Menu
Menu element in EComposer refers to the navigation menu that appears on your online store. It allows you to organize and structure the different pages and sections of your website, making it easier for visitors to navigate.
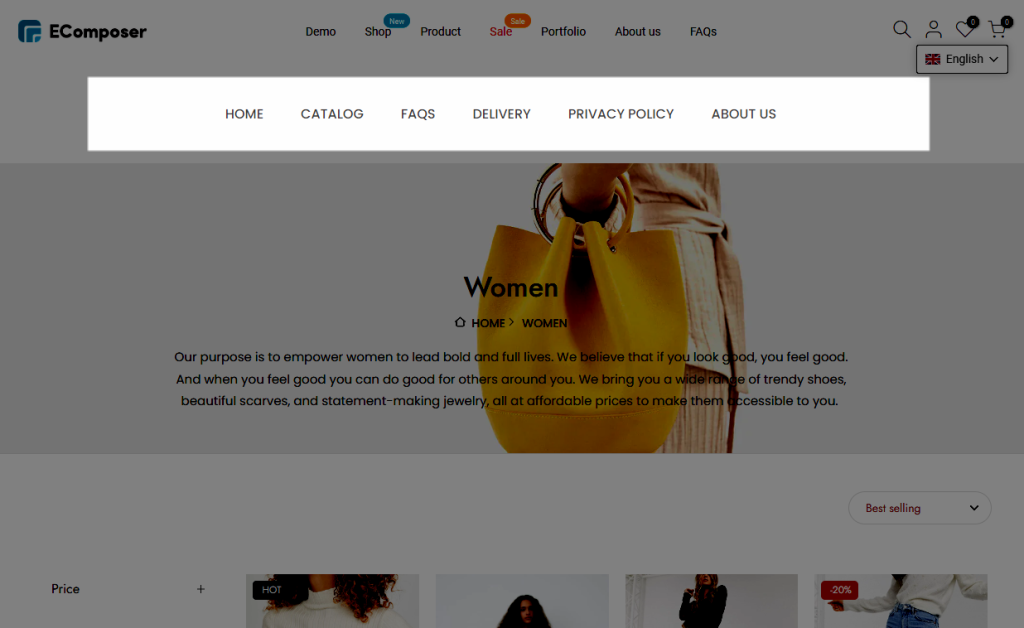
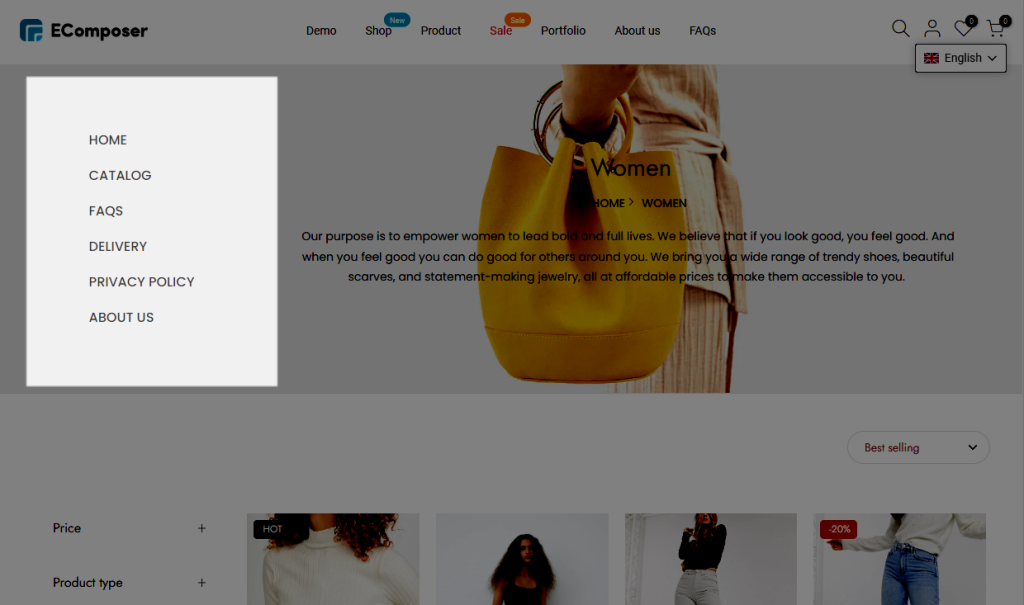
The Menu typically appears as a Horizontal or Vertical list of clickable links that are displayed on every page of your store. Common menu items include Home, Shop, Collections, and any other relevant pages you want to include.


