Show the file from Metafield and download it when clicking
In some cases, you might want to show the file on your page so your customer can click on it to open or download the file. This document will show you on how to do it.
1. Add the Metafield definitions
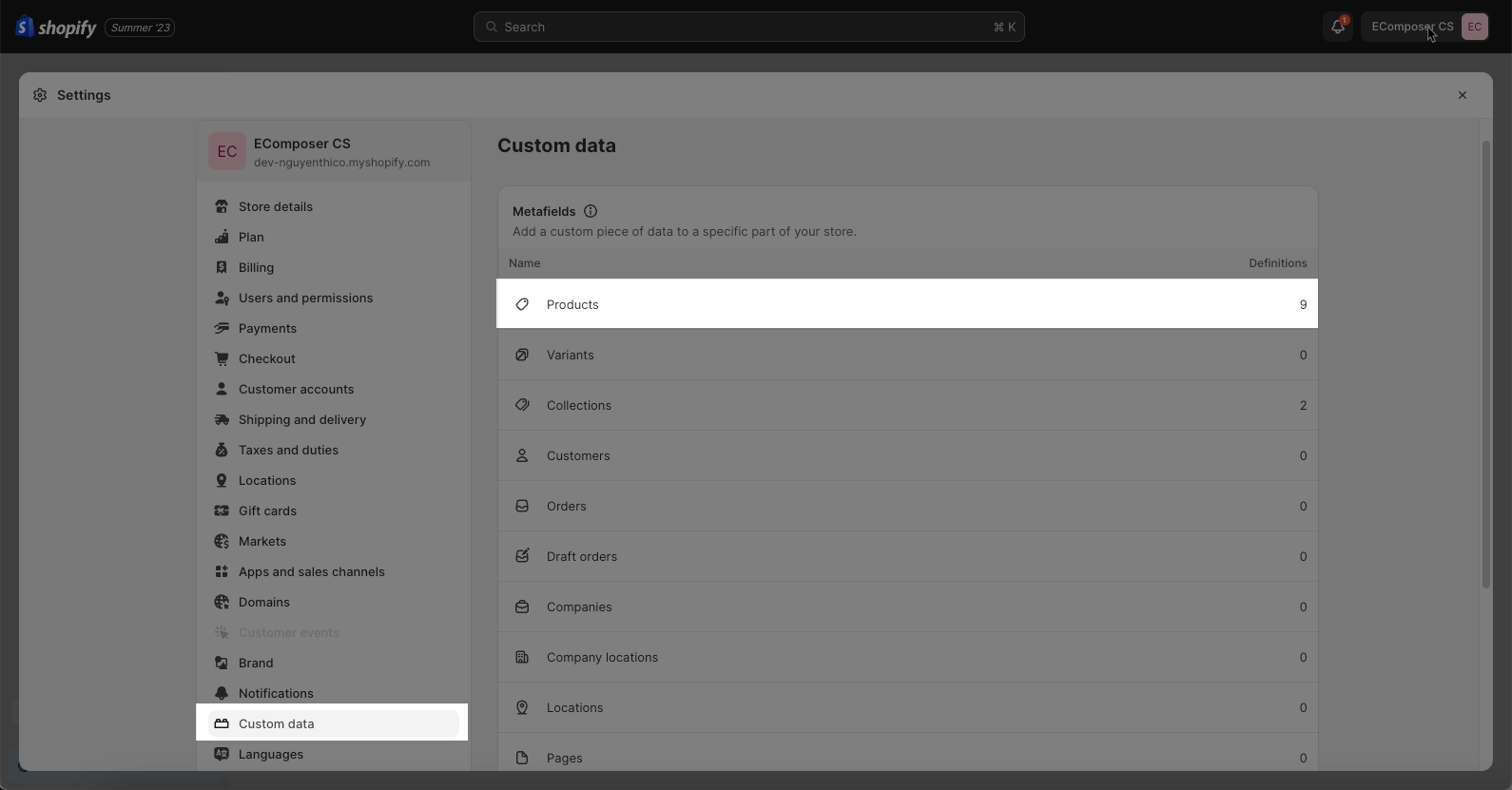
