Custom Color Swatches
The Custom colors swatch extension is used to add colors to product variants. As you know, Shopify only allows you to add images for variants but does not allow you to add colors. For example, your product has some color options, and you want to add specific colors to your variants like the Pink, Orange, or Gray variants instead of using images. Or In some cases where you do not want to display the product thumbnail but want to use the color for the variant, this extension will allow you to do that.
This extension can be used on pages like the product, collection page, or elements where you have variants displayed.

1. How to install the Custom Swatch Colors extension?
When you come to this extension, it will allow merchants to set the colors for Product Variant colors, and easier for you to get the extension by a click on the “Install now” button. If some situations where you no need this extension anymore, you also can go to this button to “Uninstall” it. Please continue reading more details below.
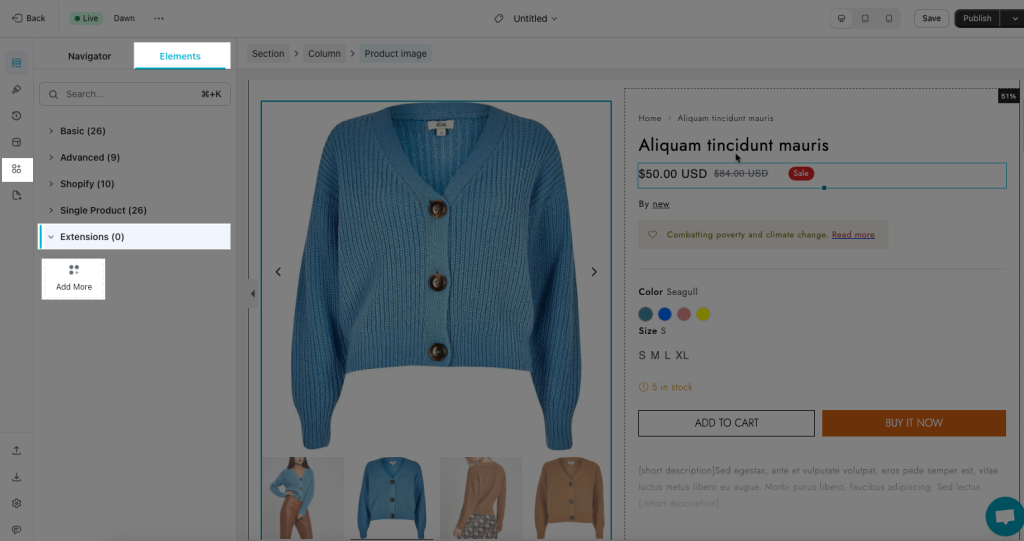
In order to open the Extension popup, you have two ways:
- Click on the Extension icon at the left corner.
- Under the Extension tab, click Add more

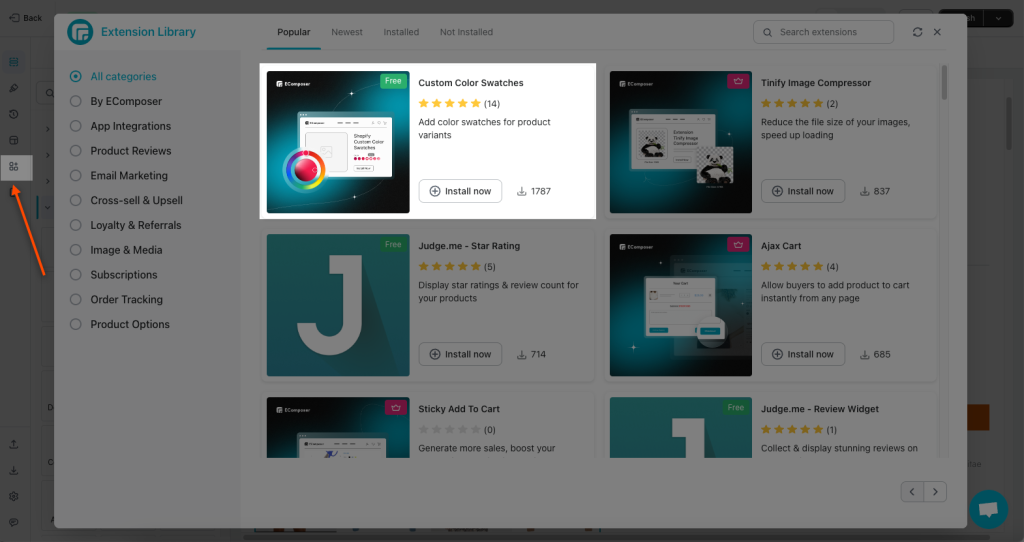
On the Extension popup, you can see the Custom Colors Swatches extension, click Install now to install it.

