Product Wishlist
This is our built-in Product Wishlist extension that we’ve worked hard for several months to complete and bring to our beloved users. Hopefully, it could meet your needs of Wishlist like the other wishlist third-party app does ;)
The extension can be displayed on:
- Single product page
- Product grid and Collection product elements
With EComposer wishlist, visitors/customers can:
- Login to add products to wishlist
- Save the wishlist without registration/login
1. How to install the Product Wishlist extension?
Notice: This is an extension of EComposer, so you don’t need to install another app from Shopify App Store, only install the extension with one click.
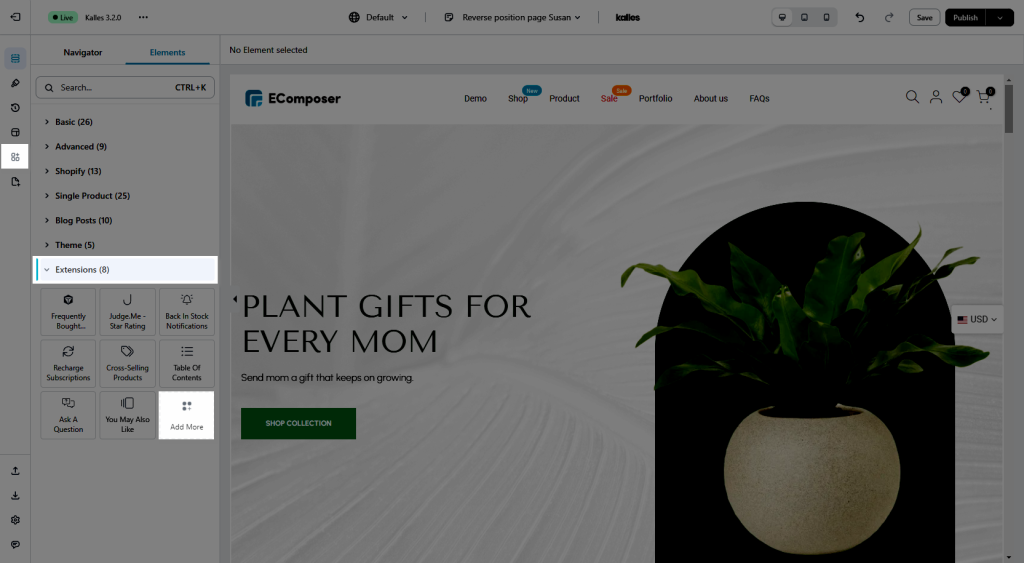
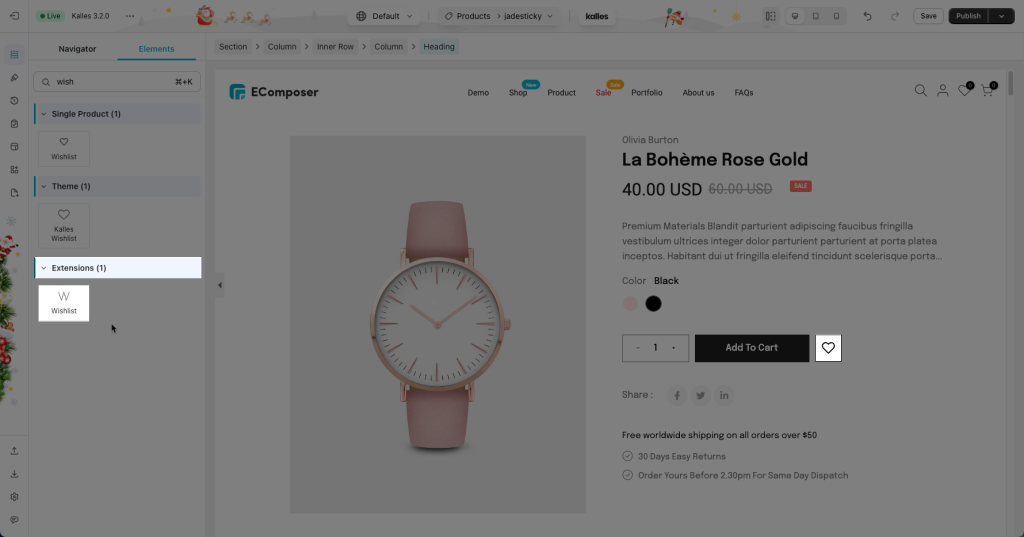
To open the Extension popup, you have two ways:
- Click on the Extension icon at the top left corner.
- Under the Extension tab, click Add more.