From Shopify backend -> Settings -> Custom data, you can generate a metafield definition here.
Note: We need to use Products metafield for File Download metafield.

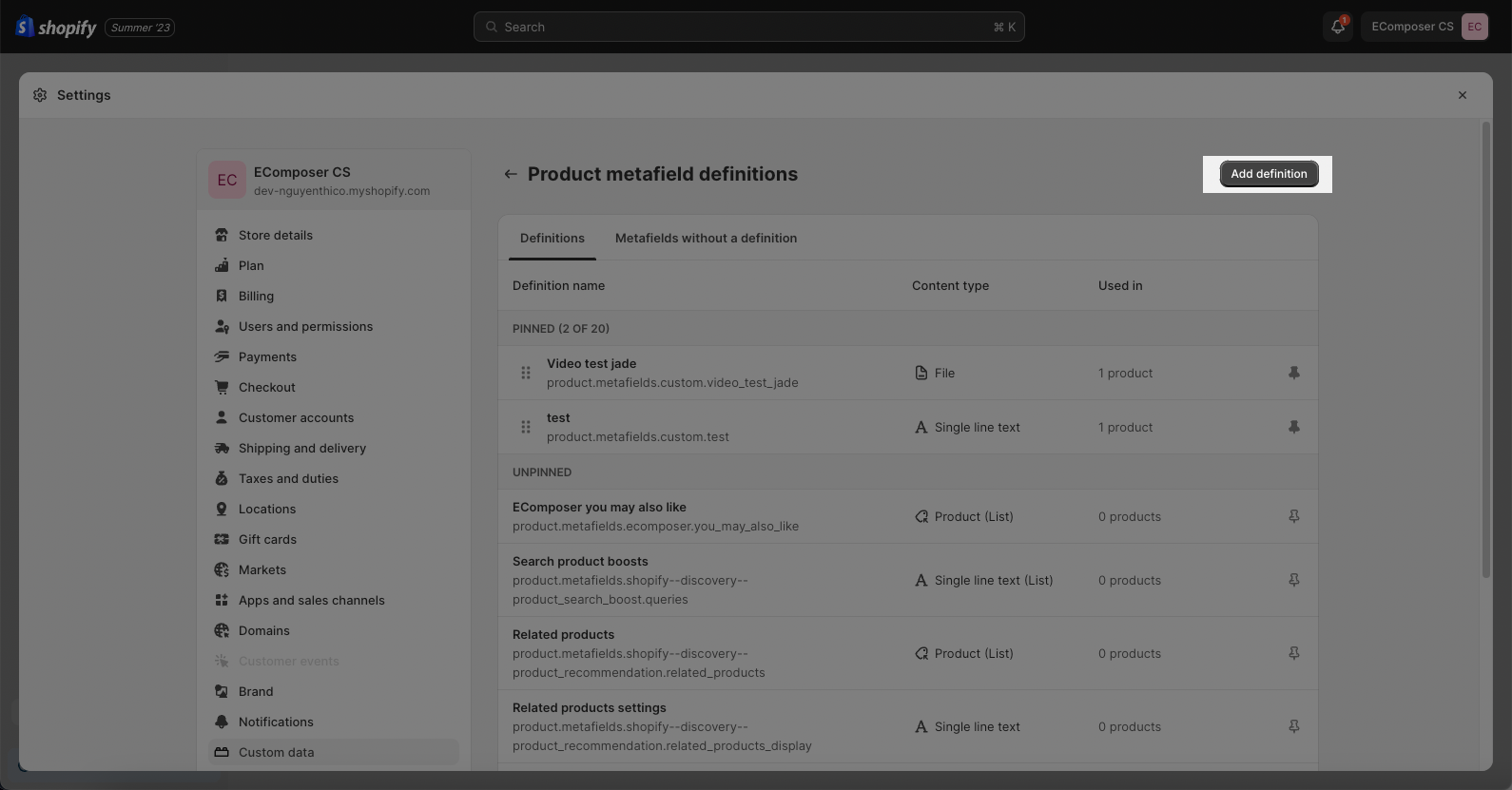
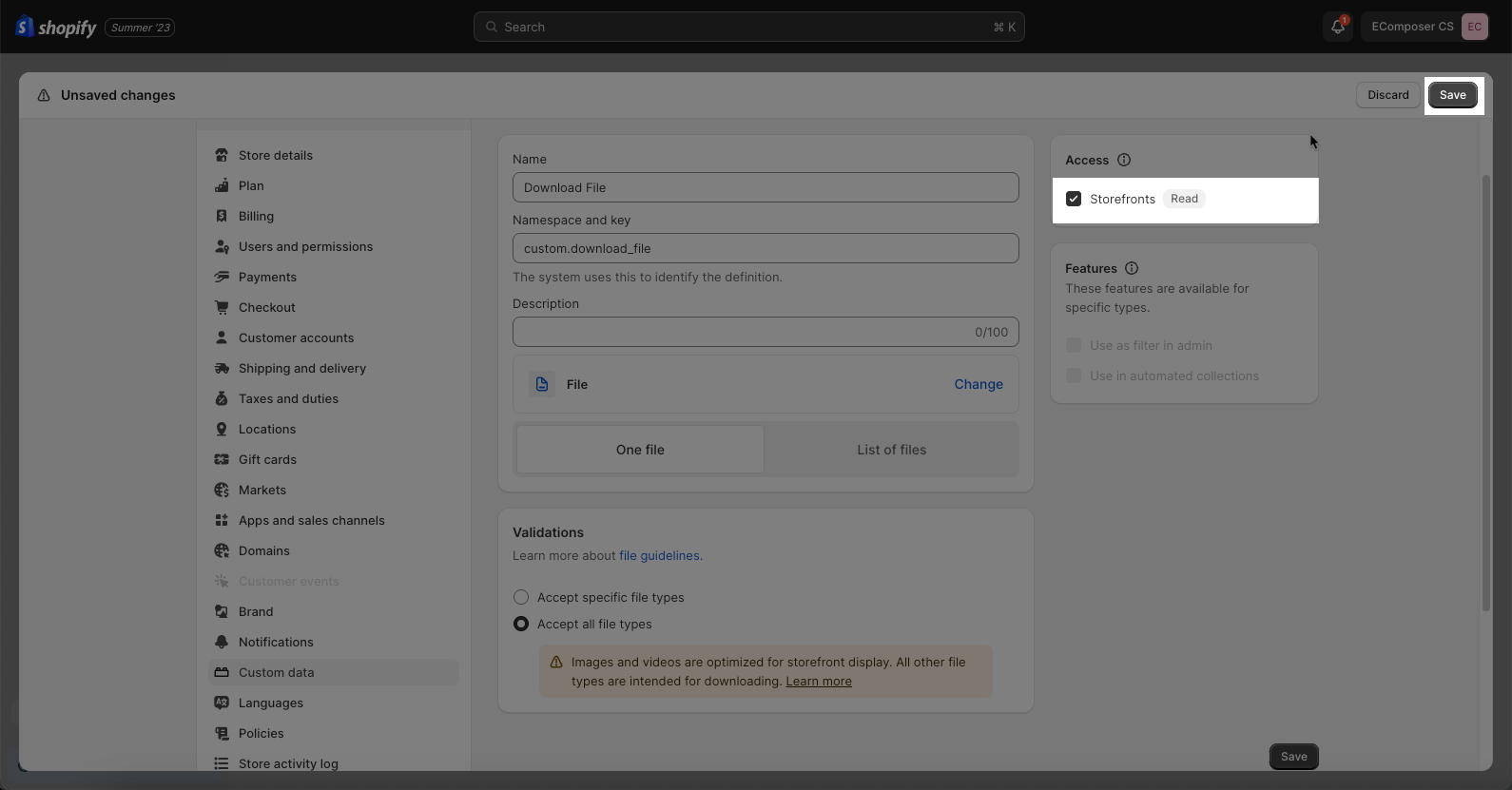
Now click on Add Definition:

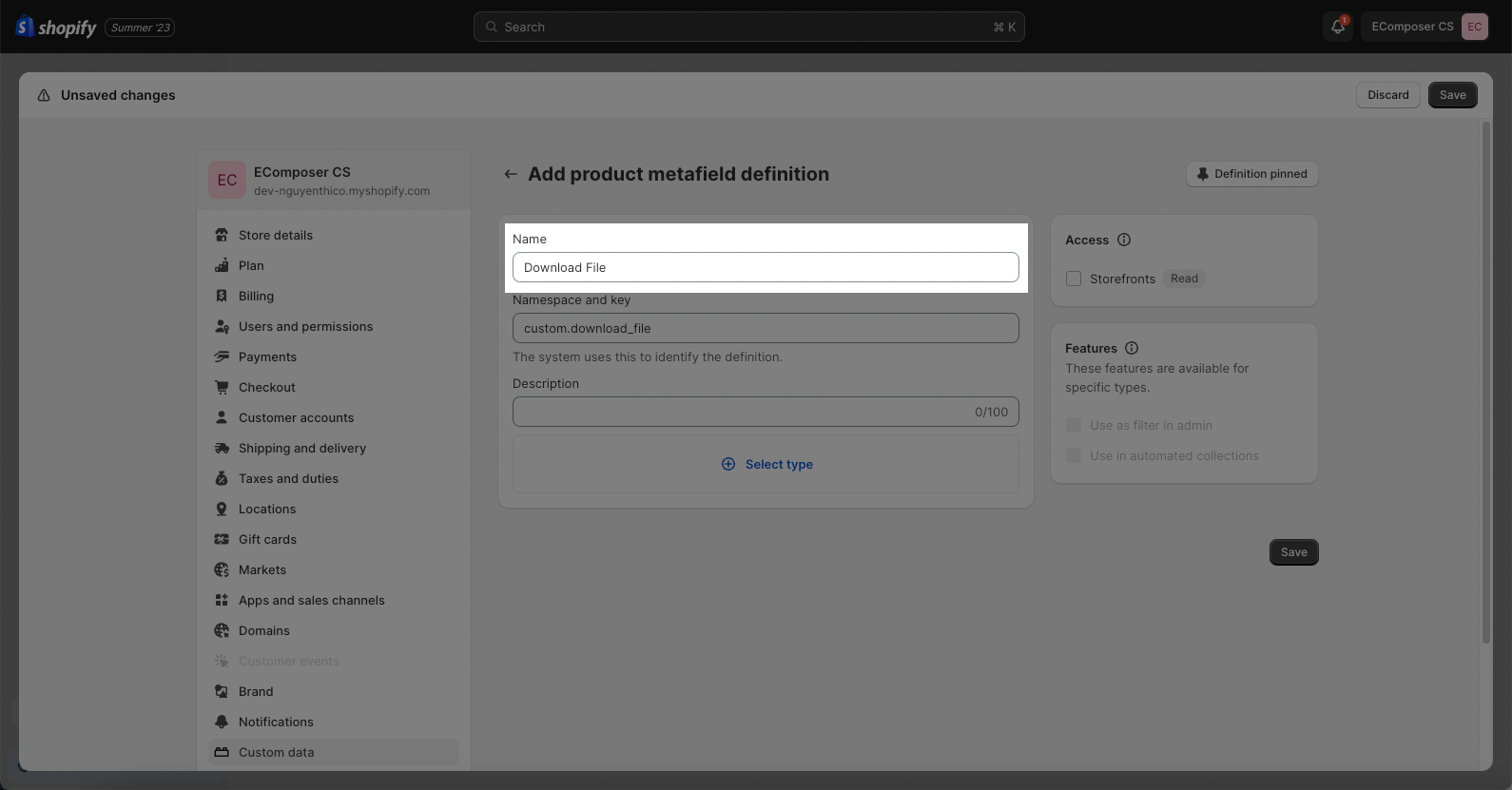
- Name: Add the name for the Metafield here. Any names are possible.
- Namespace and key: A unique identifier for your metafield. They’re separated by a ., and can only contain letters, numbers, underscores (_), and hyphens (-). You can leave as it is automatically generated.
- Description (optional): The description is displayed on the Shopify admin page where you add values for your metafield.

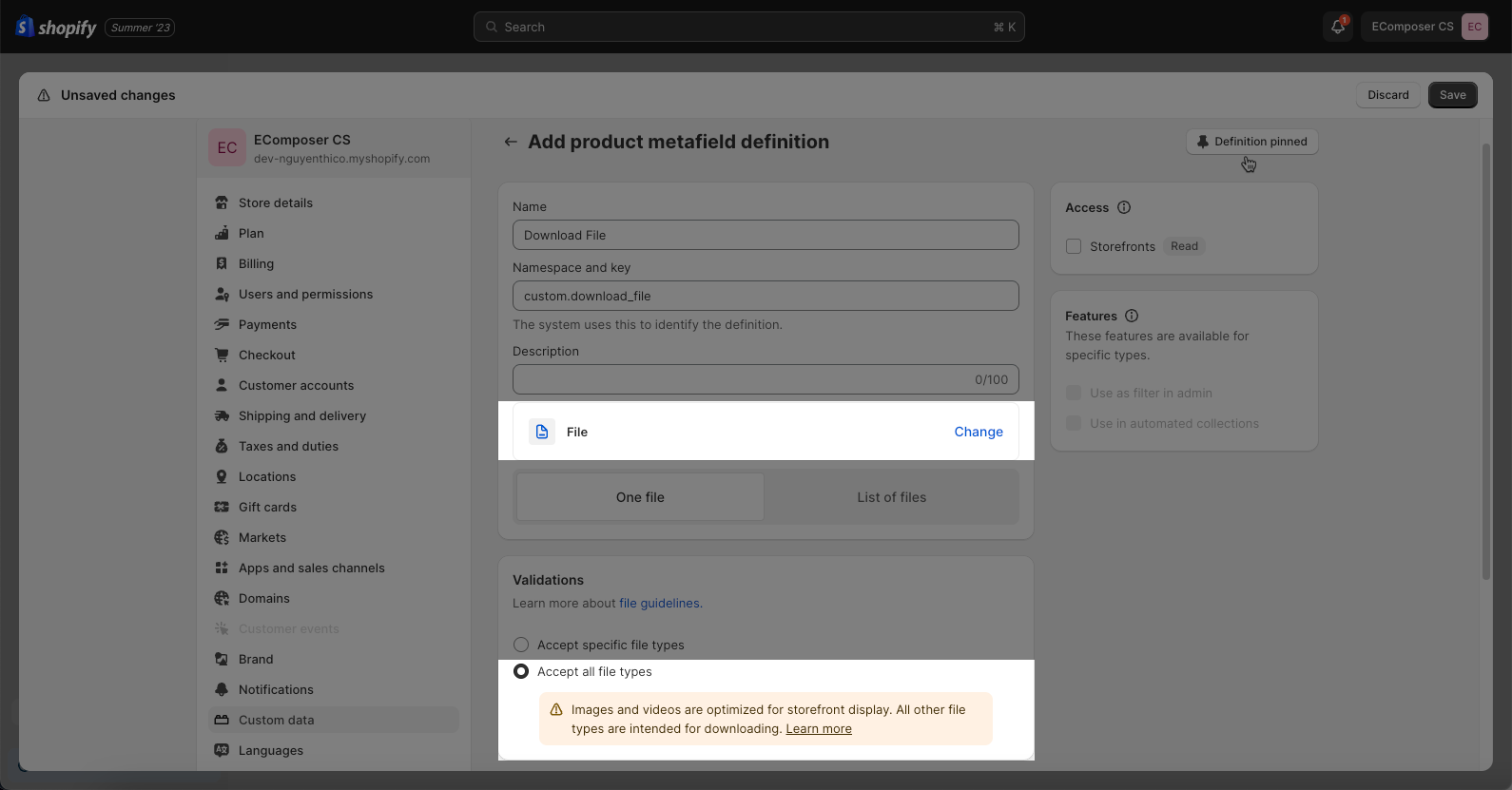
Select the content type button: Select File type and choose Accept all file types.

Don’t forget to tick to Storefronts box to make your new metafield active.

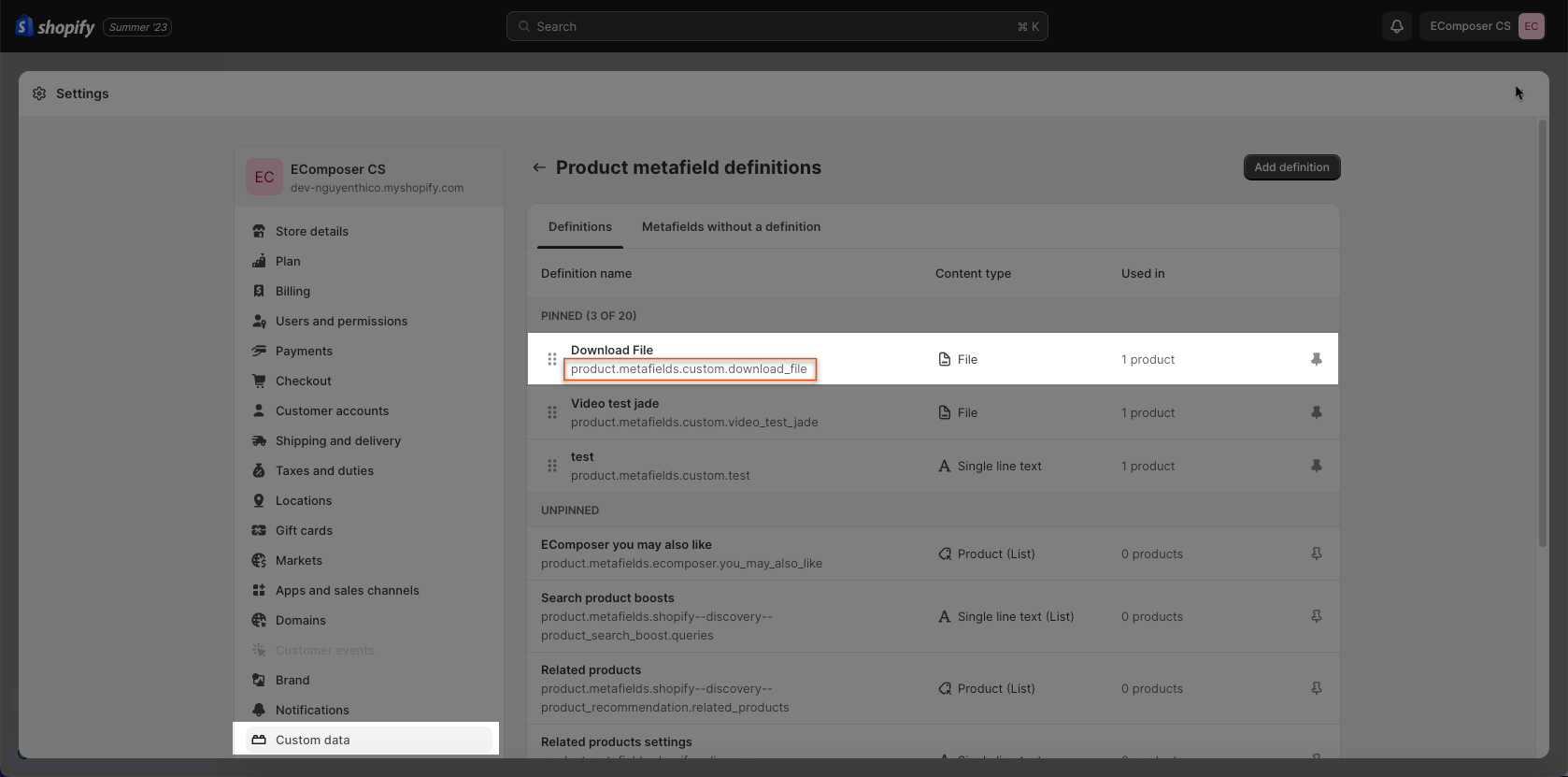
After creating a correct metafield type you will see this code snippet, let’s copy it product.metafields.custom.download_file

2. Adding values to metafields
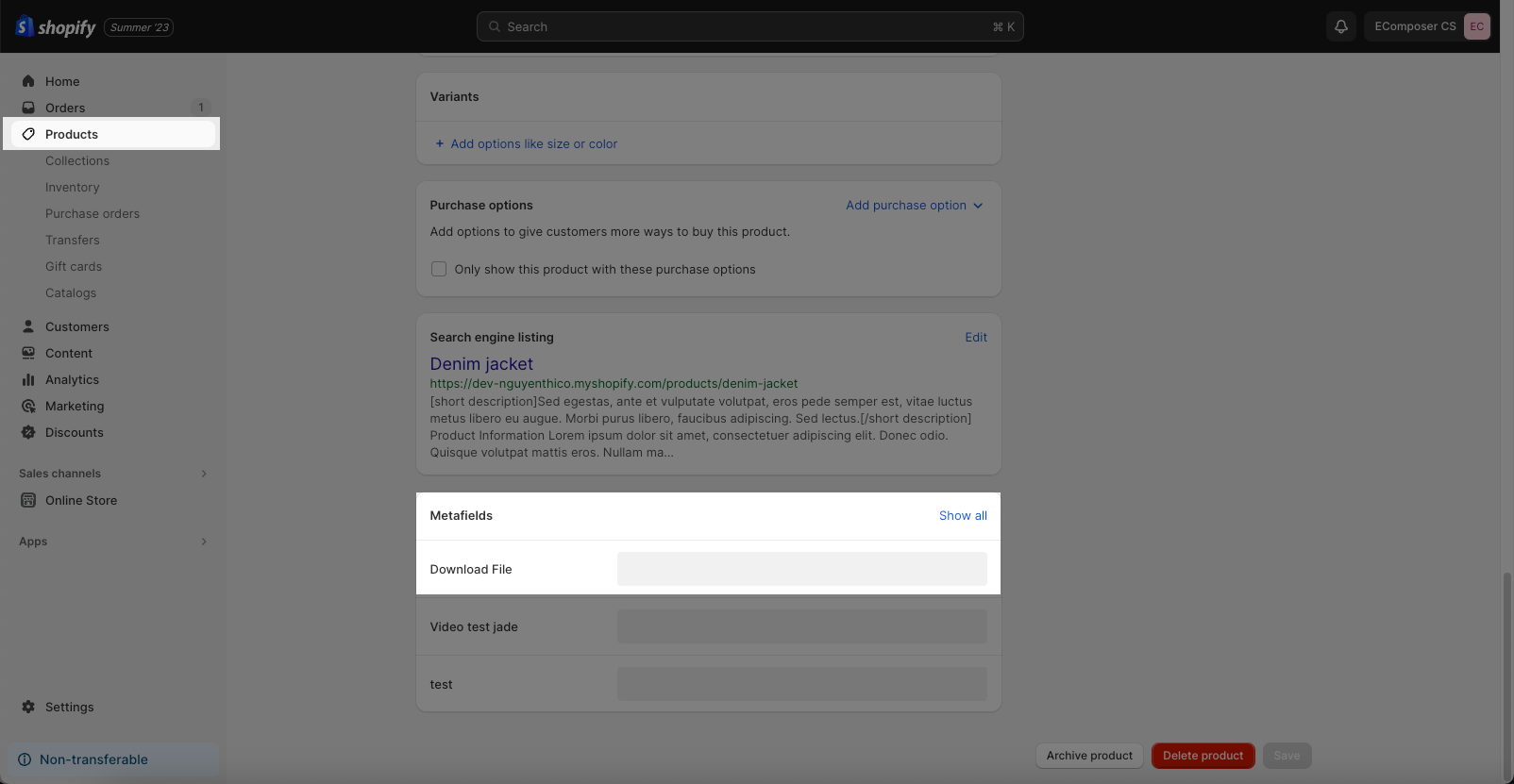
Open a certain product name that you want to show the Download file metafield. For example, I choose the “Denim Jacket” product in the previous step.
Scroll to the bottom of the page, you will see Metafield section appearing there.

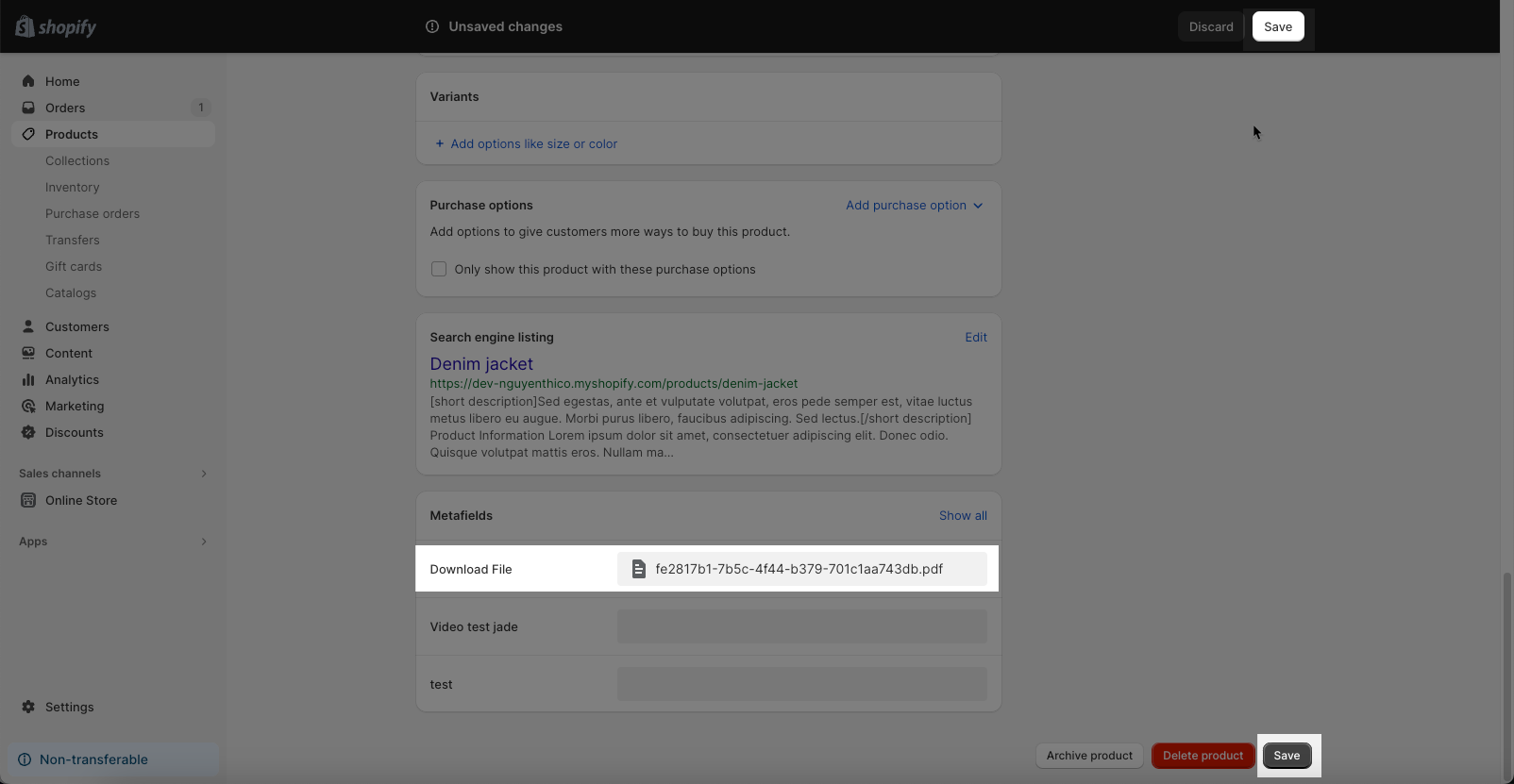
Uploading a file of document -> Save

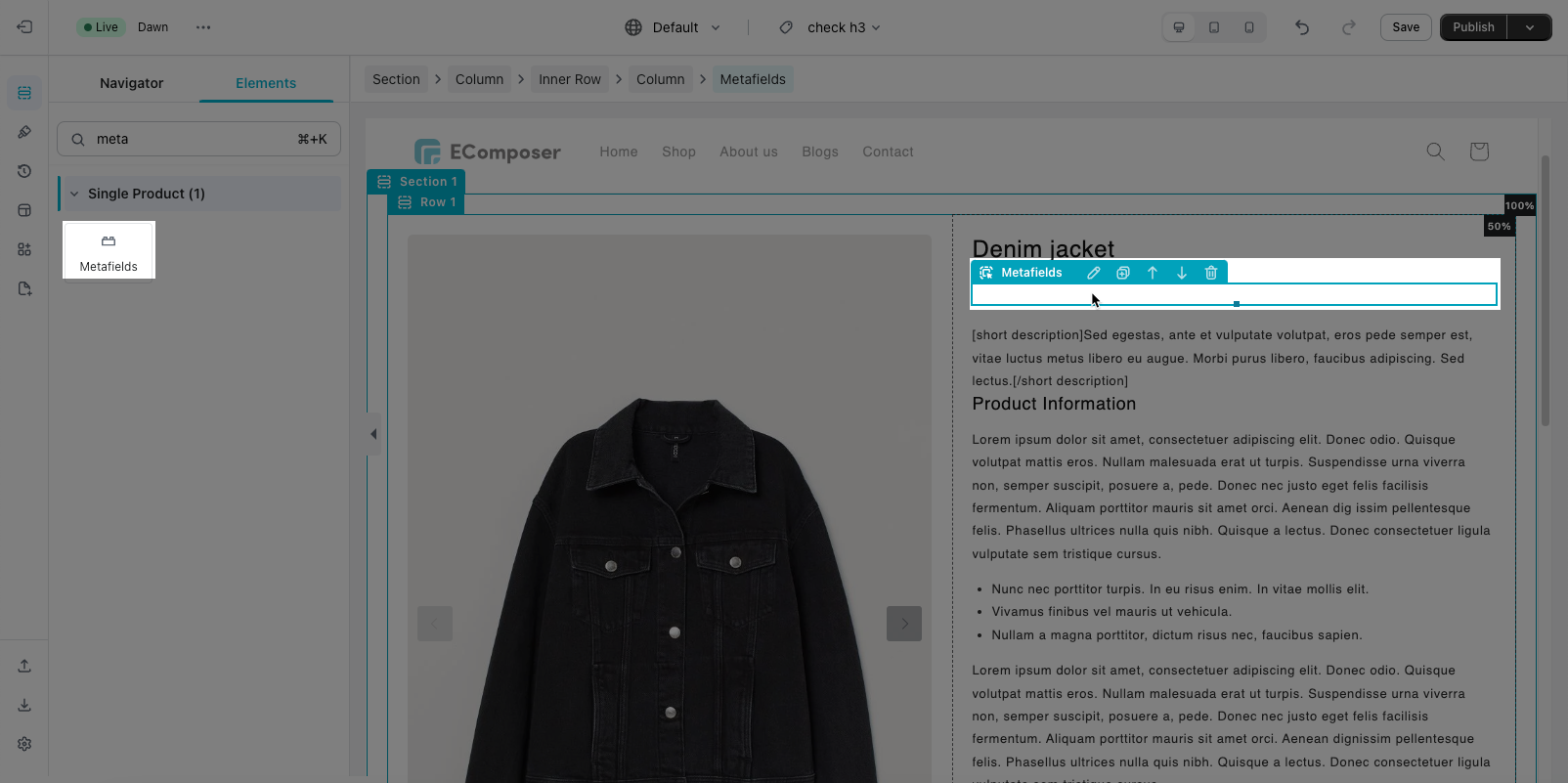
Go back to the EComposer Editor -> On a Product template, you can drag and drop Metafield element.

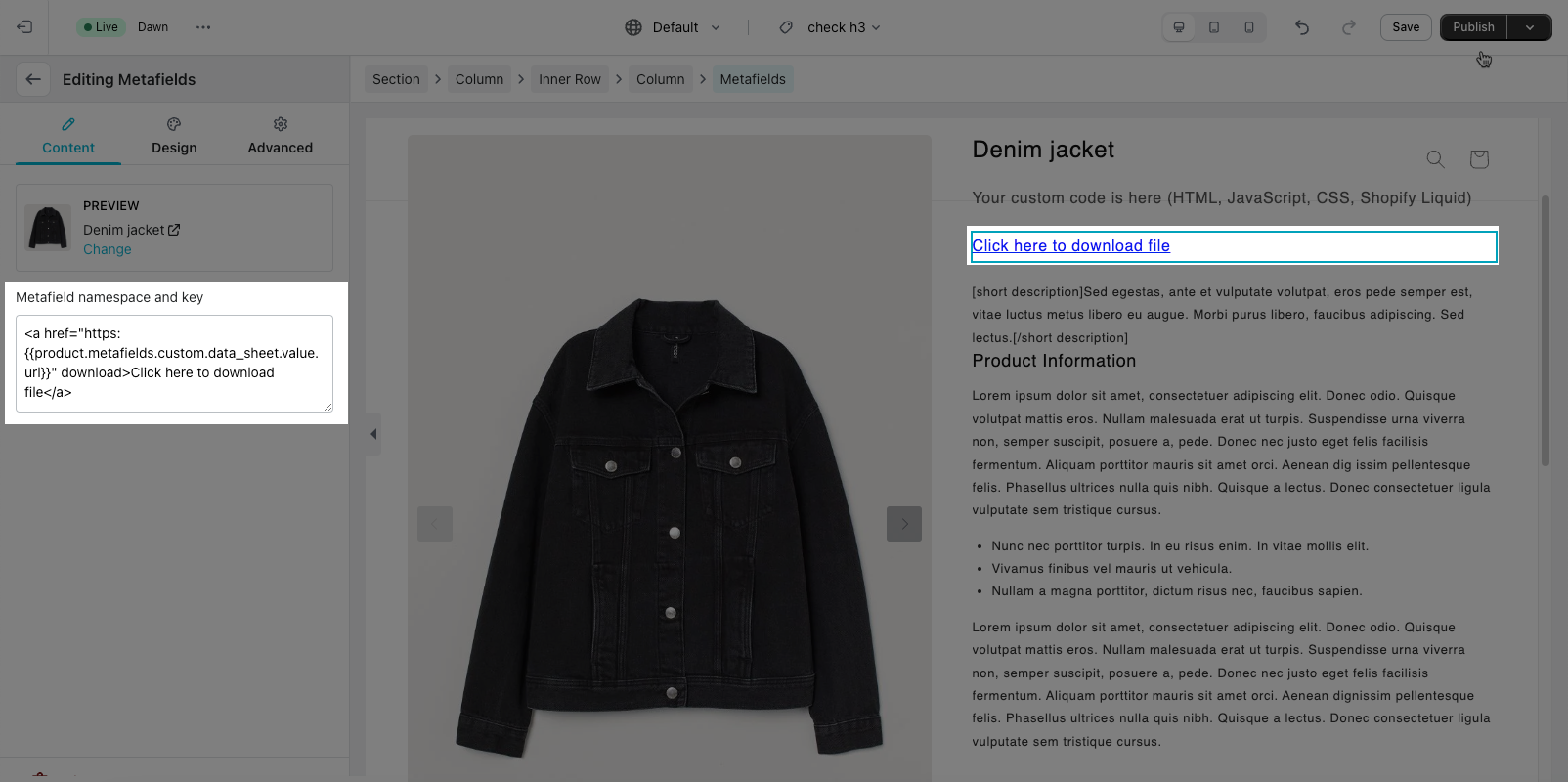
Paste your metafield code to replace the red bold text with your metafield at the code below. This is the code for the File type:
<a href="https:{{product.metafields.custom.download_file.value.url}}" download>Click here to download file</a>If you created the metafield is a File list type, please use the below code and replace the red bold text with your metafield.
{% for datas in product.metafields.custom.datasheet.value %}
<a href="{{datas.url}}" download>Click here to download file</a>
{% endfor %}
In the last step, you copy the whole code to paste into the Metafield box of Metafield element.

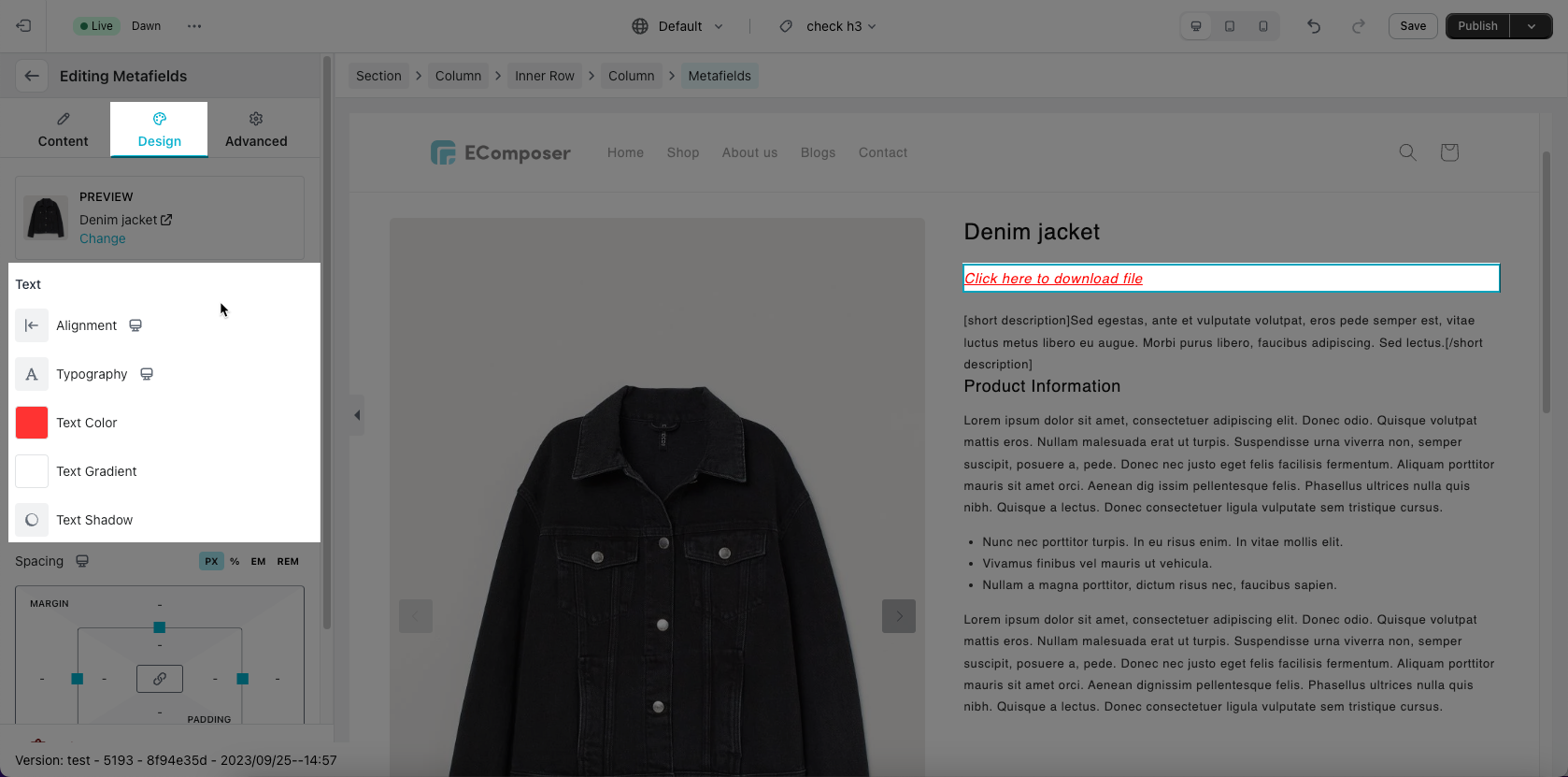
You can also change the style of the download text in the Design tab.

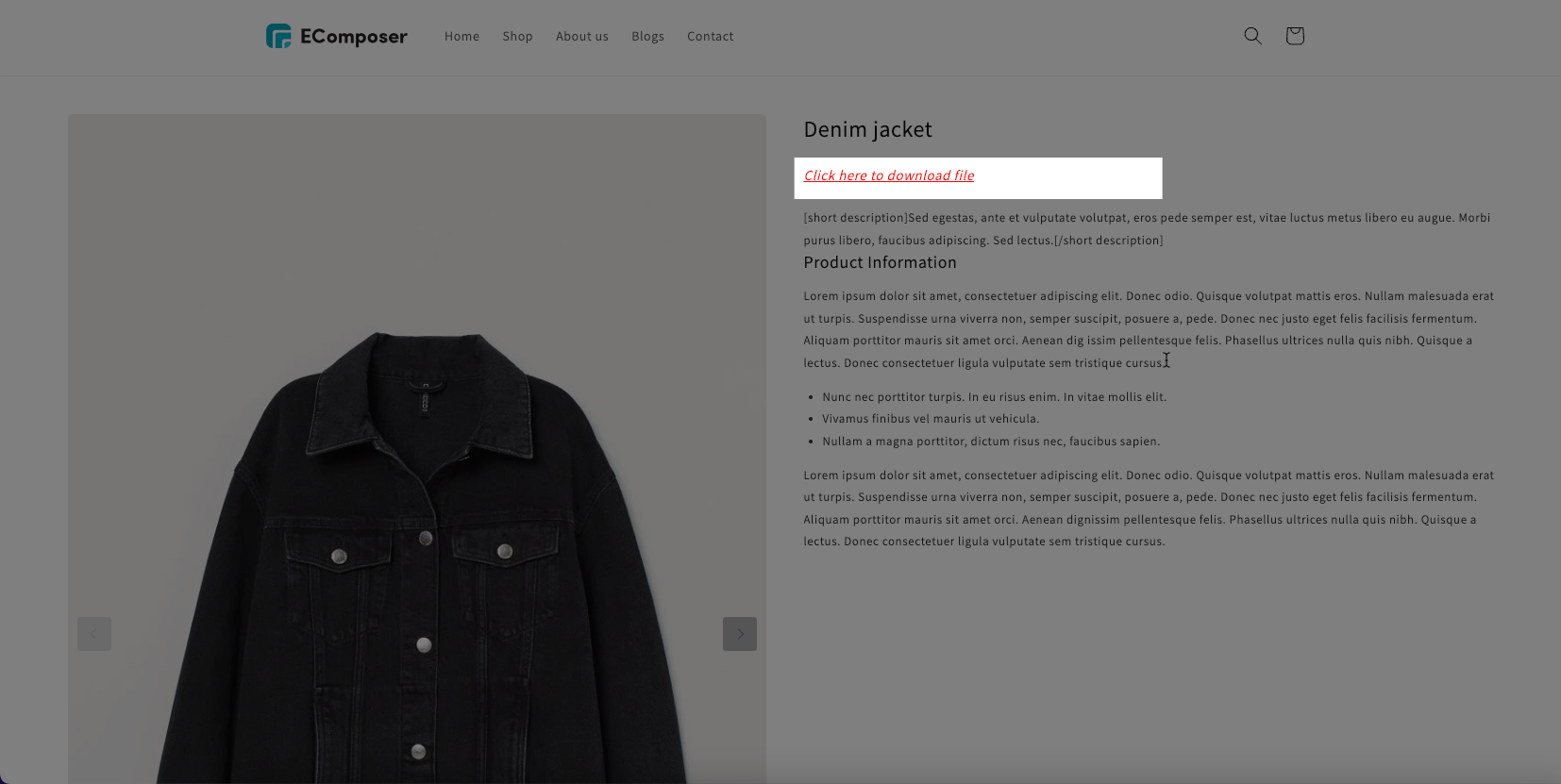
Result: view correctly the Product “Denim Jacket” you selected (in the step 2) to see the download link working

As a result, when you click on the link, it downloads your file immediately. But in the case you don’t like this action, and you want to open the File in a download popup, please use the code below instead (the “download” word is removed)
<a href="https:{{product.metafields.custom.download_file.value.url}}">Click here to download file</a>



