How to Create a Collection Template in Shopify?
A collection template will display the products on it. There is a limit to what you can change with the default Collection Template of your theme. If you want to make more significant changes, or you want to be able to fully customize your collection templates, but you don’t know how to code, EComposer page builder is a great idea. The question is, how do you do this in the Ecomposer page builder app? We’ll show you how much customization EComposer gives you for your Collection pages.
1. How to build a new Collection template in EComposer?
Note: Usually Shopify theme provides only one template for all collections in your store. EComposer default collection template will overwrite your current theme template and the changes you made on this template will apply to all your collection pages.
To create a new Collection template in EComposer, please follow the steps below:
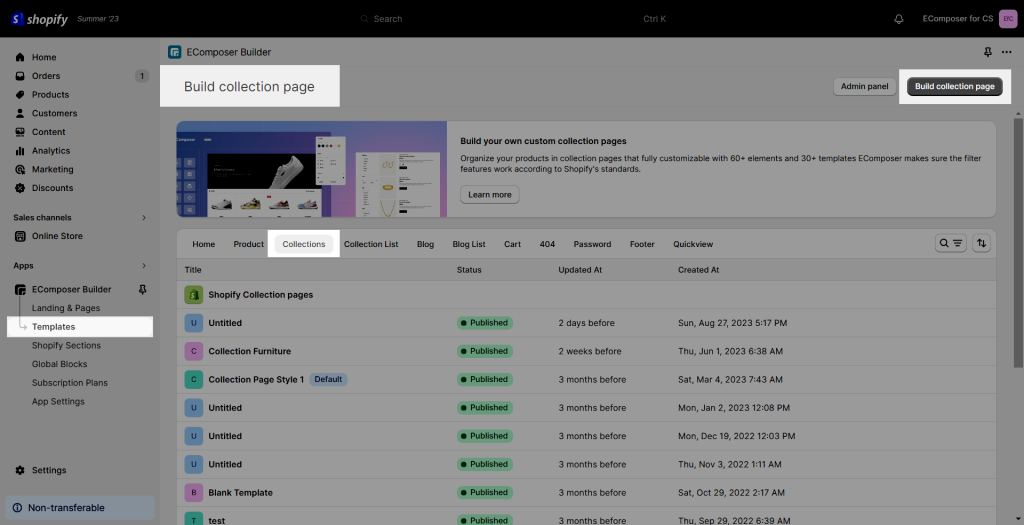
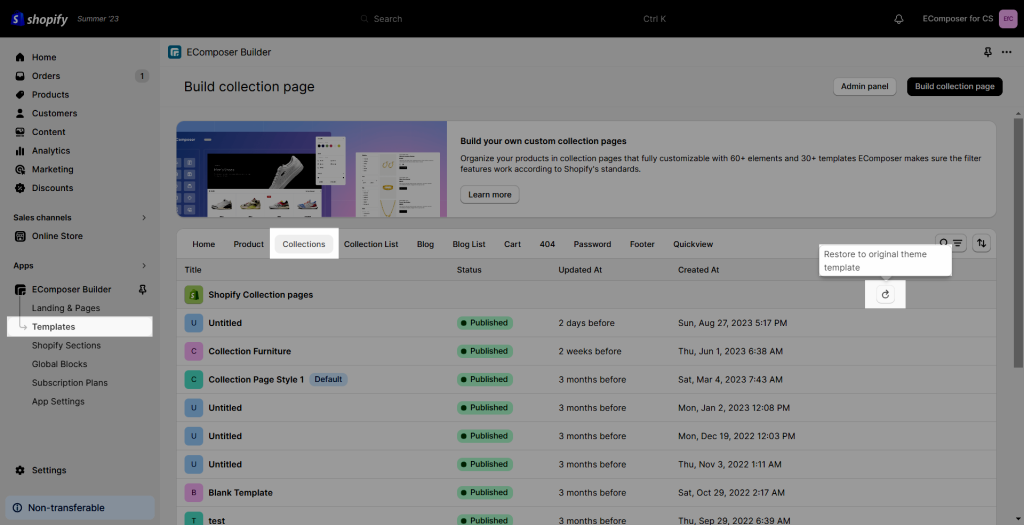
- From App dashboard –> Template –> Collections
- Build collection page

