Description
What do you know about Description? Let’s find it out with EComposer App.
A description allows you to introduce more details about the product that you are going to sell, such as where it comes from or the price of each type. You may also know what kind of material the product is made of. If you would like to read more about it, kindly follow the directions below.
Note: In the EComposer App, you can’t directly edit the Description Content. It is the description of product that you add to Shopify. You can go to edit your product in Shopify admin to edit the description.
1. Adding Description
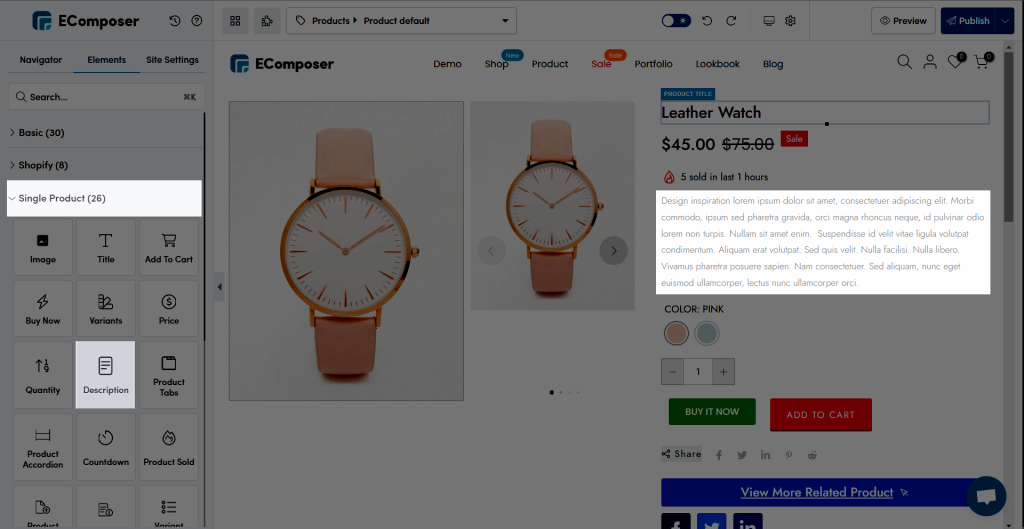
- Click into Elements –> Single Product –> Description
- Drag the Description element from the left sidebar and Drop it wherever you want it to stay.

2. Configure Description
2.1. Content
2.1.1. Preview
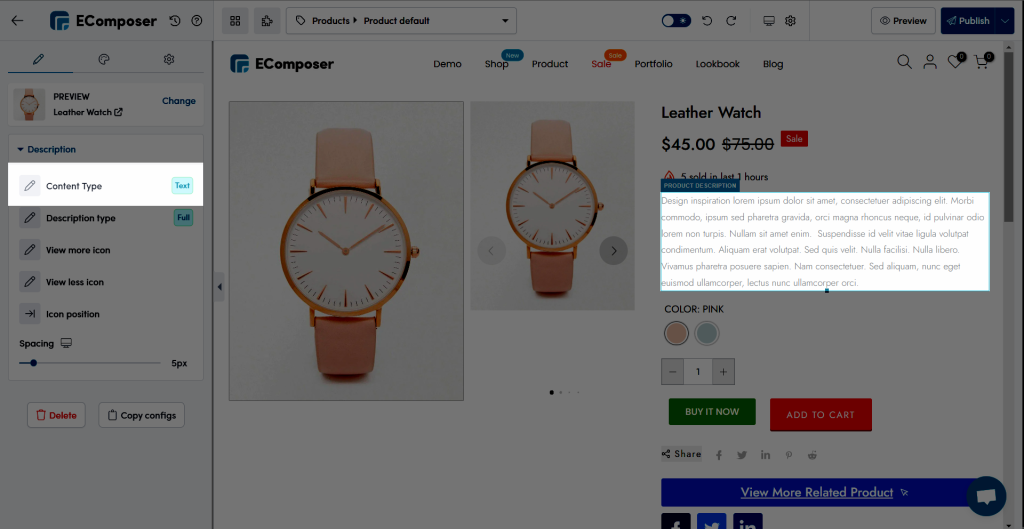
This feature allows you to Select the Product at this function and lets you view what it will look like.
