Global Block
Global Blocks created in EComposer allow you to create a section once and then add it throughout multiple pages or areas of your website. If edits ever need to be made, you can go back to the Global Blocks management page and edit it once there. And then have those changes reflected throughout the entire website. See the difference between Global Block & Section Builder.
When use Global Blocks?
- Want to add same block at multiple placements on EComposer pages.
- Want to add same block inside content section on your theme pages (Blog post, Product/Collection description, etc).
Let’s explore how to create Global Blocks and How to add it into your web pages below.
1. How to create a new Global Block in EComposer
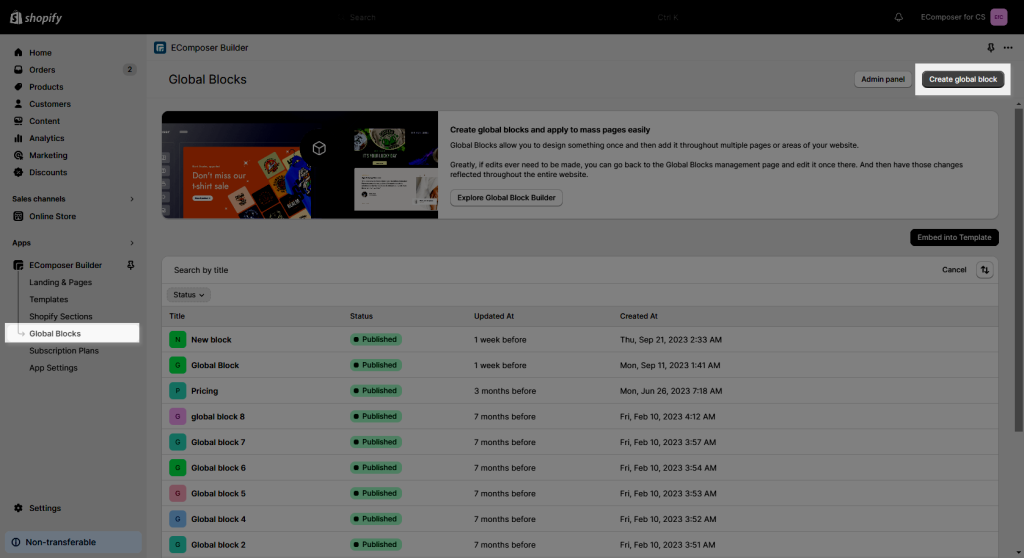
In order to create a new Global Block for your store, please go to App Dashboard -> Global Blocks -> Create global block.

To build the content for your new Global Block, you can use an available layout from our library, or you can use the elements to build it. Please watch the below video.
After creating a new Global Block in EComposer, please click Save -> Save and Publish button.
Notice: On the Global block template, please use EComposer’s elements and EComposer’s extensions only. It will not work with the extension of third-party apps.
2. How to insert Global Block to your EComposer page?
To insert a Global block to your pages, please go to the edit page and add a new section. Then you can search for the Global Block in the Shopify tab and drag it to any position that you want, and select the according to Global Block.
3. How to embed the Global block into a Shopify page content?
This feature allows you to use the Global Block for your theme article, standard, product page, and collection page. For example, you can use this to add a Product Grid to all of your articles, but since Shopify Editor is very limited in customization, this is not possible. With this feature from EComposer it’s now possible. Here’s a step-by-step guide:
- From the Dashboard -> Global Blocks.
- Click on Embed into Template.
- Select your desire Page type and template and hit on the Embed button.
- Click on Copy Shortcode on the block that you’ve created -> Copy Shortcode again.
- Navigate to your page and paste the shortcode to the editor -> Press Save and it’s done!




2 Comments
chase babair
When I apply template to all products, it just has a very generic header of dog bed and does not integrate “with AI” anything else.
Please assist.
Thanks
ReplyAnna Nguyen
Hi,
ReplyPlease contact us via live chat in the app. Our support team will support you there.
Thank you.