Building content with EComposer Elements
There are 2 ways for you to start building a Collection template.
- The first way: Click on Explore Library -> Pick layout -> Insert now to use that.
- The second way: Choosing a structure first and then dragging any elements from the left-slider bar to configure.
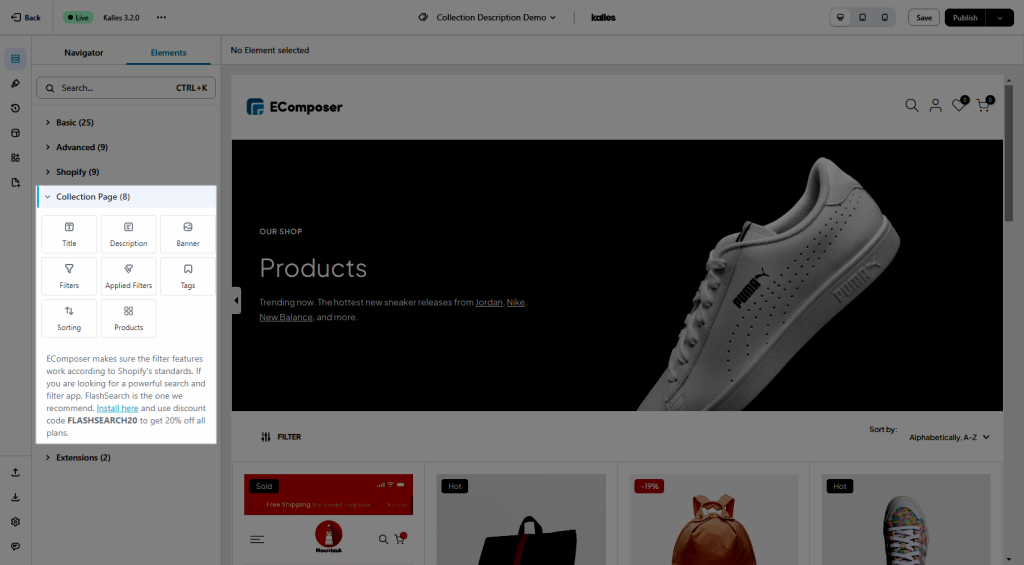
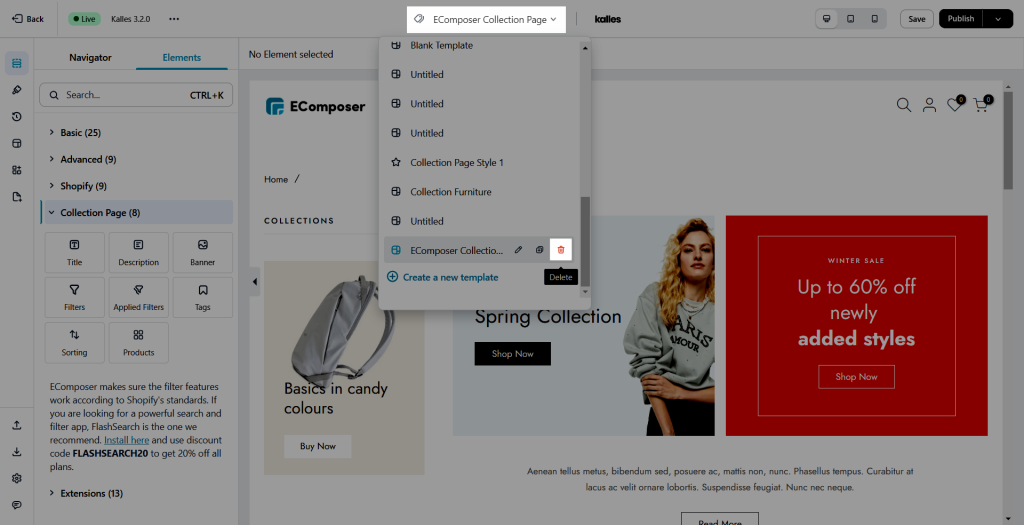
The Collection template has some elements below:

