How to make a section/column sticky?
Making sections/columns sticky will help your page more user-friendly and intuitive interface. For example, it can be used to keep navigation menus, headers, or footers visible on the screen as the user scrolls through the content, making it easier to access important information without having to scroll back up to the top of the page. It can also be used to create more engaging and interactive designs, such as parallax scrolling effects or sticky call-to-action buttons.
1. How to make a sticky Column?
The column you want to make sticky have to be shorter than another one in the same section.
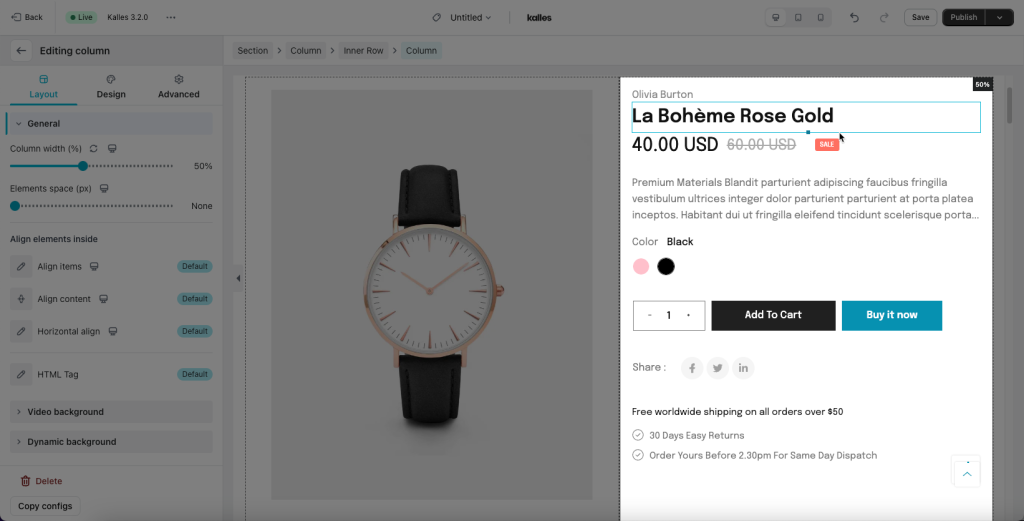
In this document, we will make the product content column fixed/sticky along with the product image.

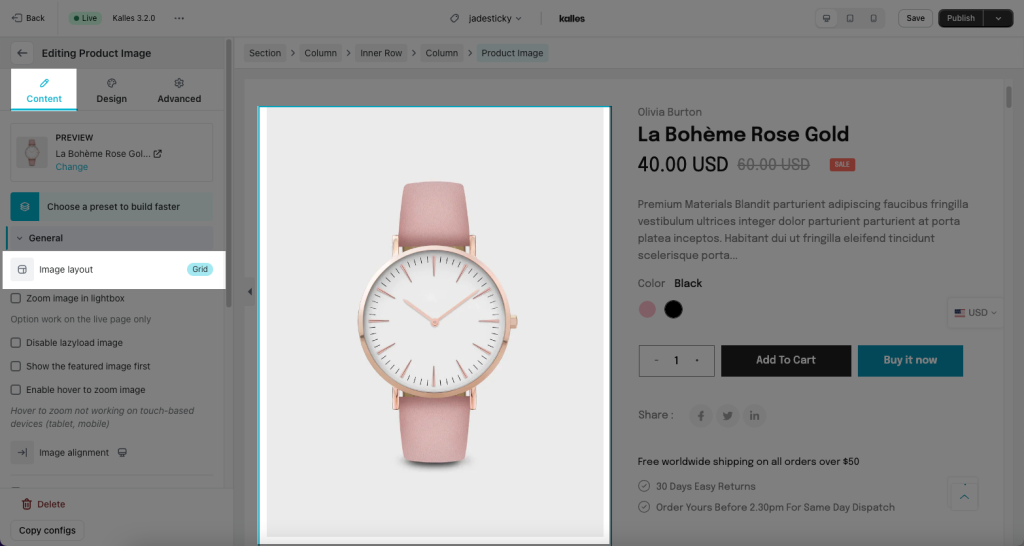
First, you have to change the Product Image layout to Grid to make the content of the left column longer than the Sticky column.

