Countdown
When running a business, merchants always research and find out as many methods as possible to sell their products. They might use a sense of urgency to make shoppers come to a quicker decision on an order they are considering. Using countdown timers will take effect then.
The Countdown element helps you to limit the period of time that shoppers can make a purchase with the sale price. This could be a countdown until the end of a sales-off season, or for a specific offer such as a flash sale.
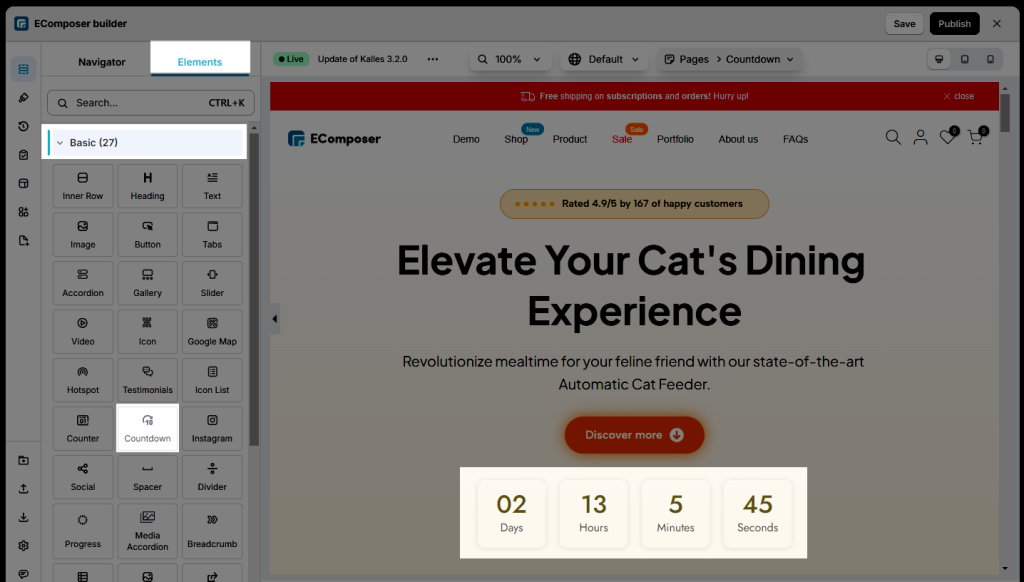
From the left side (Elements tab) > Basic elements option, you will see the Countdown element in the list of elements. Drag and drop it to any position of the selected structure.


1. Content
General
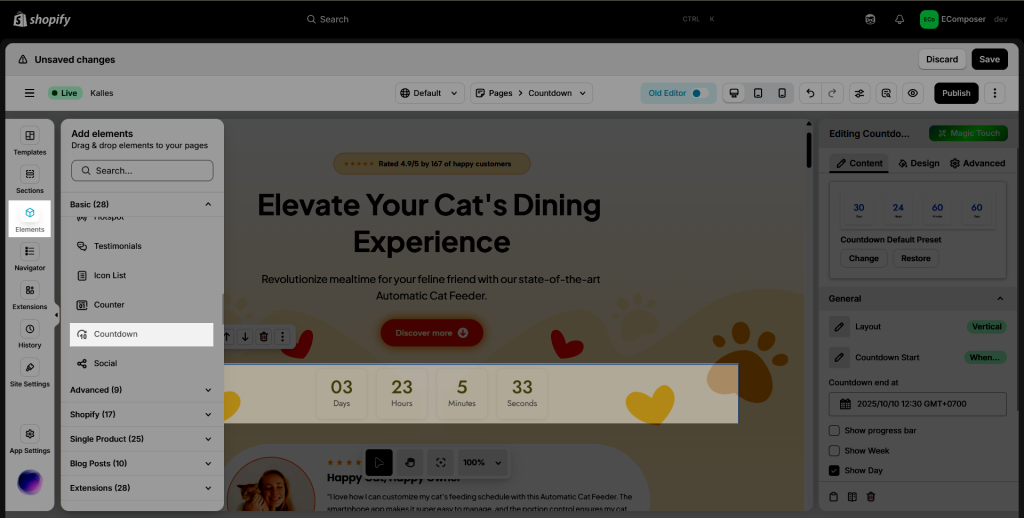
- Layout: You can choose a horizontal or vertical layout for the Countdown element here.
