How to create a Password/Coming soon page?
A pre-launch page, often known as a coming soon page, is a landing page where you can drive users to learn more about your company or product, pique their attention (and perhaps collect the information from your newest users, such as their emails/ contact phone and so on), and persuade them to help you extend your reach before you start.
Note: The Password/Coming page of EComposer can only work when you use a Shopify paid plan. It will not work if you are on a Development plan.
Note: The page will be shown when you enable Password protection on your store.
1. Activate Shopify password
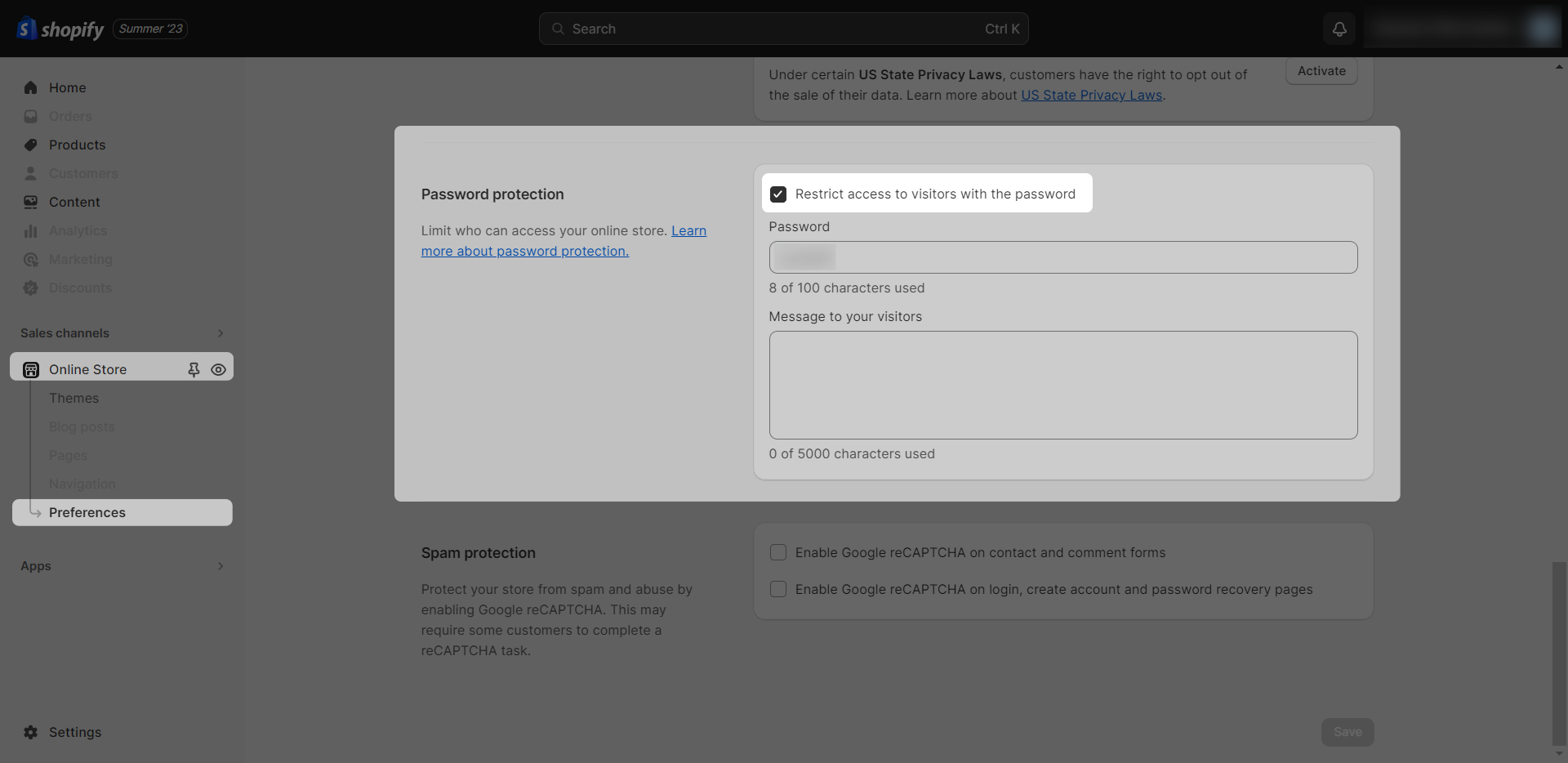
- Open Online Store
- Click on Preferences
- Find Password page and then tick on Restrict acccess to vistors with the password

2. Build a new Coming soon/Password page
Note: Usually Shopify theme provides only one page in your store. EComposer default coming soon page will overwrite your current one in your theme and the changes you made will apply to your store.
