Collections
The Collections element will show the collections as a list on your Collection template. You can select the specific collections to show or from the collection metafield, or from the menu.
Notice: This element should only be used for the Collection template..
1. Add Collections element
From the Shopify tab, drag and drop the Collections element to the place you want to show the collections.
2. Configure Collections
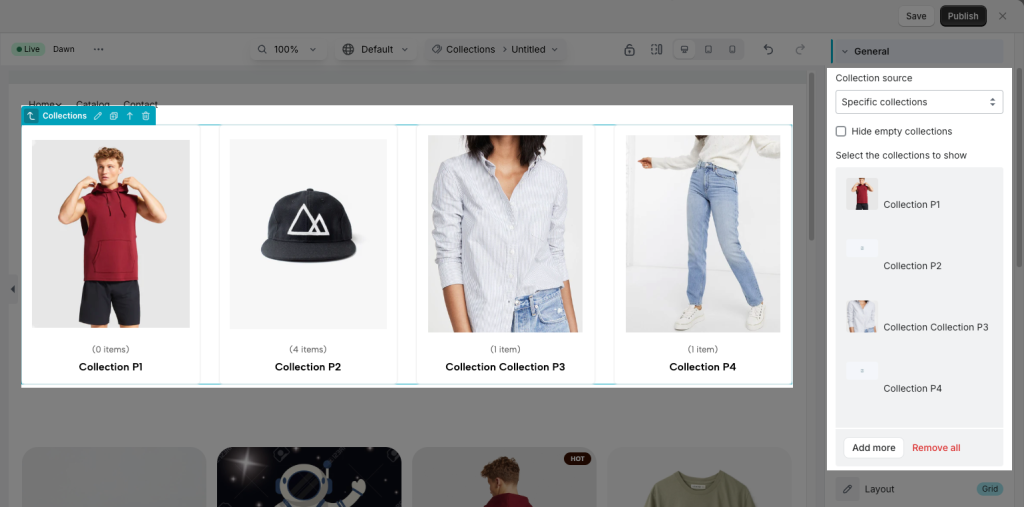
2.1. Collection source – Specific Collections
This is really easy, you just need to select the collections that you want to show and add them.

2.2. Collection source – From Shopify menu
To show the Collections from a menu, you must first create a menu in Shopify, then select it in EComposer to show it.
- Go to Shopify admin -> Online store -> Navigation to create a menu.
- Create your menu and link it to a collection that you want to show.
- Save the changes in Shopify.
- Select the collection according to the menu name you set in the Shopify navigation.
2.3. Collection source – From metafield of current collection
- From the Shopify admin, go to Products -> edit Collections -> Metafield -> Show all. Add the collection URL to the Define sub-collections for the current collection field. Separated by commas.
- From the Collection element, you have to select the “From metafield of current collection” option in Collection Source. Then you can assign the collection template to the collection that you want and check it in the preview. You can follow this video below for details.
You can follow the steps below for details:
Note: The metafield only works in the collection template. It only shows on the live page and only when assigning that template to the collection.
For example: You can use this option when you want to show sub-collections on a main collection.
2.4. Other settings
This includes “Layout”, “Style”, “How many items to show”, “Image ratio”.
All of the options listed below, such as “Show image/Show title” (you can add HTML tag for Title), “Show description“, “Disable lazy load“, and “Show counter” are specific to the product.
You can change the counter texts as well as the Items show per row, the column gap or the row gap if you’re using the Grid layout.
3. Design
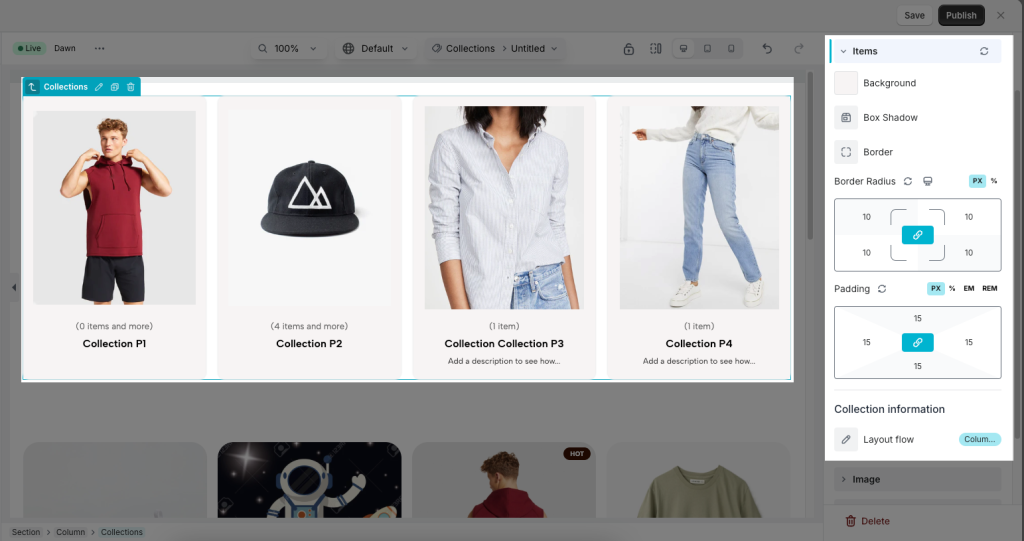
3.1. Items
Helps you configure the style of the items with options for Background, Box Shadow, Border, Border Radius, Padding and Layout Flow.

