How To Create a Cart page in Shopify?
The Cart page is an essential component of an e-commerce website. It is the page where users can review and manage the items they have added to their virtual shopping cart before proceeding to the checkout process.
On the cart page, customers can view a summary of their selected products, including details such as product names, quantities, prices, and subtotal. They can make modifications to their cart, such as updating quantities, removing items, or applying discount codes. Additionally, the cart page may display the estimated total cost, shipping options, and any applicable taxes.
The EComposer app allows:
- Create a new Cart page completely.
- Replacing your current theme cart page with the app Cart page.
1. Create a new Cart page with the EComposer
EComposer allows you to create a new Cart page and replace the old one in the Shopify theme. You can design the page to your liking using the elements from the app. A Cart page usually includes a Banner with an image and text overlay, Cart items, a Cart summary, Cart consent, a Checkout button, an Order note, a Cart coupon, etc…

To build a Cart page with the EComposer, click on Dashboard -> Start building -> Plus sign next to the Cart page option.
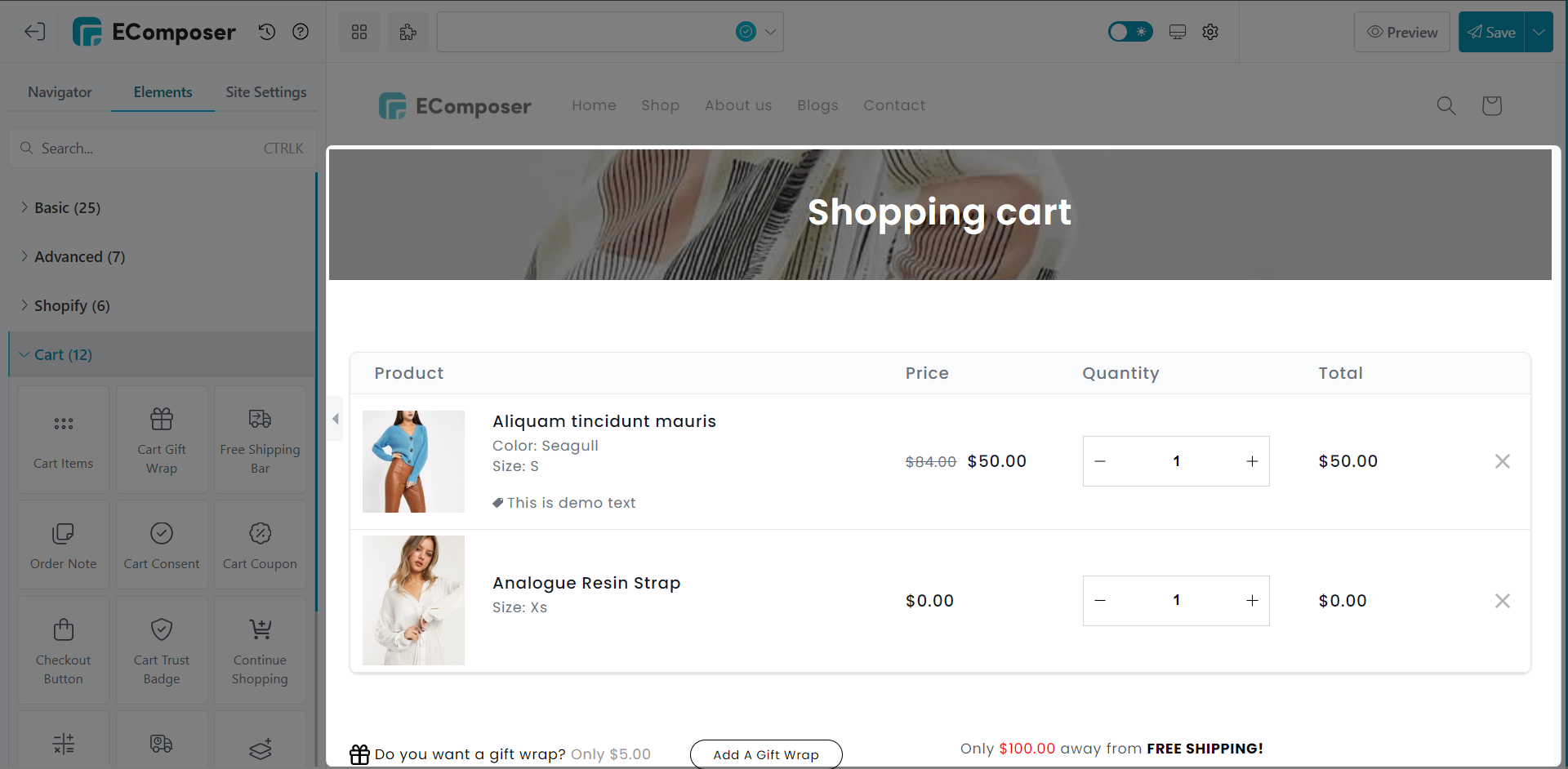
In the Editor, we can start building the page by adding elements like Cart items, a Banner with image and text overlay, a Cart summary, Cart consent, a Checkout button, an Order note, a Cart coupon, etc… to it. Here are the Cart elements that you can use.
After you’re done designing the page please make sure to click on the Save button.