- Title: This option allows you to show the Collection title.
- Description: This shows the descriptions of the Collection.
- Banner: This element allows you to display the collection image of the collection as a banner.
- Filters: This allows customers to filter products in a collection with availability status and price.
- Applied Filter: This allows you to show the options that your customers are clicking to buy.
- Tags: Display all product tags of products in the collection.
- Sorting: This allows customers to sort products in a collection by featured, best-selling, price, name, and date.
- Products: This element displays all products in the collection.
You can connect together between Basic Element and Collection Page in the same Collection Template.
2. How to assign the Collection template in EComposer to your collections?
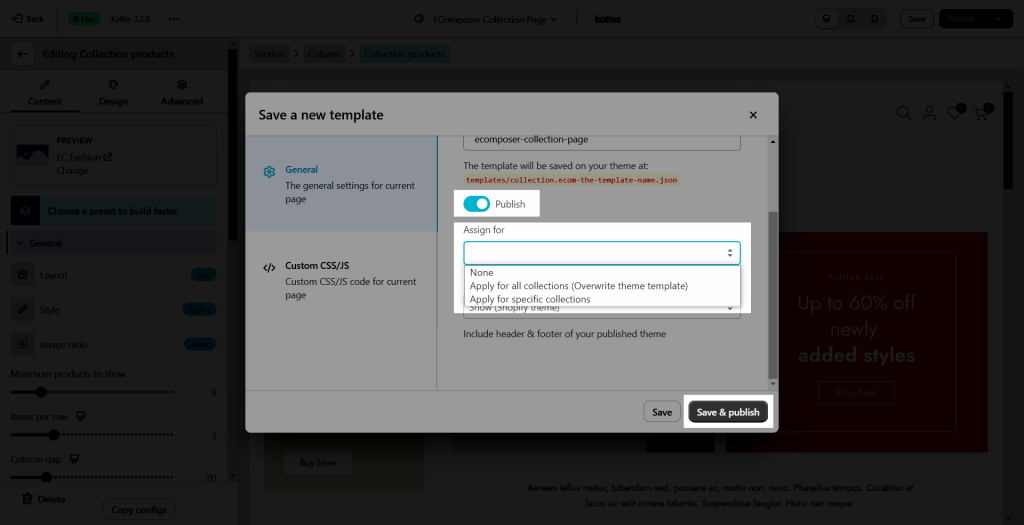
On the Saving popup, you can see the Apply for option.
- None: Which means you apply for nowhere, just save it.
- Apply for all Collections: This action will apply the Collection template from EComposer to all of your collections. It will overwrite to the Shopify default template.
- Specific collections: Which means several collection that you select after will be applied for.

3. How to restore to the Shopify default Collection template?
- From the Ecomposer dashboard
- Click on Template –> Collections
- Hit on the button Restore

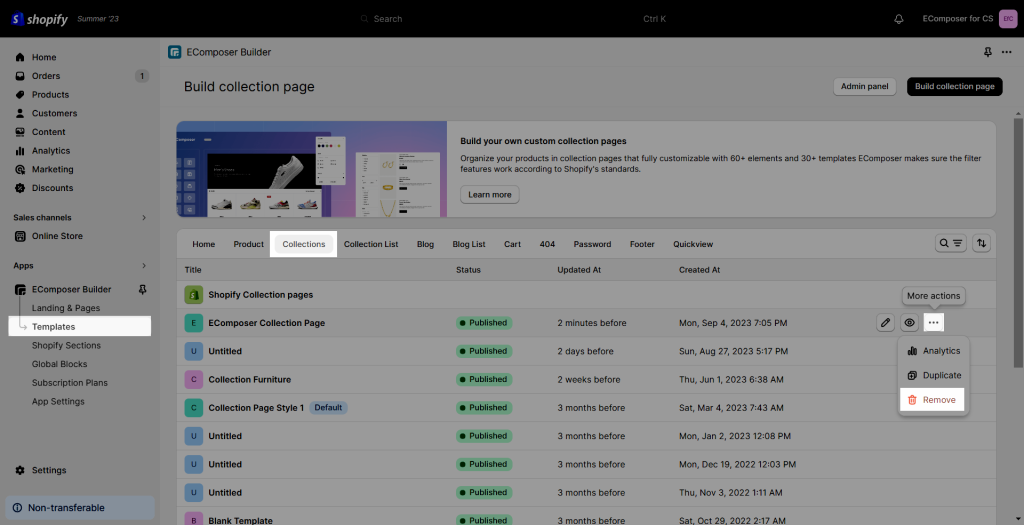
4. How to delete the Collection template?
- The first way: Click on the dropdown menu Collection -> Delete.

- The second way: Go on Templates –> Collection –> Hover on the template’s “More actions” –> Remove button