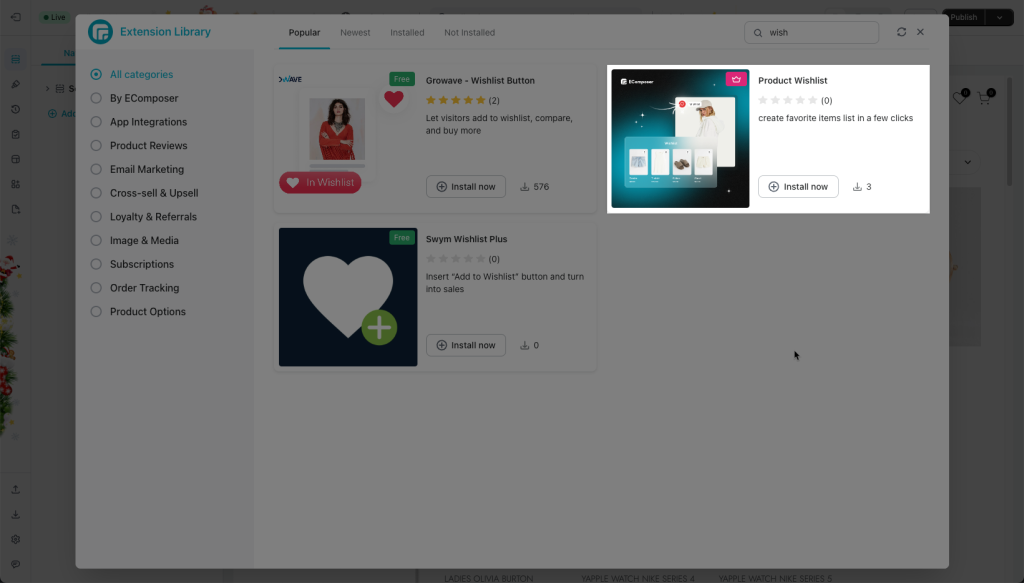
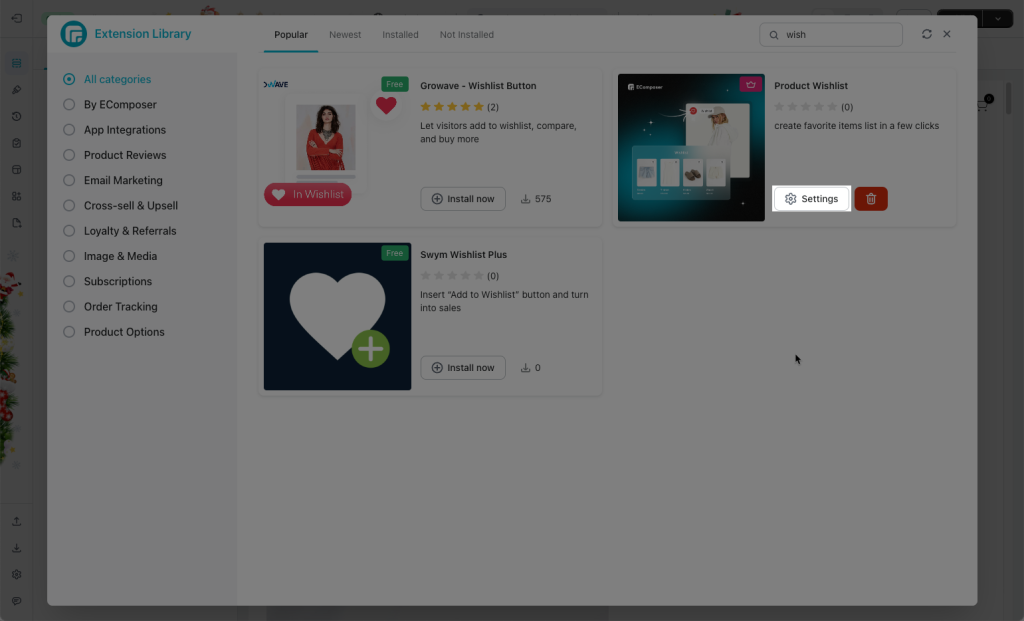
On the Extension popup, you can see the Product Wishlist extension, click Install now to add it.

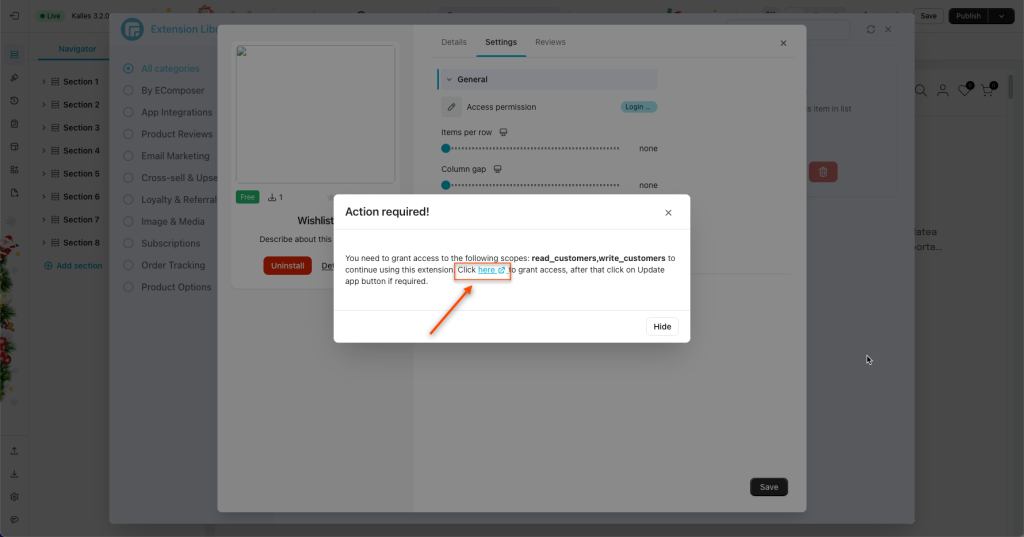
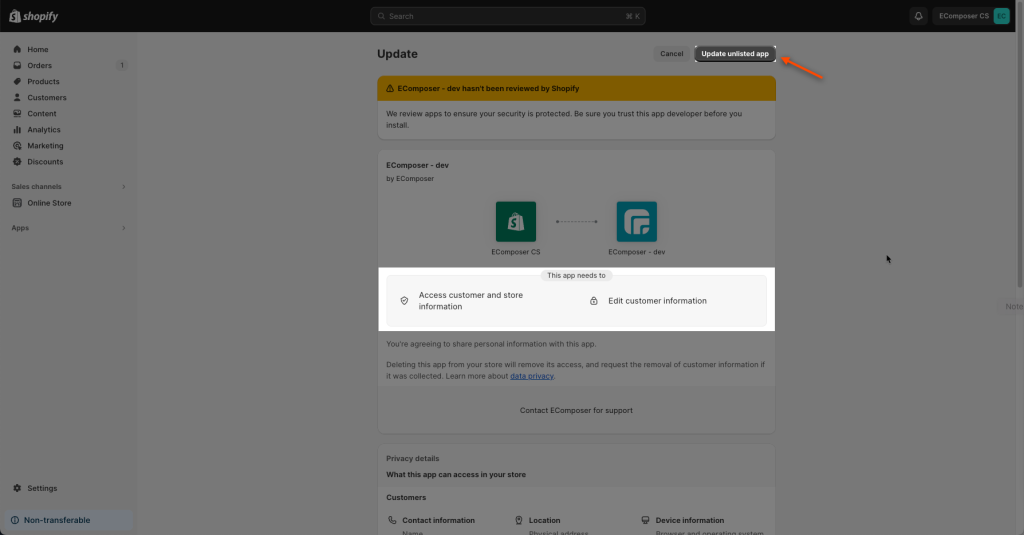
Note: This function requires your Customer’s information, so please click Here link on the pop up to approve the app to read more information.