In order to edit the layout for the Default coming soon page, please follow these steps:
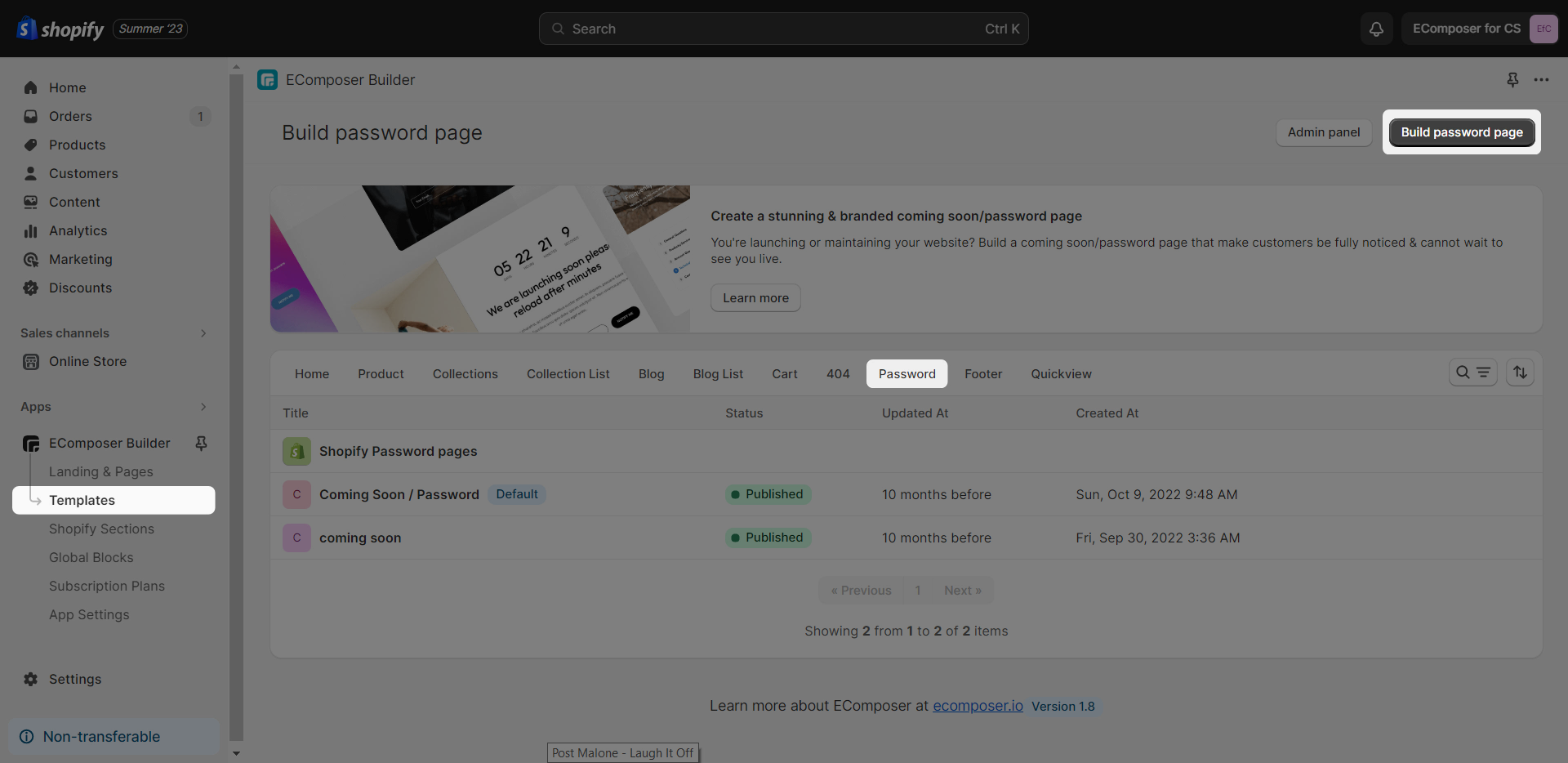
- From App dashboard –> Templates –> Password
- Build password page

2.1. Building a new Password/Coming soon page with EComposer
There are 2 ways for you to start building a Password page.
