Announcement Bar
An announcement bar is often shown at the top of your Shopify store with customizable content. They’re usually used to tell visitors about a promotion, a new stock alert, or a specific product you’ve got on sale.
Let’s construct your page using the announcement bar to promote additional revenue for your shop.

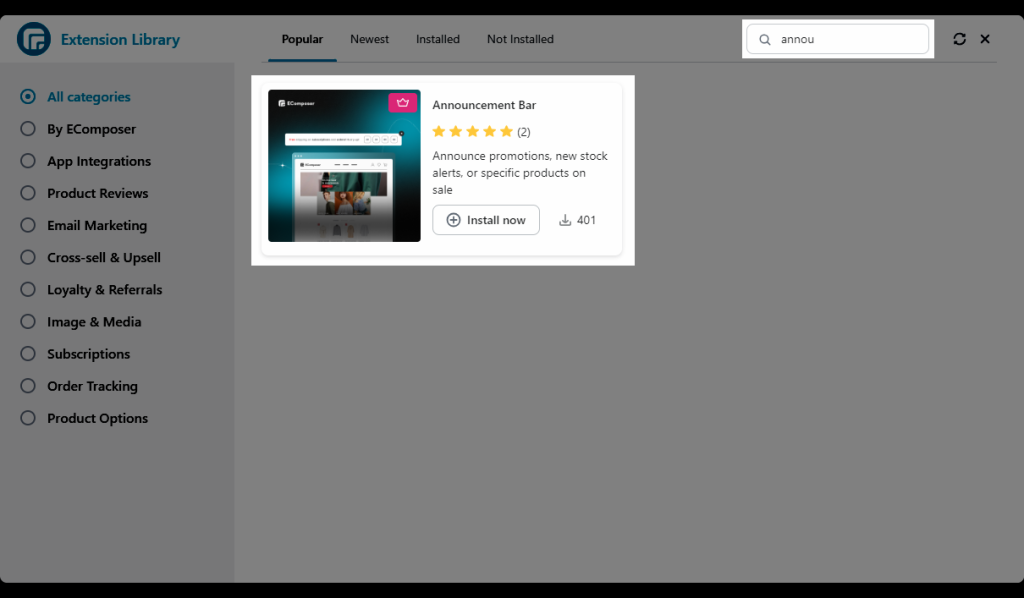
1. How to install the Announcement bar extension?
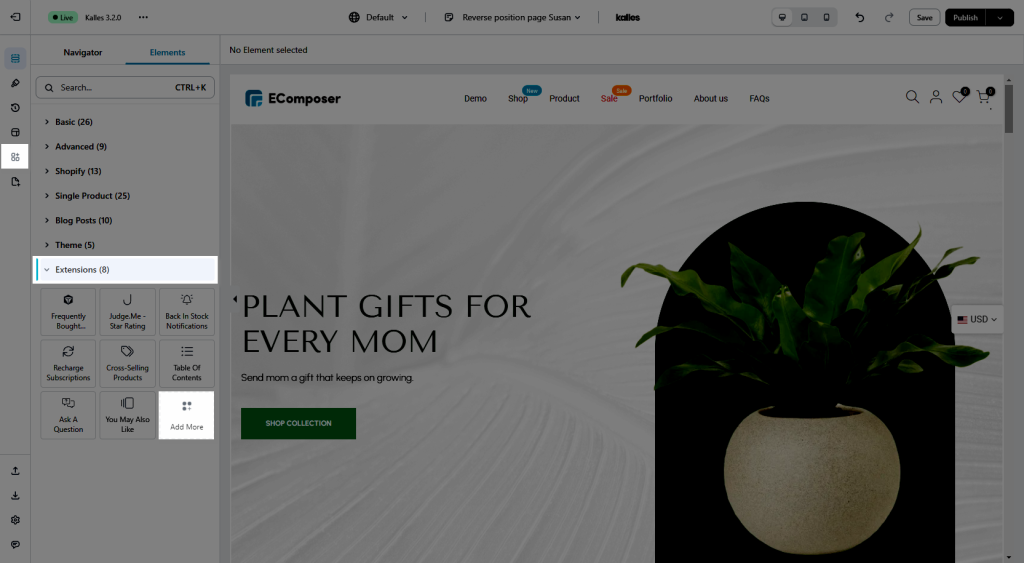
To open the Extension popup, you have two ways:
- Click on the Extension icon at the left.
- Under the Extension tab, click Add more.