1. Config the Menu element
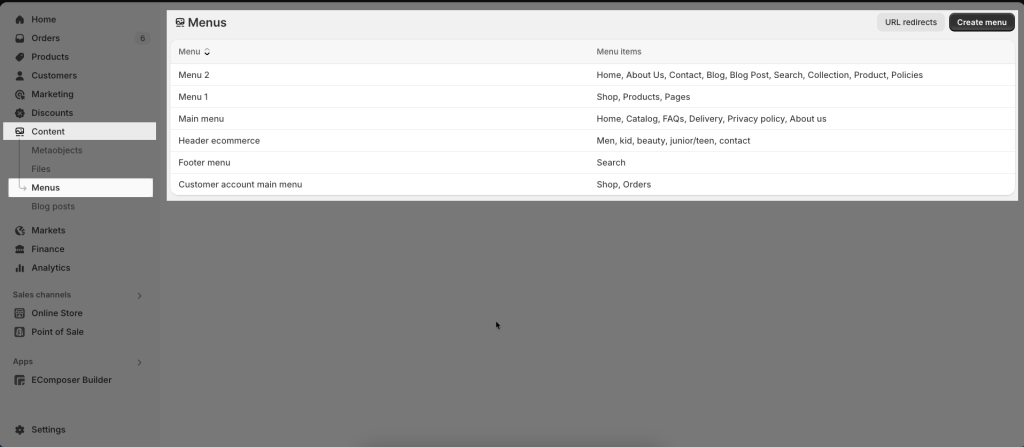
- First, configure Shopify’s Menu in the Content

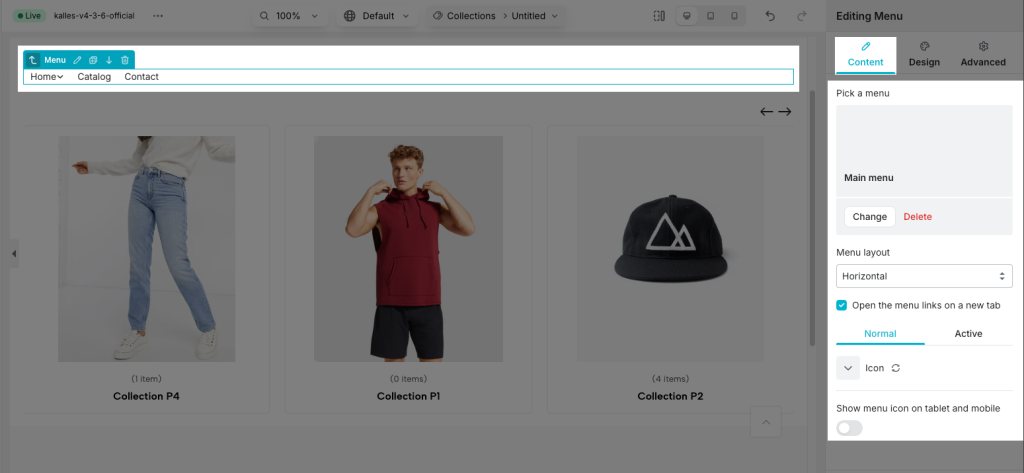
- Pick the Menu and config the Content setting options

- Pick a menu: This option allows you to choose the Monu that you already added in Shopify as the first step above.
- Menu layout: There are 2 menu types, allowing you to make flexible changes between Horizontal and Vertical.
- Open the menu links on a new tab: This one allow you open the menu links on a new tab.
- Icon: If you have a submenu, the icon will appear, and you may modify the other icons using this option.
- Show menu icon on Tablet and Mobile: You could alter the Menu style to be more readable while using the smaller device by
2. Design
- General: One of the most crucial settings that you could change would be Background, Box-shadow, Alignment, Border, and Border Radius.
- Link: You can alter the Typography setting, as well as the Text Color, Text Shadow, and Spacing for the normal/Hover/Active effects.
- Icon: Some of the most essential settings that you could alter included Colour, Size, Rotate, and Spacing.
- Sub menu: The most significant settings, you can customize are the Background, Box-shadow, Border, Border radius, and Spacing.




2 Comments
mati ur
Dear Ecomposer Team,
I have started using your app and really loved it. I am unable to customize a pop-up menu for Phone users. I have tried a lot to customize it but was unable to do it properly. I also want to add login and create account sections in my Menu bar. Please guide me or send me a link so that I can understand it. I have read the blog about the menu and watched the video posted by Ecomposer but Mobile customization is not mentioned or explained in your blog and video. I will be waiting for your response.
Thanks
Anna Nguyen
Hi,
I’m Anna from EComposer team. I hope you are doing fine :)
Could you please contact us via live chat to send me the link to your page with the menu on it? so I can try to check it from my end to see if I can help.
Best Regards,
Anna