How to add custom code to the Product grid element?
By default, we give no options to edit or customize the code structure of an Element. Because a bit of the wrong code you add can affect the whole app, making it not work well anymore. It will be very hard for us to find out where the wrong code you added to fix and solve.
However, there is a way to insert the code to an Element that has a grid of product styles such as Grid products, Related products, and Collection products (only these 3 Elements are possible as customers need that a lot)
Step 1: Turn on the Ecomposer Hook option
This will allow you to insert or add additional codes to an element, and insert between the elements since normally you can only drag and drop other elements to the very top or bottom of an element, right?
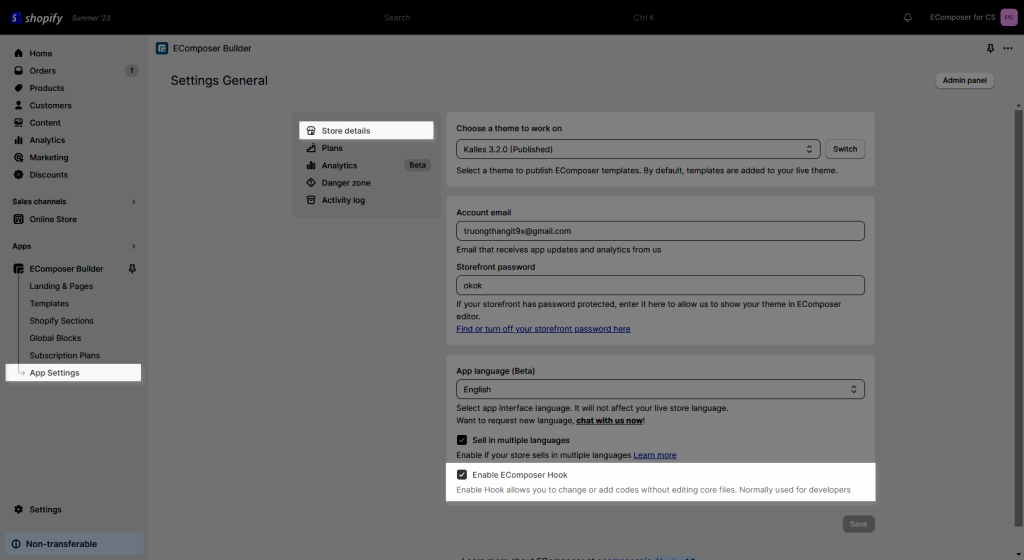
From the App Dashboard -> Settings -> Store details tab > tick Enable Ecomposer Hook option

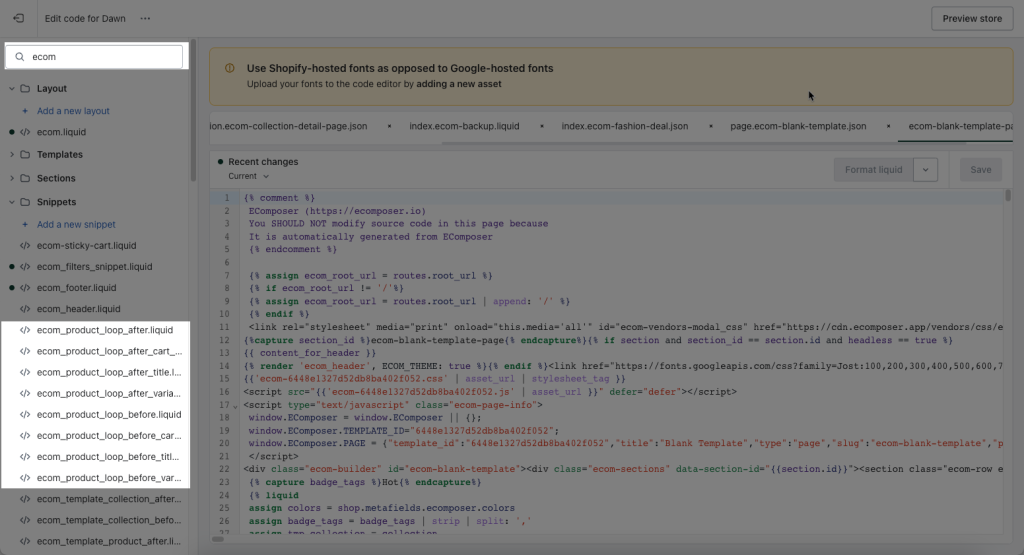
Step 2: Go to Online store -> Theme -> Edit code -> Snippets
Please type ecom_product_loop to see all root files of codes of Grid style elements, you can start making changes to them
Note: If you configure to these root files, the changes will be applied to all Grid products, Related products, and Collection products elements.

