How to Create a Collection List in Shopify?
A collection list template is a page with the Collections on it. There is a limit to what you can change with the default Collection list pages of your theme. If you want to make more significant changes, or you want to be able to fully customize your collection templates, but you don’t know how to code, EComposer page builder is a great idea. The question is, how do you do this in the Ecomposer page builder app? We’ll show you how much customization EComposer gives you for your Collection list pages.
1. Create a new Collection list template with EComposer
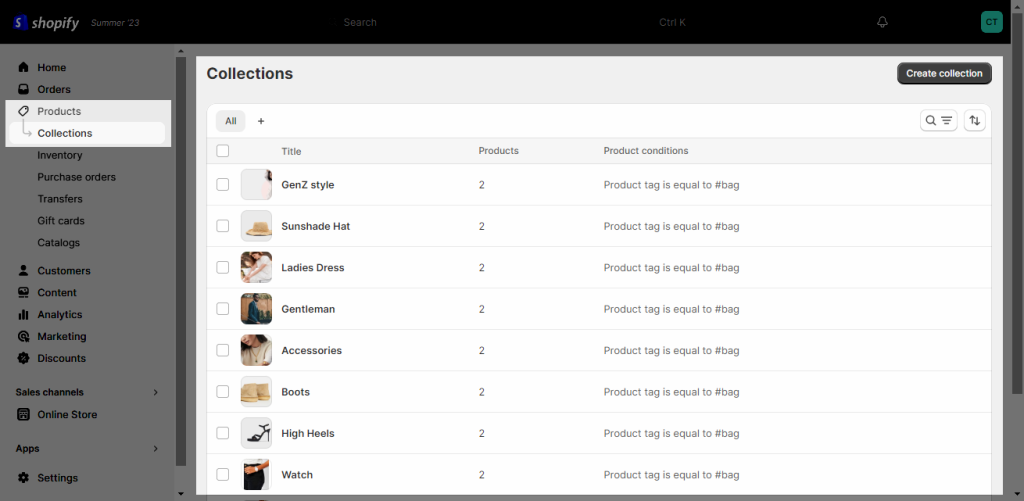
You should create your collections in Shopify first. Go to Shopify admin -> Products -> Collections.

By default, your collections will be displayed by a Shopify default template.
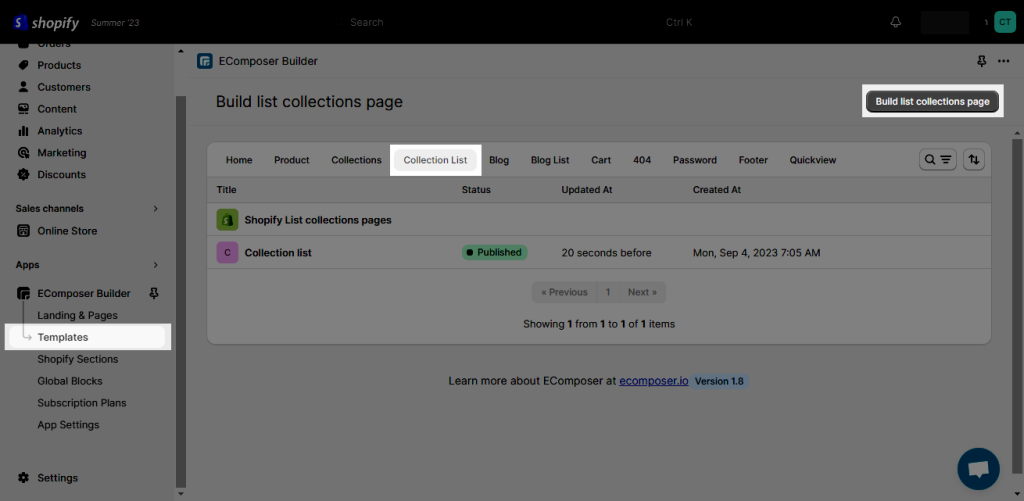
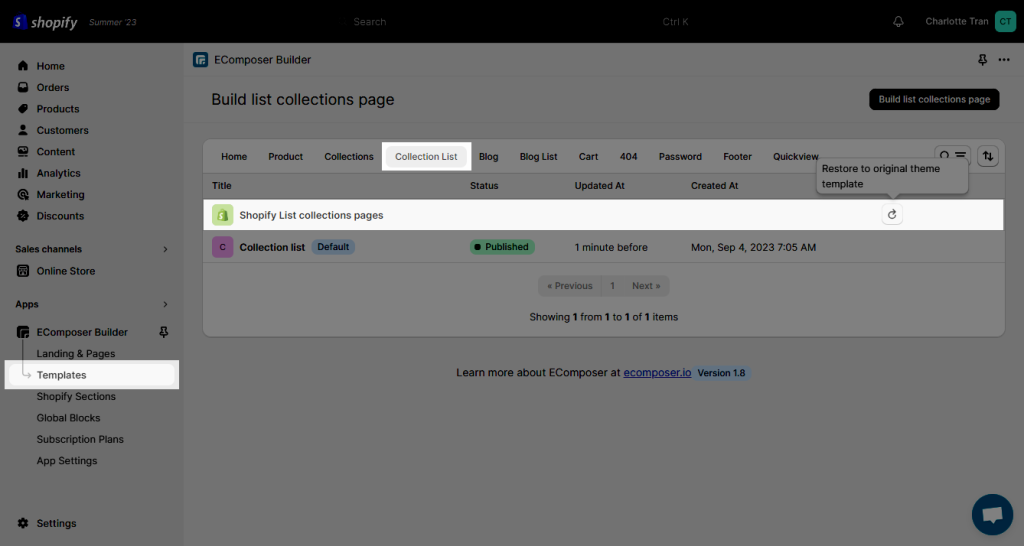
To create a new Collection list template in EComposer, go to: App dashboard -> Templates -> Collection list -> Build list collection page.

