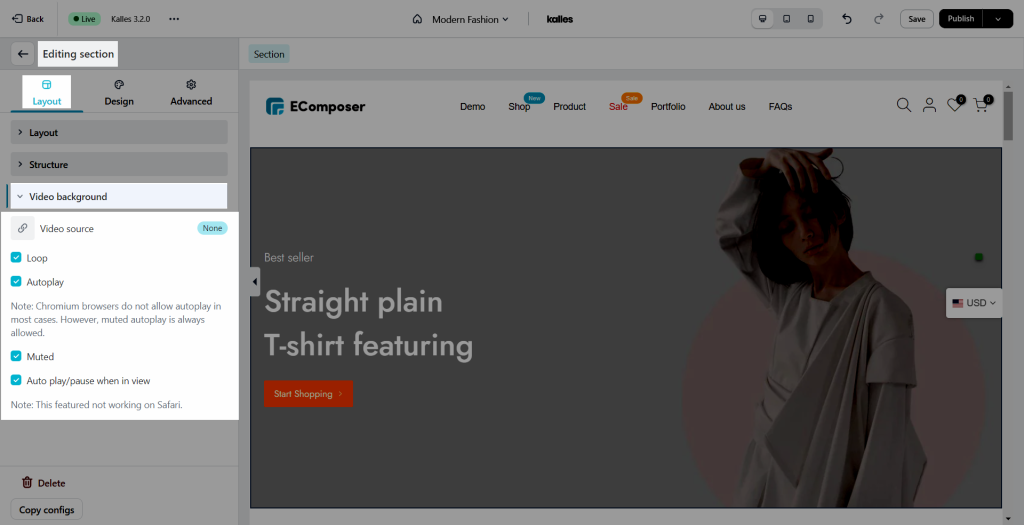
- Open the Navigator tab -> Click on the section name or click right mouse on it to open the section settings.
- Open Layout -> Video background.

You can watch the video below for more details
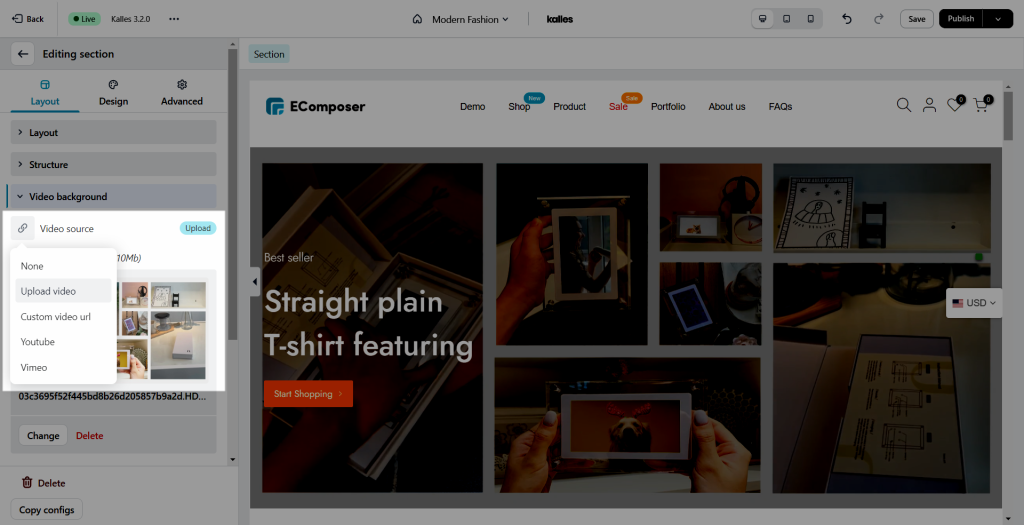
We have a couple of video sources to choose from:
- Upload video: This accepts videos uploaded from shopify.
- Custom video url: This need to be an URL with .mp4 at the end.
- YouTube: Accept YouTube videos, cannot autoplay on mobile devices, and will only show thumbnails.
- Vimeo: Accept Vimeo videos.

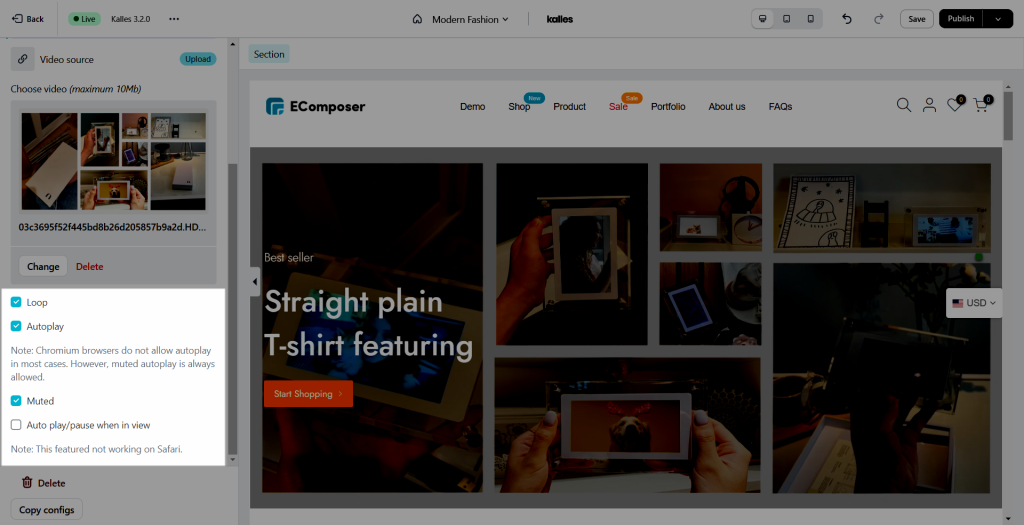
I’ll explain the options of the video background below:
- Loop: This loop the video when it ends.
- Autoplay: This makes the video play instantly by itself. Be sure to also tick the “Turn off audio” option so this can work properly.
- Turn off audio: It will turn off the sound of your video.
- Auto play/pause when in view: This will make it so that unless you scroll to the video, it will not play or pause. Note that this feature won’t work on Safari
Some notes for videos option
- On Safari browser, many customers turn on the Low Power Mode on their phones, this is the reason the videos do not automatically play on mobile devices.
- You can add a background overlay so the text on the foreground is easier to look at, this affects positively on customer experience.
Videos don’t play on the live page when Autoplay is turned on.
When you turn on Autoplay and the video doesn’t play on Live page, this might happen because the Turn off audio is not selected. Please note that the Autoplay function may only works when you mute the video.