- The first way: Click on Explore Library -> Pick layout -> Insert now to use that.
- The second way: Choosing a structure first and then dragging any elements from the left-slider bar to configure.
2.2. How to apply a new Password/Coming soon page in EComposer to your store
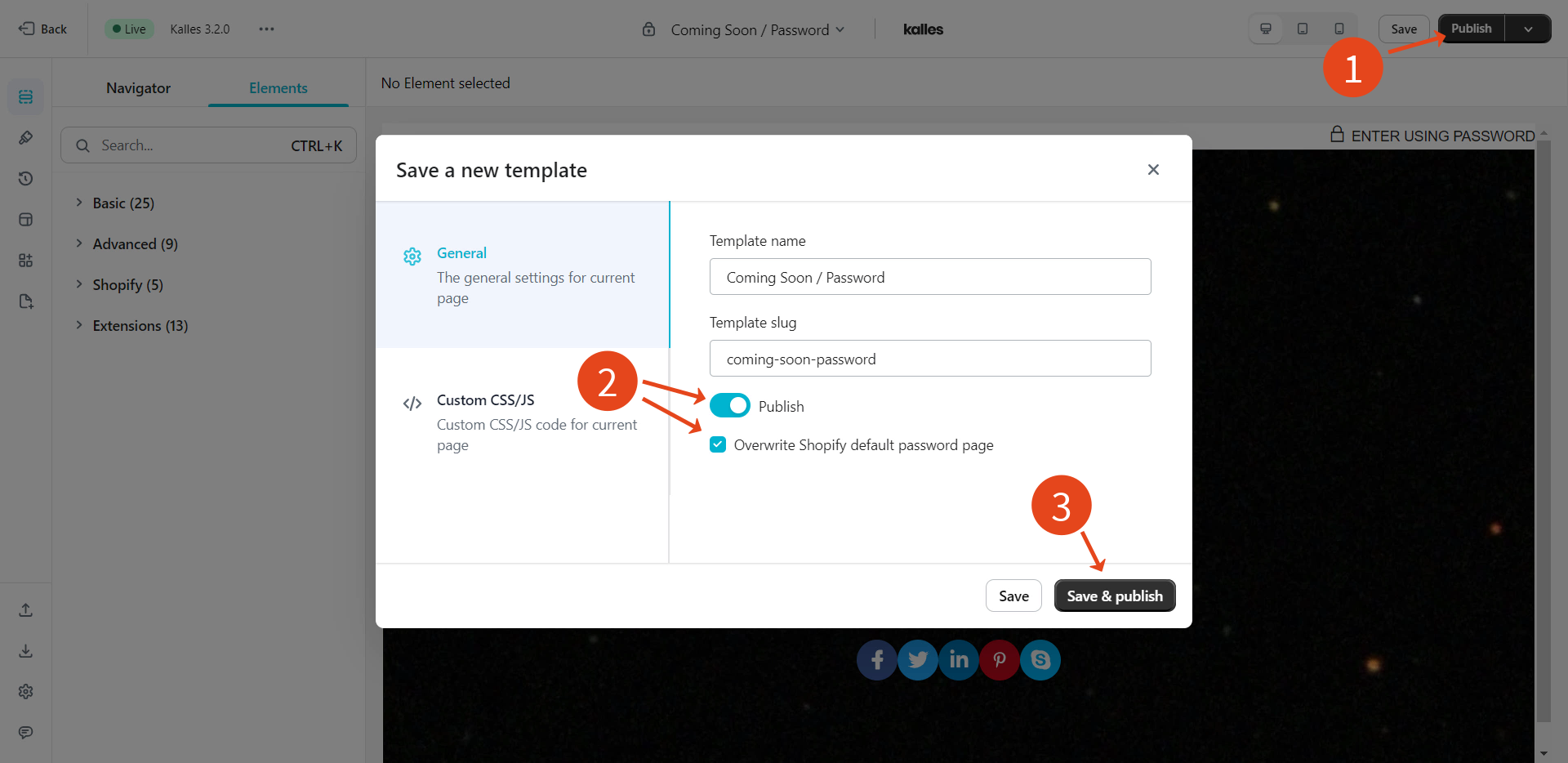
When you finish creating the Password page, you can make it as Default if you want.
- Hit the Publish button first.
- Tick on “Overwrite Shopify default password page” option.
- Press on the Save & publish to finish it.

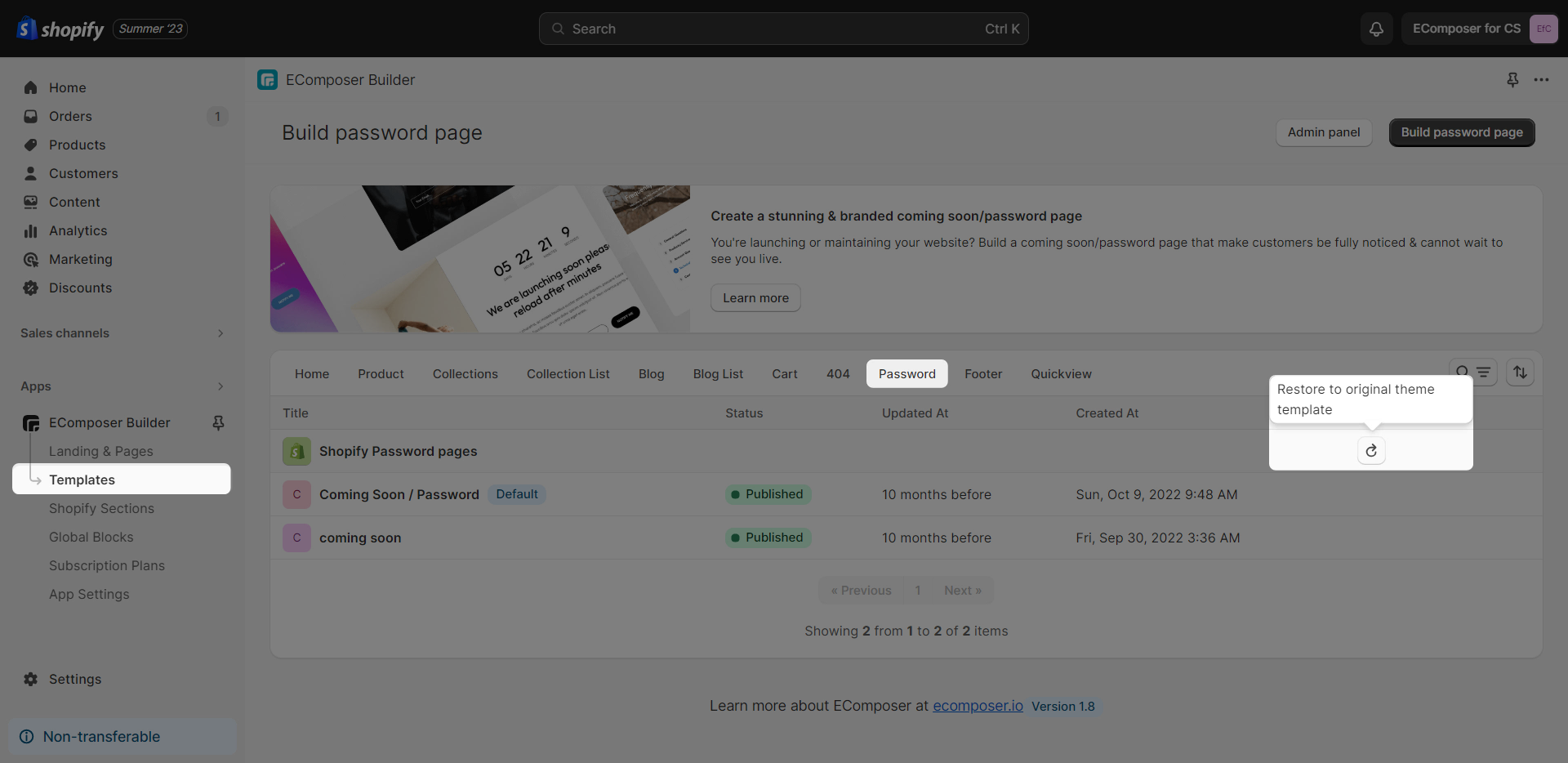
2.3. How to restore to the original Shopify Coming Soon page?