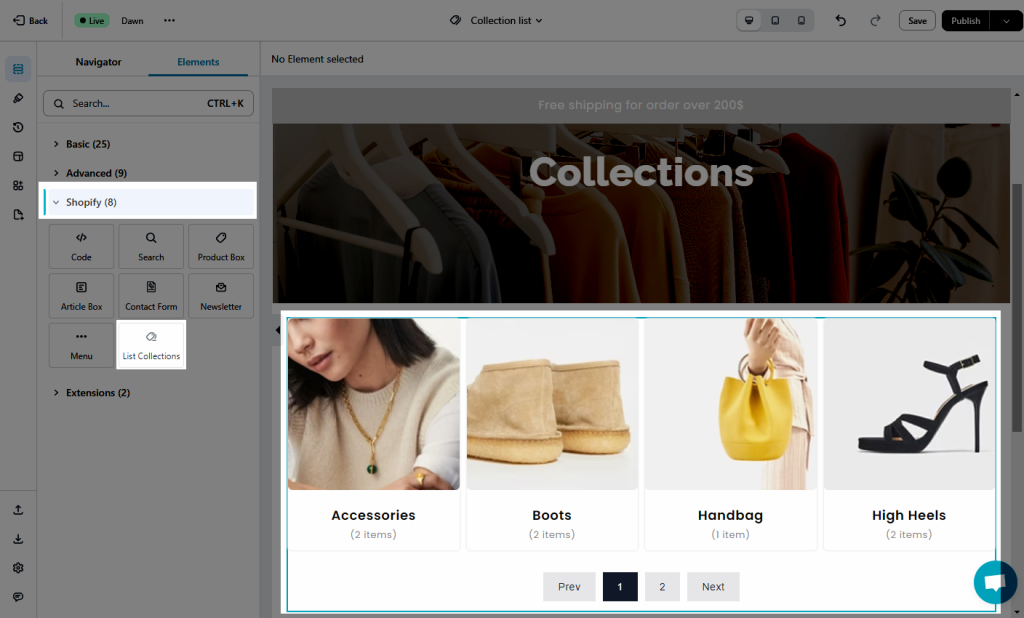
You will be redirected to a new tab to select a template for your page. You can choose an available template or choose the Blank template to add the sections later. Normally, a collection list template will show all collections in your store. So you can use a Collection List element to show your collections. Also, you can add a banner image or a heading, and so on.