- Countdown start from: Configure the date that you wanna start the countdown here:
- Evergreen: It starts to count when the user opens the page URL, will let you set Day, Hour, Minute, and Expiry actions as Hider timer when that time set is end, or Hide that Section, Redirect to another page, Show messages. Also, you can set the Restart when expired which will let the time restart counting on the option you select.
- On the visit page: This option will start to count when the user opens the page, and then it will let you select the date you want to end the countdown.
- At specific time: That will let you select the date you want to start/end the countdown.
- Restart on finish: you can loop a countdown timer to automatically restart once it reaches zero
- Show progress bar checkbox: Tick on this checkbox to enable the progress bar.
- Show week/ day/ hour/ minute/ second checkbox: Tick this checkbox to enable week/ day/ hour/ minute/ second on the countdown.
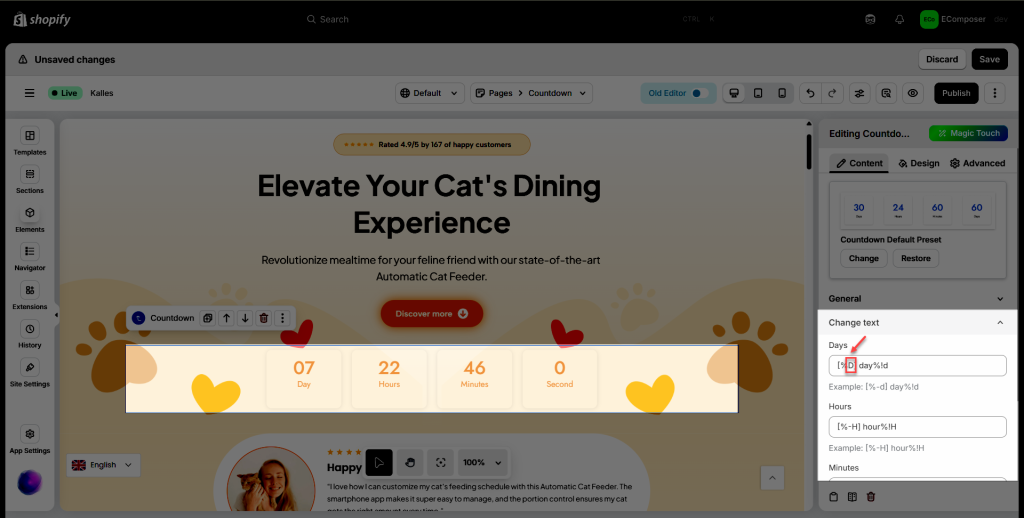
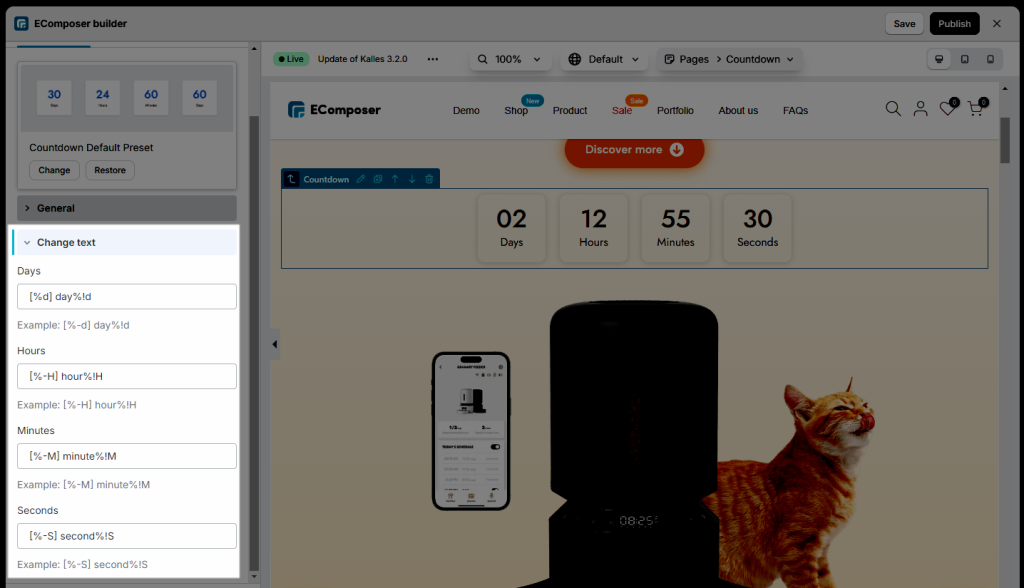
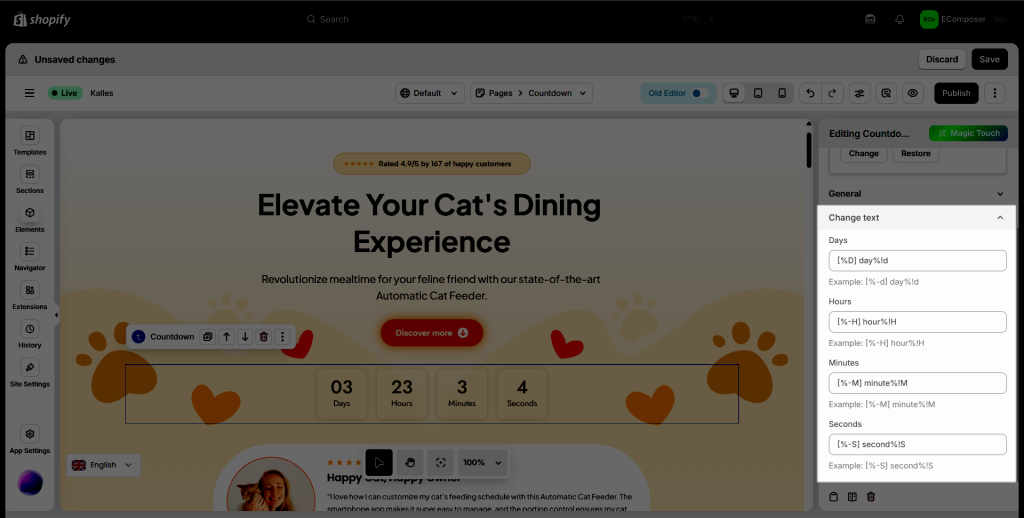
Change text
- You can change the texts on the Countdown element in the options below:


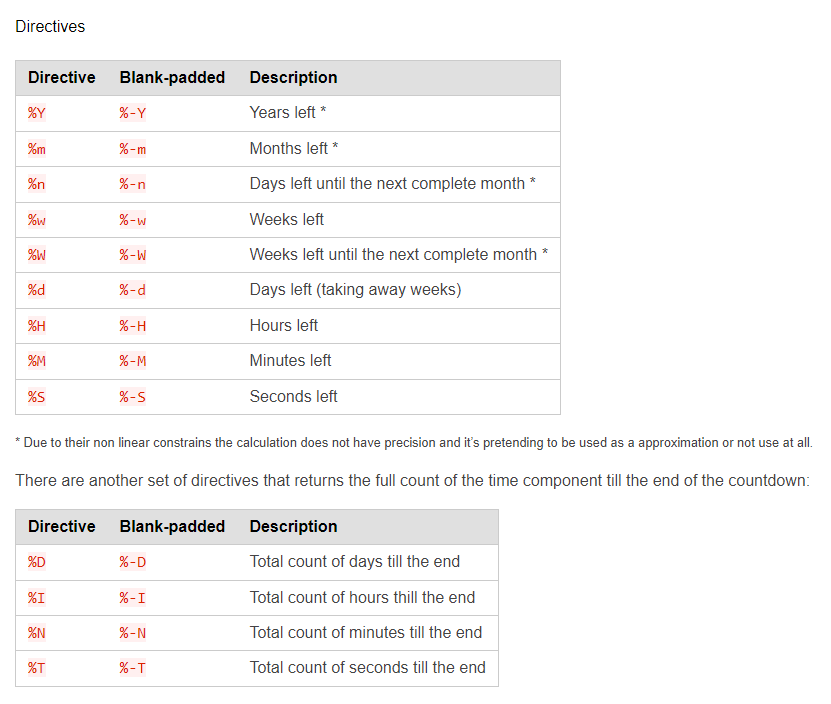
Example: If you only wanna show the day left (taking away weeks), please insert this format: [%-d] day%!D
And if you want to show the total count of days till the end, please insert this format: [%-D] day%!D
You can check the below image for more detail, or read more here

Note: Expiry actions from the Evergreen option, which will only work after the template is published
2. Design
- General: This will let you set the basic setting of the Countdown element design as Alignment, Background, Box Shadow, Border, Border Radius, Spacing.