- From the Ecomposer dashboard
- Click on Templates -> Password -> Hover over the Shopify Password pages
- Hit on the icon

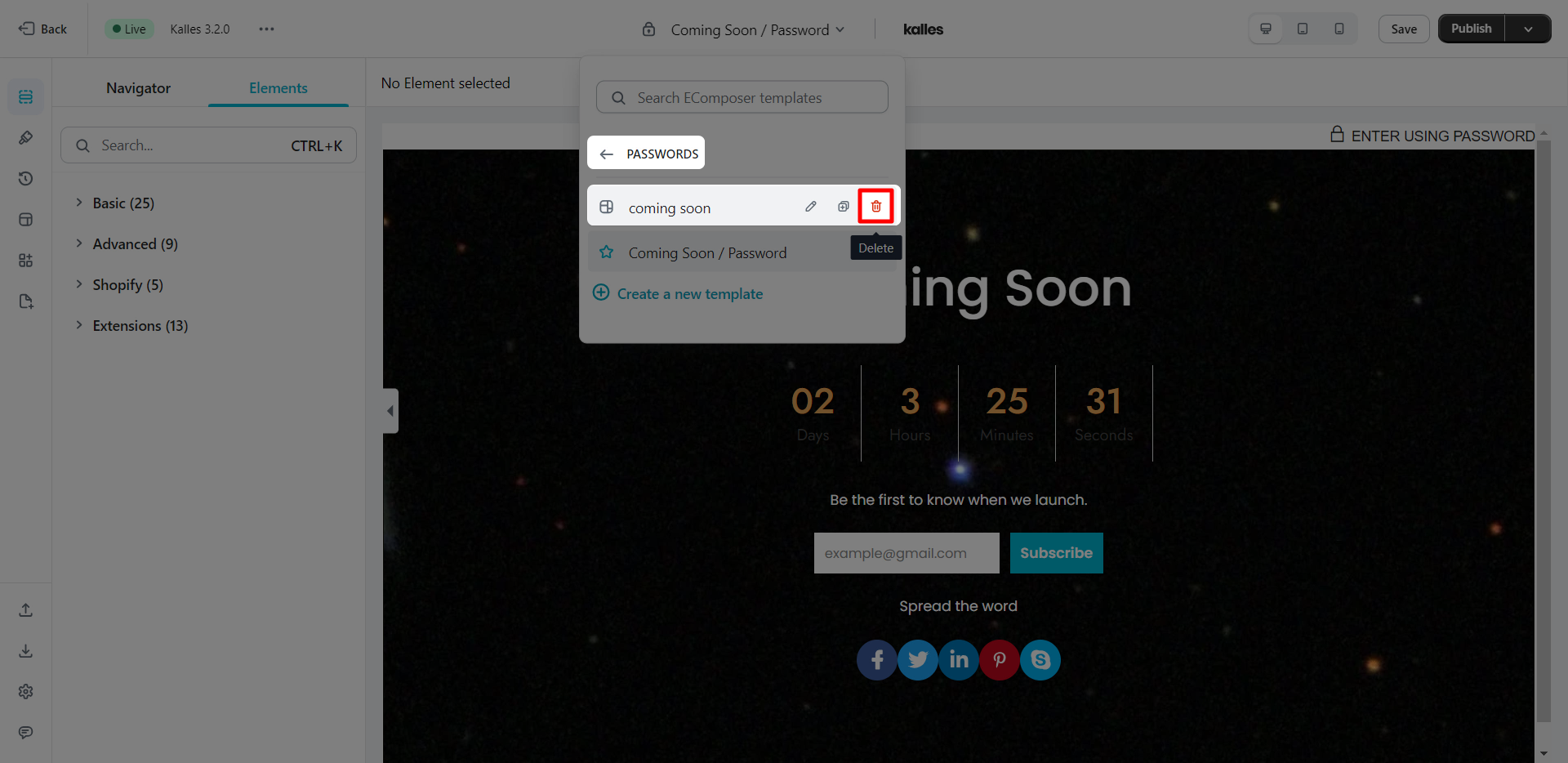
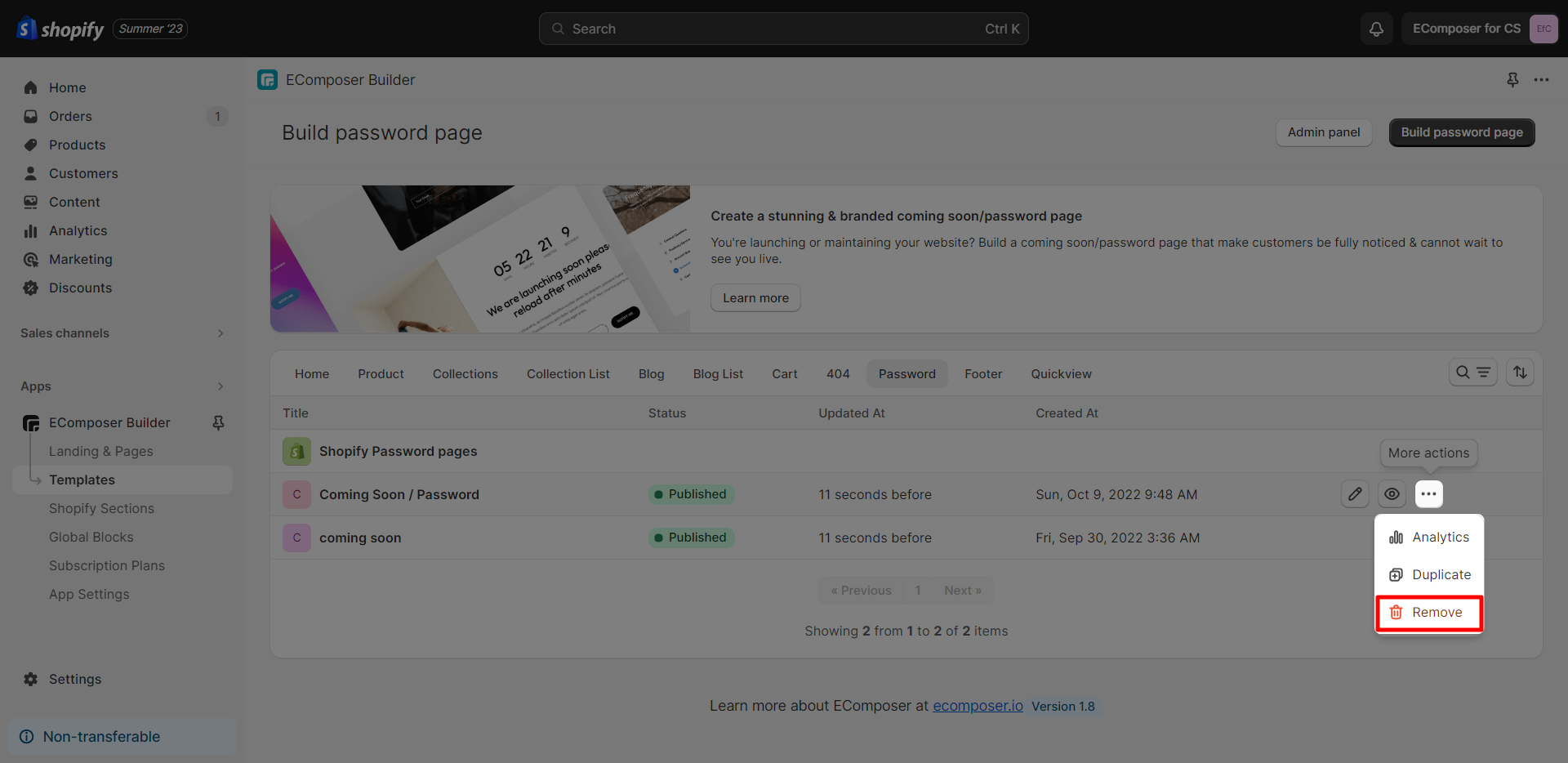
2.4. How to Remove a Password/Coming soon page?
- The first way: From the EComposer dashboard -> Templates -> Password -> Choose the page that you want to delete and click on the 3 dots -> Remove.

- From the Navigate on the Top bar, choose a page that you want to delete and click on Delete