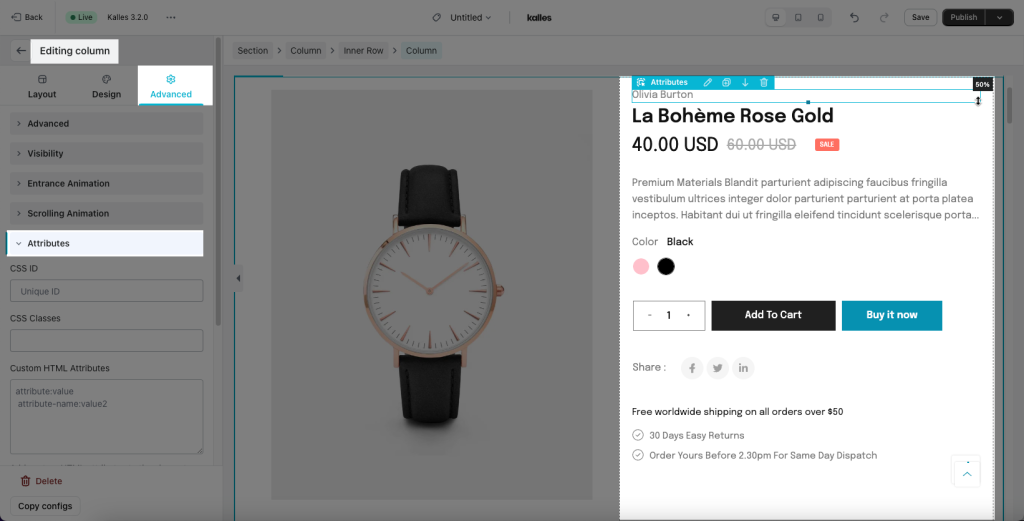
Click Edit right Column that includes the Product content > Find out the Advanced tab -> Attributes.

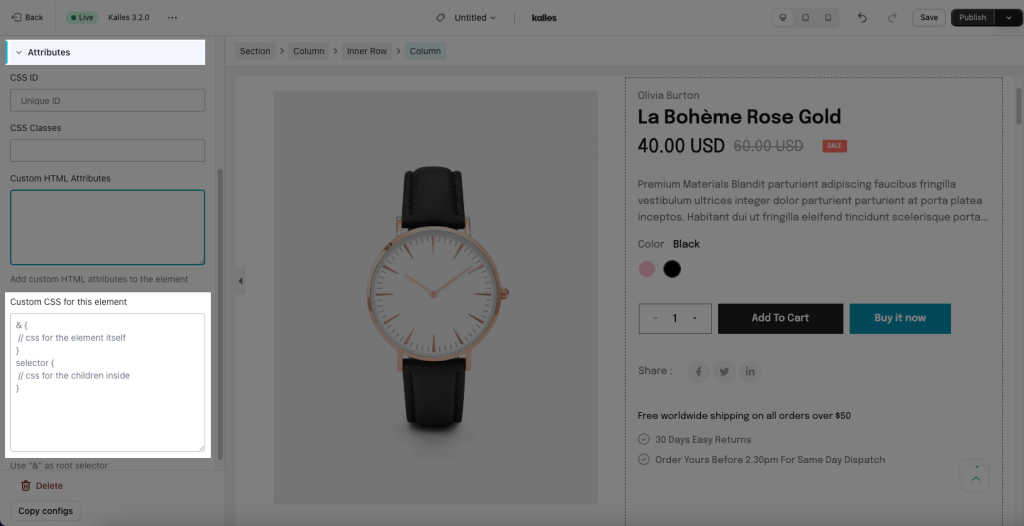
All you need to do is use this code and paste it into the Custom CSS for this element box of the sticky column.
@media (min-width: 1024px) {
& {
height: fit-content;
position: sticky;
top: 50px;
}
}
2. How to make a sticky Section?
Here we will show you the way to make a section sticky when scrolling up or down the page. For example, if you have a tab with some buttons/headings, then you want that tab will be sticky when scrolling down the page. Please use the code below to make that sticky.
@media (min-width: 1024px) {
& {
height: fit-content;
position: sticky;
top: 50px;
z-index: 9 !important;
}
}You can watch the below video video for more details:
If the code is not working. Kindly add try this code in the CSS this page:
div#nt_wrapper {overflow: visible !important;}
Also, you can see in the above video, that when clicking on a button/heading, it will scroll down to the correct section. For example, the Section is the area you are seeking to be sticky, and then clicking on the “Watches tab” will cause the section to scroll down to the Watches section, which will cause the Menu Section to become sticky while scrolling. If you want that, please refer to this document.