Click the Update button to agree that you share with us Customer Information.

Now you can drag and drop the Product Wishlist extension to the desired spot. It’s usually added beside the Add to Cart button.

2. How to set up the Wishlist button on the Product Single page?
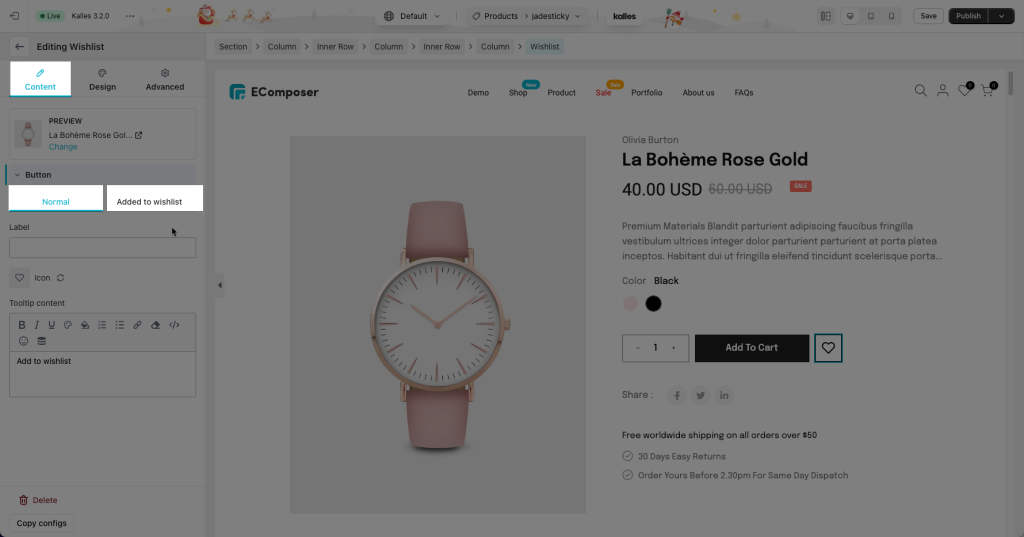
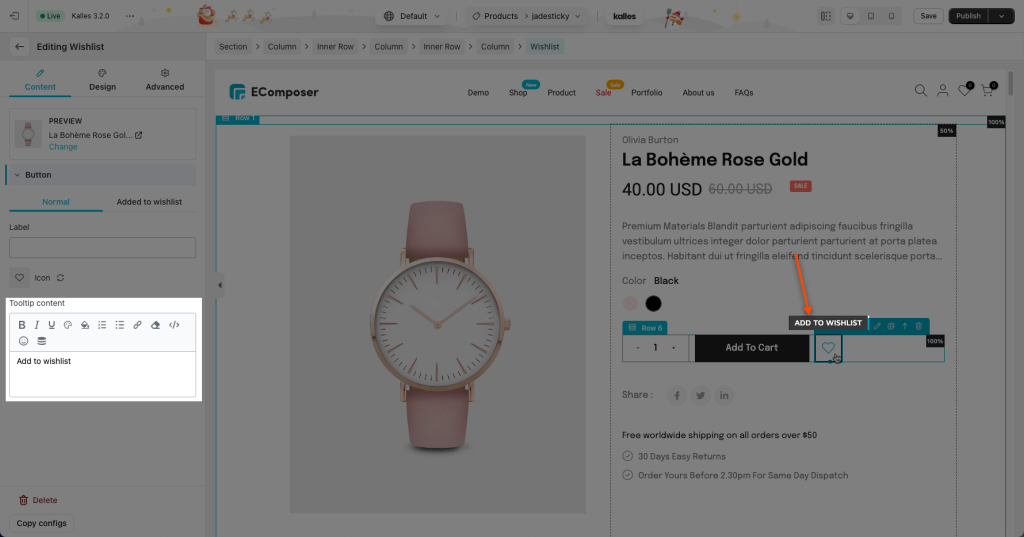
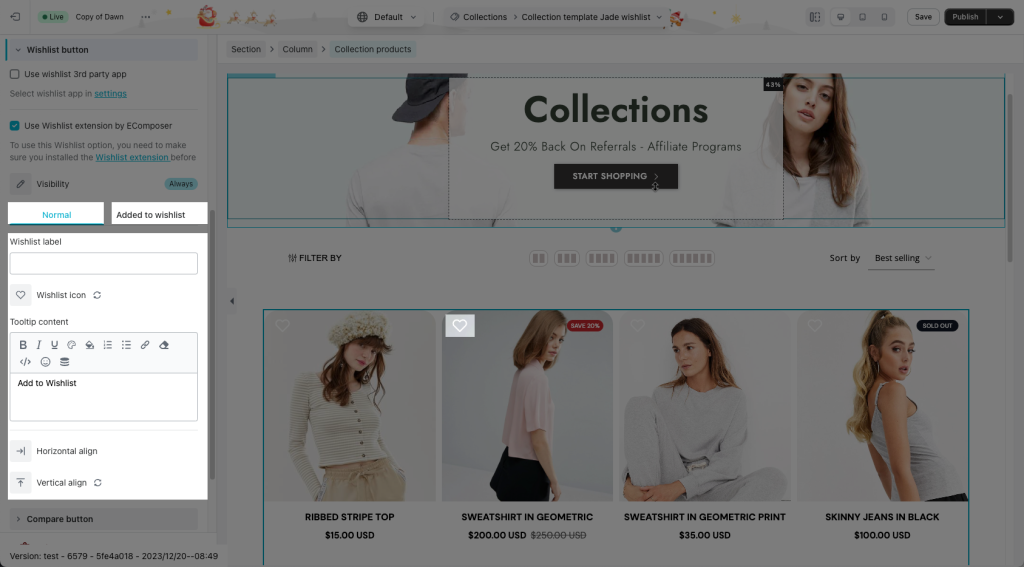
2.1 Content
A wishlist button always has 2 statuses (Normal and Added to wishlist) Make sure to configure both of them here:

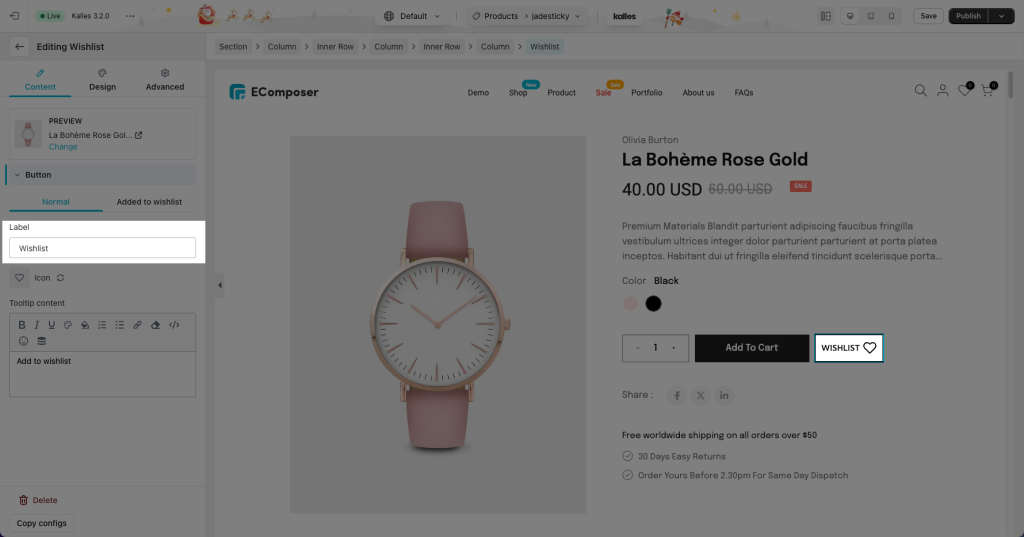
– Label: You can add the label for your wishlist button.

– Tooltip content: Here you can change the text of the tooltip that appears when you move the mouse over the wishlist button

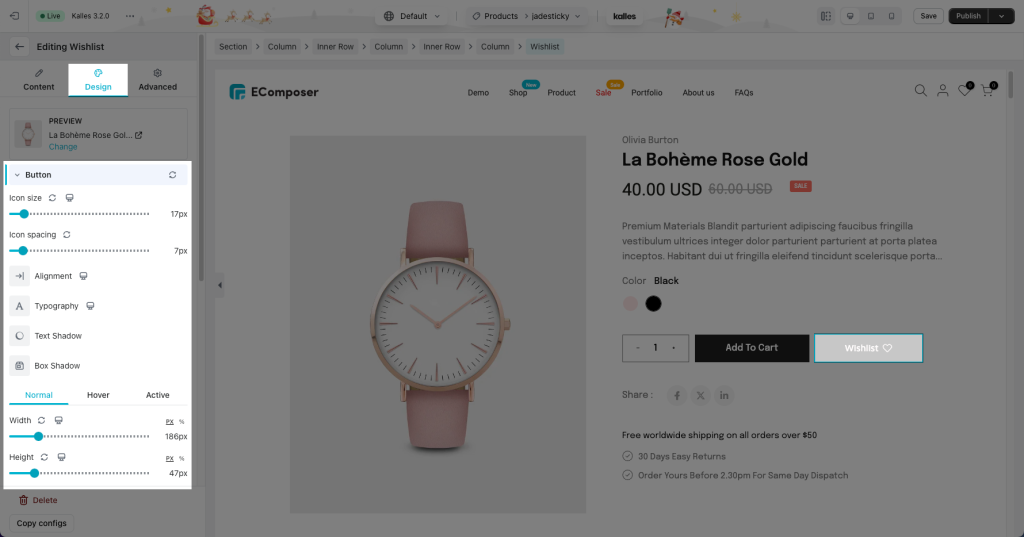
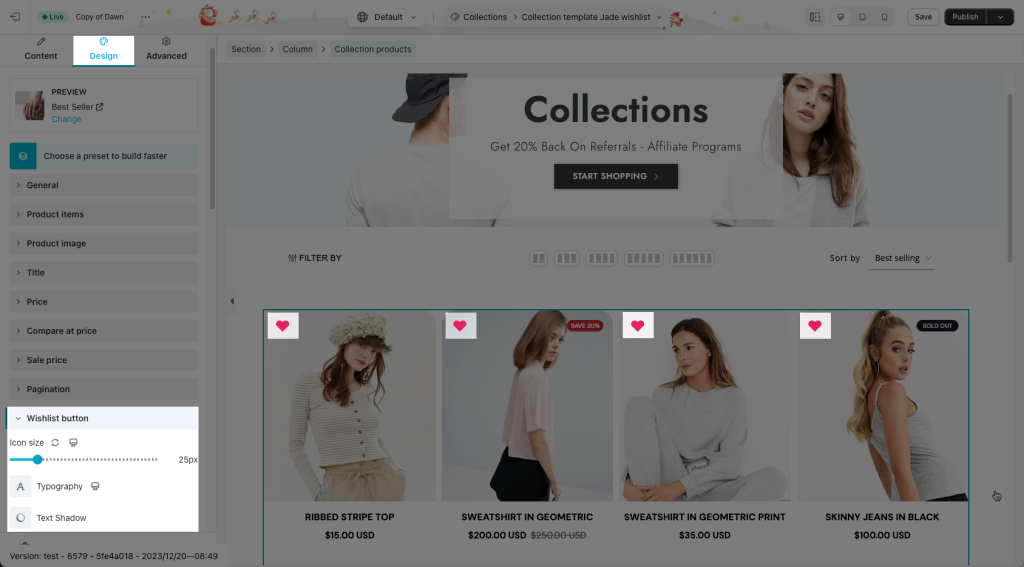
2.2 Design
Under the Design tab of the extension, you can change the style of the button name and icon such as color, size, alignment,…