2. Custom Colors Swatches Settings
2.1. Create the color variant for your product in Shopify admin
If you are wondering what is setting color name is and how to do it, please read more details here.
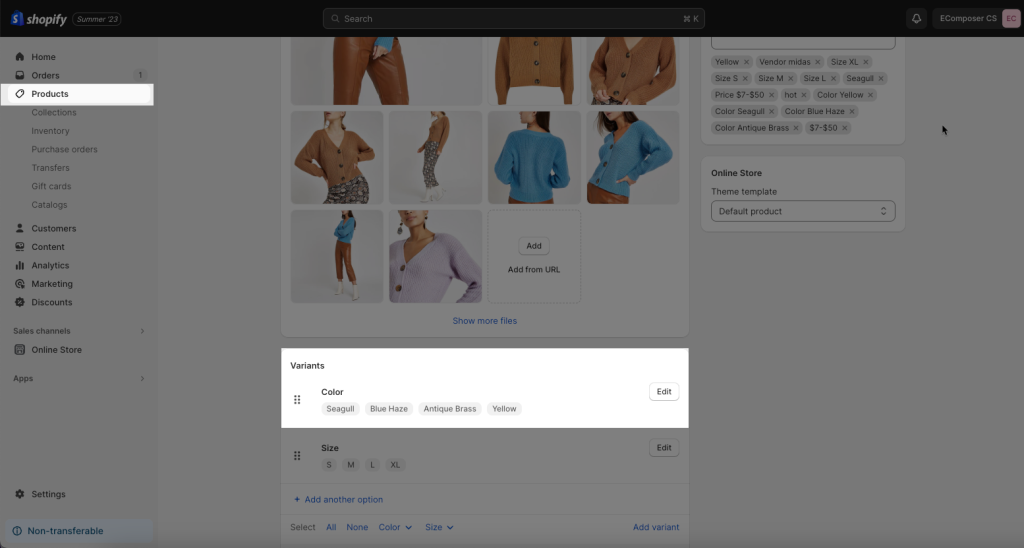
To create the variant, go to Shopify admin -> Edit Product -> scroll down to find the Variants tab.

