Table Of Contents
This extension is a powerful yet user-friendly extension that automatically creates a context-specific index or table of contents (TOC) for long pages (and custom post types). More than just a table of contents plugin, this plugin can also output a sitemap listing pages and/or categories across your entire Article page. Let’s take a look at the key features of this extension.
Key Features of the Table of Contents extension:
- Generate the Table of contents without modifying your contents.
- Easy to install and implement.
- Customize the design according to your choice.
1. How to install/add the Table of Contents extension?
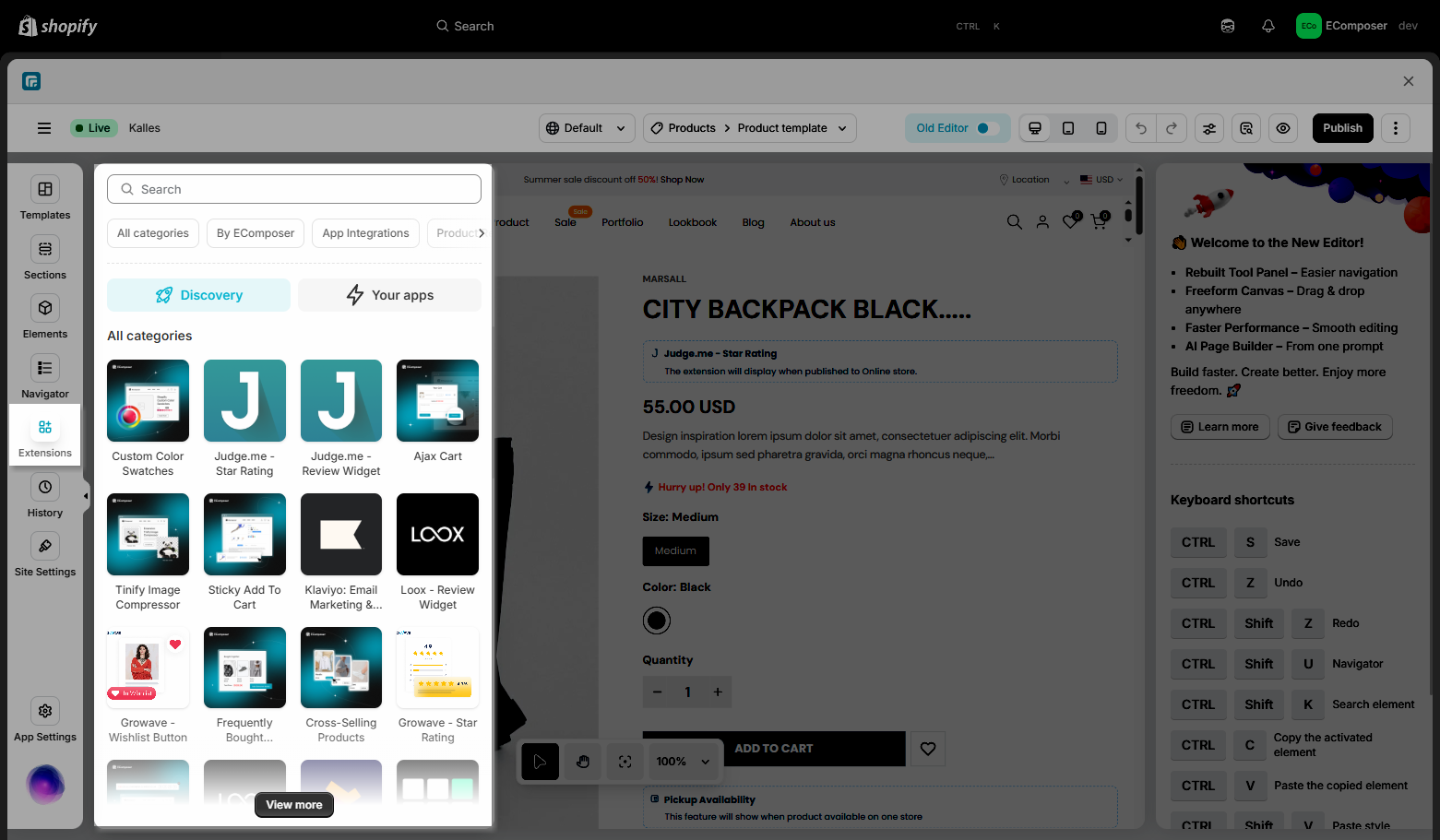
To open the Extension popup: From the left sidebar, go to Extensions → search for the extension name and click to install, or click View more to browse all available extensions in the app.

