Back To Top
This extension is what you need if you have pages that are long and require a lot of scrolling, it will add a Back to the top button to your page.

1. How to install the Back To Top extension?
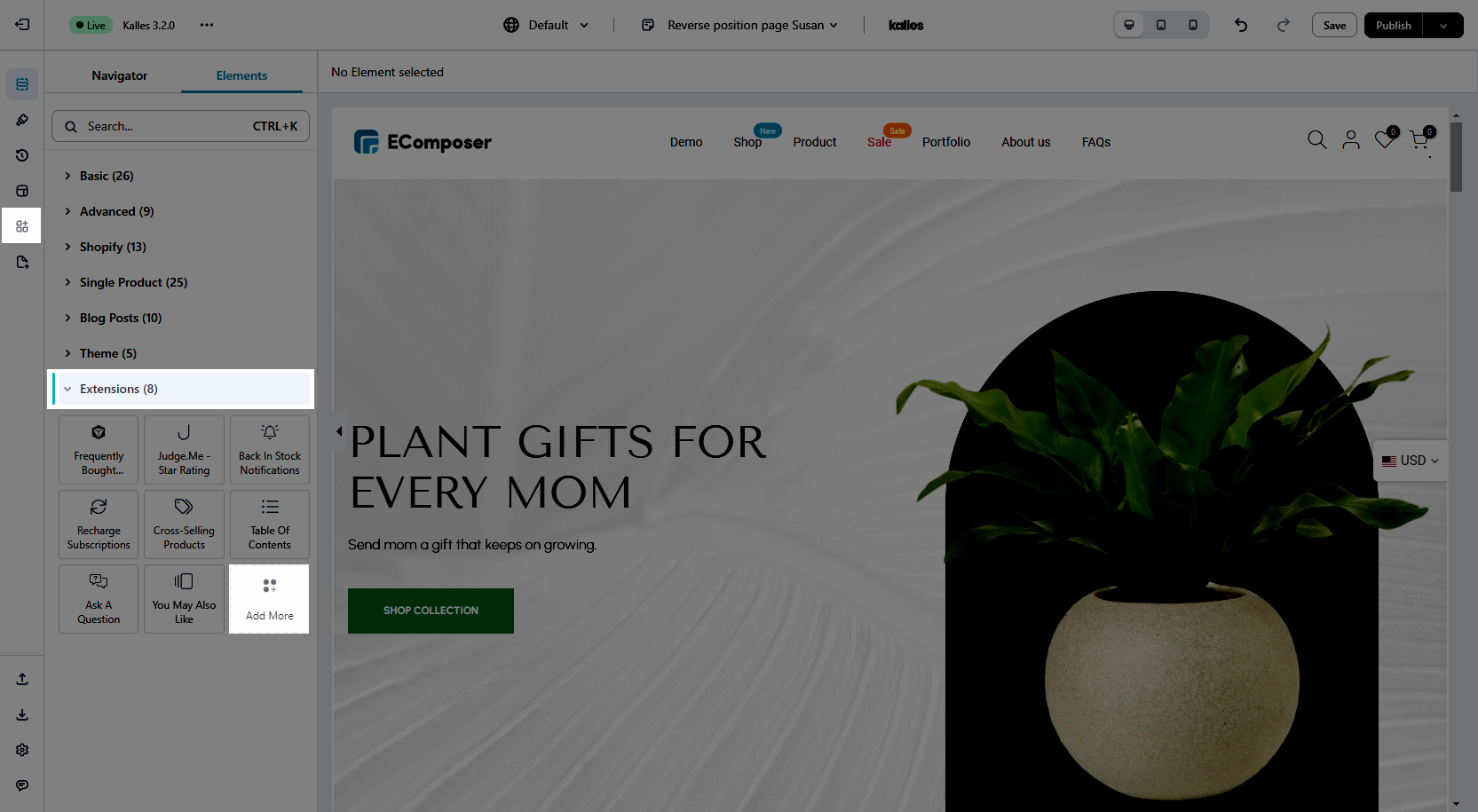
First, we’ll need to open the Extension popup, you have two ways:
- Click on the Extension icon at the top left corner.
- Under the Extension tab, click Add more.

