Password
The password page usually features a section where visitors can input the store’s password. When the entered password matches the protection criteria, it allows customers to access the secure section of the store.
It’s essential to note that the Password element has the same function as the Shopify password form and it will work properly on the Coming Soon/ Password template. Learn more on how to build a Coming Soon/Password template here.

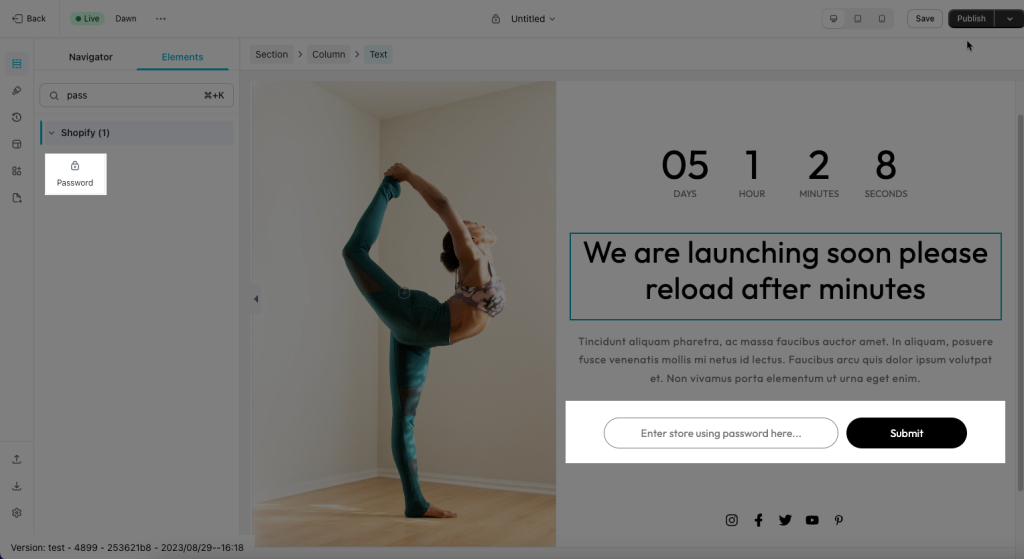
Drag and Drop the Password element from the left panel to any position as you want.

1. Content
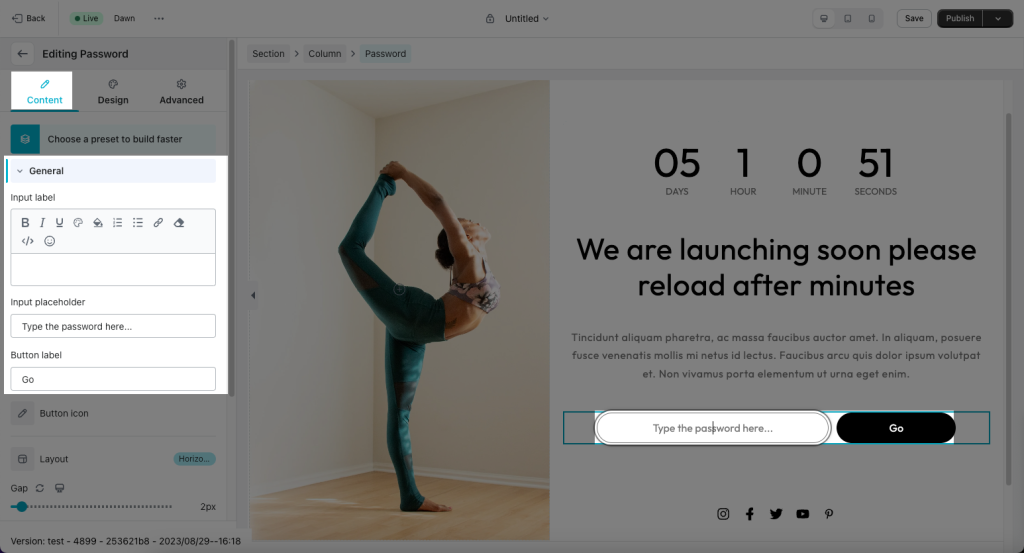
1.1 General
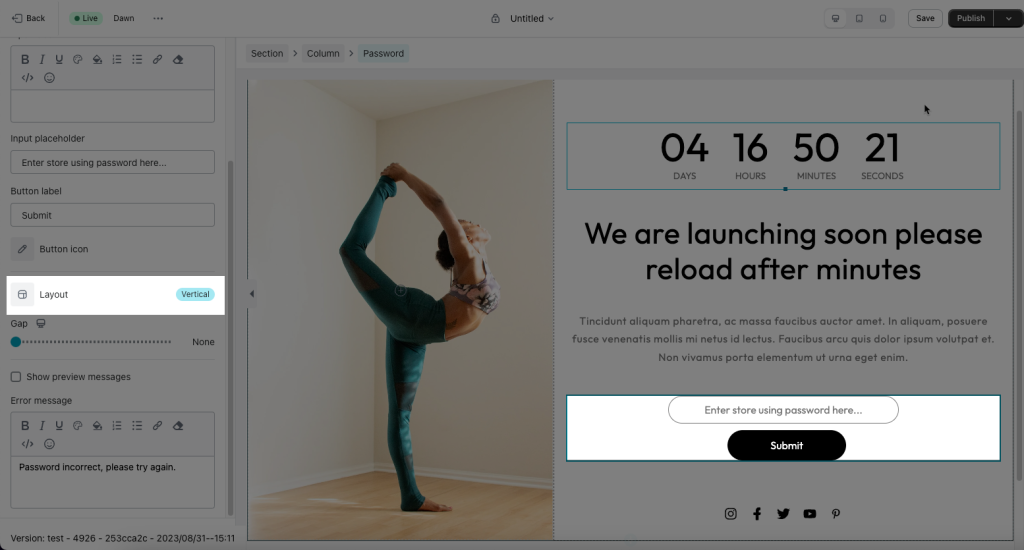
- Change the wording of the password form such as the Input label, Input placeholder, and submit button.