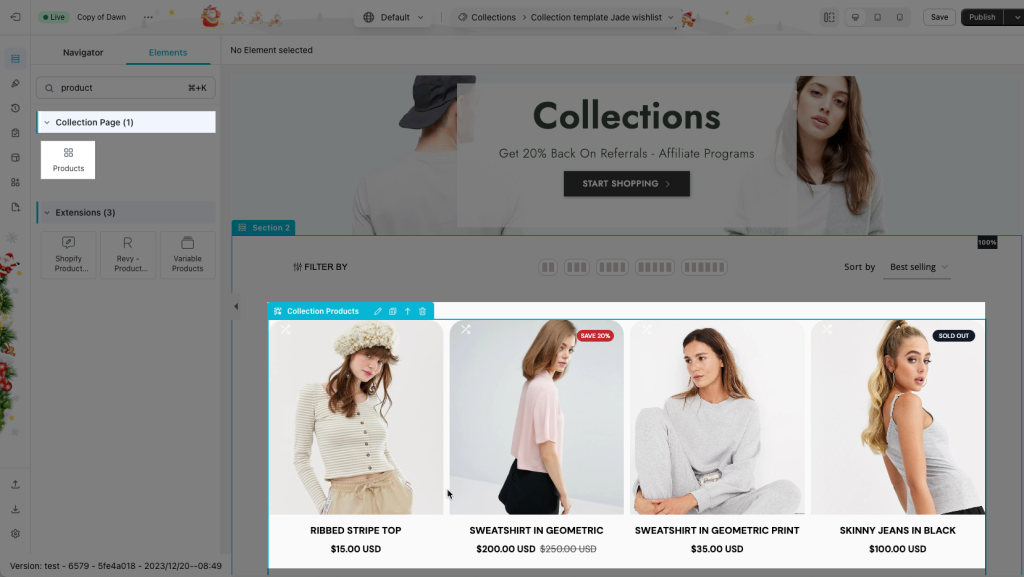
3. How to set up a Wishlist icon on the Collection page?
You need to drag a Collection products element first because the Wishlist icons will display overlapping on each product image here. The same setting on the Product grid and Related product elements.

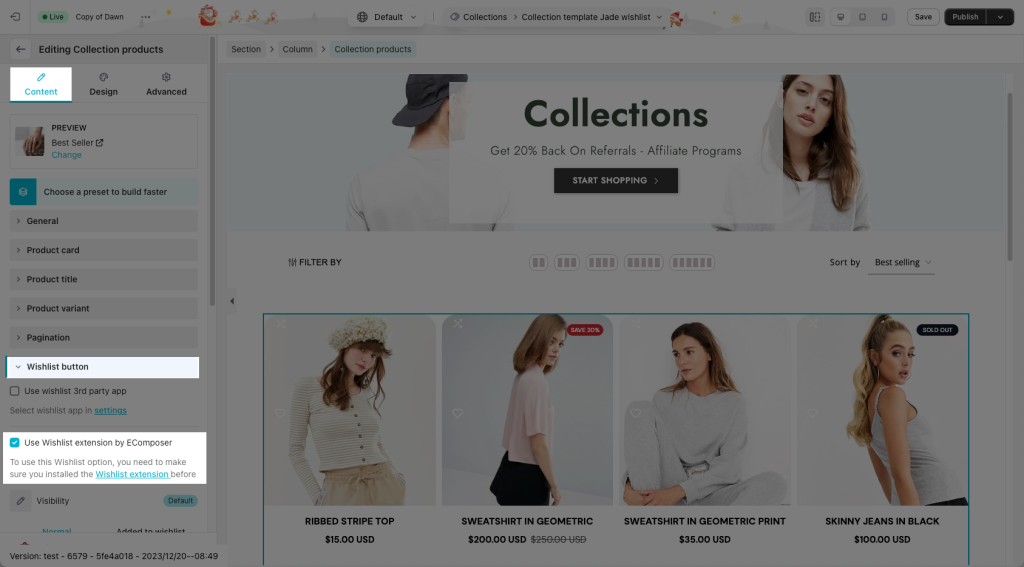
- Under the Content tab -> find the Wishlist button -> tick the option Use the Wishlist extension by EComposer to enable it.

Result: Please check the video below to see how the wishlist icon is showing up. You can decide how the icon displays with an action in Visibility.
– A wishlist icon always has 2 statuses (Normal and Added to wishlist) Make sure to configure both of them here.

- Design tab: In this tab, you can change the color, size, space,… etc of the wishlist icon.

