Text Marquee
Use the Text Marquee to animate your text in a horizontal loop. It gives the screen some movement and prevents it from being totally still.
For example, your shop will require text marquees to administer promotions and enable clients to take advantage of even hotter deals. It only takes a few seconds to set up and is very simple and enjoyable.
1. Add Text Marquee Element
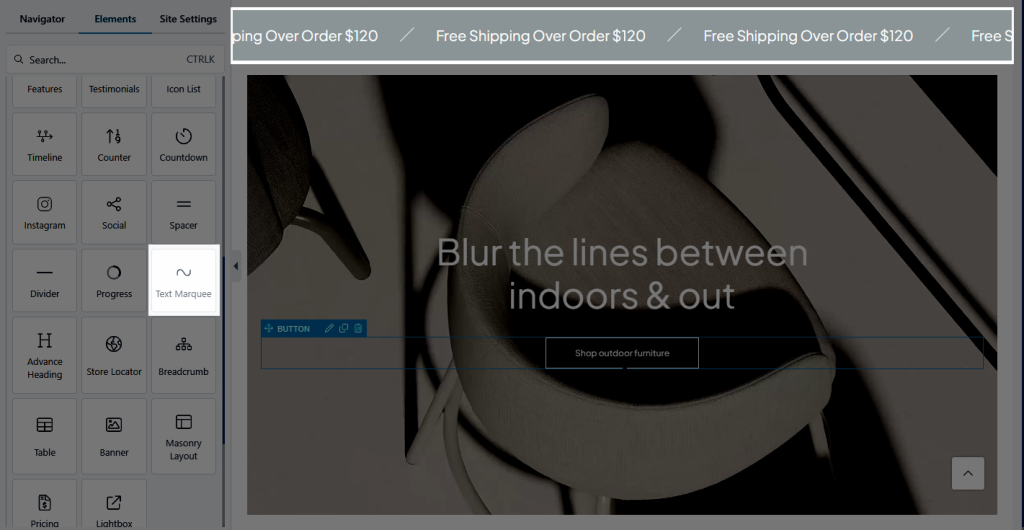
You can drag & drop the Text Marquee element from the Basic tab to any location where you want to add it in the editor. Let’s check out the screenshot below:

2. Configure Text Marquee Element
2.1. Content
- Group Items: Sale up to 50%, Buy 1 Get 1 Free, and other promotions are just a few examples of the text content you can add to the text marquee to transform it become a promotion.
- Icon/Image: You can modify the icon there or use the Image to create the promotion’s decoration. Also, you can modify the position of the Icon/Image via the options named “Icon/Image position”
- Animation Speed: Allows you to choose the speed time the Text Marquee will be active. In most cases, you can set it to 0.2 or higher.
- Reverse direction: Normally, that will play from Right to Left, but if you’d prefer the opposite, you may use this option to make it play from Left to Right.
2.2. Design
- Text: While discussing text design, several of the fundamental settings, like typography, text colour, text gradient, text-shadow, and spacing, can be changed.
- Icon: In terms of icon design, some of the major settings, including icon colour, size, rotation, and spacing, can be changed.
- Image: That will allow you to modify the Size of the image such as width, height, image fit, and some of the basic settings.