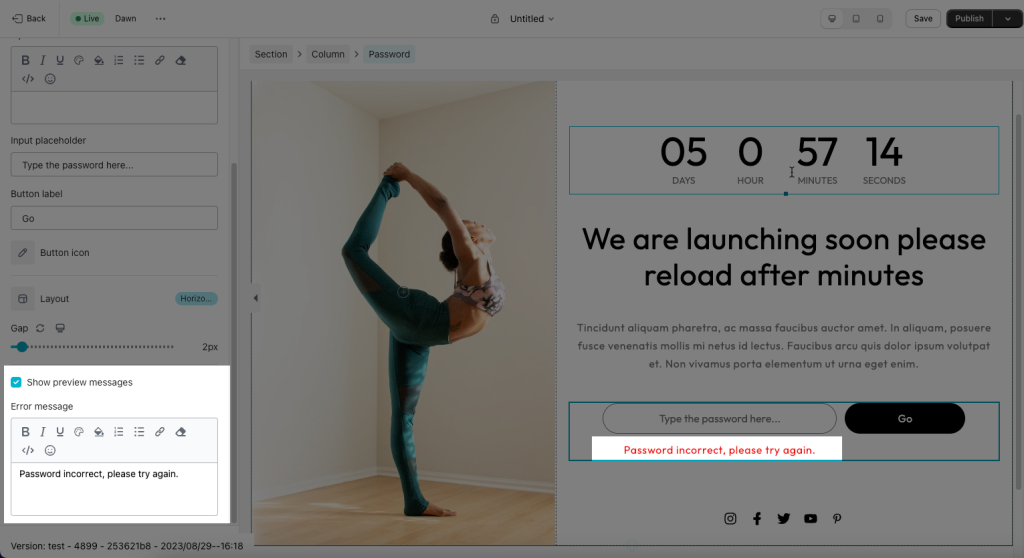
- Layout: displaying the form horizontally or vertically.

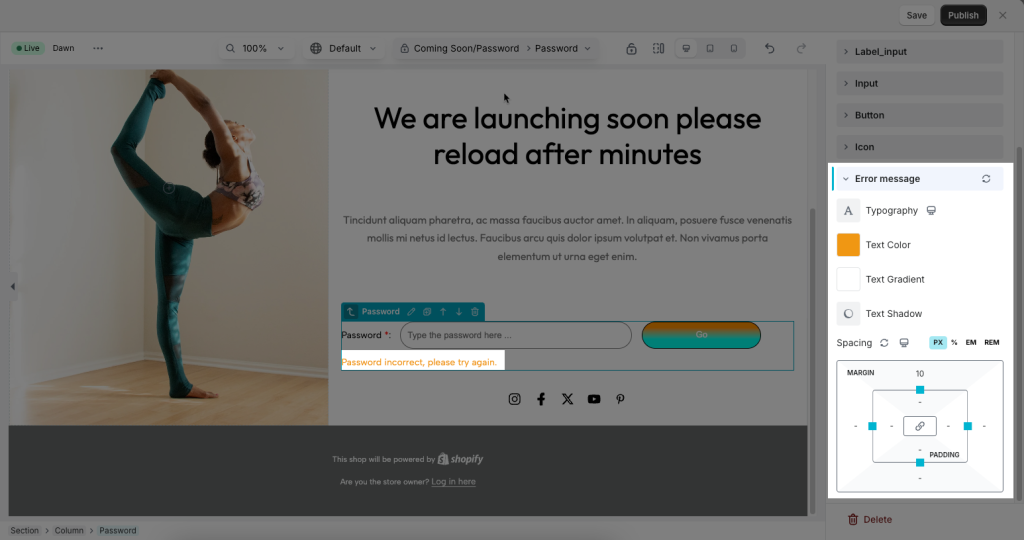
- Show preview messages: This message is showing when your visitors enter the wrong password to ask you to try again.