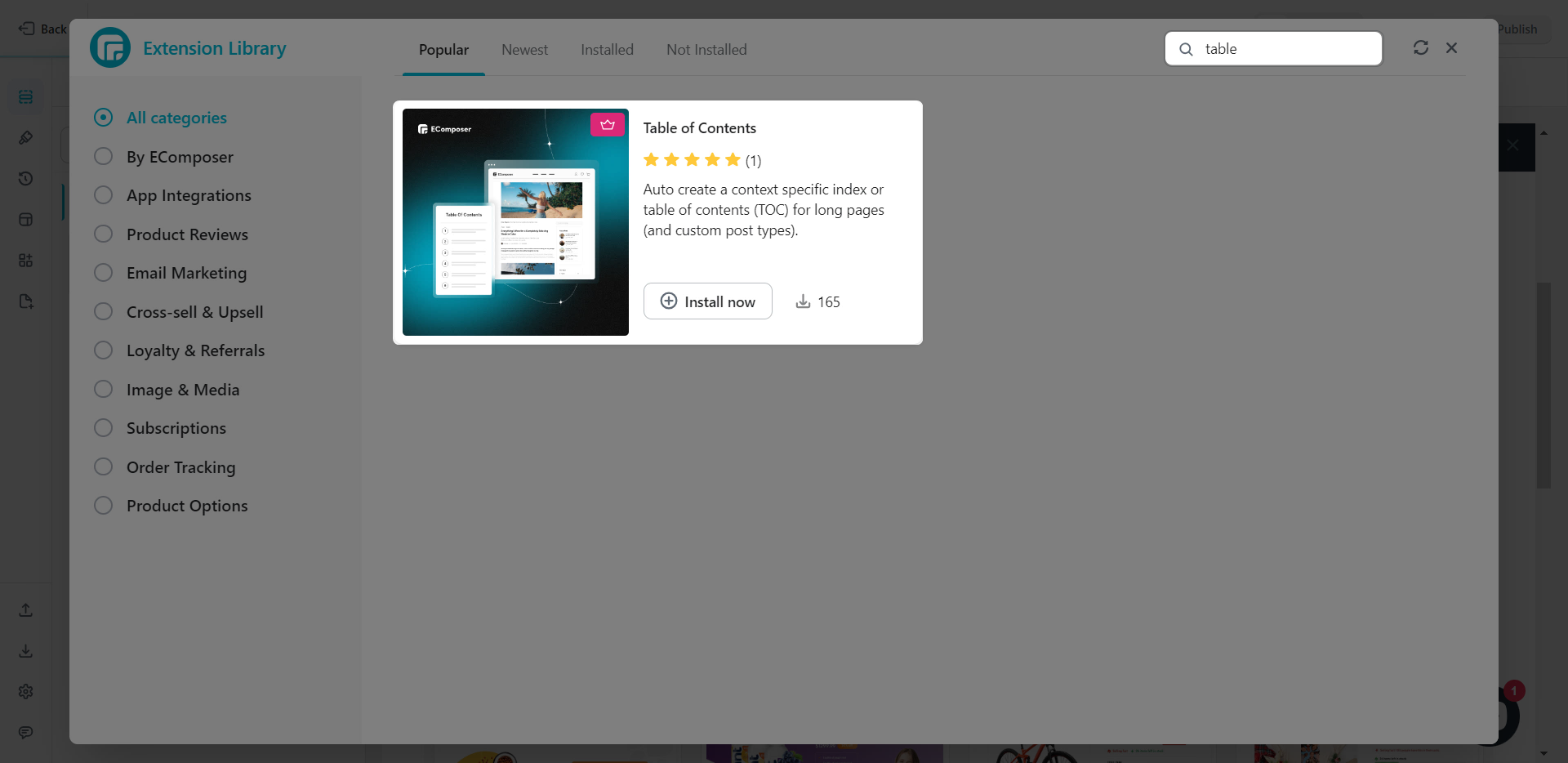
On the Extension popup, you can see the Table of Contents extension, click Install now to install it right the way.

Adding the Extension is really easy, all you need to do is drag and drop.
2. Configuring the extension
2.1. Content
Note: Blog content will only show if you have an Article content element inside the page.
First, you select the article here. And here’s the details on each option:
- Choose content: You can select the content for the Table of Contents as Full page or only Blog content.
- Heading/Button text: This text can be changed depending on your need.
- Type: There are 2 options below.
- Tag Navigator: Uses the heading tag of your element to display the navigator.
- Selector CSS: Uses the CSS class selector that you set for the text as the navigator.
- Heading Tag Level/Selector CSS level: You can select the Heading tag or paste your CSS selector in here as a Level 1 and 2 navigators.
- Show index level 1,2: Display the number before the navigator.
- Icon: Allow you to select the icon to show before the navigator.
- Enable sticky position: Enabling this will make the table of contents to be sticky when you scroll down the post.
This is a video showcasing the Blog Content setting.
This is a video showcasing the Full Page setting.
Note: Please add only one extension to your page to avoid the issue on mobile.
2.2. Design
The Design has a couple of tabs for you to customize:
- General tabs allow you to change the background color, and create box shadow and border for the extension.
- Heading has settings such as Alignment, Typography, Text color, and more.
- The switch button gives you the option to change the height, width, border, border radius of the Button, and more which is covered here.
- Navigator and Navigation level 2 have very similar settings and are all explained here.
2.3. Advanced
This tab have been very well documented here.