4. How to set up the appearance of the Wishlist’s details page?
4.1. Set up the detail page when not logging in
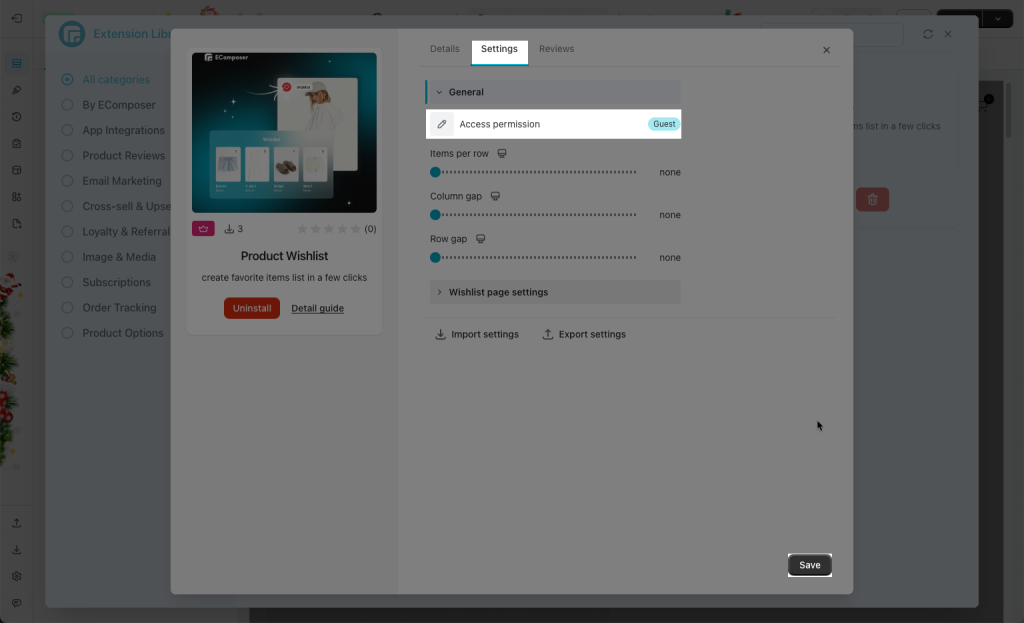
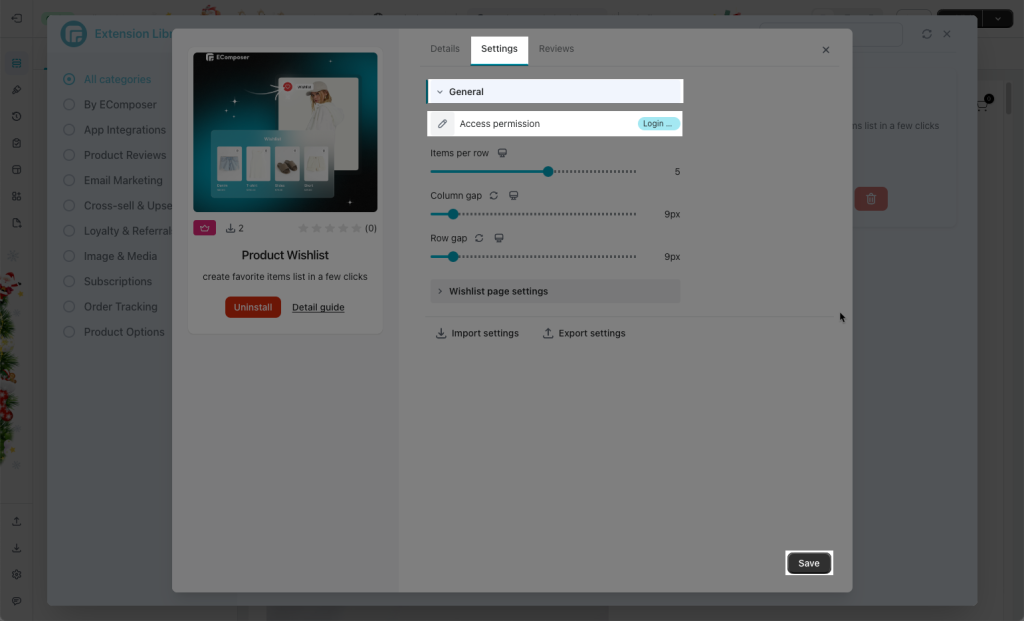
Let’s open Extension Library pop-up -> Find the Product Wishlist extension -> Click Settings to open extension’s settings.

Under the Settings tab, open General -> Access permission -> Guest

Now you go back to a Product page to see how this Wishlist button works without registration. Or you can access this page via this default URL:
your_store_domain/apps/ecomposer-visual-page-builder/wishlist4.2 Set up the detail page when login is required
Under the Settings tab, open General -> Access permission -> Login require