2.2. Custom Color Swatches Setting
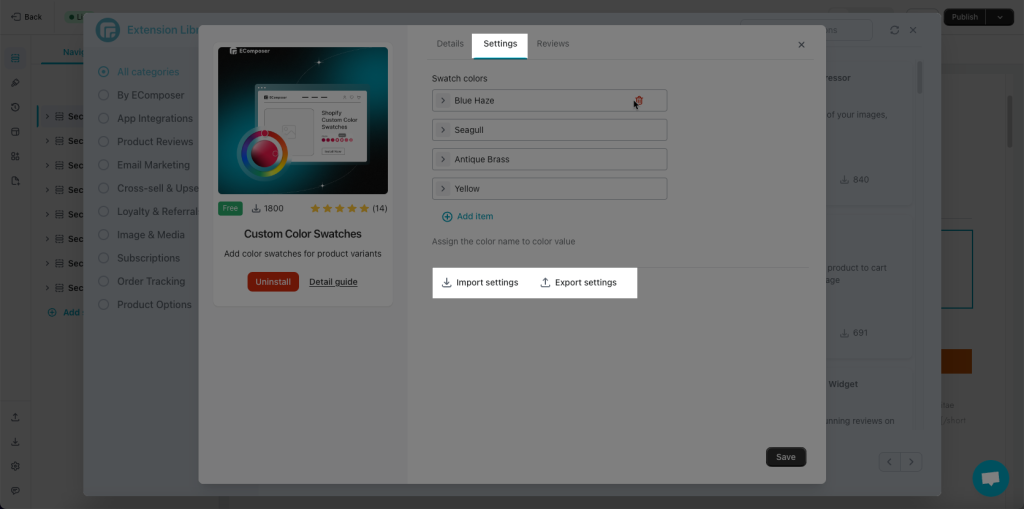
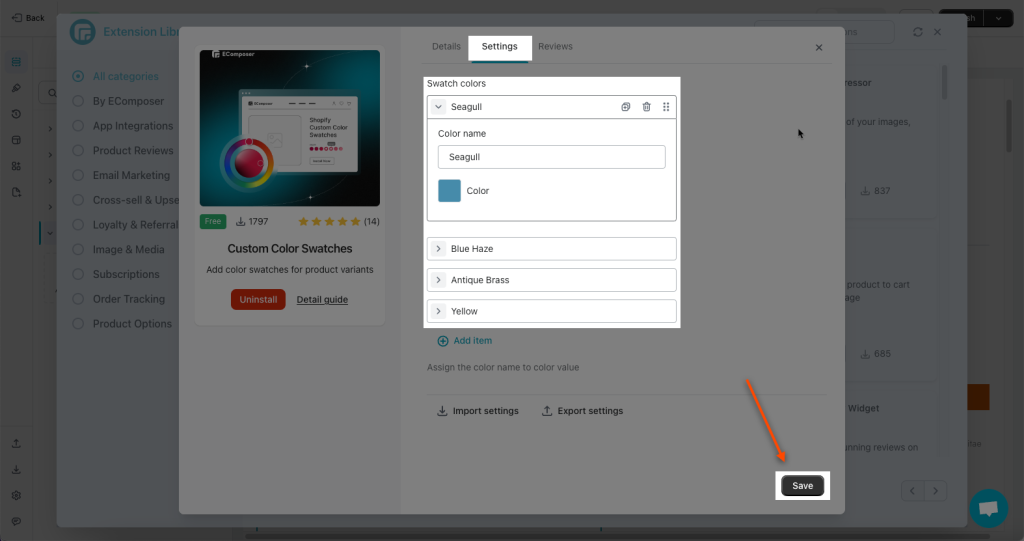
- Now, you open Extension settings -> Settings -> Add item to choose the color that you love and also set a color name for that, you should pick a name the same as the one you set in Shopify. One more thing, when you hover to the right side you can view a Trash Bin icon, so you can delete it there.
After done, click Save

