How To Create A Blog List Template in Shopify?
A blog list template will show the blog posts in a blog category.
The changes you can make to the Default Template for your Theme are limited. If you want to make more significant changes, however, and don’t understand exactly how and where to code, EComposer Builder is a fantastic choice. The question is, how does one go about doing this in EComposer? We’ll demonstrate how much customization EComposer provides for your Blog Template.
1. How to build a new Blog template (Built with EComposer)
By default, Shopify provides only one template for all Blogs of your store. This template will overwrite your current theme template and the changes you made will apply to all your Blogs Template.
In order to make a new Blog Template, please follow these steps:
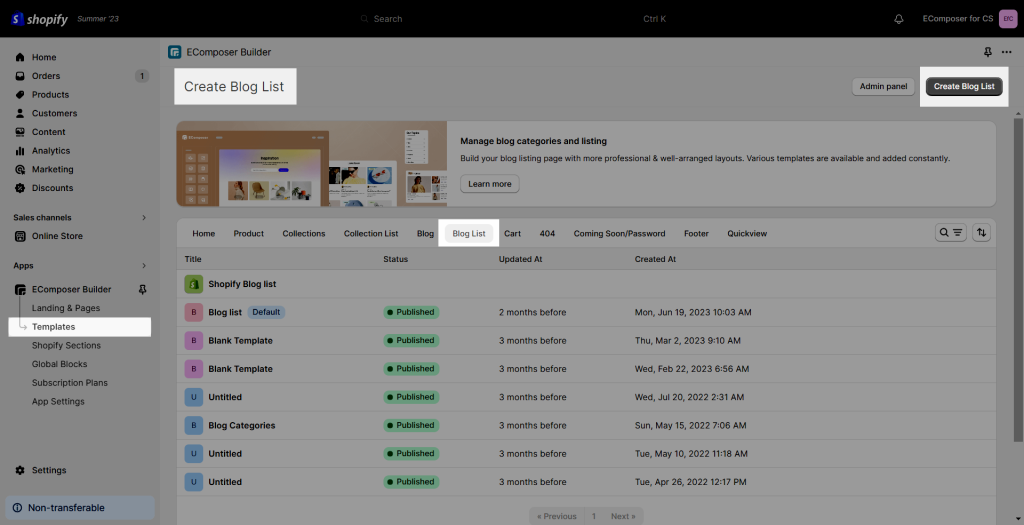
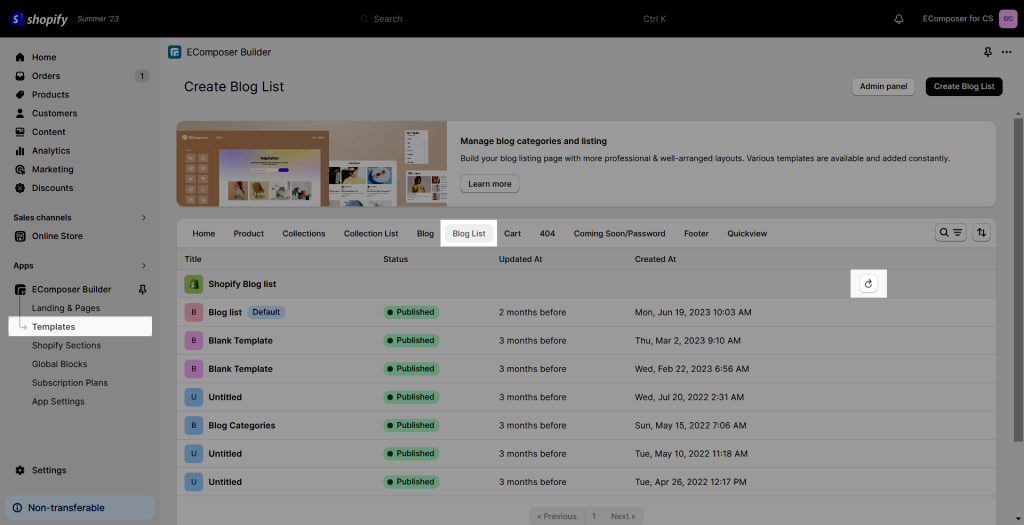
- From App dashboard –> Templates
- Open the Blog List tab -> Create blog list