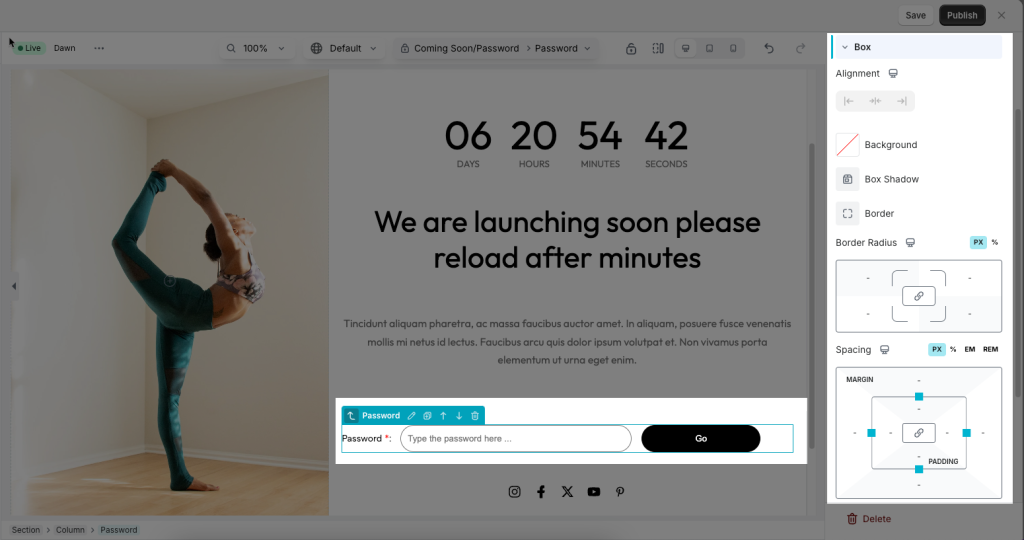
2. Design tab
- Box: Change the style of the whole area of the form, adding a border around of the form,…

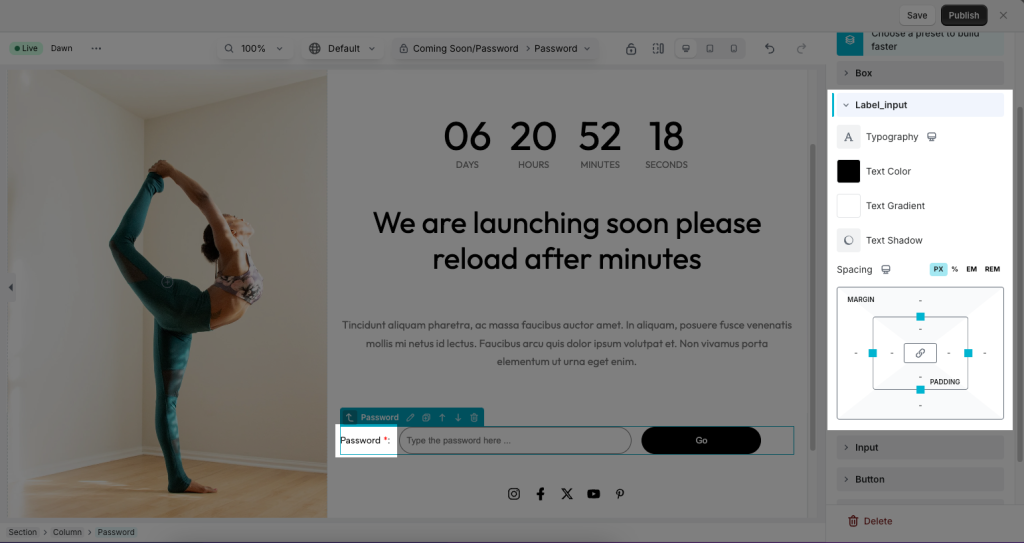
- Label input: Change the appearance of the label text.

- Input: You can edit the text style of the input field where you type the password.

- Button: Change the design and color of the submit button.
Gradient color is supported for buttons as well that make them more stunning

- Error message: Change the style of the warning texts showing up when you enter the wrong password.