2.1.2. Description
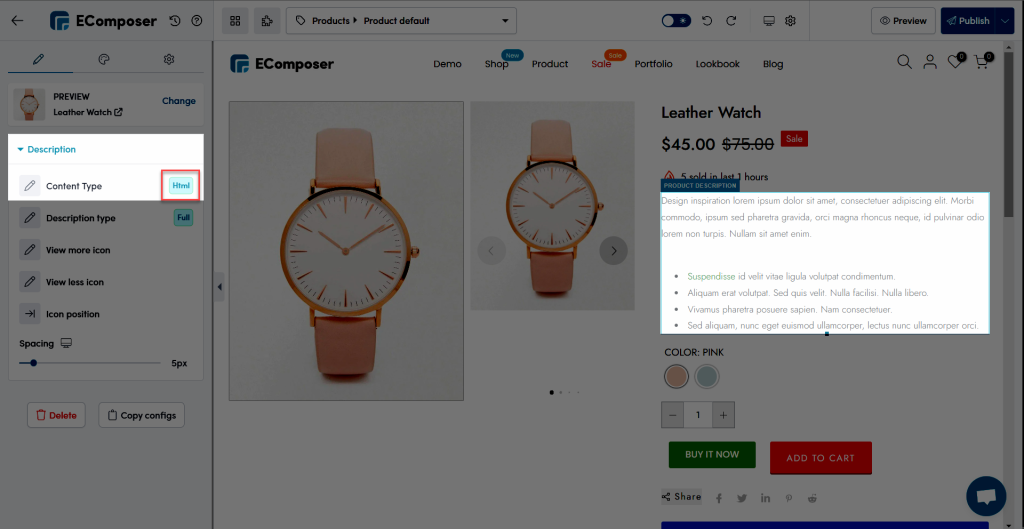
* Content-Type: available 2 types is HTML and Text.
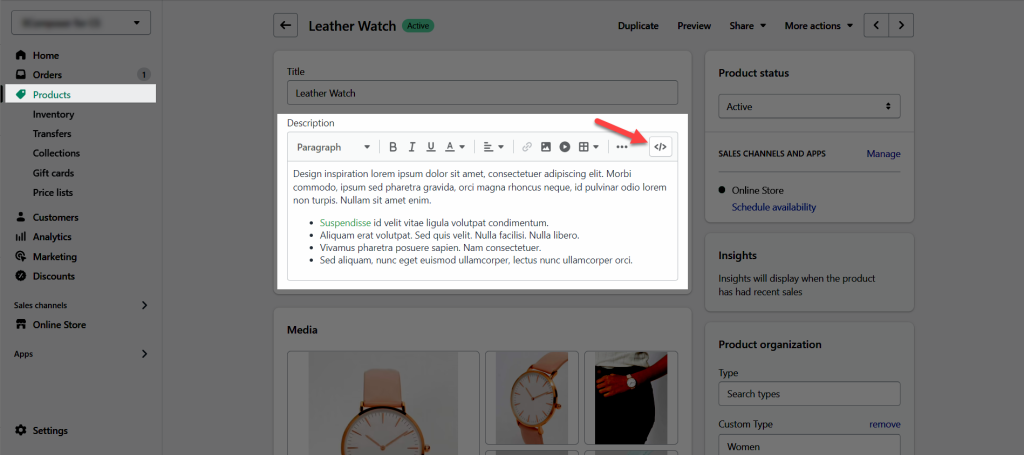
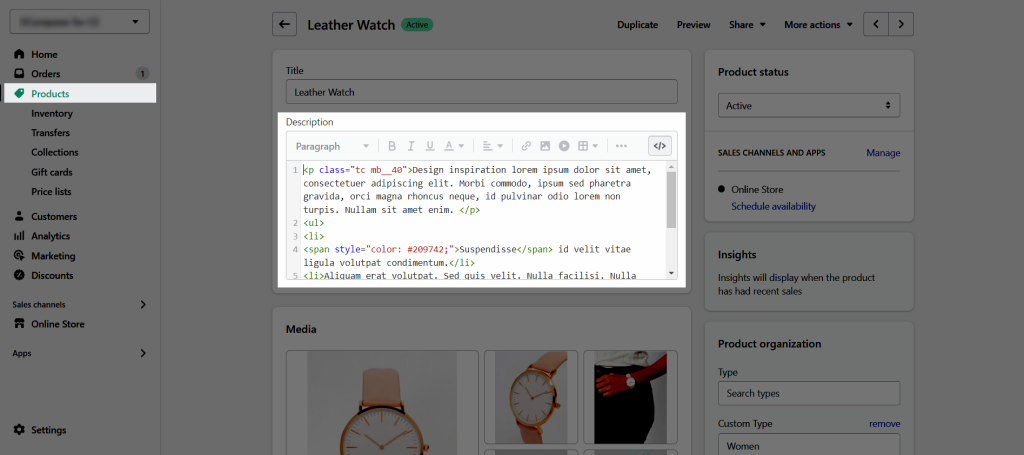
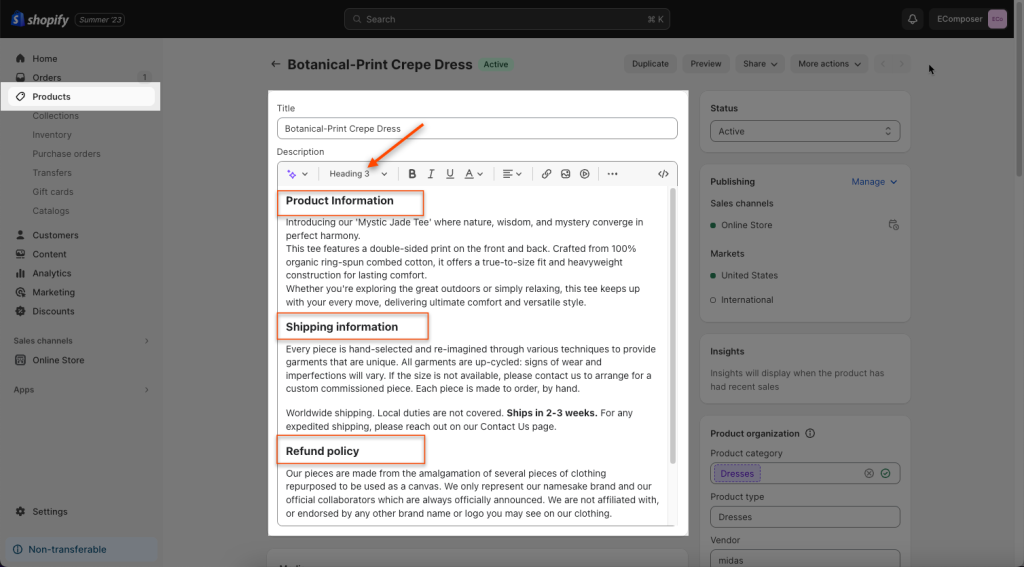
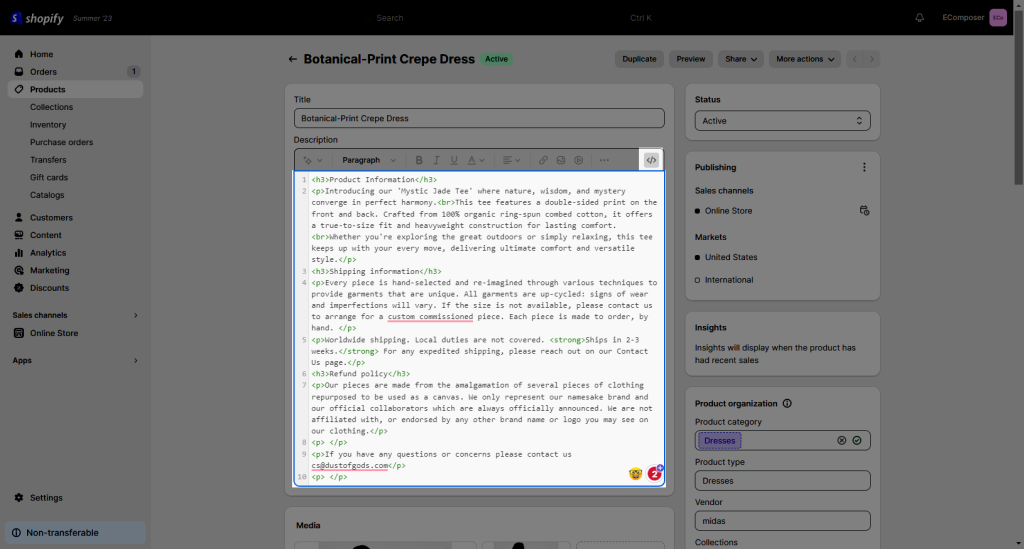
- HTML: In Shopify, you can format and style your description by using a rich text editor. When using the rich text editor, HTML tags will be added to