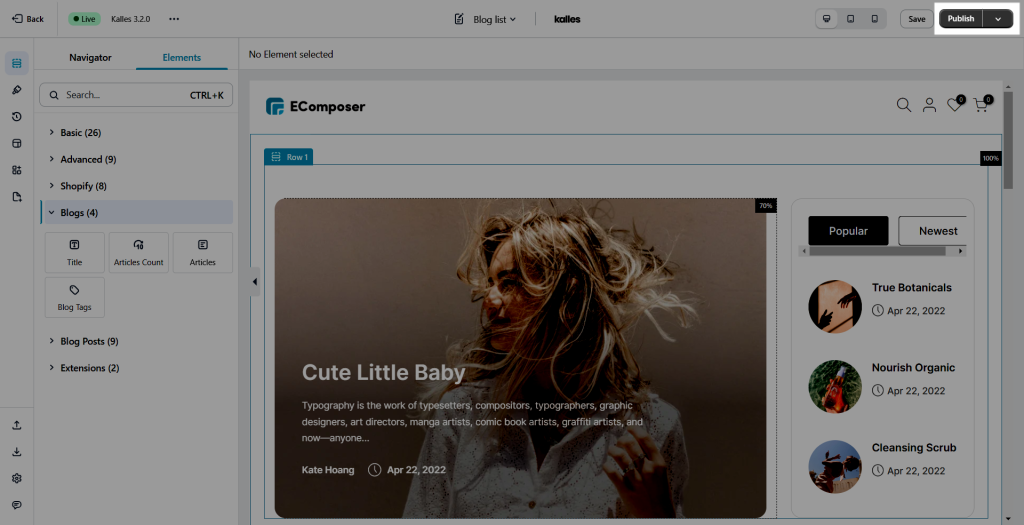
Building content with EComposer Elements
There are two ways to build a Blog template.
- The first way: Choose a structure first and then drag any elements from the left-slider bar to configure.
- The second way: Click on Explore Library -> Pick layout -> Insert now to use that.
- Title: You can use it to show the blog title.
- Articles Count: This allows you to display the number of articles.
- Articles: This element will show all articles in your blog category.
- Blog Tags: This element will help you view the tag for the purpose of letting the reader easily search for your articles.
2. How to assign the Blog template in EComposer to your blogs?
After done for creating your new Blog list template, you can Save it by clicking on the Publish button at the top right corner.

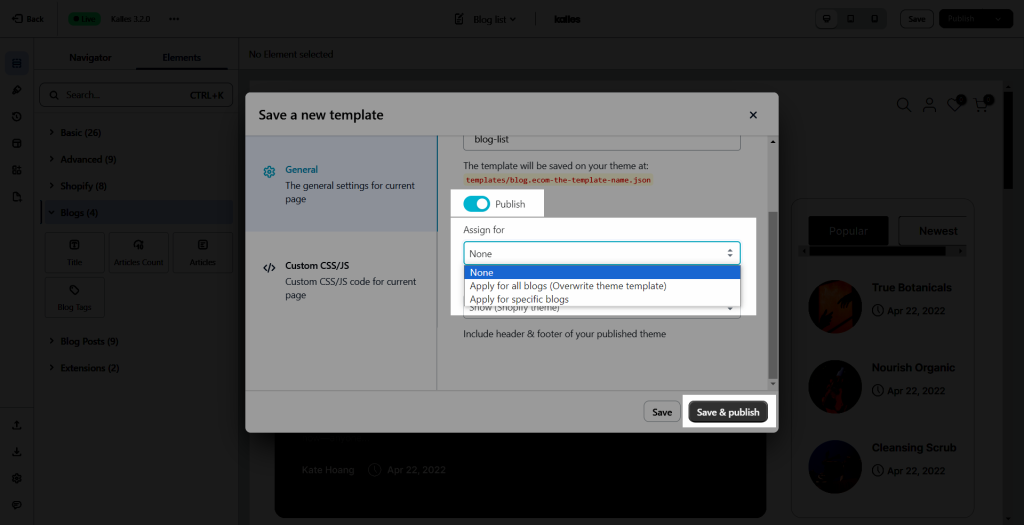
On the Publishing pop-up, you can see a Publish option, please tick this first for the Assign for option to show up. In case you want to save it without publishing, please untick the Publish option or select None to save the page only.

- None: Which means you apply for nowhere, just save it.
- Apply for all Blogs: This action will apply the Blog template from EComposer to all of your blogs. It will overwrite to the Shopify default template.
- Specific Blogs: Which means several blogs that you select after will be applied for.
3. How to restore to the Shopify default Blog template?
- From App dashboard –> Templates
- Click on Blog List
- Hit Restore button

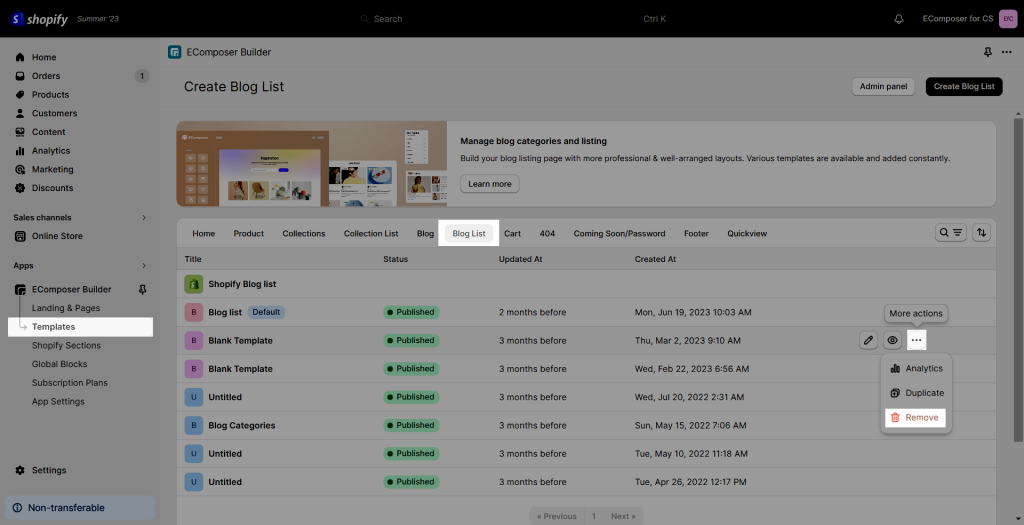
4. How to delete a Blog template?
- From App dashboard –> Templates
- Click on Blog List
- Click More Action on the blog you want to remove –> Hit Remove button