Below is the way to install the Announcement bar extension:

2. How to set the Announcement bar extension?
Note: You can either hit the Save & Publish button to watch the Announcement bar setting update from the live site or Clear the cache in the editor to view directly in the there.
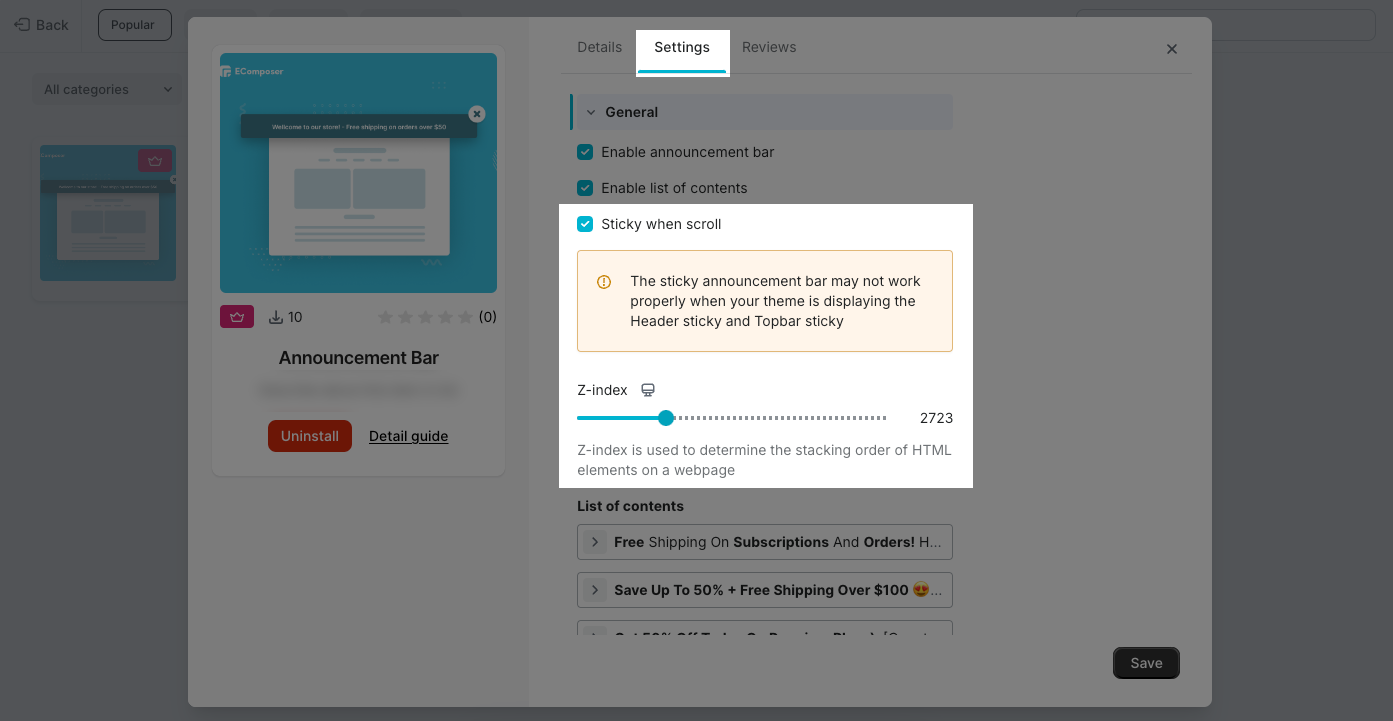
2.1. General setting
- Enable announcement bar: You can Disable/Enable the announcement bar extension on your store.
- Enable list of contents: Allow you to add multiple content paragraphs.
- Sticky when scroll: Allow the Announcement bar to be sticky when scrolling the page.

- Content: You can change the content you want to send to your customer, like in the example below. Also, you can add the Link for the page with the icon on the options bar.
- Icon: You can choose the flexible icon that you would like to use.
- Time change content: This is how long the paragraph will show before it gets changed.
- Min height: You can set the minimum height for the bar here.
- Enable close button: You can decide to show the Close Button or not with this option.
2.2. Icon setting
- By the way, Icon width will let you change the size of the icon and flexibly change the color with the Icon color option.
2.3. Style setting
- Primary background: This option let you change the announcement bar background.
- Content color: This will let you change the color of the text and the same as the Link color.
- And some of the setting options like Content typography, Link typography, Alignment
2.4. Countdown
Whenever you turn on Enable Countdown, then the setting options will be shown.
- Enable countdown: This will allow you to show the countdown option in the announcement bar.
- Day/ Hour/ Minute/ Second: You can set the name for those options such as the example below.
- You can set some of the basic options like Typography, Color, Style, and Background color. Even you can turn on this mode for the countdown effect “Hide announcement bar when expired“
3. How to translate the Announcement bar?
- Open the translate app > Choose Translation > Shop metafield
- Find the ecomposer.announcement_bar > Copy all the text code.
- Open this link and paste the code to.
- Change content > Paste directly in the next box.