2. How to apply the collection list template in EComposer to Shopify theme?
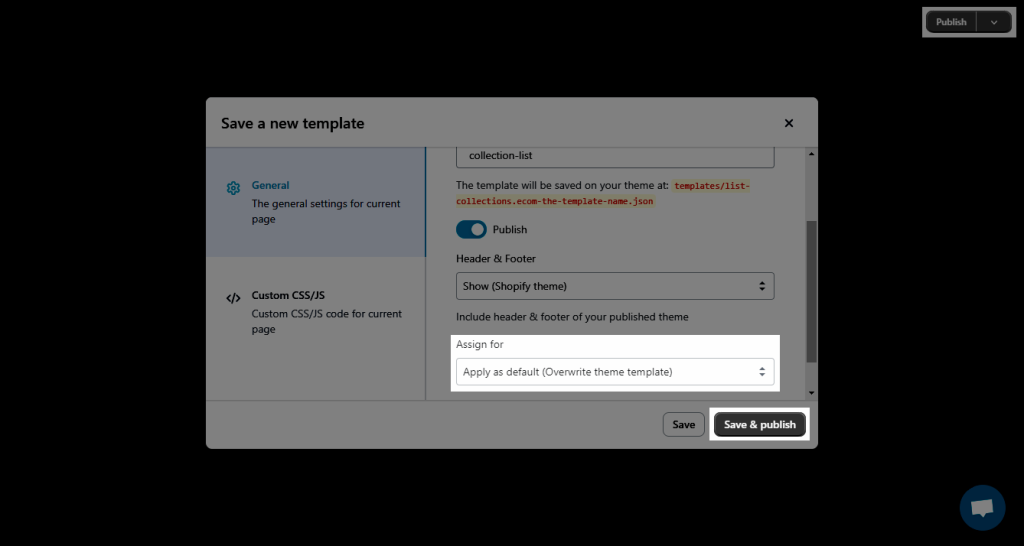
After creating a new template for your Collection list, to replace it with the old template in Shopify, please click on the Publish button at the top right and select assign for to Apply as the default option.

3. How to restore to the Shopify default template?
If you want to restore the Default Shopify collection list page you just need to restore it here:

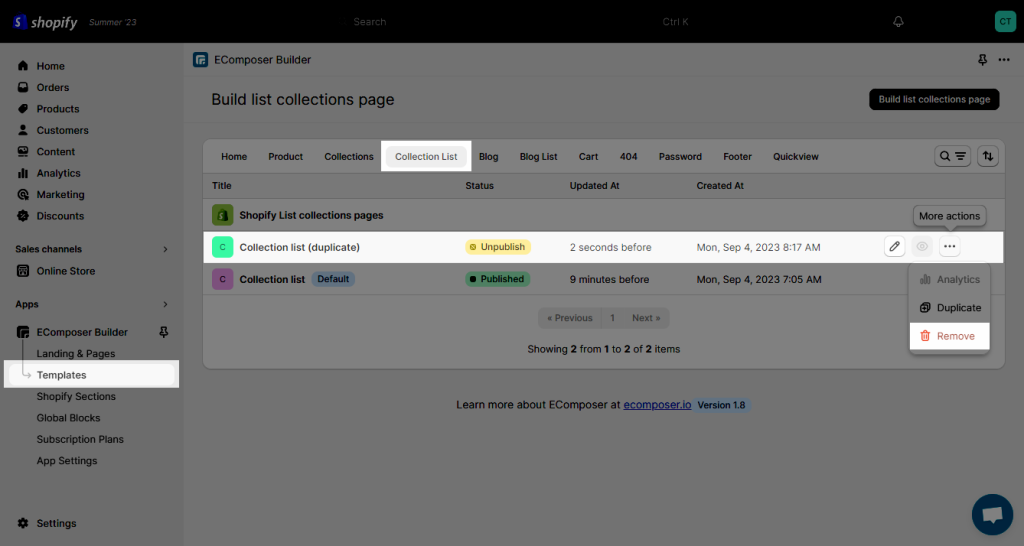
4. How to Remove a Collection Template?
Firstly, you need to restore the Default Shopify collection list page.
Then you can App dashboard -> Templates -> Collection list -> Choose a collection list template you want to delete -> Remove