How to reverse position of element?
You may occasionally want to move an element’s location on each platform (Desktop, Tablet, and Mobile), as you may notice that it appears correctly on the Desktop but looks less appealing on the other devices.
This feature should be used when you want to change the position of elements in the same section on tablet and mobile. This option will not affect the desktop view.
For example, when creating two sections on a page with staggered text and image elements. Then when on the tablet and mobile the order of elements will follow from top to bottom and from left to right on the desktop, it is an image – text – text – image. So to arrange the elements in the order image – text – image – text you can use the reverser option.
Notice: This option is available on the Section, Inner row with the columns in it.
Let us show you how to change it quickly.
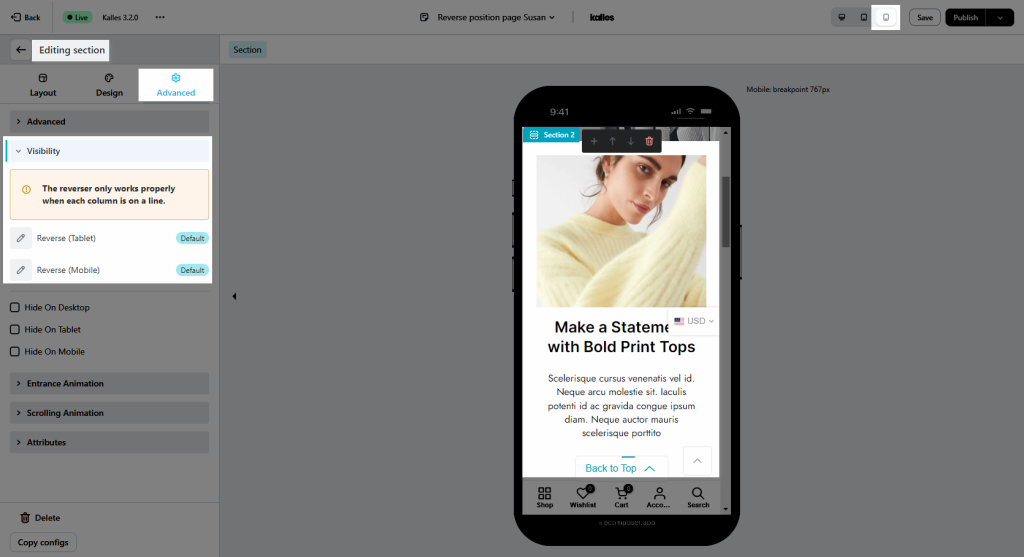
- Open the icon named Responsive to choose the device that you want to edit.
- And click on Advance setting option -> Find the option called Visibility -> Reverse for Tablet or Mobile.

Please watch the below video.