the content. To examine the HTML document or something like the content from inside the editor, click the Show HTML button. Please follow the steps below to update how to change the description.
- Go on Shopify Admin
- Click on the Product to choose what kind of thing that you want to edit.
- Find the Product that you would like to change and add the Description.
- Following the arrow and click on the button to view HTML page.



- Text: All HTML tags in the Product Description have been removed. The Text type is used to create the description section in this example.

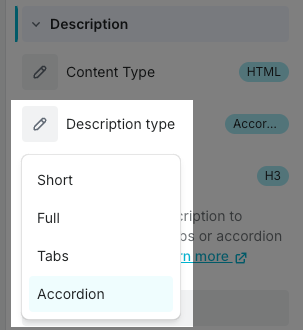
* Description Type: We have 4 types for you to choose: Short, Full, Tabs, Accordion.

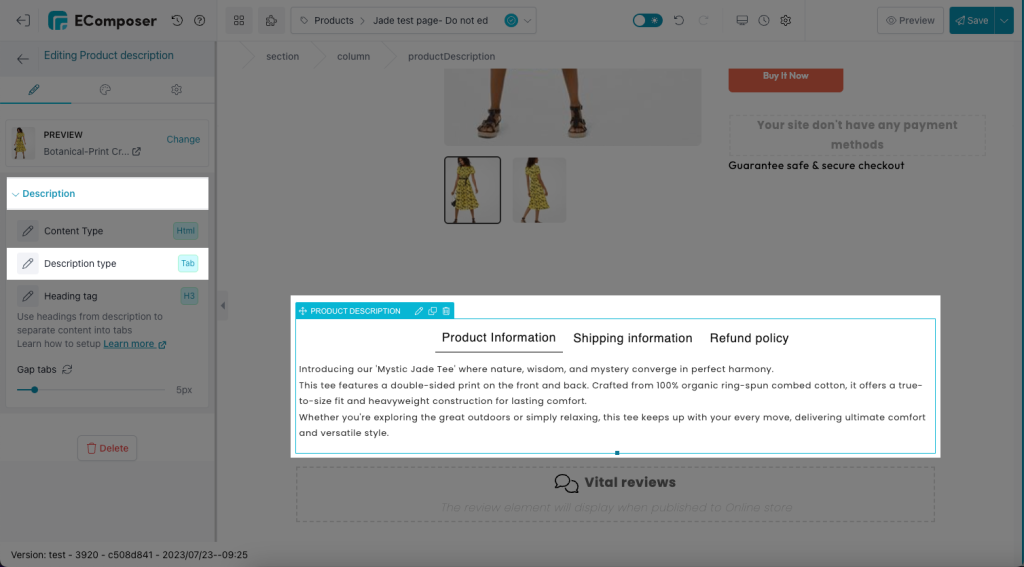
- When you choose the Tabs option, the content of the Description is automatically divided into tab layout styles.

Tabs are often used to break up different information/topics that you want your customers to be aware of when reading about the product or service. They can be a great way to reduce visual clutter while also showing much more detail without having to send a customer to a different page.
Every tab has one tab title so the Heading tag option means that you decide which heading tags from the description will show up as the tab titles.
In this example, the Heading tag – H3 is chosen.
Note: you must add Heading tag texts to the content of the Shopify product description for this to work.
Once the tab titles automatically arrange and show up according to the product description, you don’t have to use Metafiled to customize content on different products anymore, just need to use this Tab feature

Note: The content of the title and content should not contain div, style, script, or main tags, like this:

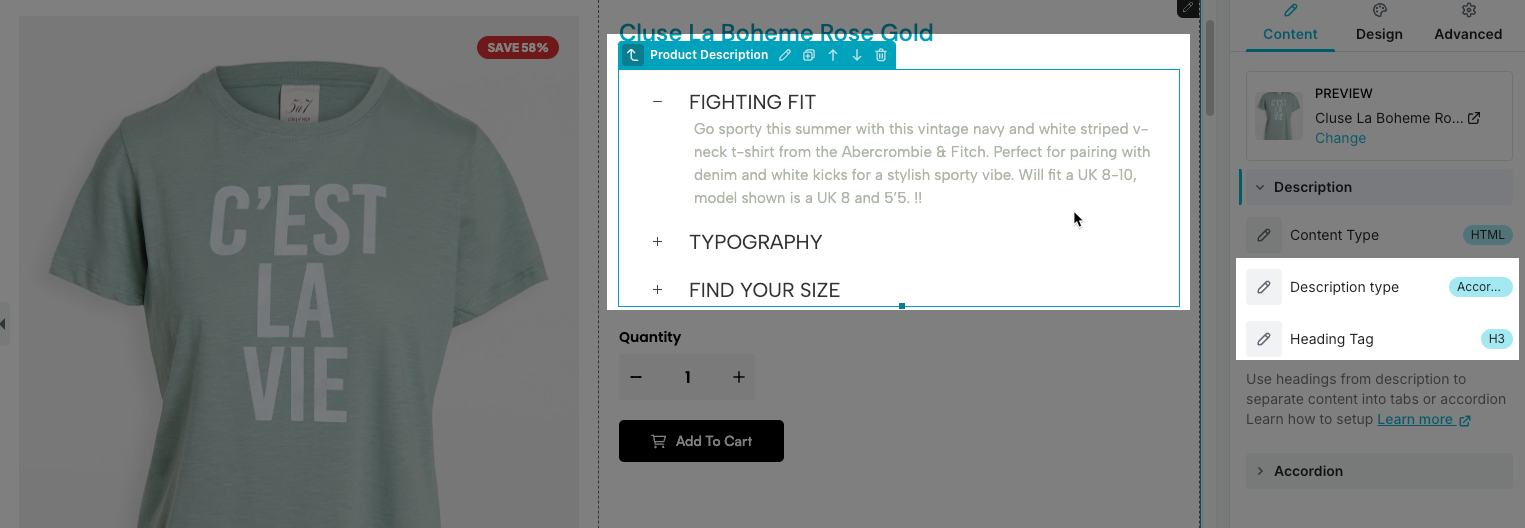
- When you choose the Accordion option, the content of the Description is automatically divided into accordion layout styles.

Accordions are commonly used to organize and present different pieces of information or topics that you want your customers to explore while learning about a product or service. They are an excellent tool for minimizing visual clutter while allowing you to include more details without redirecting the customer to another page.
Each accordion contains a single tab title, and the Heading tag option lets you determine which heading tags from the description will appear as the tab titles.
In this example, the Heading tag H3 has been selected.
Note: you must add Heading tag texts to the content of the Shopify product description for this to work as same as to do with Tabs type.