- Items: This design setting will let you edit the Width, Height, Background, Box Shadow, Border, Border Radius, Spacing for the items.
- Number/Label: Alignment, Typography, Text Shadow, Box Shadow, Width, Heigh, Text Color, Background, Border, Border Radius, Spacing, which will let you edit in order for the number, or label design here.
3. Frequently Asked Questions
3.1 Countdown does not show a right day left
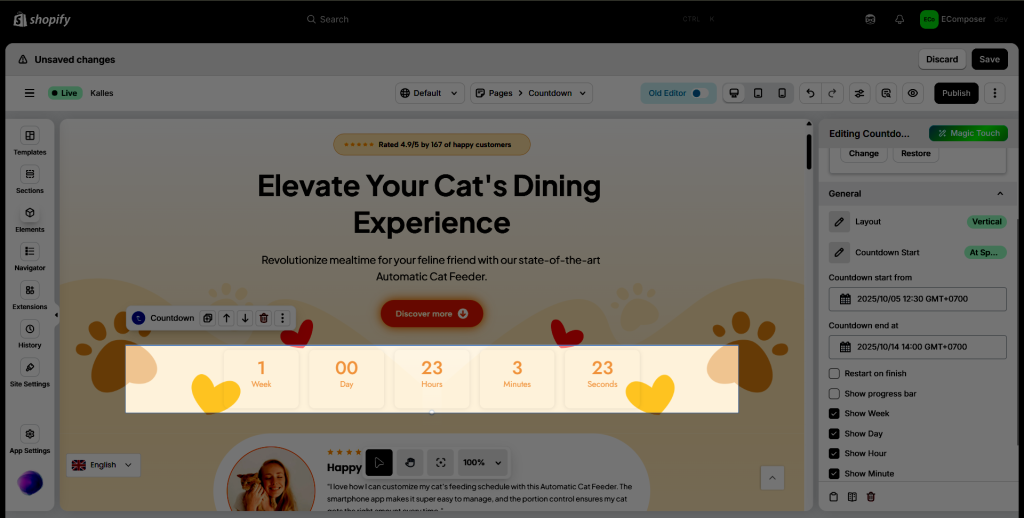
Sometimes, you want to set the countdown longer than 7 days, so it will be turned to 1 week like this:

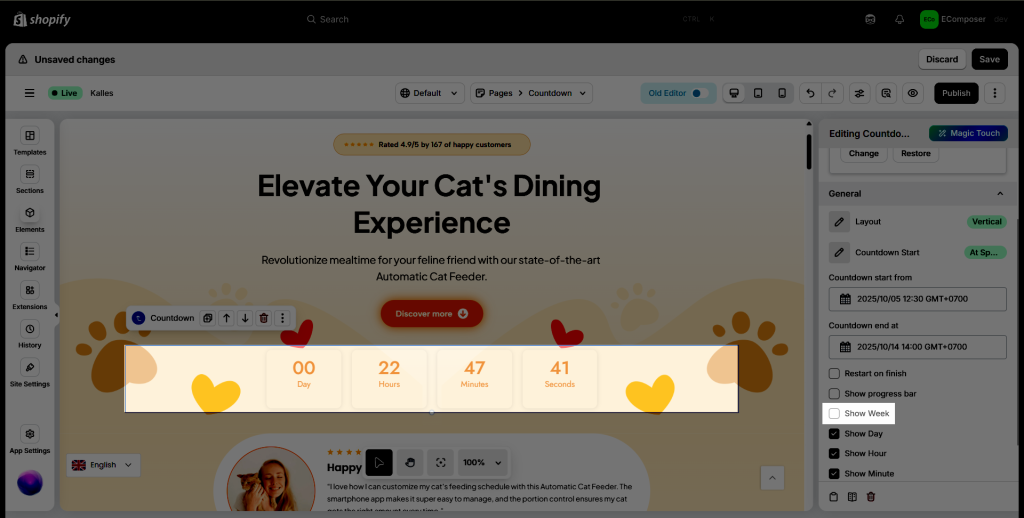
However, some of customer doesn’t want to show week, they want to show days. Untick Show Week option will just hide a week and show a wrong date.

In order to show a total days, you need to change from d to D in the below option like this: