How to create Gradient Backgrounds for Buttons?
A gradient background color is a type of background design where two or more colors blend into each other seamlessly. This creates a smooth transition between the colors, rather than abrupt changes. The gradient can be linear, radial, or angular in direction.
In this tutorial, we will learn how to create beautiful gradient backgrounds for buttons. Here are the steps to help you achieve this:
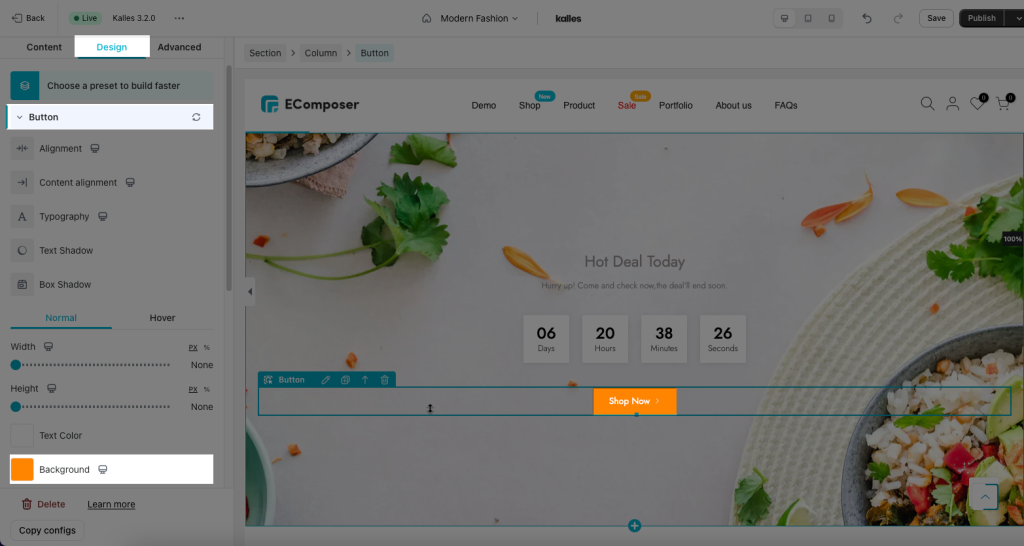
Step 1: Click to Edit button -> Design tab -> Button -> Background

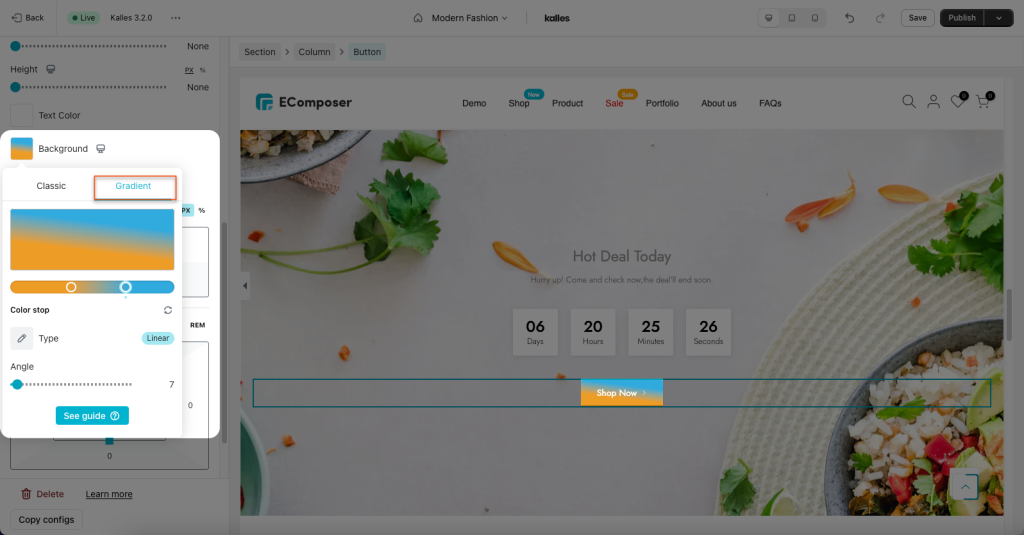
Step 2: In the Background Options, looking for the Gradient tab and click on it.
Once you’re in the Gradient tab, you’ll see a color strip. Click to the color strip to pick a point where you want to add the color. Typically, you can add two or three points.

After selecting a point, a color box will appear. You can pick any color that you want for that particular point. Repeat the process for the other points until you’re satisfied with the gradient
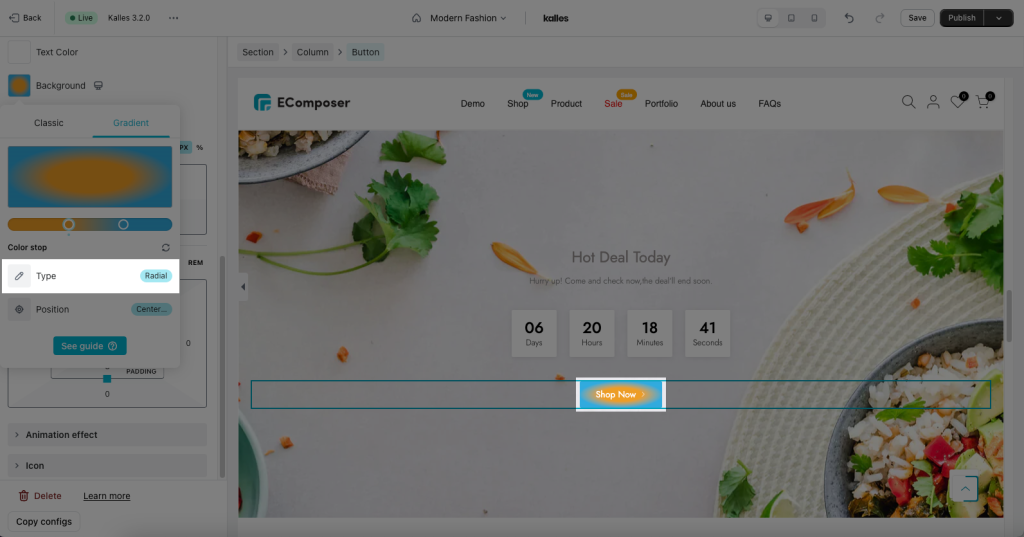
- Type
Linear: a linear gradient starts with one color and gradually transitions in a straight line to another color
Radical: a gradient starts at the the center position of the container and then fades to the end color towards the edges

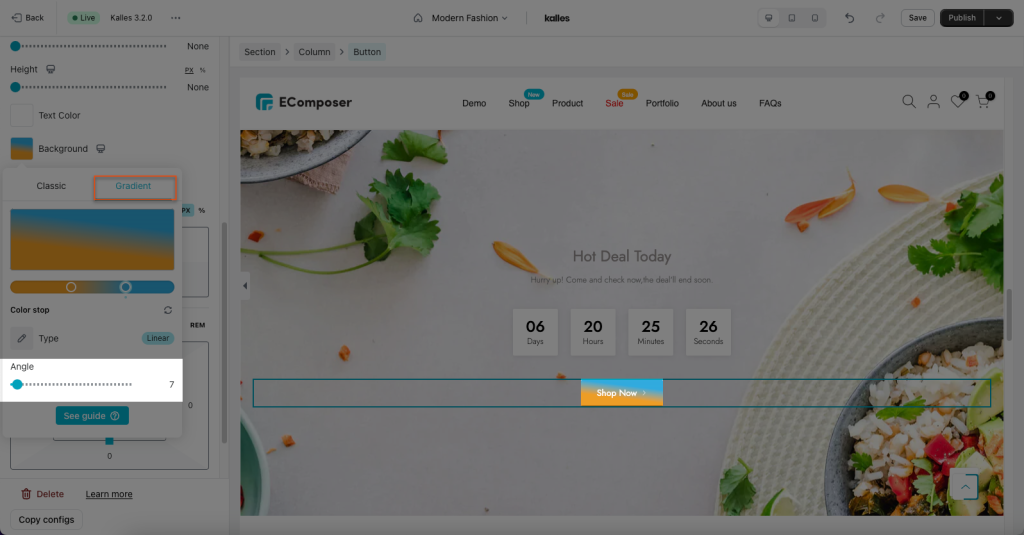
- Angle
If you want more control over the direction of the gradient, you can define an angle, instead of the predefined directions (to bottom, to top, to right, to left, to bottom right, etc.). A value of 0deg is equivalent to “to top”. A value of 90deg is equivalent to “to right”. A value of 180deg is equivalent to “to bottom”






2 Comments
Humaira zubair
kindly be supportive for me
Anna Nguyen
Hi Humaira,
I’m so sorry for my late reply. If you need any help, please ping us via live chat in the app. Our support team work 24/7 to assist you with any problem.
Thank you!