Show Image metafield in EComposer
After following this article to learn what is metafield and how to create it first, then follow the below steps:
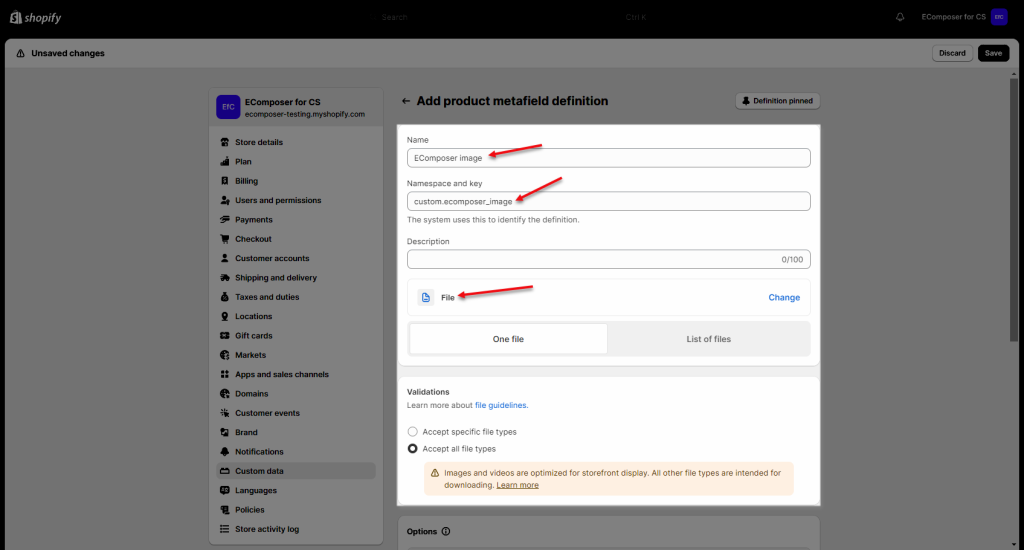
Step 1: For example, I created a metafield with the File type to be able to upload the image.

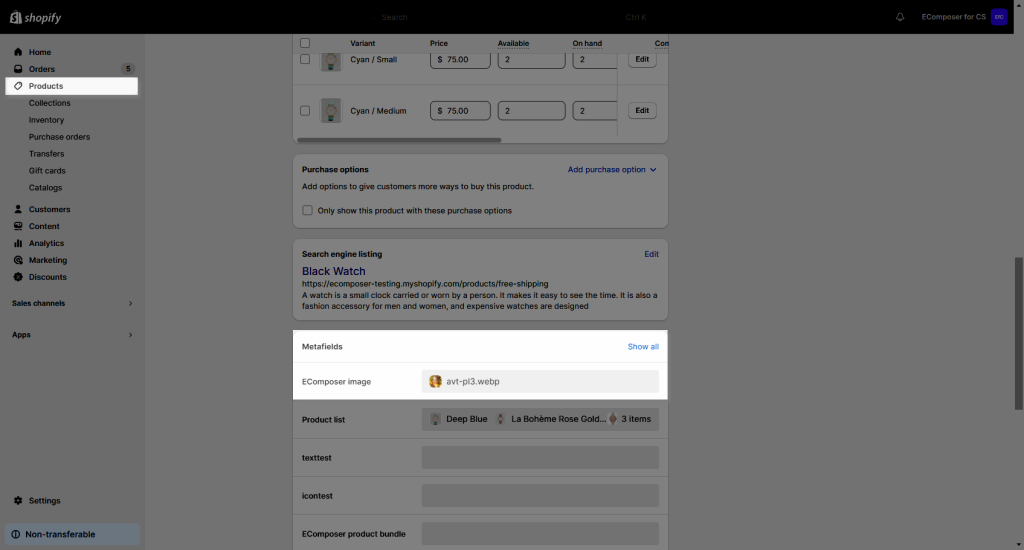
Step 2: Open your Product in Shopify admin to add the image to the metafiled.

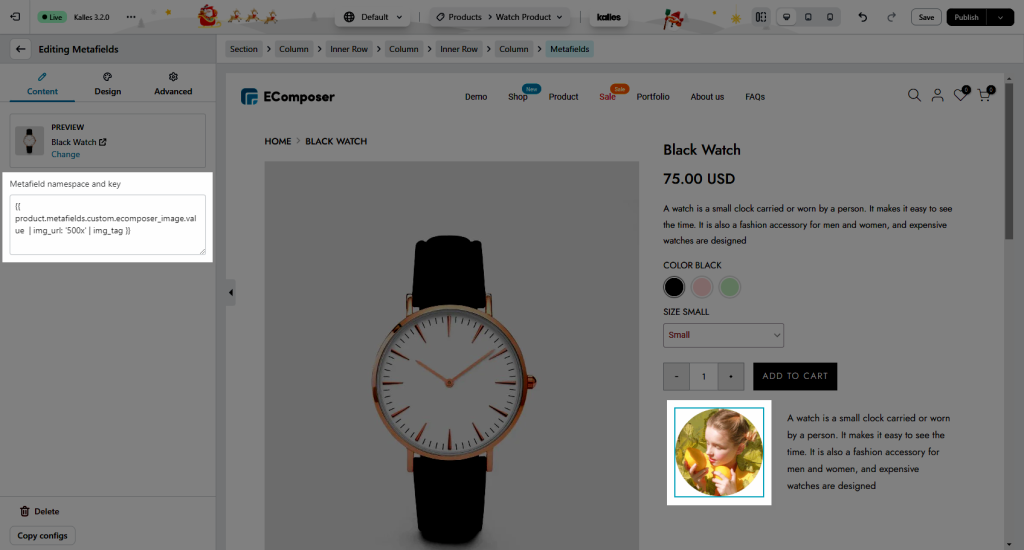
Step 3: Open EComposer page editor to add a Metafield element to your page and use the below code (replace the orange code with your metafield)
This code is for One file metafield type:
{{ product.metafields.custom.ecomposer_image.value | img_url: '500x' | img_tag }}
Please use the code below for the List of files type:
{% assign datas = product.metafields.custom.ecomposer_image.value %}
{% for data in datas %}
{{data | image_url: width: '500x' | image_tag}}
{% endfor %}