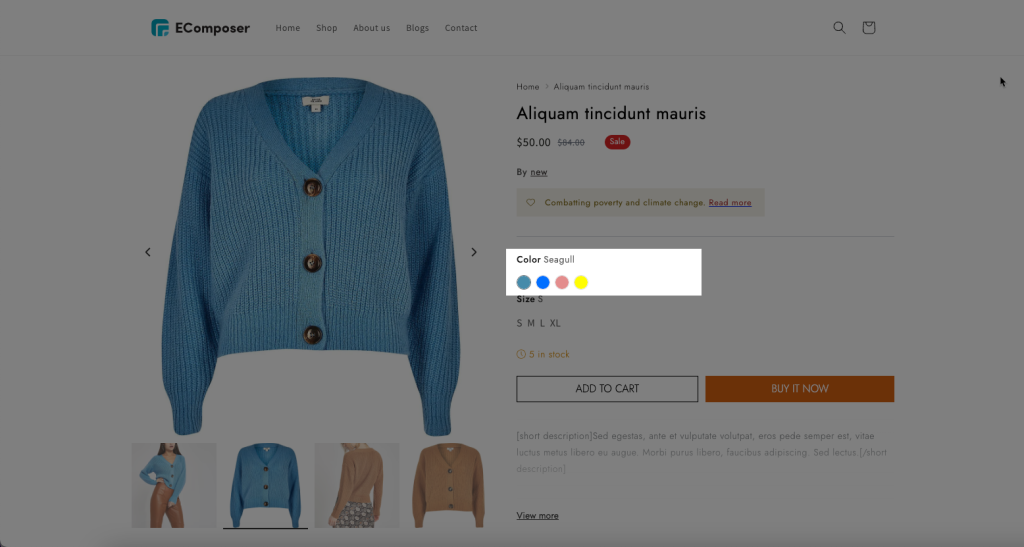
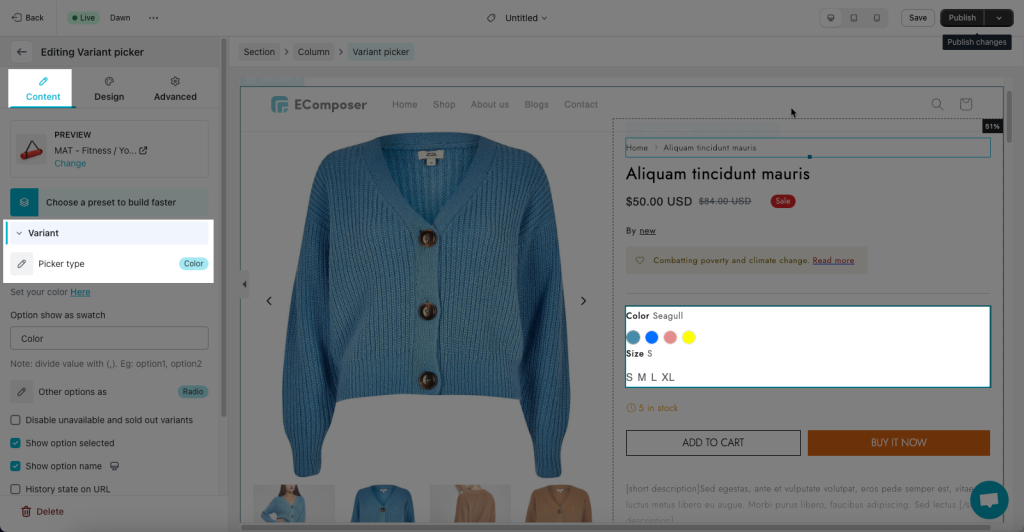
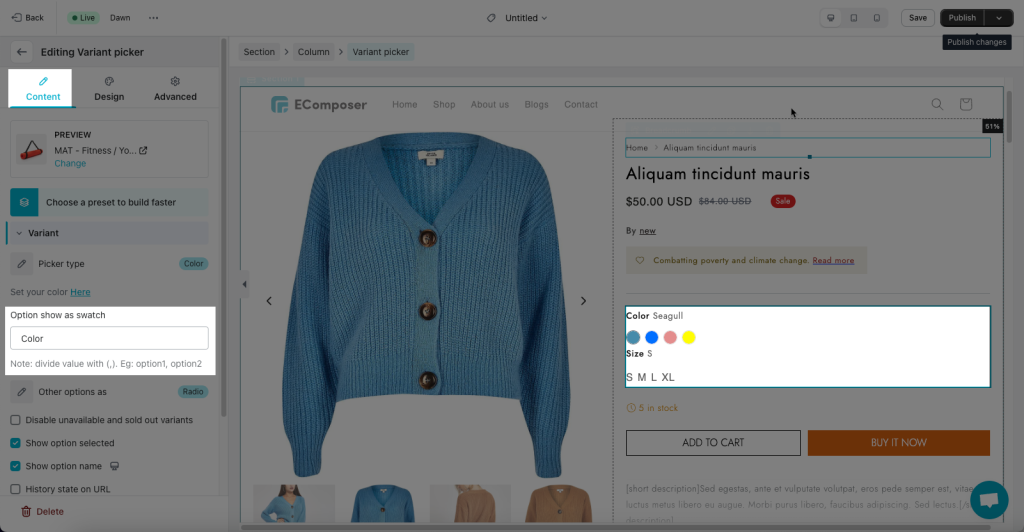
- One more step to display the color swatch is to change the Variant style to Color.

Make sure to type exactly the color option’s name here. The name must be the same as the name you typed in Shopify Admin > Products at step 2.1

2.3 Import/ Export Settings
Here you can export the color variants as a JSON file and then import it to other stores if you have some stores with the same products and variant options.