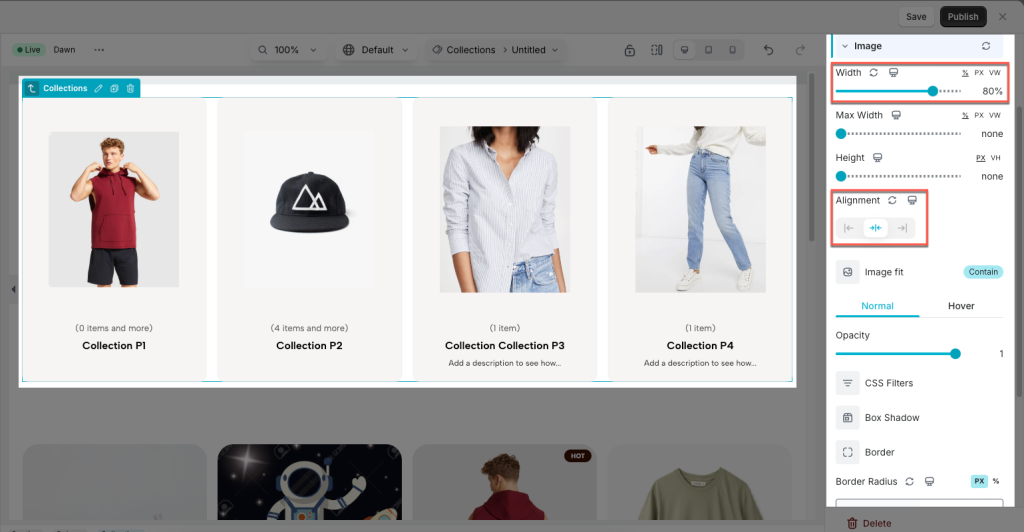
3.2. Image
Here you can set the Width, Height, Alignment, Image fit or Opacity for the collection images.

3.3. Title, Counter, Description
It includes Alignment, Typography, Text Color, Text Shadow fields that are applicable to the text. Alignment and Typography can be set for all devices.
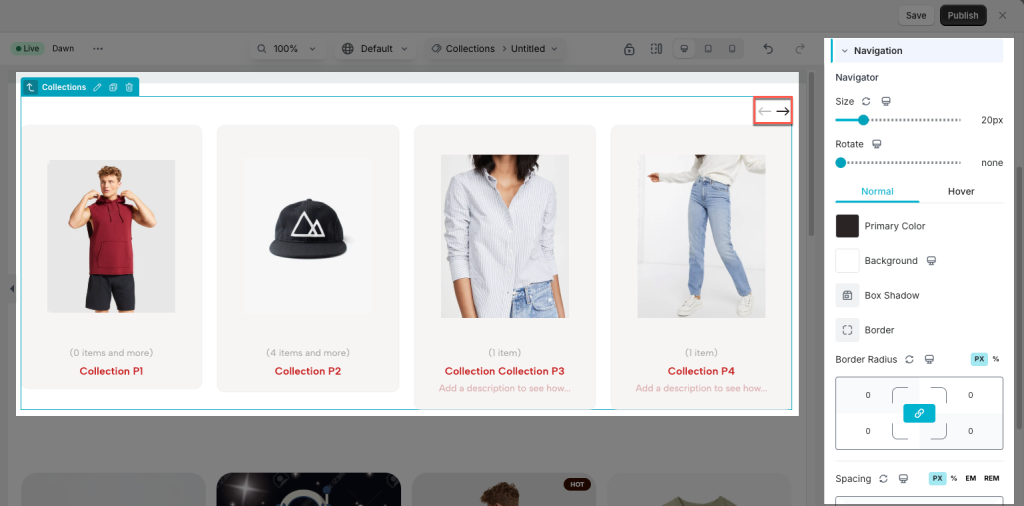
3.4. Navigation
This option will only show up when you’re using the Slider layout for the Collections.
You can change the Size, Rotate Primary Color, Background, Box Shadow, Border, Border Radius and Spacing for the Navigation icons here.

You can learn more about design options here.