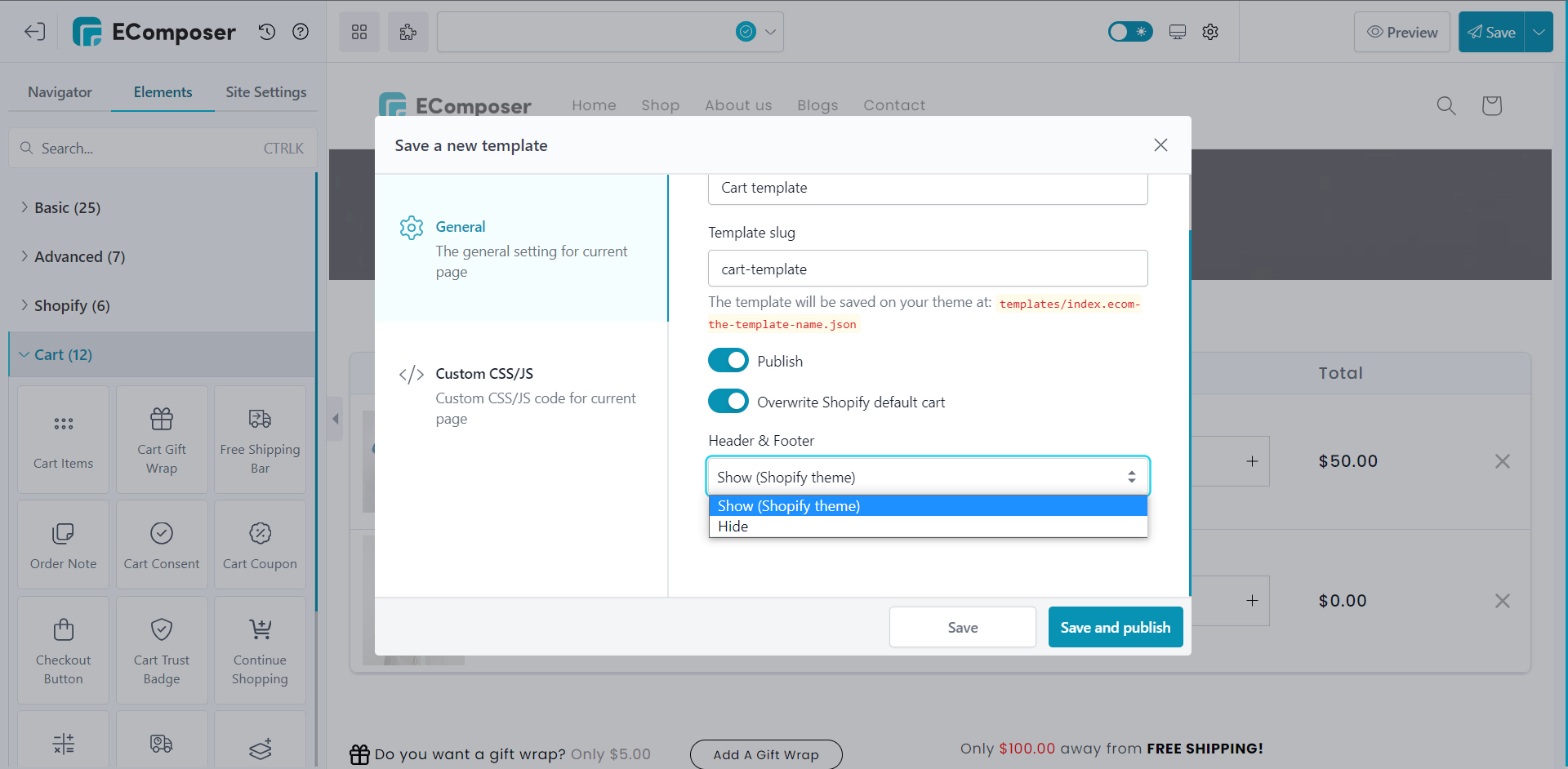
In the Save screen:
You can choose to publish or un-publish the page.
As you can see the Header and Footer in the Page layout of General Settings:
- Shopify Theme (Use your theme header & footer): make the theme header & footer visible.
- Hide (Without theme header & footer): disable theme header & footer.
Finally, we need to press the Save and Publish button to save your changes.
2. Replace the new Cart page from EComposer with your existing Cart page from Shopify
If you would like to replace the new Cart page that you have just created in EComposer with the existing cart page and make it visible to your customers, please click on the Publish button at the top right corner and tick the option named “Overwrite Shopify default cart”.

3. Restore your old theme Cart page
If you do not want to use the Cart page from EComposer or want to check for errors from the default theme, you can Restore back to the theme cart page. Go back to the EComposer Dashboard page to revert to your Default Homepage -> Click the Restore button of the Theme that you want to change.
Note: Default Cart is the cart page that comes from Shopify Theme. It is not lost, it’s just stored there and you can restore it anytime!
4. Deleting the Cart page
Note: Please make sure to restore to the theme cart page first for the removing option to show.