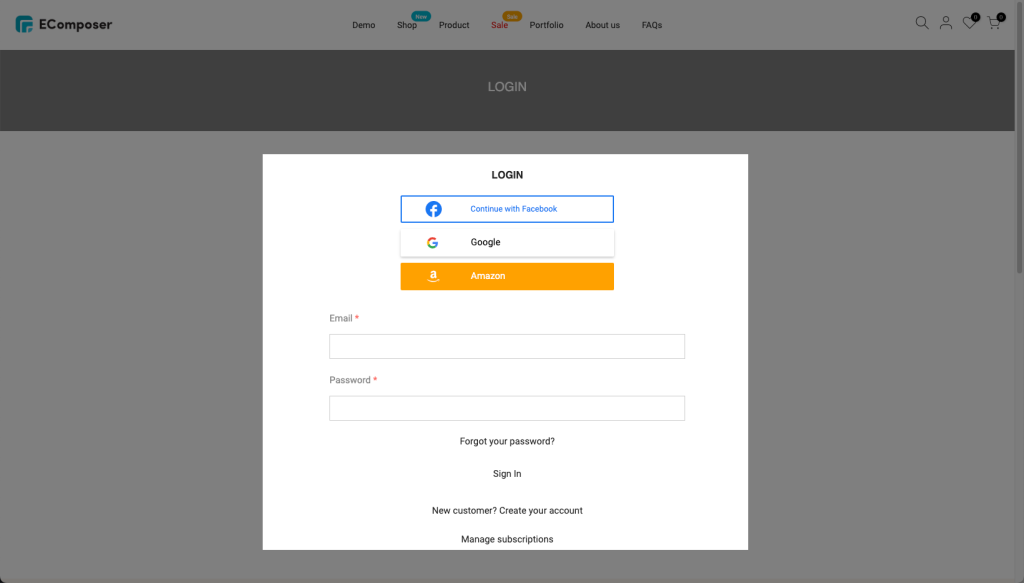
After clicking to the Wishlist buttot, you’re mandatorily redirected to the Login page. Or you can access this page via this default URL:
your_store_domain/account/loginSign up an account via Facebook, Google or Amazon account or using your own email

4.3. Change the style of the Wishlist detail page
Note: The settings of Wishlist detail page here are being used on both options: when you choose Wishlist with registration/login or Guest
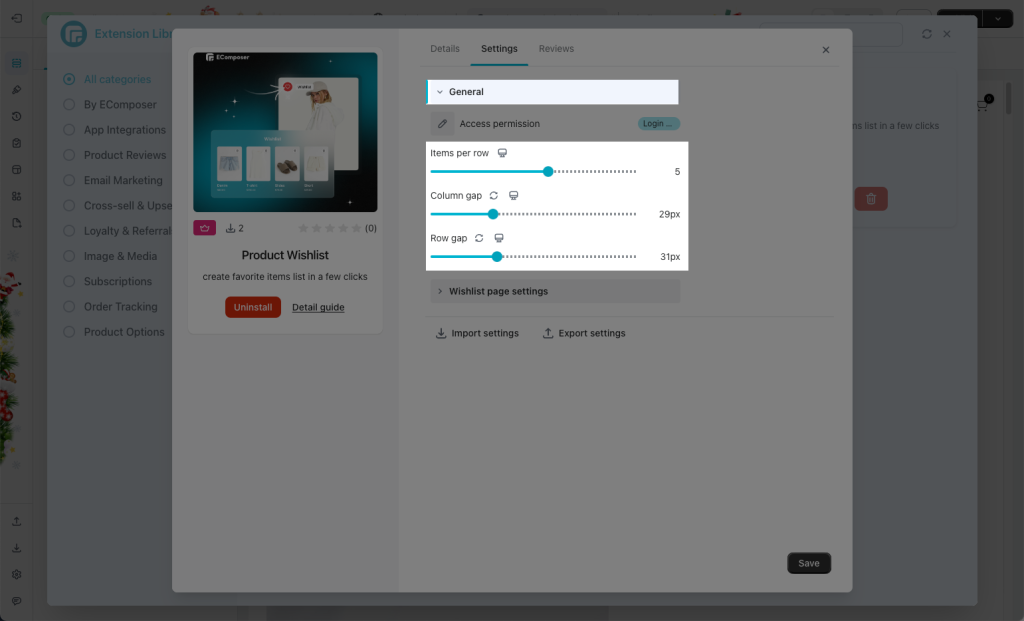
On the extension Settings popup, you can find some options to configure for your wishlist page:
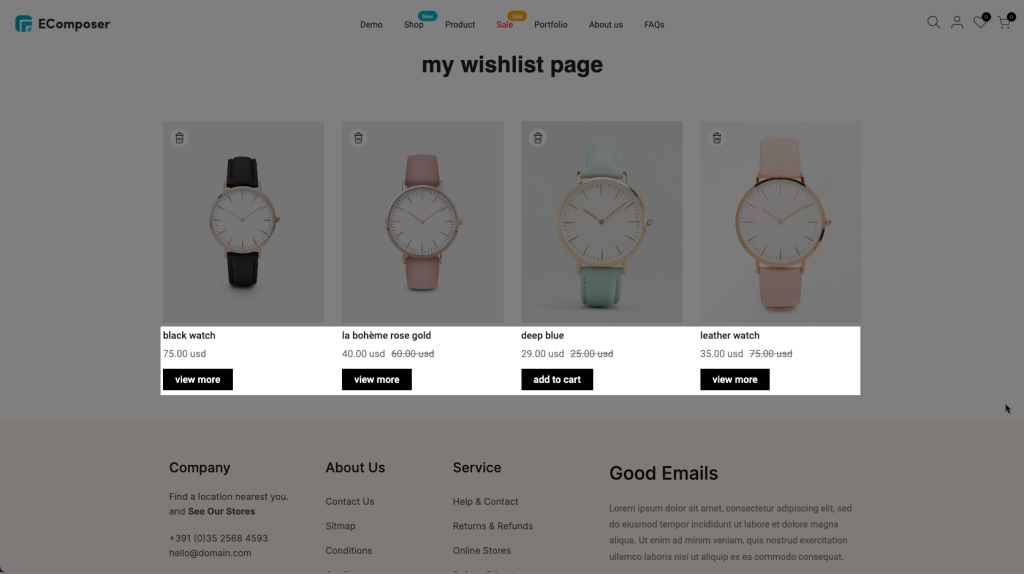
- General: Change the number of items on a row and the blank space between items vertically or horizontally.