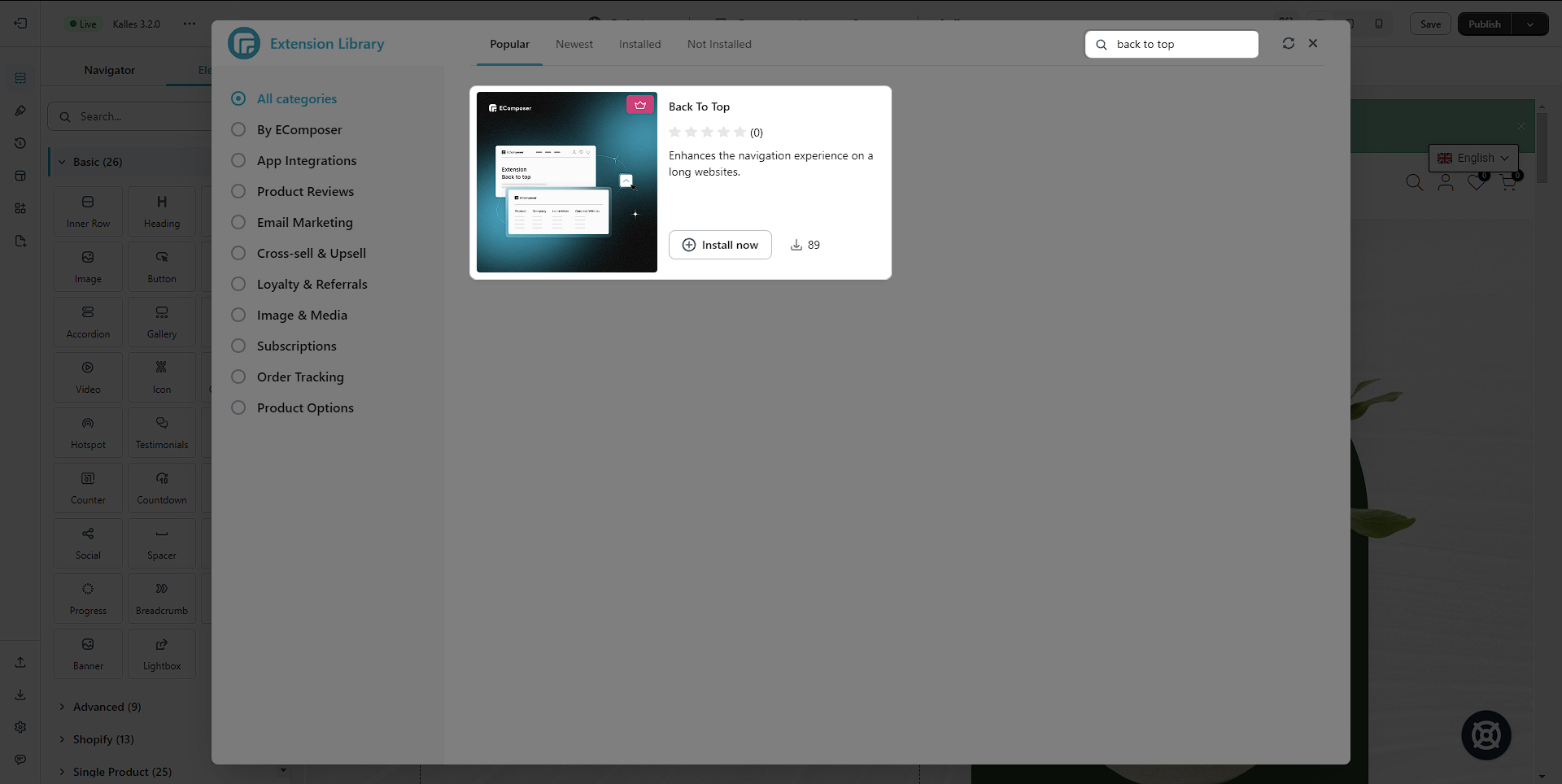
On the Extension popup, you can see the Back To Top extension, click Install now to install it the right way.

2. Configuring the extension
There are a couple of configurations you can do with the extension:
- Enable: You can disable/enable the app by ticking this option.
- Show on: This will let you choose to show on All pages, or you can choose Custom if you need to show on the specific page type below.
- Specific custom: When you choose the Show on: Custom, this option will let you pick the exact page you want to show. For instance, you can pick the specific product page instead of all product pages.
- Position: Allows you to set the icon and label position.
- Vertical position/Horizontal position: This will let you move the Back to the top button position horizontally or vertically way.
- Width and Height: You can set the width and height of the container.
- Icon and Icon size: This option allows you to choose the icon and adjust the size of it.
- Label and Typography: You can enter your label text and change the typography here.
- Icon Color/ Button color: Allows you to change the color for the button and icon on Normal and Hover state.
- Enable progress indicator: This will show how far you have scrolled down.
- Border Radius: Increasing this will make the border of the container more rounded.
Note: [Specific custom] only works when [Show on] is “Custom”
The Back to top extension can work on the pages of the Shopify theme too.