When adding Heading tags, it’s important to be mindful of the tag-related issues mentioned earlier in the context of Tabs.
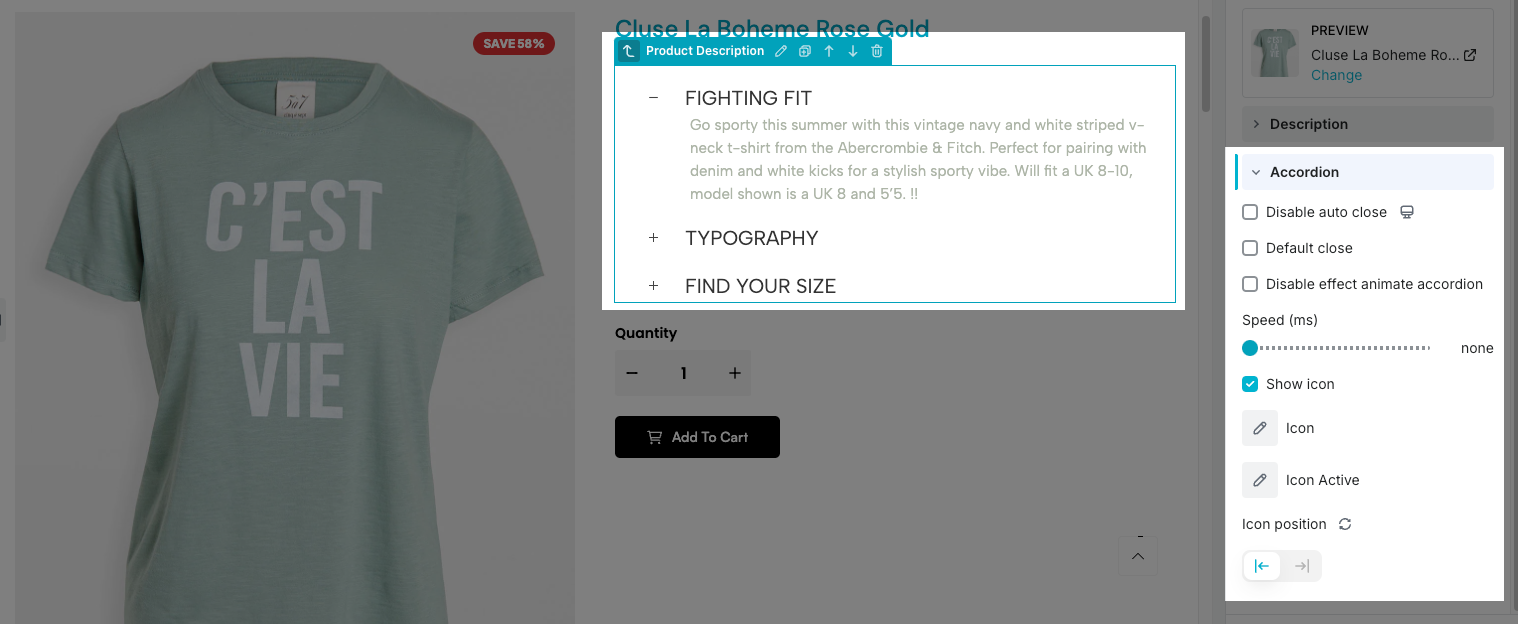
In addition, we also provide you with some options for Accordion for easy customization.

* Maximum words to show: This allows you to change the number of words that will be shown in the Product Description.
* The feature without saying is the Show view more icon, the Icon position, including Spacing, View More text button, and View Less text button. In the end, you can view full of the guidance video from us below.
2.2. Design
You may create a new style design that belongs to your own with a bunch of features below, to make your Product Description look more colorful.
- Description: You may set up the Alignment, Typography, Text Color, and Text Shadow for the text.
- View more/ View less/ Icon: Also you can change some of the useful structures like Alignment Typography, Text Shadow, Box Shadow, and some of the functions when you choose the Normal button or Hover.