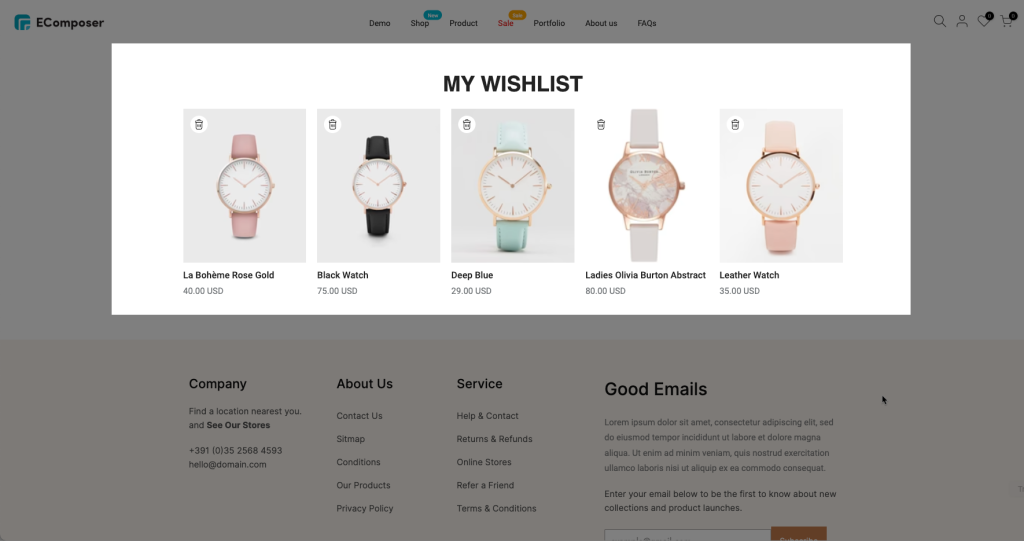
Result: 5 wishlist products showing on a row

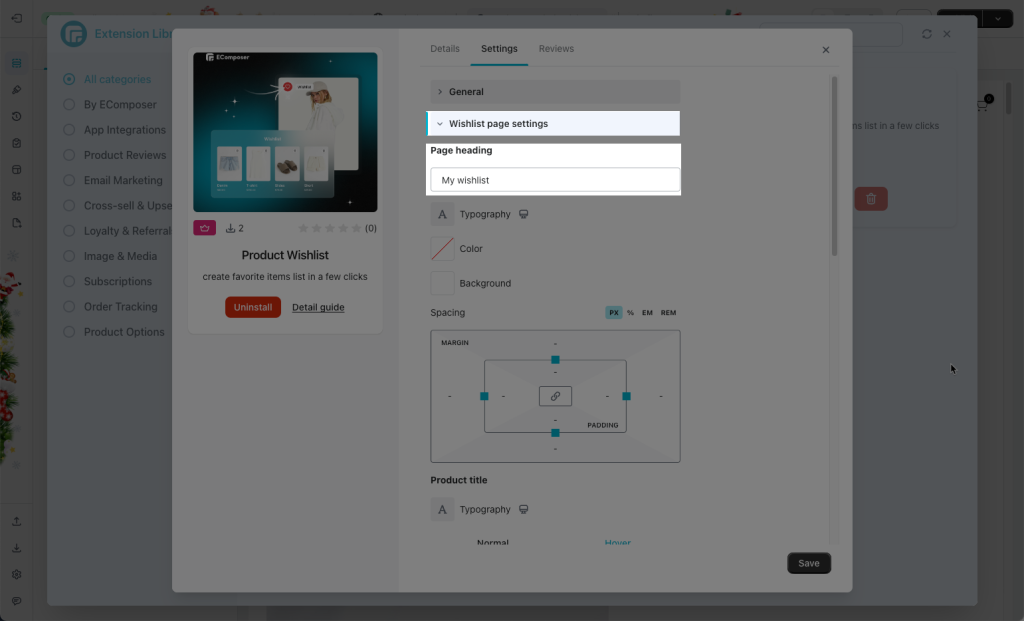
- Wishlist page settings
– Page heading: change the title of this page

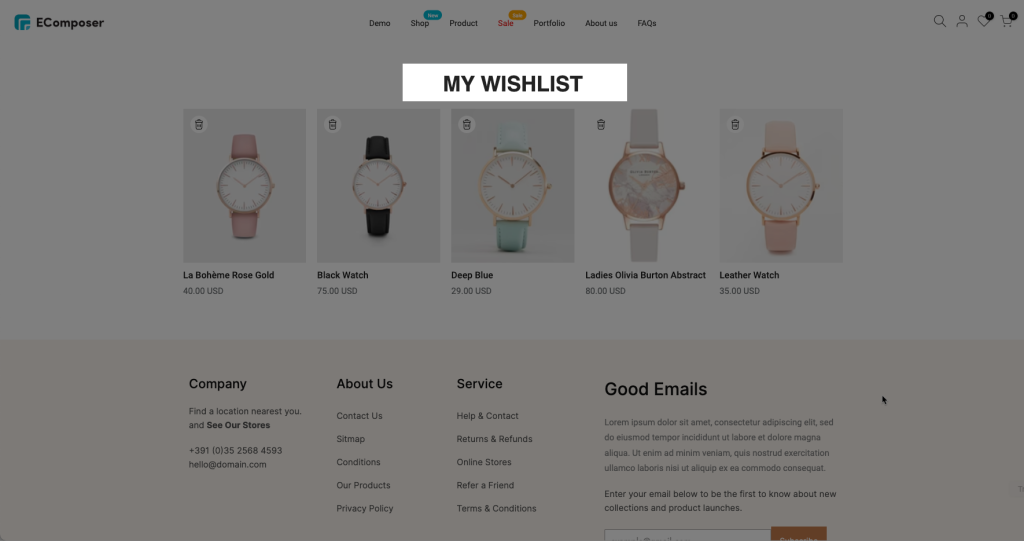
Result of the page heading:

– Product title, Product price, Compare at price, Add to cart button: you can change the Typography, Color, Background, Border, and Gap of these elements.