Add custom code snippets
For example: If you want to add a pure long text above the Product grid item’s title:
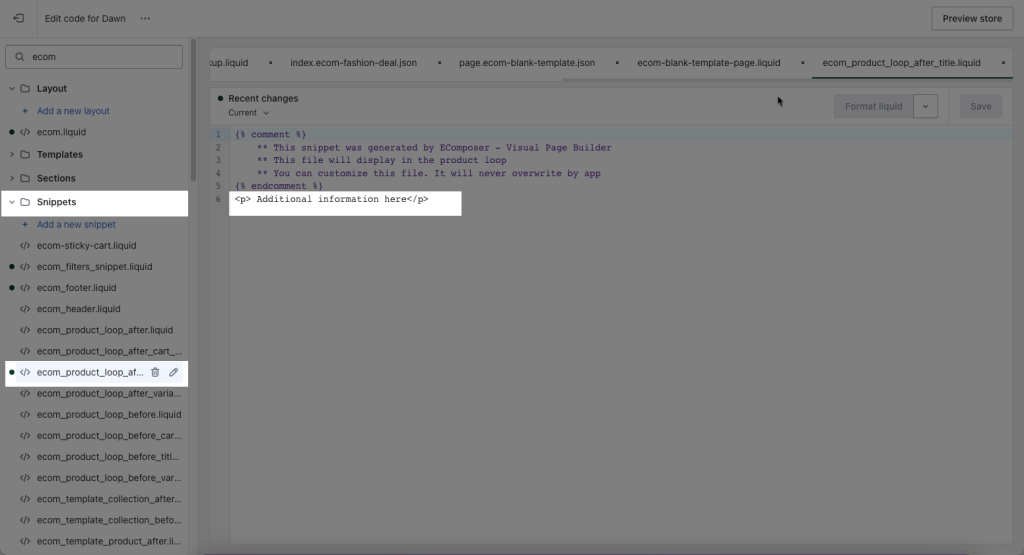
- Choose file ecom_product_loop_after_title
- Add more of your HTML code or Liquid code snippets to the end of the file
- Press Save button

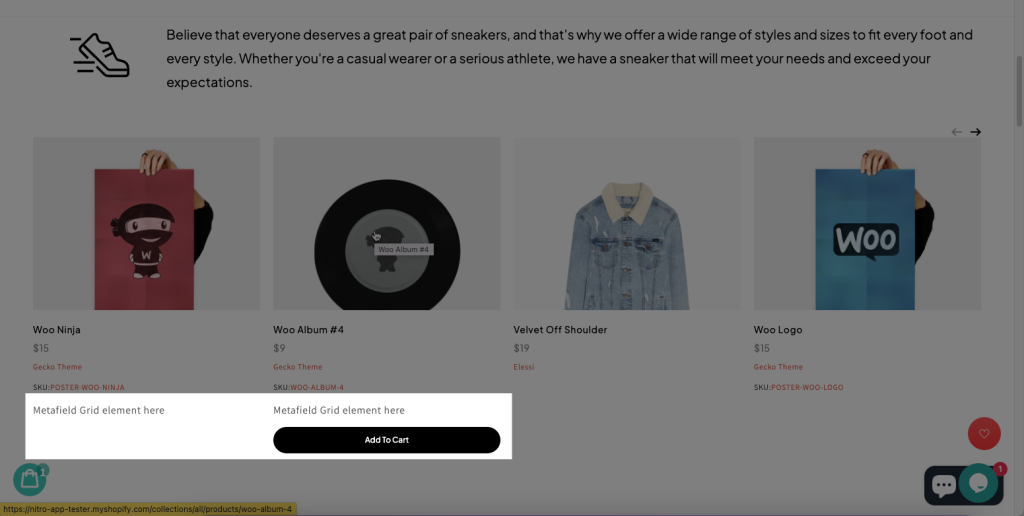
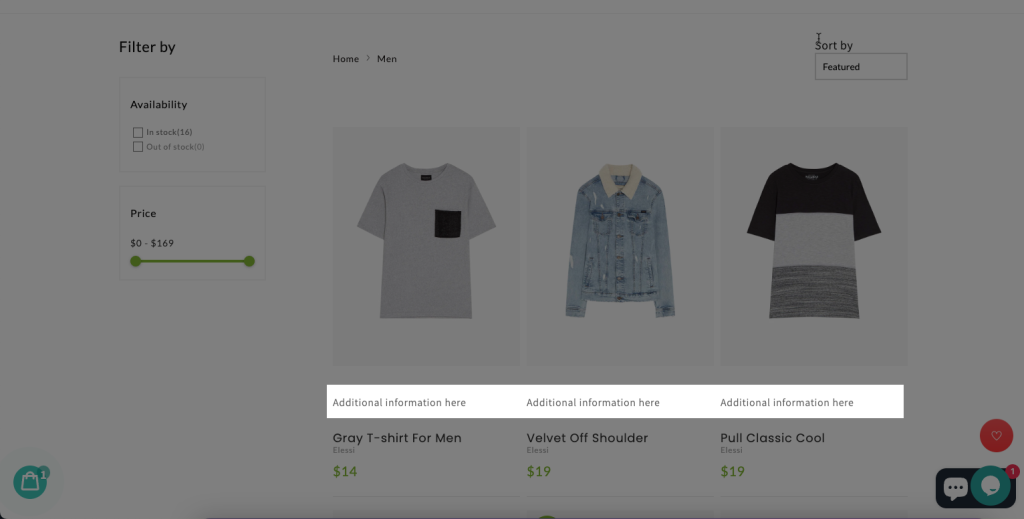
The results are shown on the collection page as below:

Insert Metafield
In the other case that you want to add a Metafield to these grid-style elements, It’s also doable
Note: only Product metafields can work well here

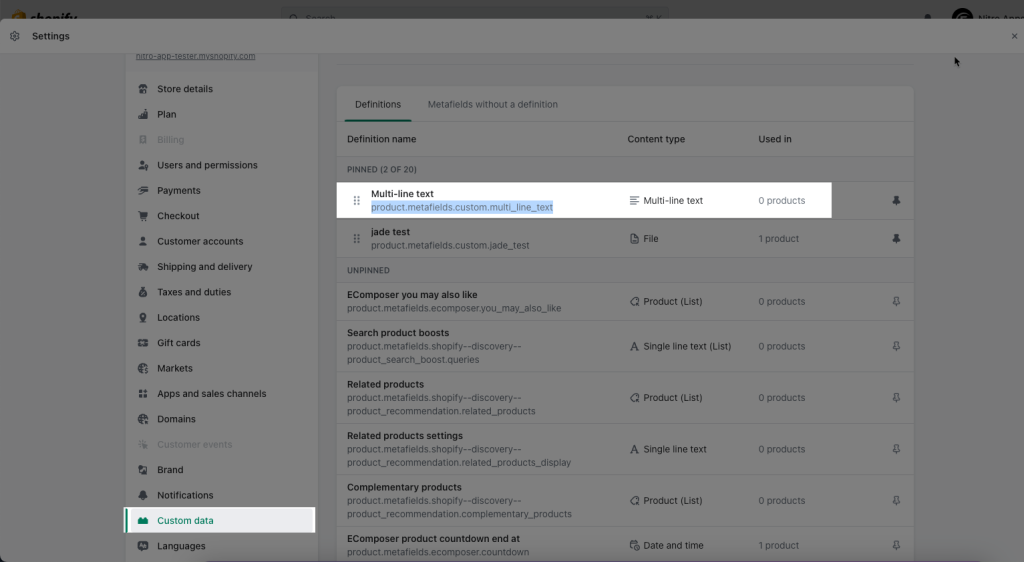
For example: if you would like to add a Metafield Multi-line text above the Add to Cart button
- Copy your product Metafield definition product.metafields.custom.multi_line_text
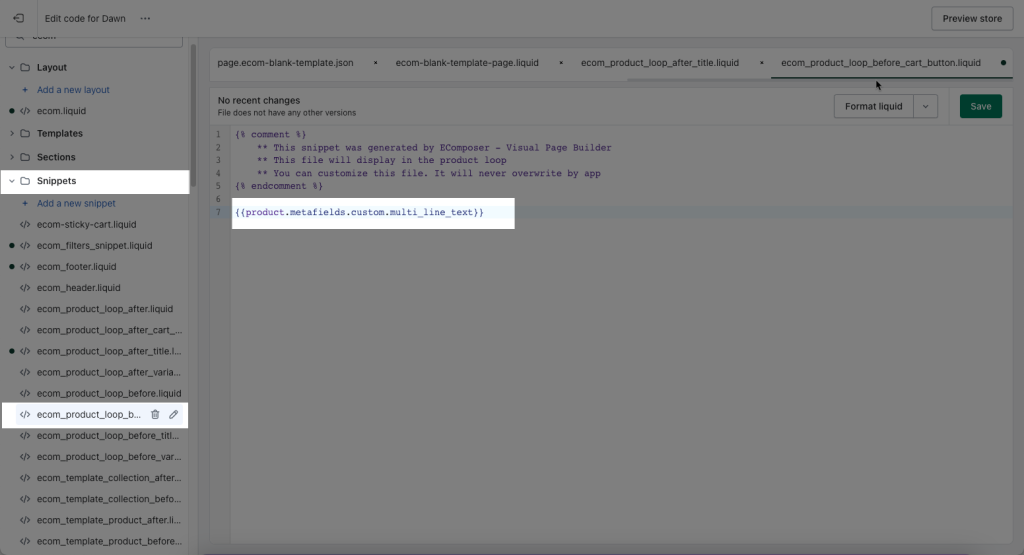
- Paste it to the end of file ecom_product_loop_before_cart_button and among curly brackets {{….}}
- Press Save then check

The result shows on the Grid product element as below: